第三课 数据绑定、事件绑定、事件传参的学习
1、基本的数据绑定
|
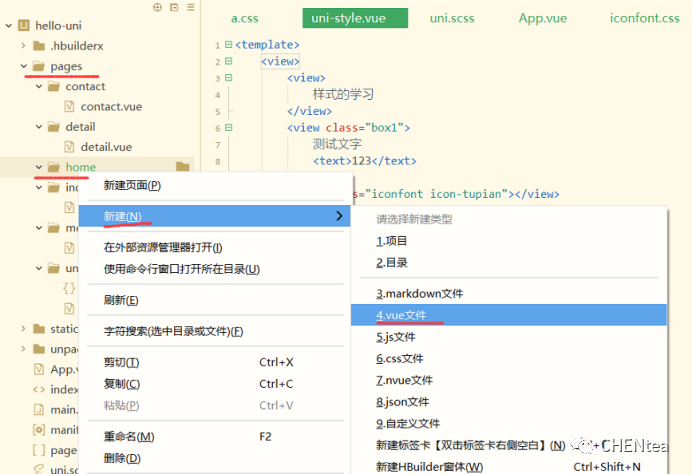
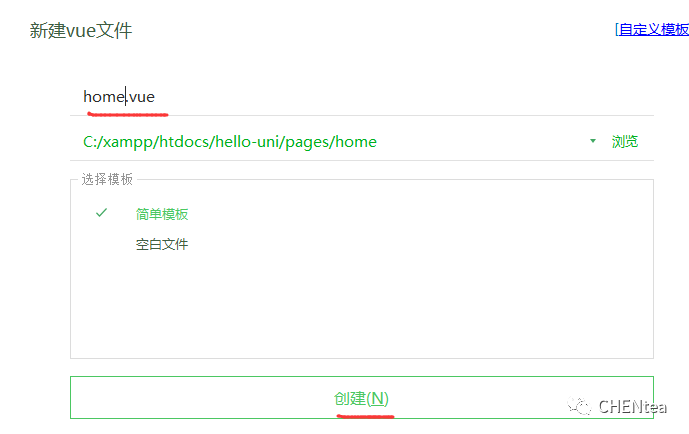
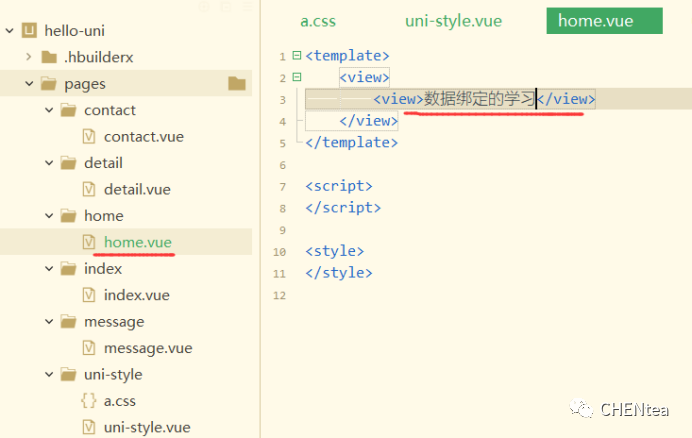
