下拉刷新、上拉加载的学习
2、下拉刷新的学习
|
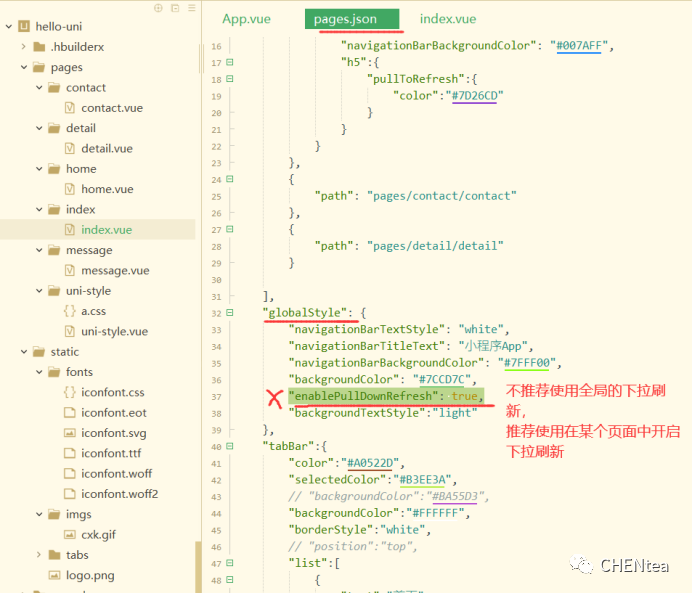
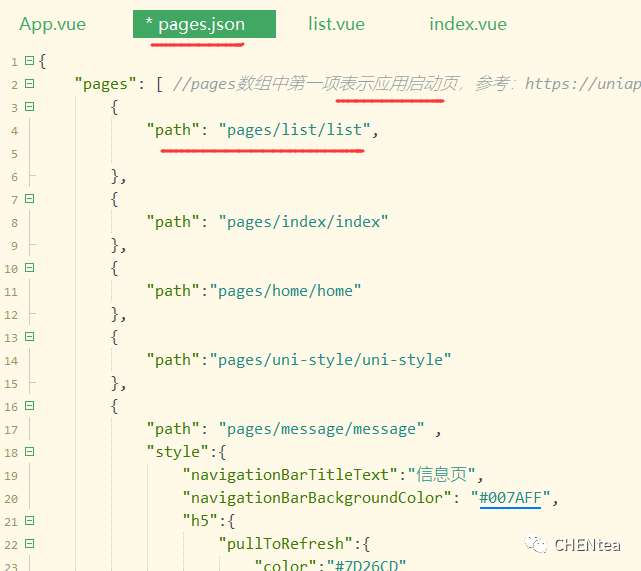
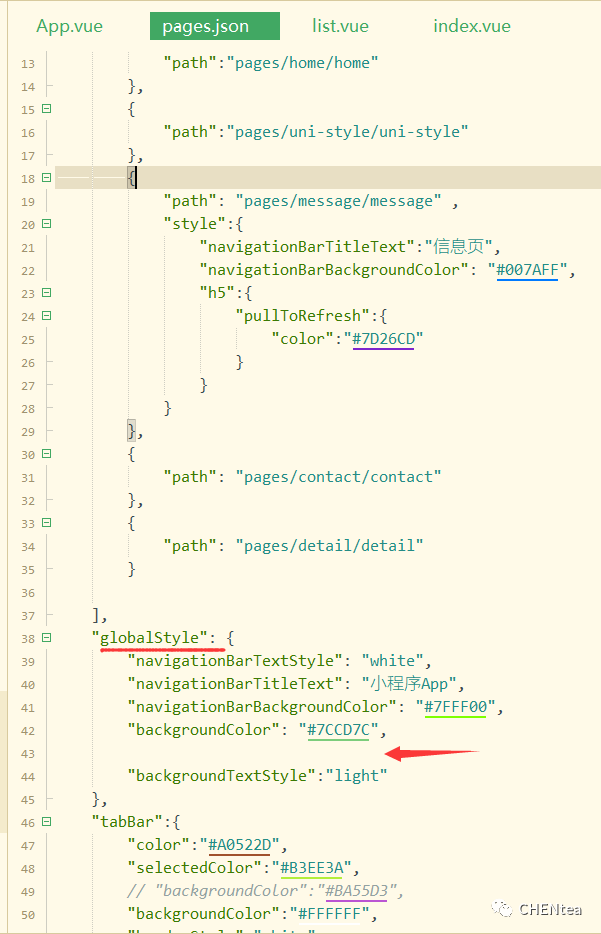
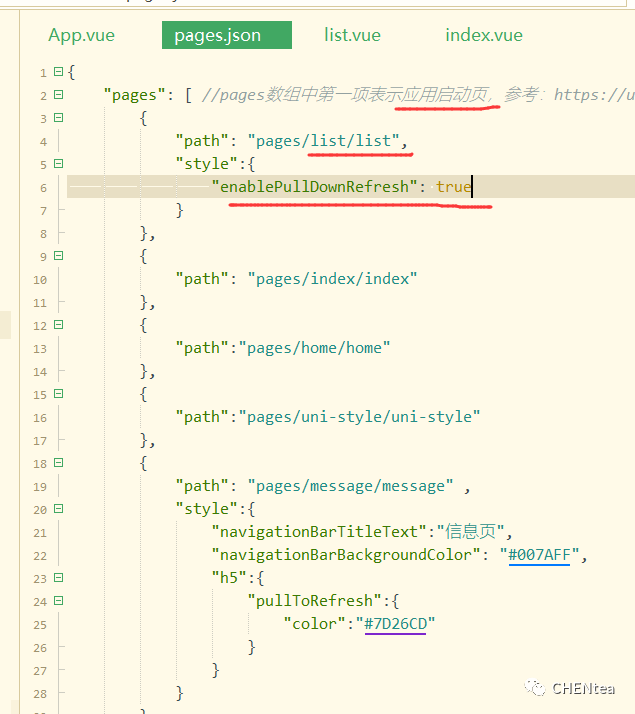
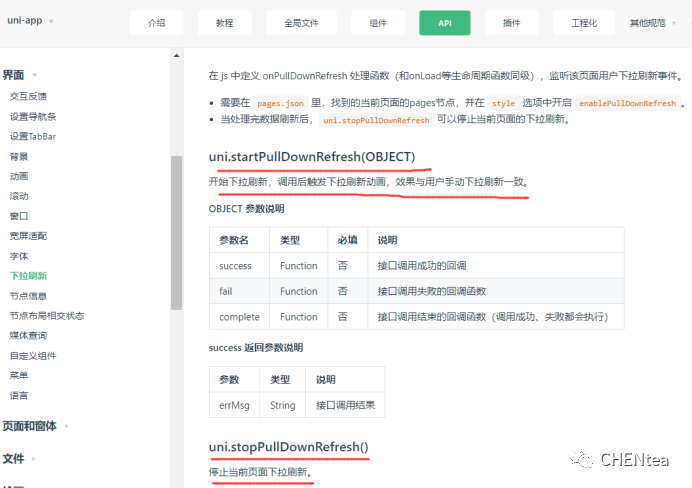
