第七课 图片的上传和预览
1、图片的上传和预览
|
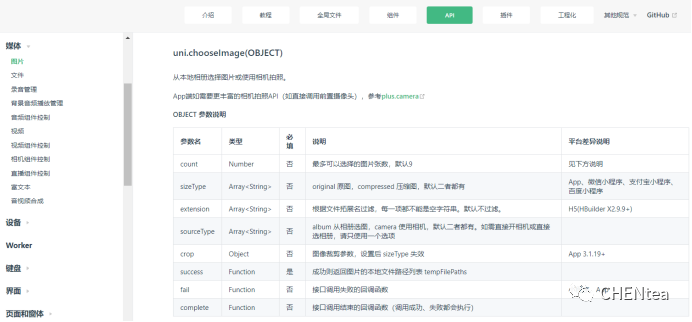
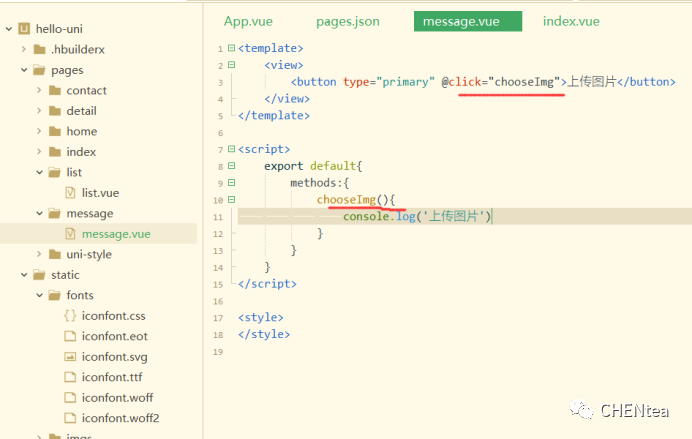
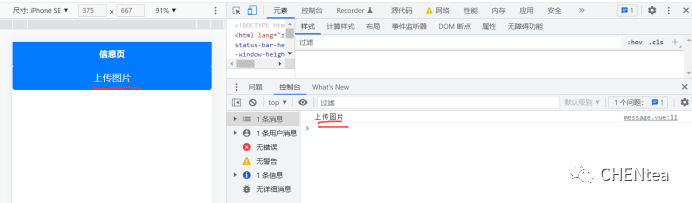
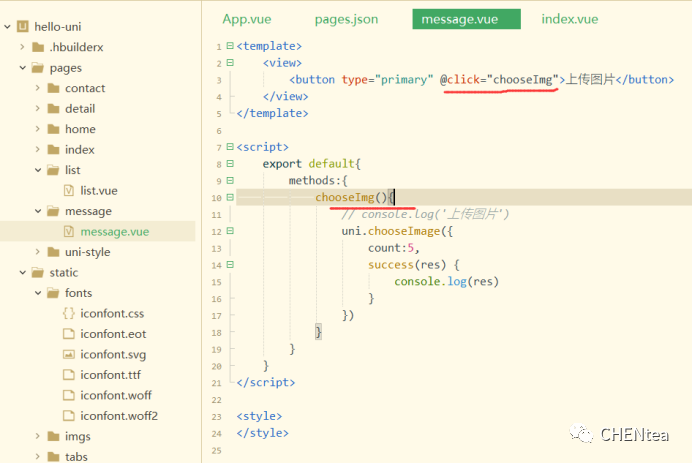
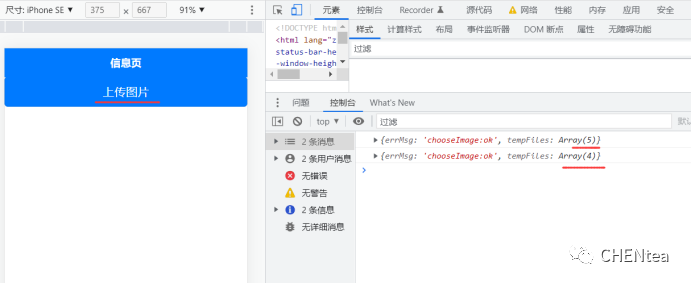