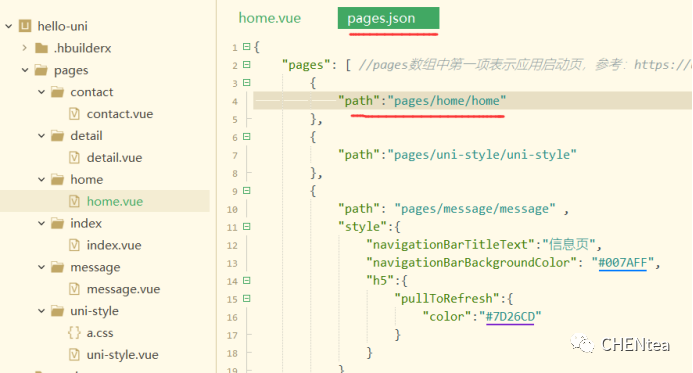
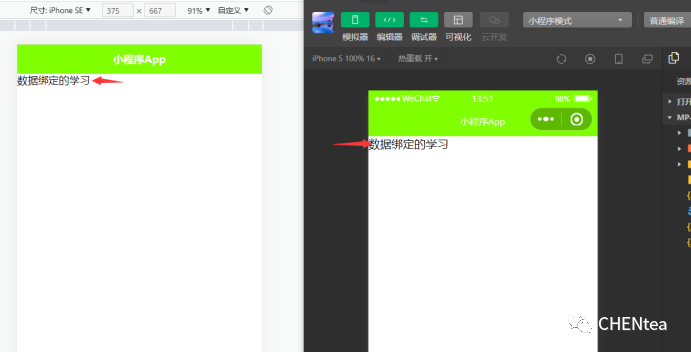
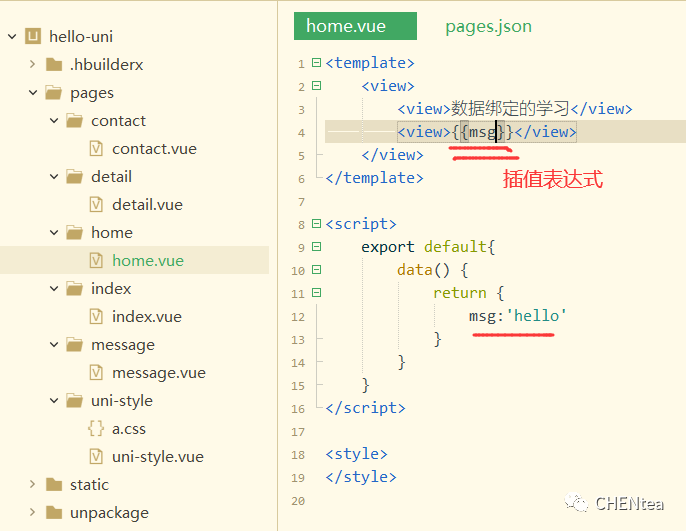
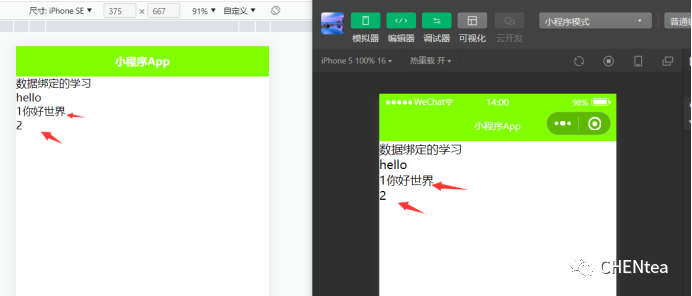
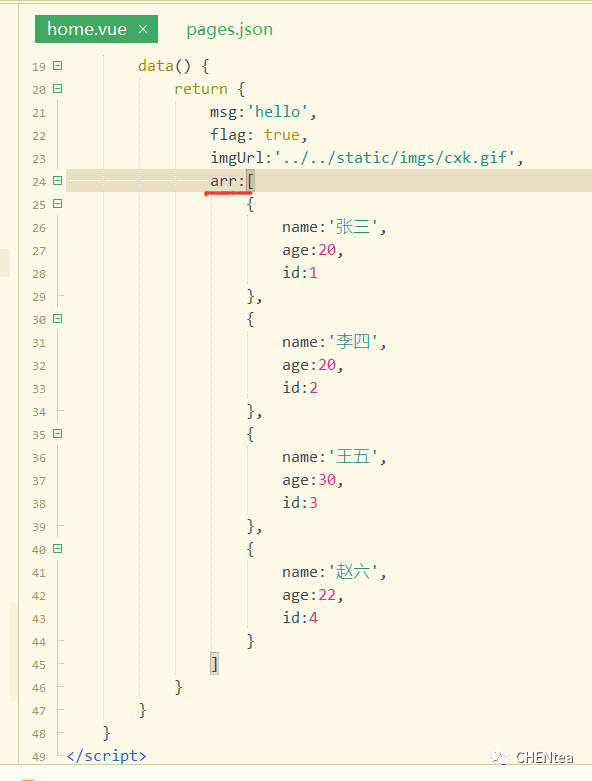