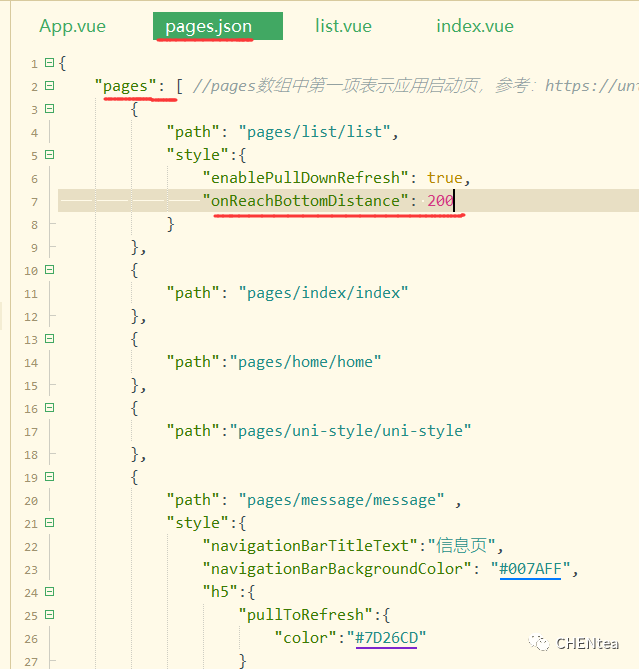
在uni-app中有两种方式开启下拉刷新: (1)需要在 `pages.json` 里,找到的当前页面的pages节点,并在 `style` 选项中开启 `enablePullDownRefresh` (2)通过调用uni.startPullDownRefresh方法来开启下拉刷新 2.1 通过配置文件开启