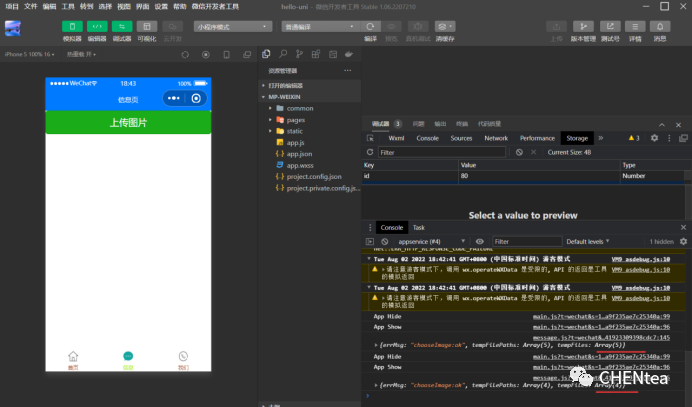
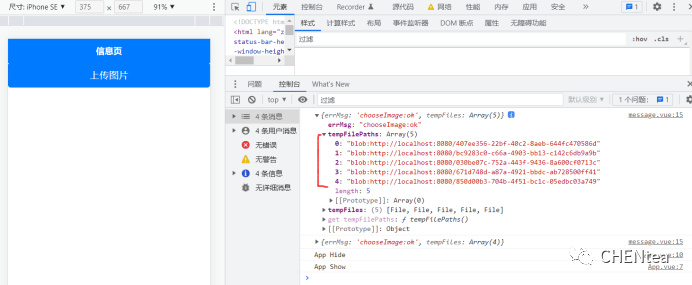
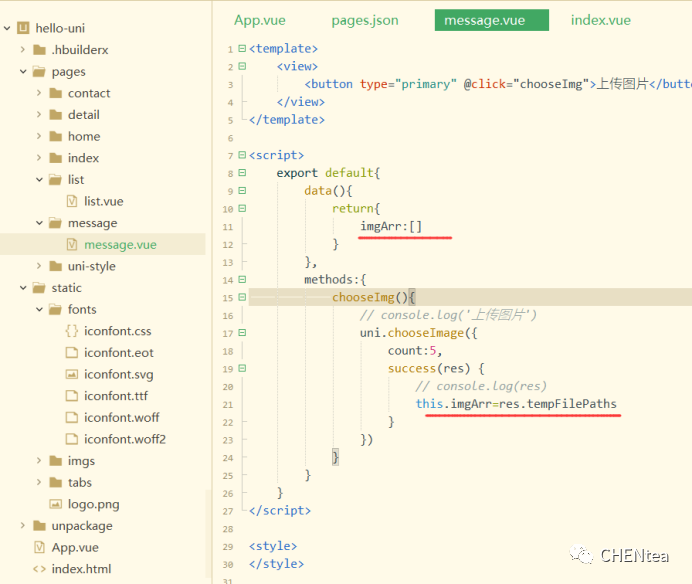
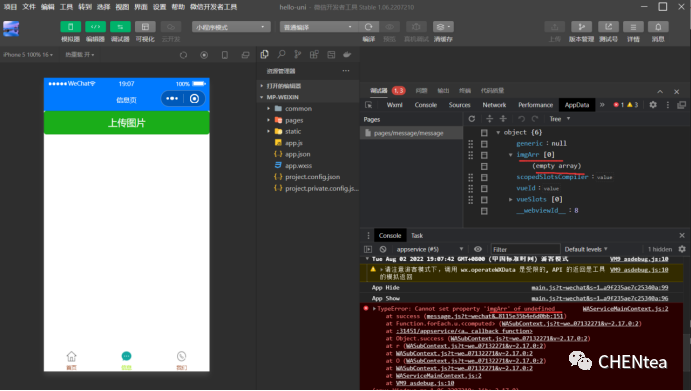
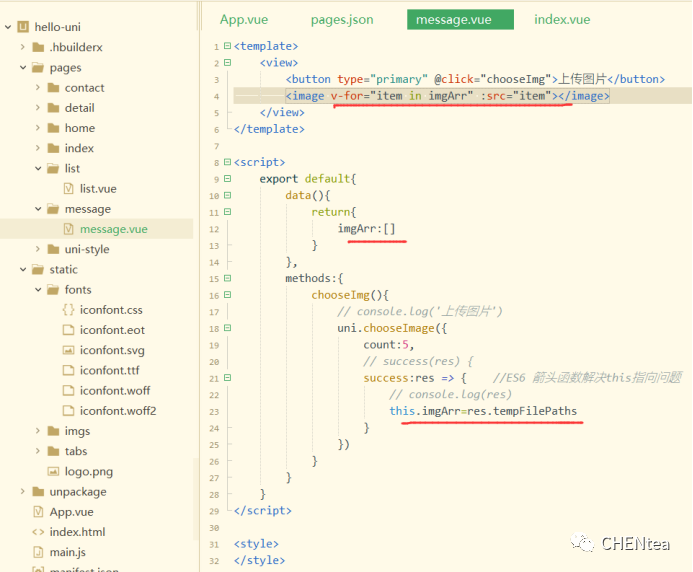