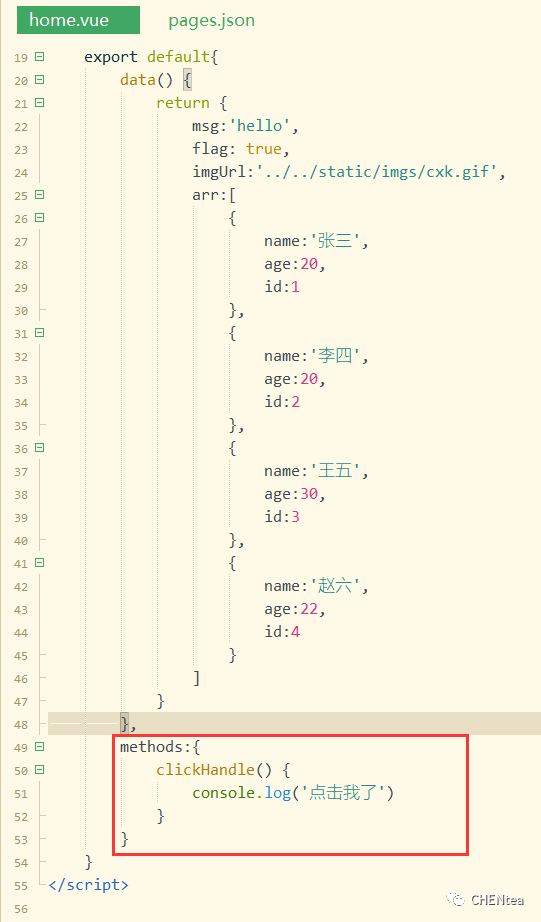
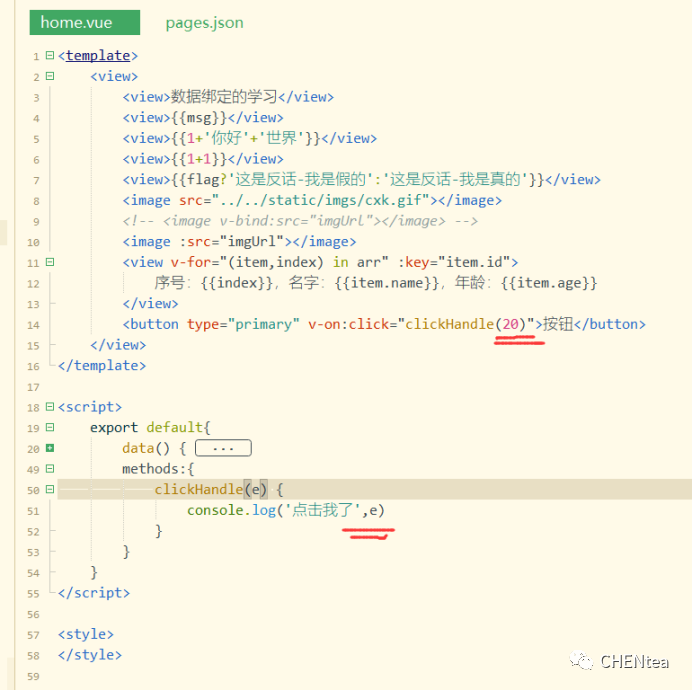
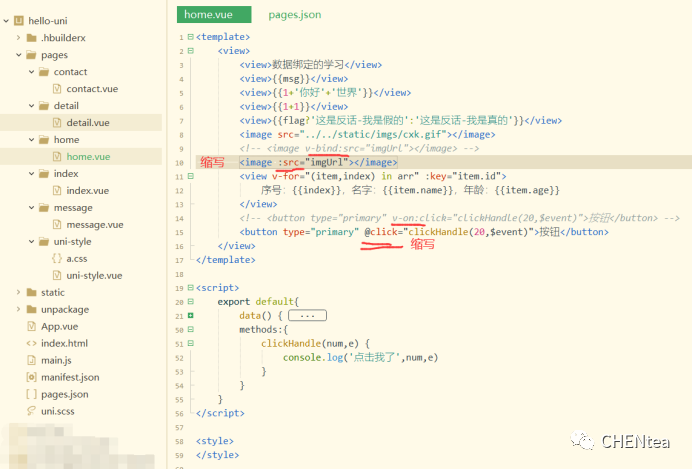
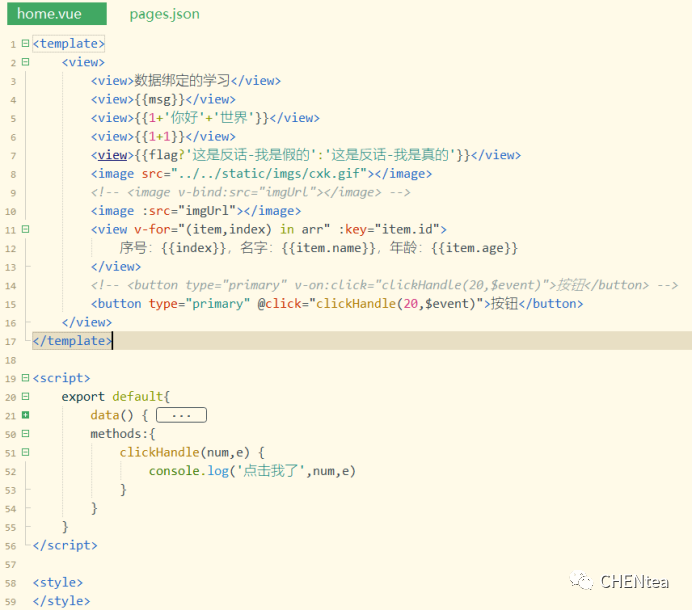