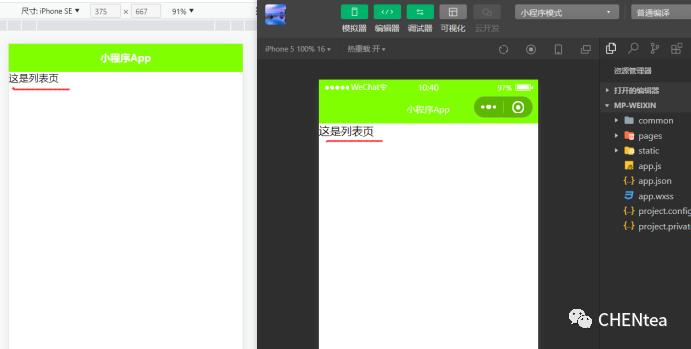
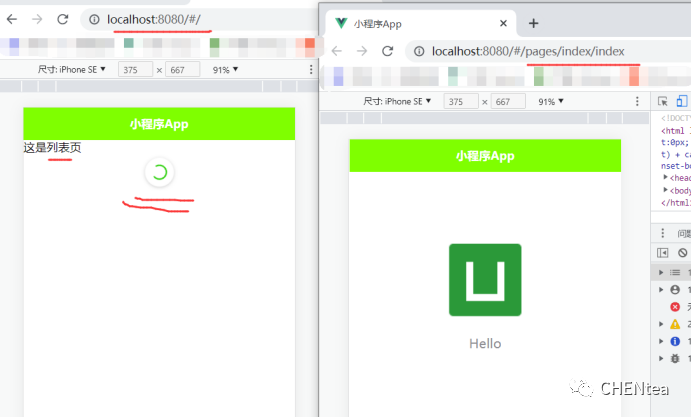
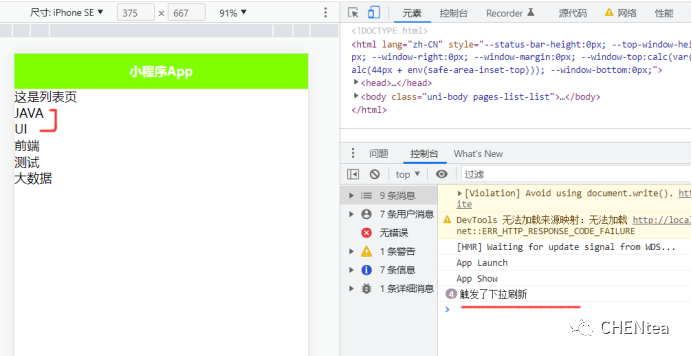
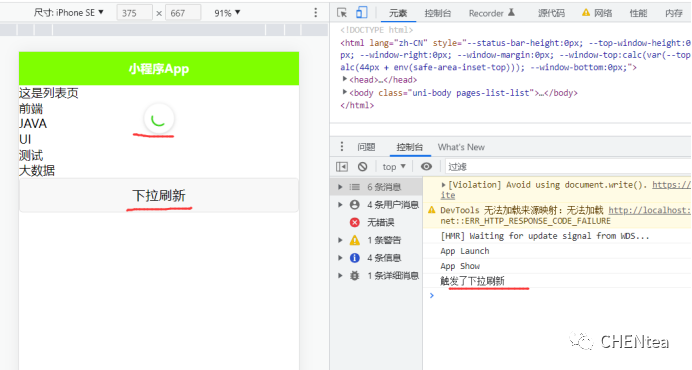
开启成功:
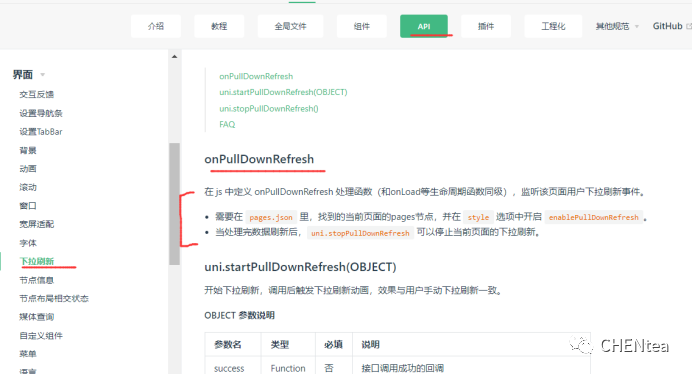
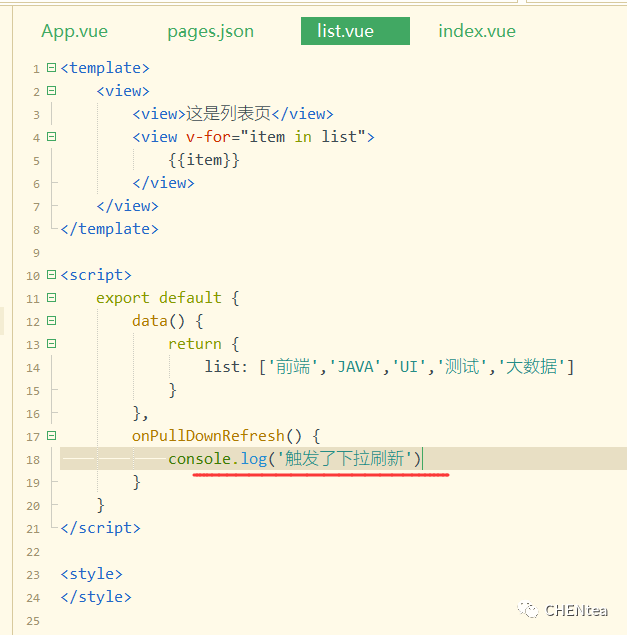