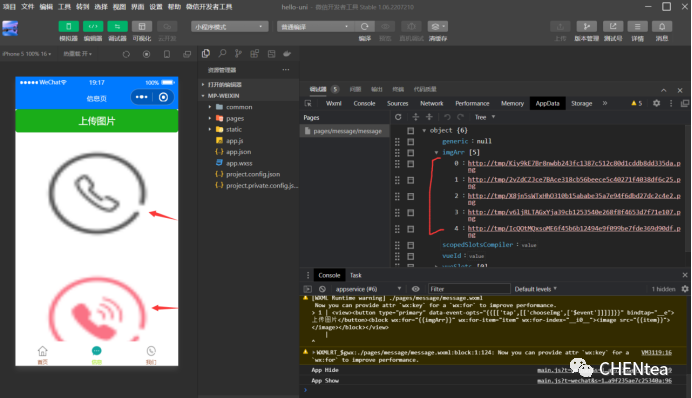
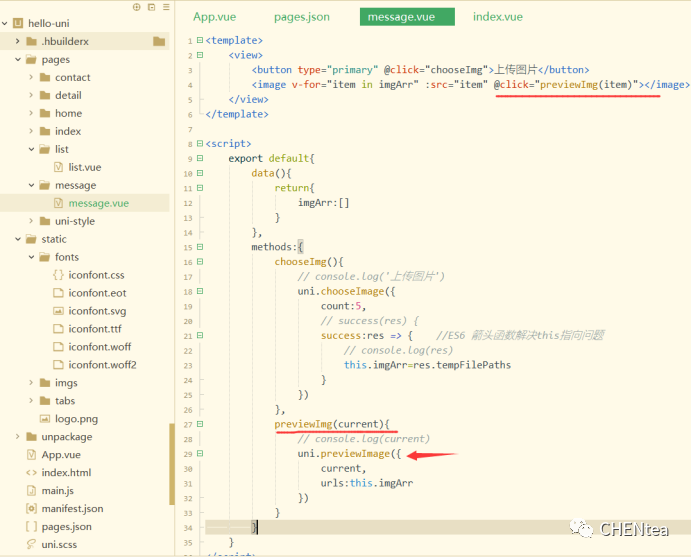
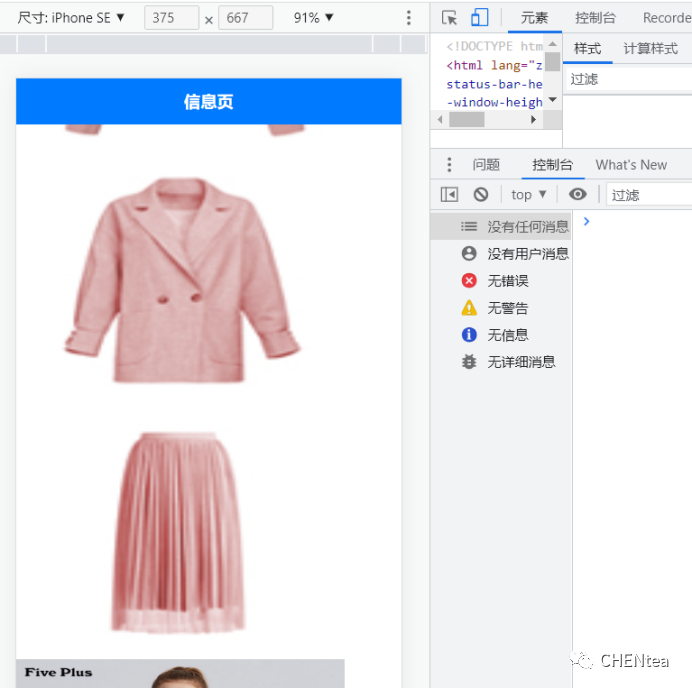
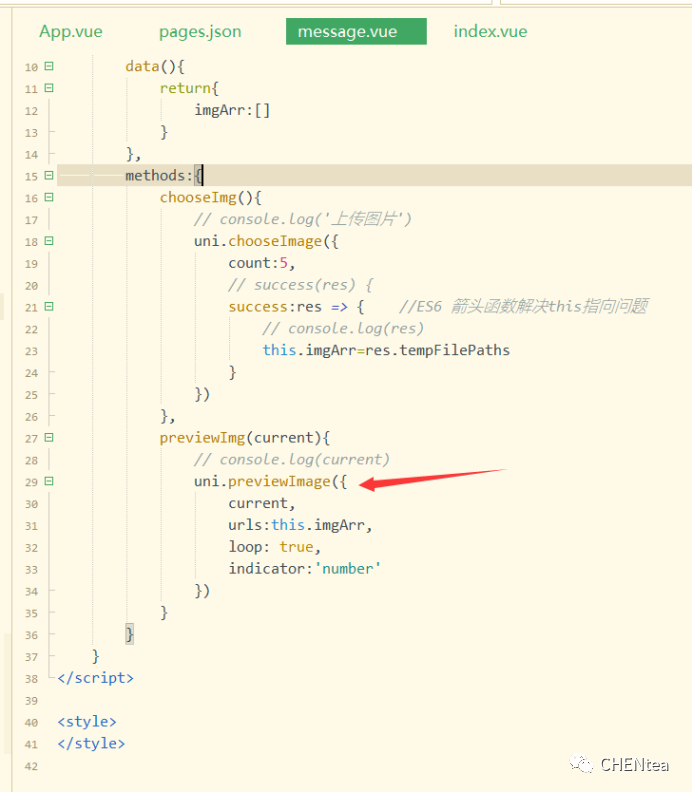
7.1 上传图片 uni.chooseImage方法从本地相册选择图片或使用相机拍照。
