简易版脚手架的搭建
首先两个Q&A
1.脚手架的基本能力有哪些?
答:全局命令执行能力
命令行交互功能
项目初始化代码下载能力
2.如何实现一个自己的脚手架工具
答:创建自定义全局命令
命令参数接收处理
终端交互
下载远程项目代码
项目初始化完成提示
开始操作
第一,在新建工程中新建文件夹bin,并且创建xxx.js文件
如图所示:

第二,打开命令行窗口输入
npm init根据提示完成命令行的输入
然后会生成一个package.json的文件

文件里的内容:
{"name": "tomcli","version": "1.0.0","description": "","main": "index.js","bin": {"tomcli": "bin/cli.js"},"scripts": {"test": "echo \"Error: no test specified\" && exit 1"},"author": "","license": "ISC"}
没错 ,主要就是第6行的bin,有了我们自定义的文件
第四,然后我们再去自定义我们的bin文件夹里的cli.js文件
console.log('tomcli');
第一行是一定要写的,这些做的目的是指定了环境
就像是我们在linux系统写bash脚本一样
#!这个符号在Linux或者Unix中叫做:shebang,我们来看下维基百科的解释,原文如下,简单说就是在一个脚本前面的#!这两个符号就叫shebang,是不是感觉说了相当于没有说
In computing, a shebang is the character sequence consisting of the characters number sign and exclamation mark (#!) at the beginning of a script.
维基百科
/usr/bin/env node到底是什么意思呢?
维基百科说了带有#!就是代表此文件可以当做脚本运行,那么怎么运行呢,运行什么呢/usr/bin/env node这行的意思就是用node来执行此文件,node怎么来呢,就去用户(usr)的安装根目录(bin)下的env环境变量中去找,简单的说就是如果在windows上面,就去安装node的bin目录去找node执行器,一般我们都放在环境变量中,所以就能正确找到node来执行
所以就是写了这句话就可以用node去执行下面的语句了
第五,在项目的命令行里输入
npm link用处是:
npm link 操作会在项目的 node_modules 目录下创建一个 module1的超链接(类似 Windows 的快捷方式),链接到 project_npmlink/module1。生成的虚拟包名会根据module1的package.json进行指定。
第六查看是否链接成功
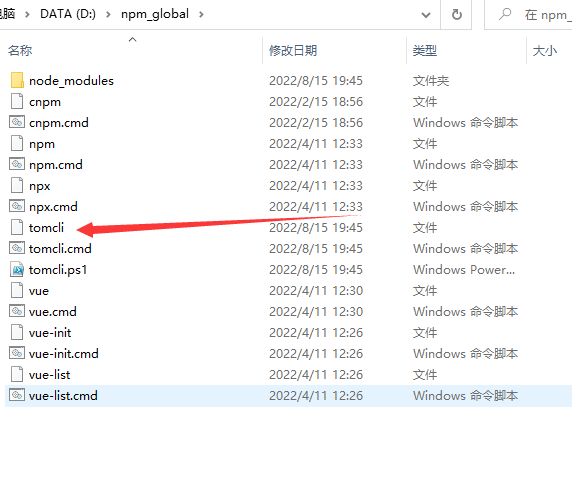
打开node的global目录,因为每个人的习惯和安装步骤各有不同,所以这里每个人的global目录不一样

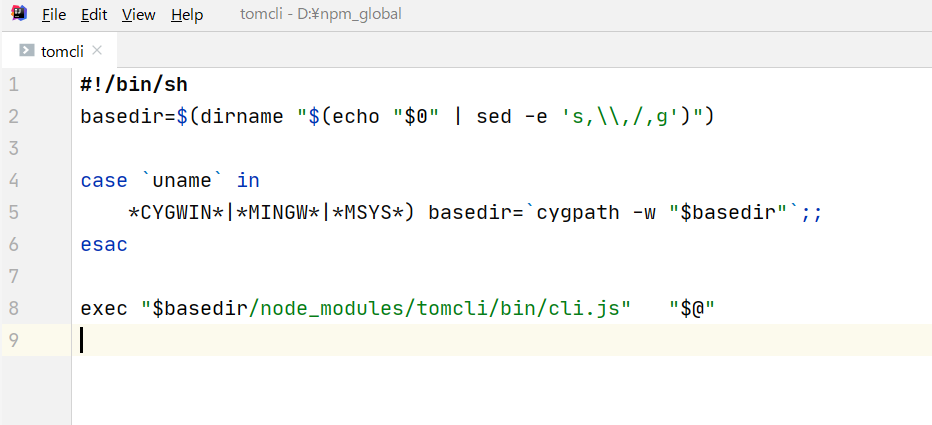
我们可以打开这个文件看一眼

看来是没问题
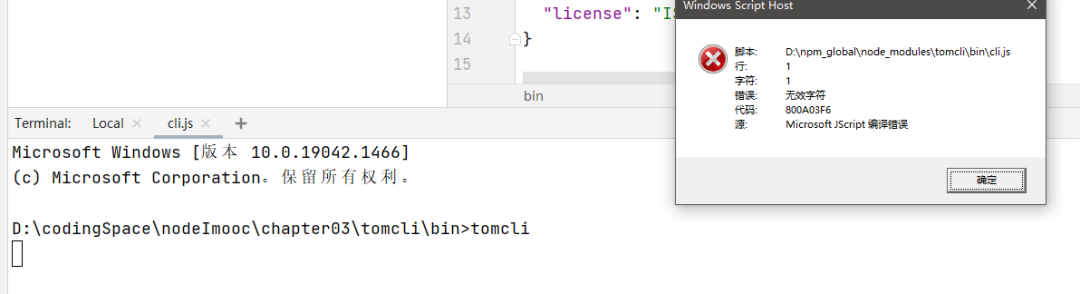
第七,我们现在就可以在任意的命令行里输入tomcli然后会输出tomcli
然后
然后
然后
就报错了

从各大知名debug网站搜了一晚上也没有解决方案
今天早起来使用git命令行:

使用windows的powershell就没办法,一直报错。
但是也算是搭建了一个简易的脚手架。
当然进阶玩法有很多,比如交互命令,从git下载代码,显示进度条等等
完
文章评论