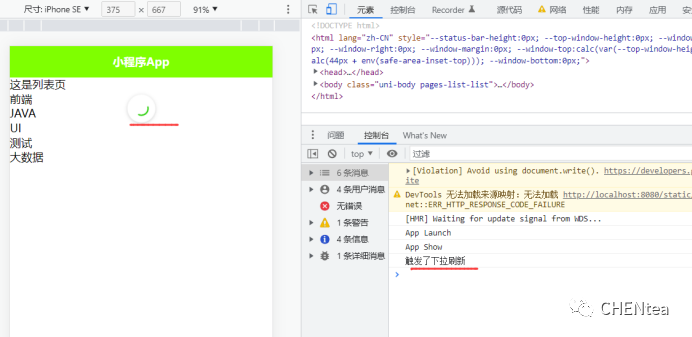
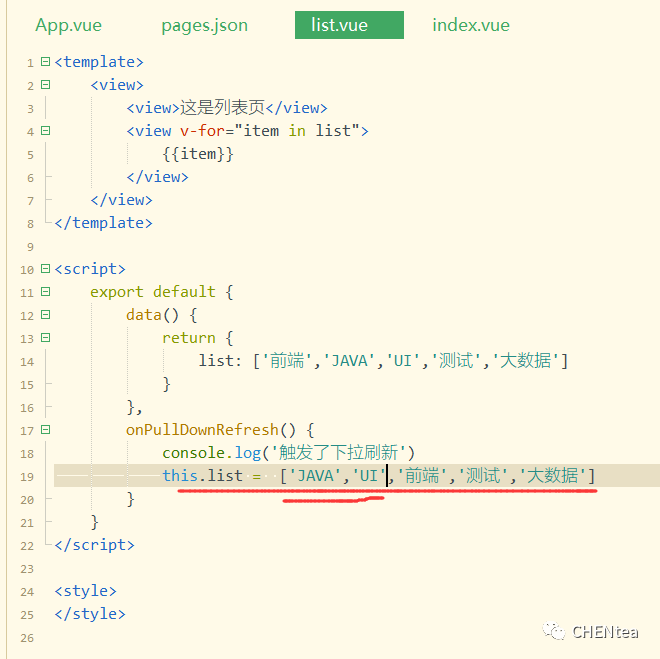
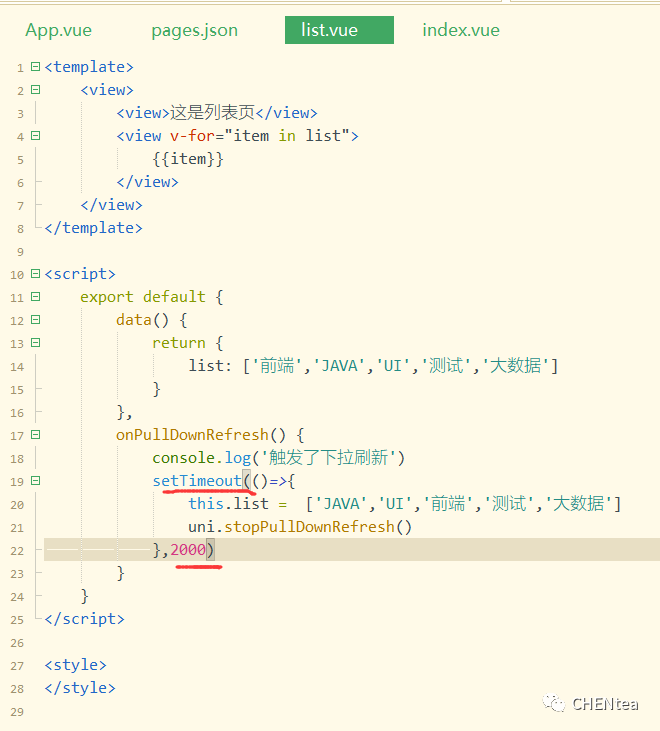
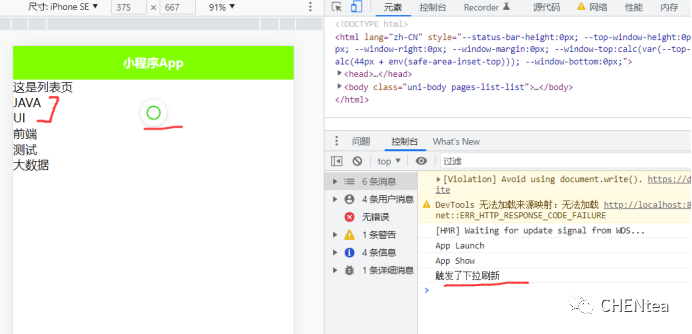
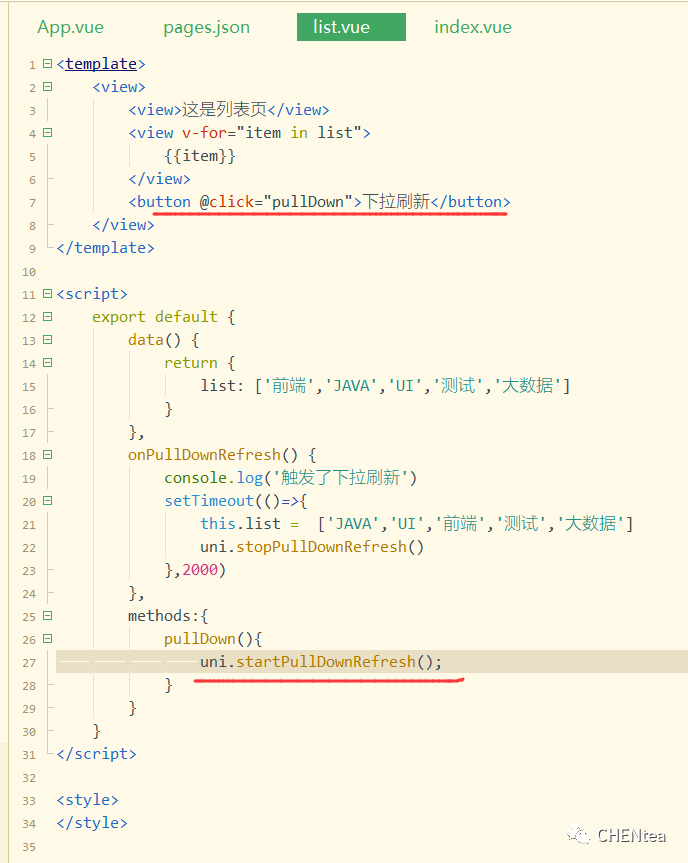