count 值在 H5 平台的表现,基于浏览器本身的规范。目前测试的结果来看,只能限制单选/多选,并不能限制数量。并且,在实际的手机浏览器很少有能够支持多选的。
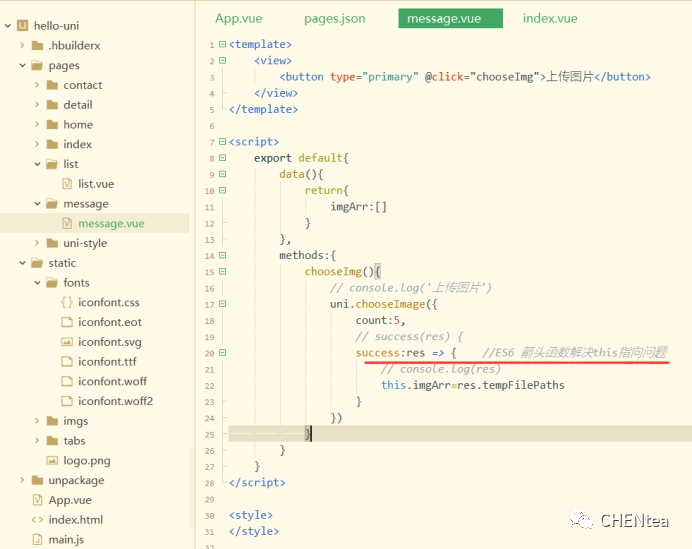
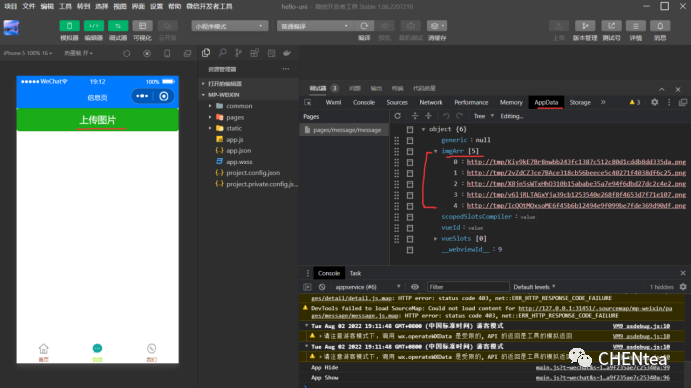
ES6的箭头函数的作用: 解决this的指向问题。 普通函数中的this表示调用此函数时的对象。而箭头函数是没有自己的this的,箭头函数里面的this会继承自外部的this。