1.1 在页面中需要定义数据,和我们之前的vue一摸一样,直接在data中定义数据即可:
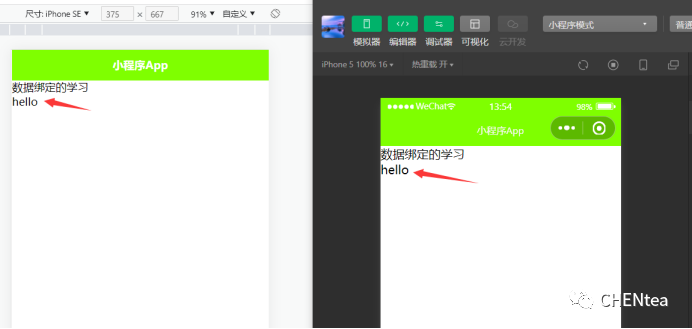
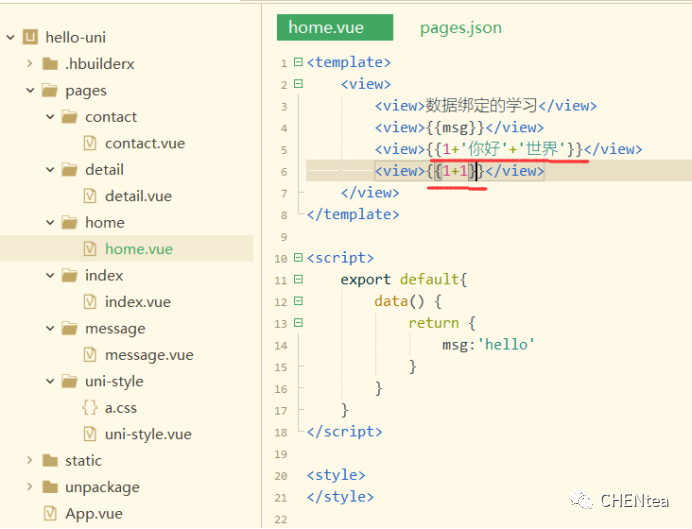
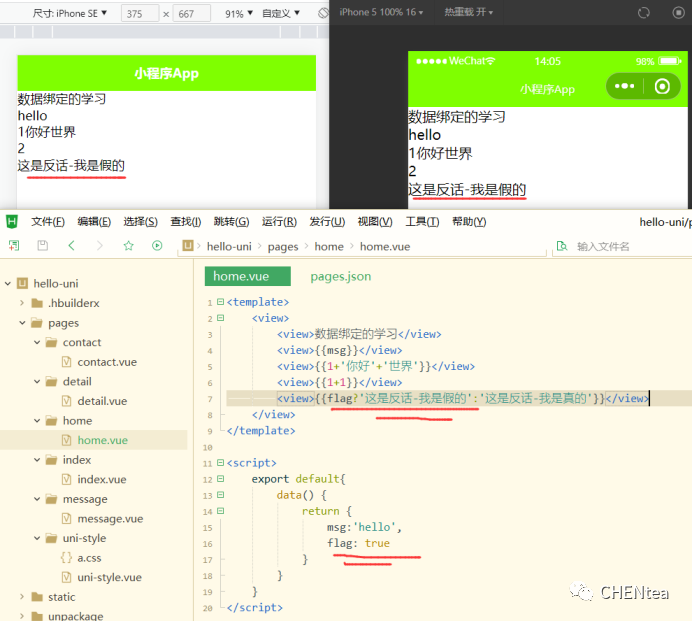