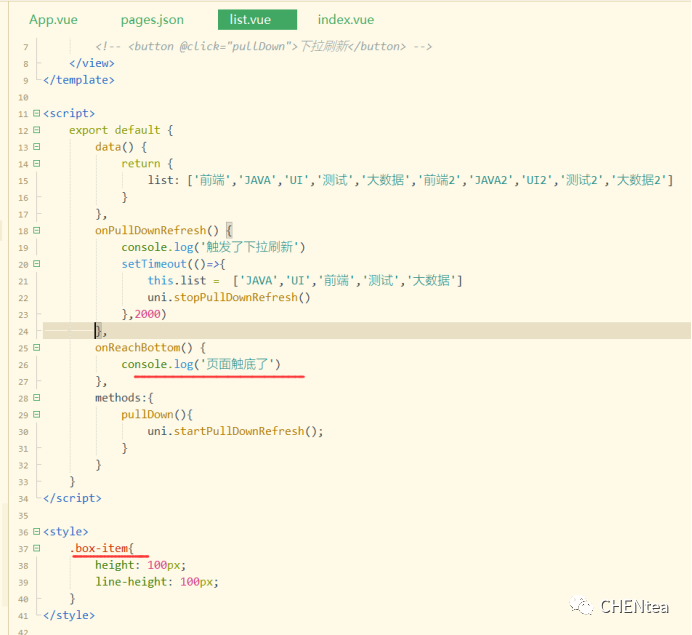
页面生命周期函数中,onPullDownRefresh ,监听该页面用户下拉刷新事件。 监听:
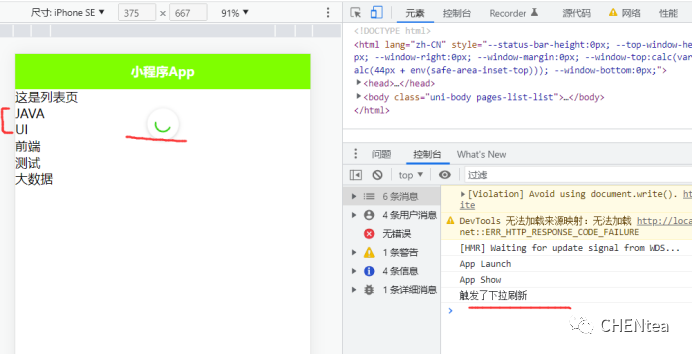
延迟2秒:
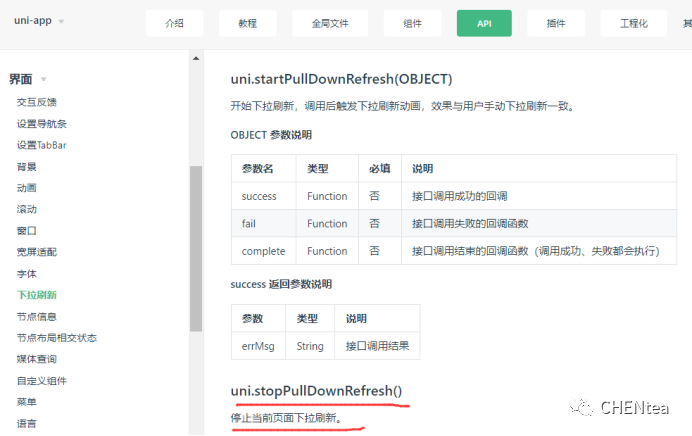
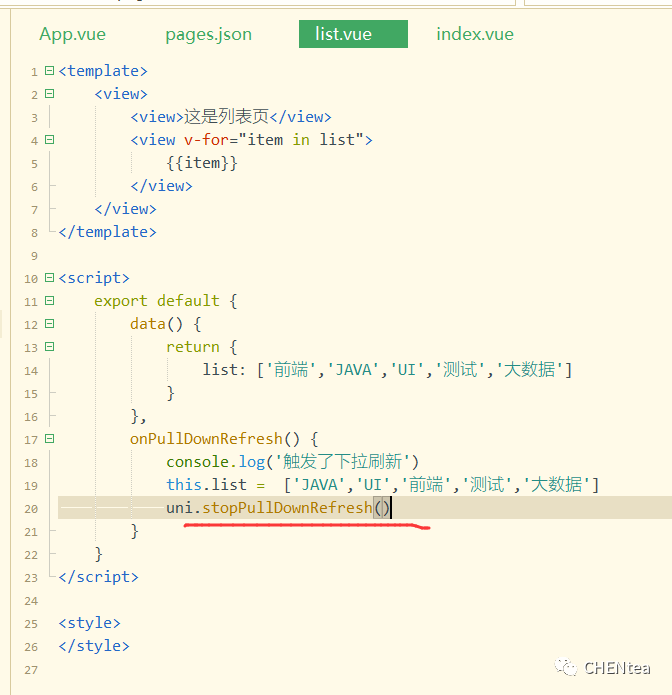