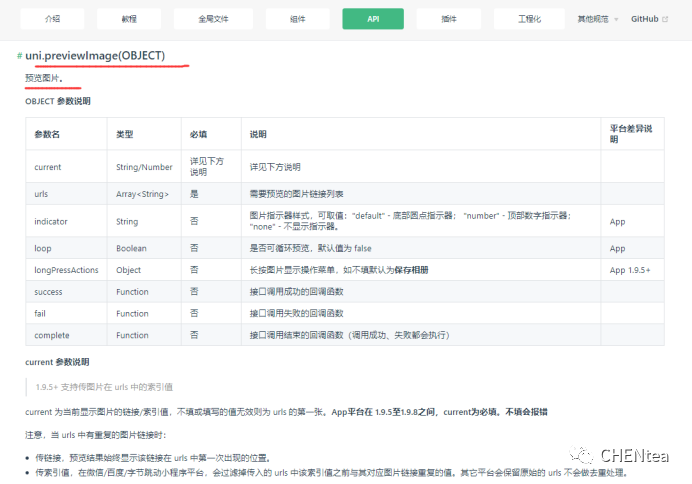
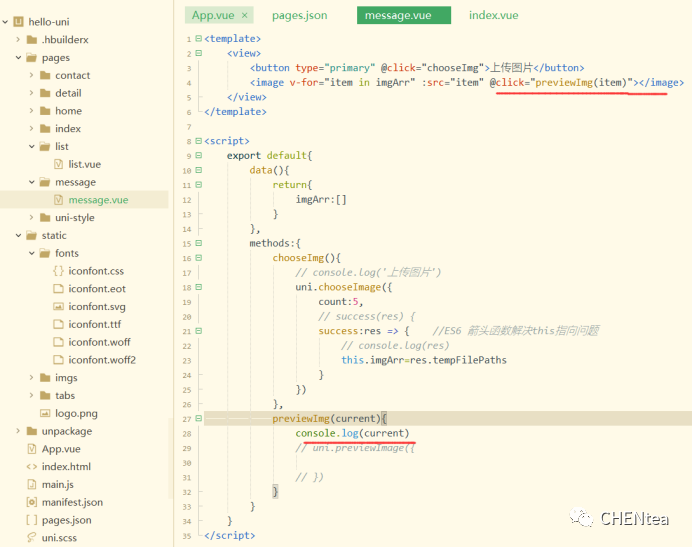
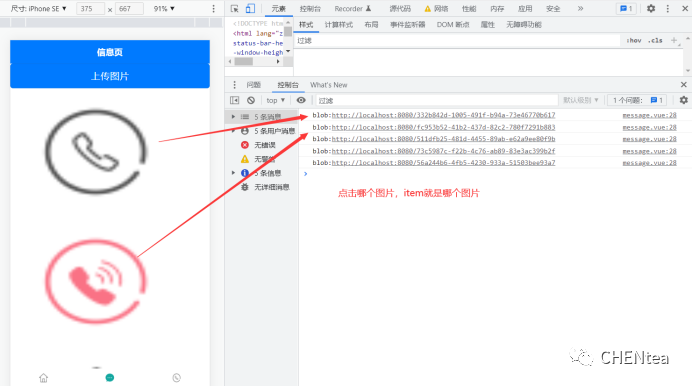
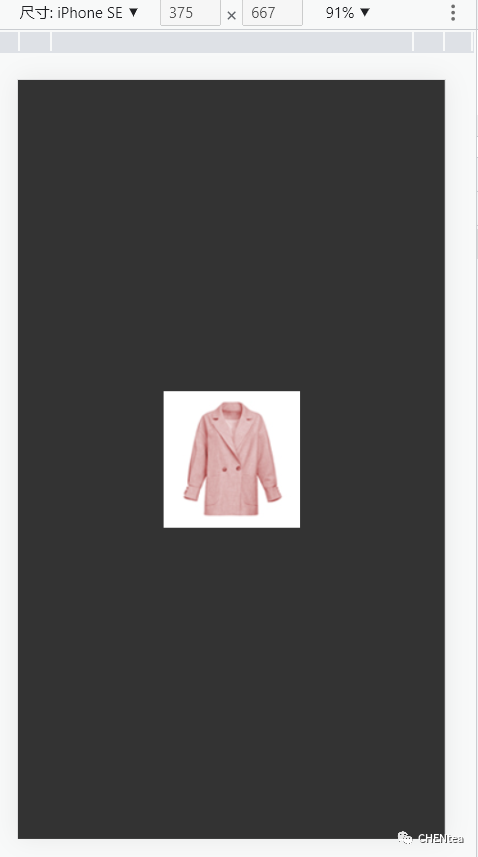
7.2 预览图片,uni.previewImage(OBJECT) 预览图片。
|























文章评论