1.2 插值表达式的使用 (1)利用插值表达式渲染基本数据 (2)在插值表达式中使用三元运算 (3)基本运算
|
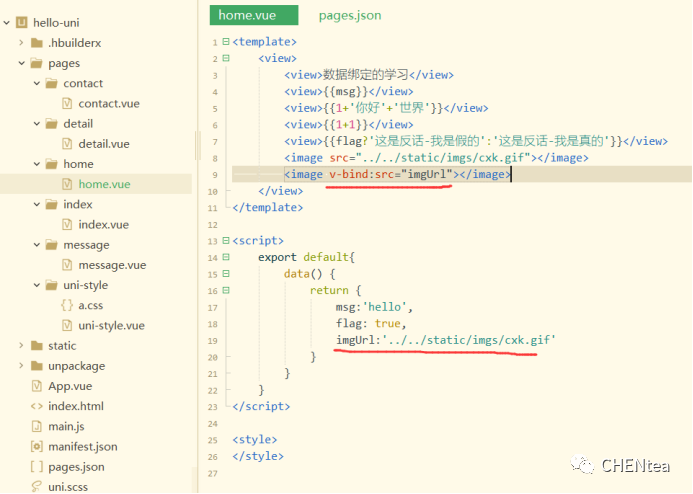
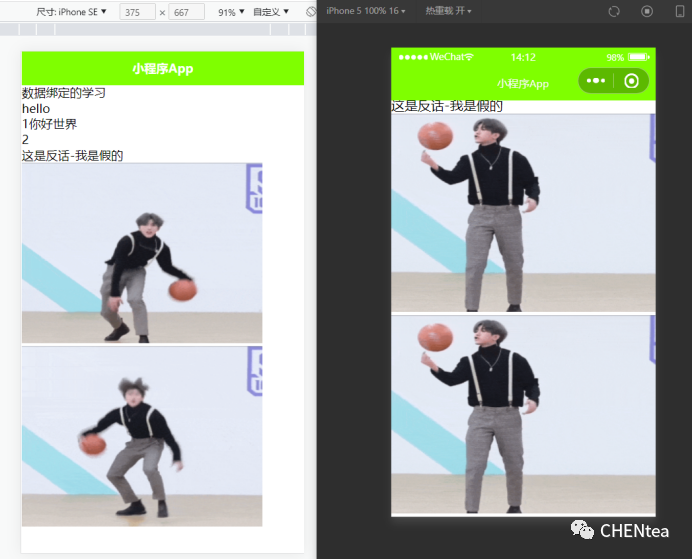
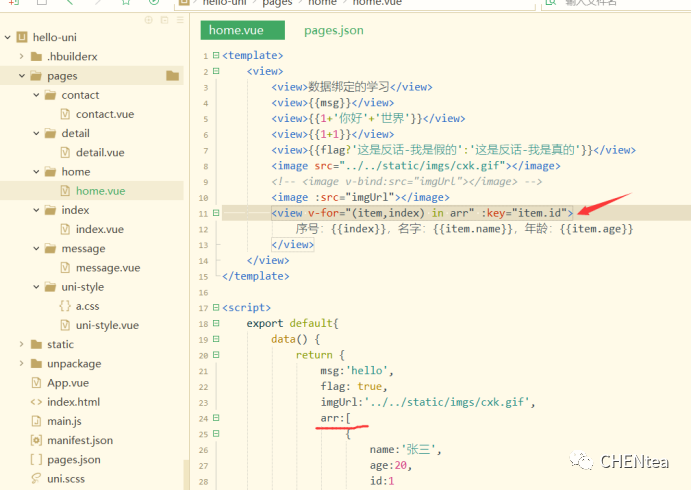