2.2 通过API开启 (1)监听下拉刷新 (2)关闭下拉刷新
|
3、上拉加载
|
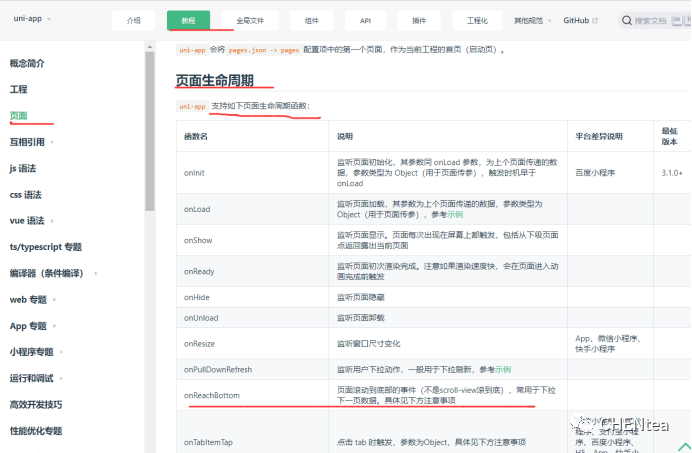
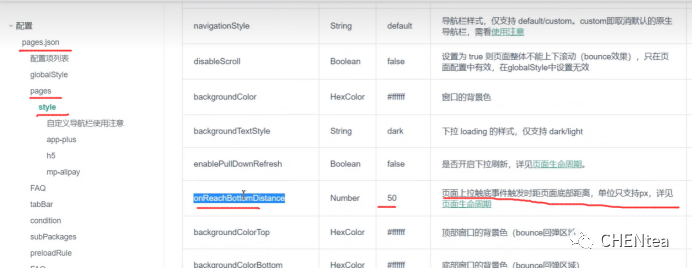
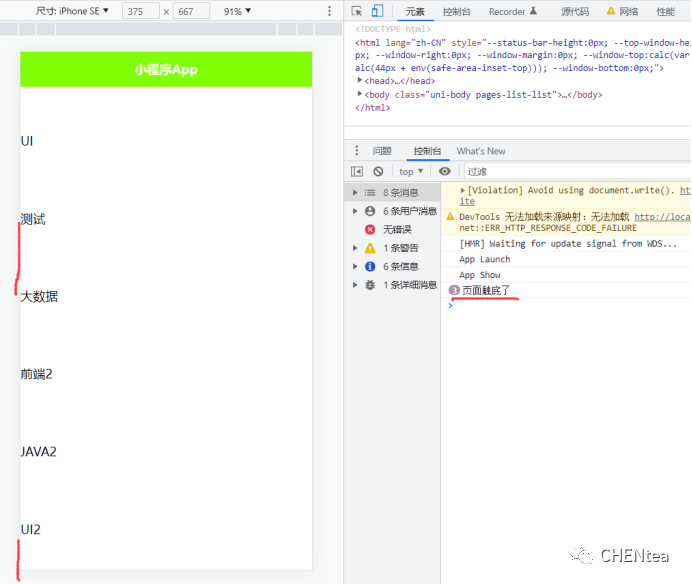
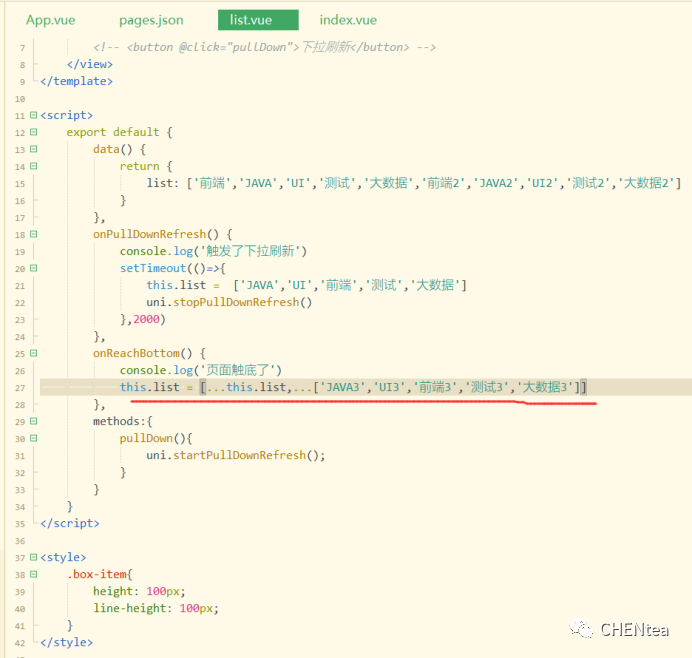
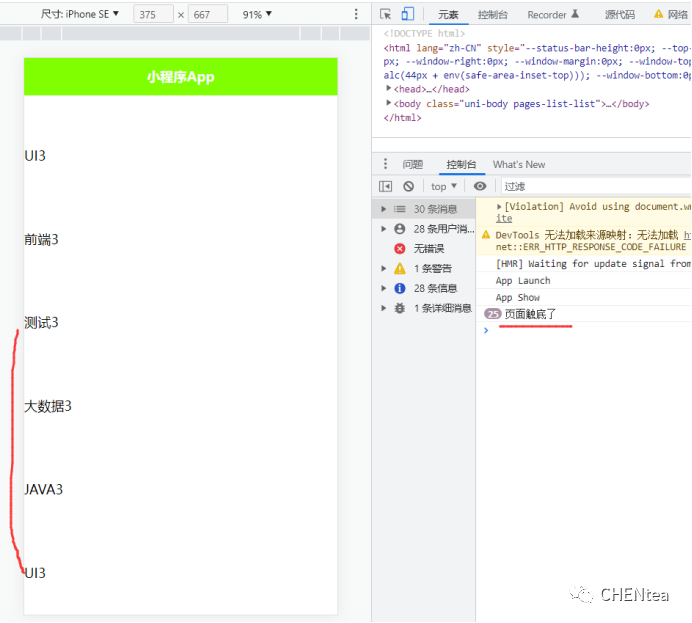
(1)通过在pages.json文件中找到当前页面的pages节点下style中配置onReachBottomDistance可以设置距离底部开启加载的距离,默认为50px (2)通过onReachBottom监听到触底的行为
onReachBottom 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 onReachBottom使用注意 可在pages.json里定义具体页面底部的触发距离onReachBottomDistance,比如设为50,那么滚动页面到距离底部50px时,就会触发onReachBottom事件。
pages.json/pages/style/onReachBottomDistance,默认50px 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期
|































文章评论