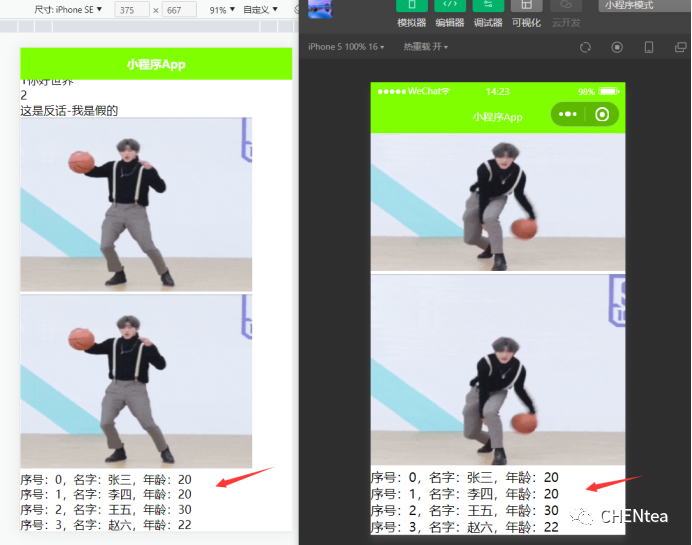
2、v-bind和v-for的使用
|
|
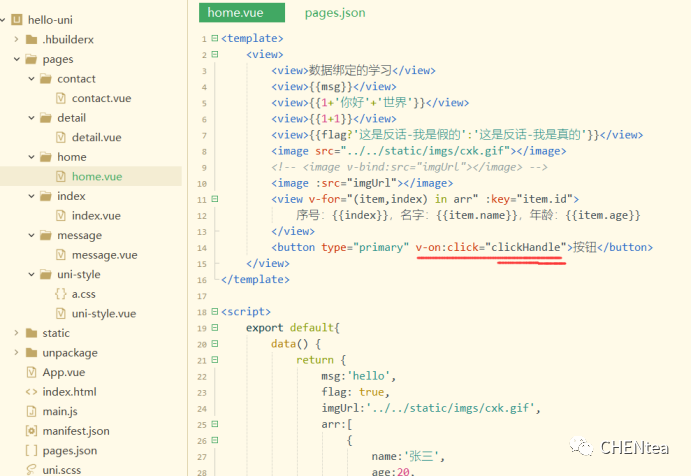
3、如何注册事件和传递参数及获取到事件对象
|
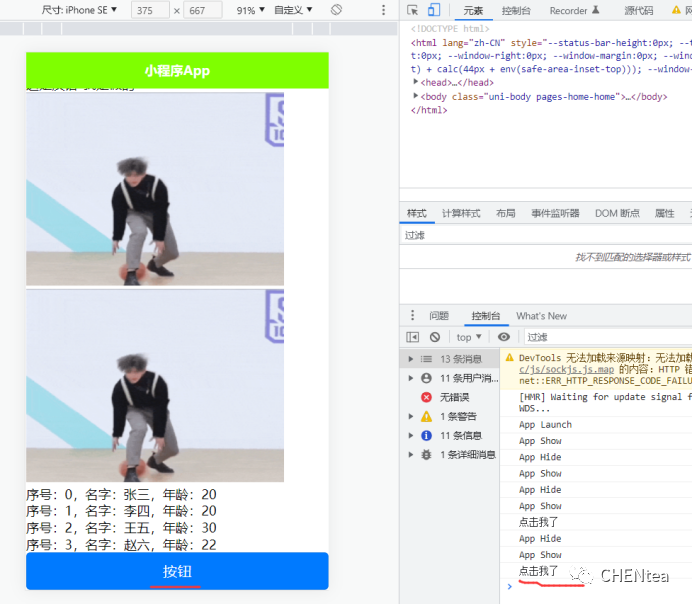
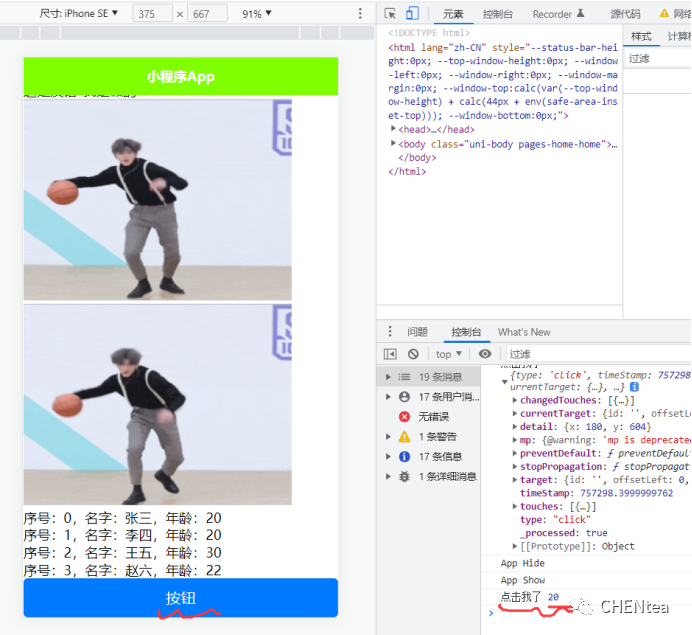
3.1 默认传参是“事件对象”;但是,如果有传参数据,则是传的参数值,而不是“事件对象”:
3.2 但是,如果有传参数据,则是传的参数值,而不是“事件对象”:
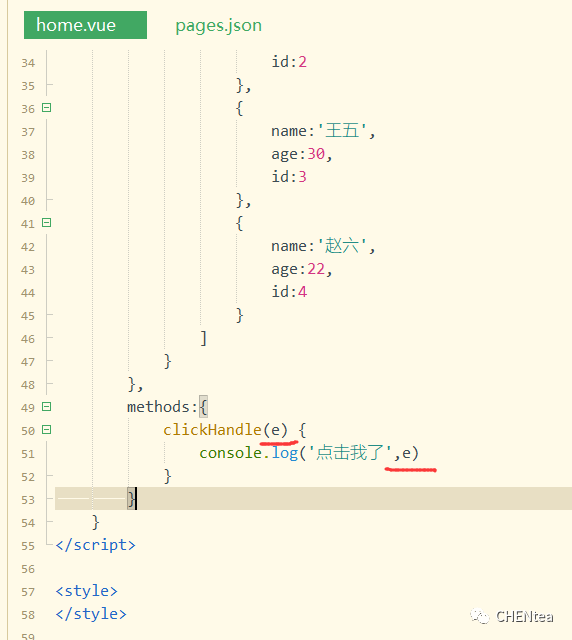
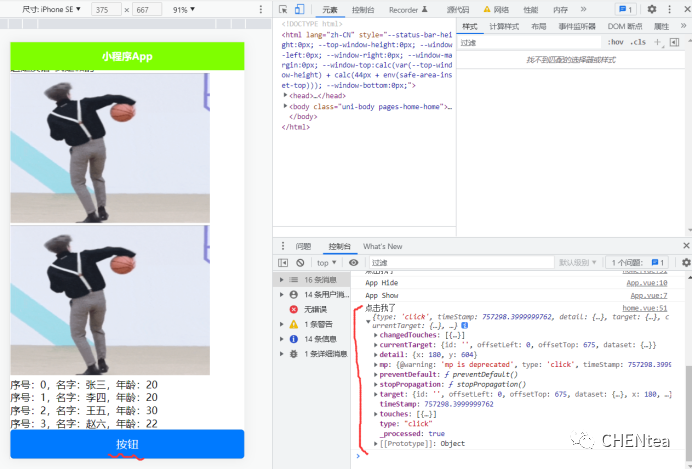
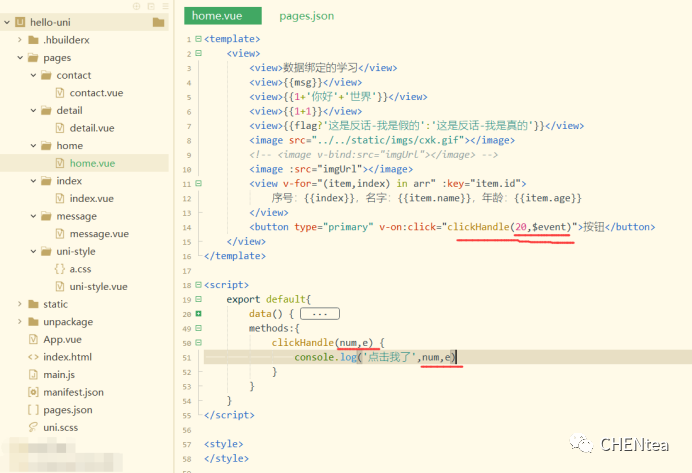
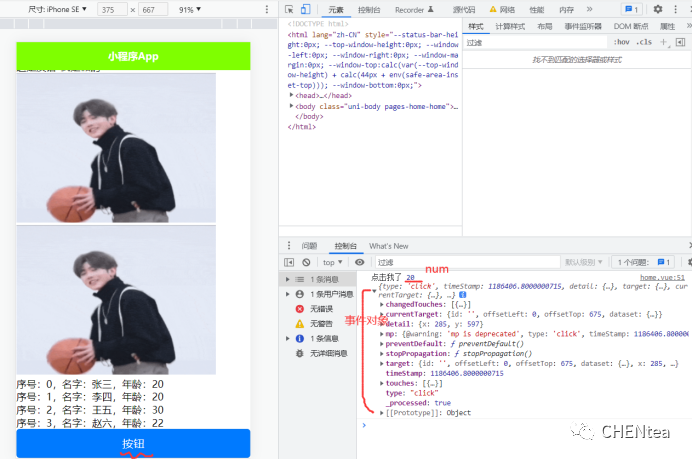
3.3 如果,既传递参数值,又传递“事件对象”,则这样实现:
|


























文章评论