
在之前的全球网站统计中,利用 React 构建的网站比例远大于 Vue,而随着 Vue 的飞速发展,尤其是去年发布了 Vue3 后,越来越多的人开始使用了。
那么在这种情况下,用 Vue 构建的网站比例如何了呢?除了 Vue 和 React,其它框架的占比如何?每个网站的性能又如何?
所有数据无法证明这些框架孰优孰劣,毕竟框架只是提供能力,所以比较结果仅供参考
本文数据来自于 Google Chrome User Experience Report,这是用户在使用 Chrome 浏览器访问网页时自动上报并记录的,应该还比较有权威性
前言
Chrome 所统计的网站性能指标主要来源于三个维度:
-
LCP[1](Largest Contentful Paint) -
FID[2](First Input Delay) -
CLS[3](Cumulative Layout Shift)

这些也是在 Google Search 中统计权重的重要指标
在 Chrome 的用户体验报告里主要统计到的前端开发框架有:Vue、React、Angular JS、Angular、Preact、Svelte、Next.js、Nuxt.js、SvelteKit ...
各大框架性能如何?
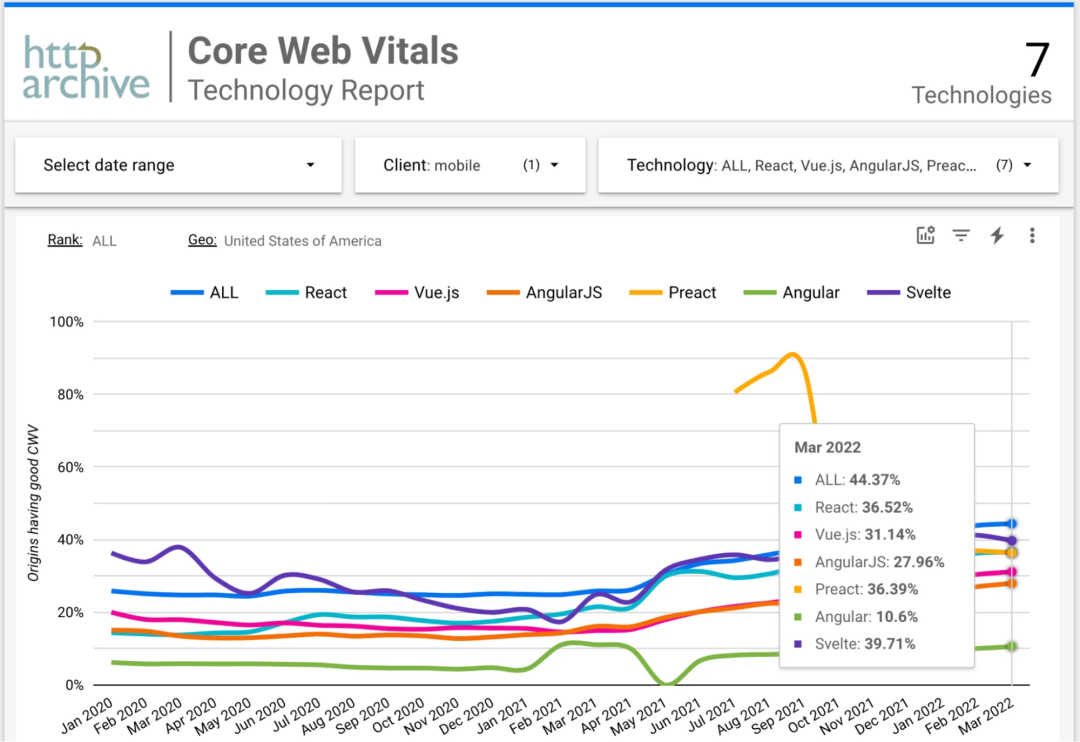
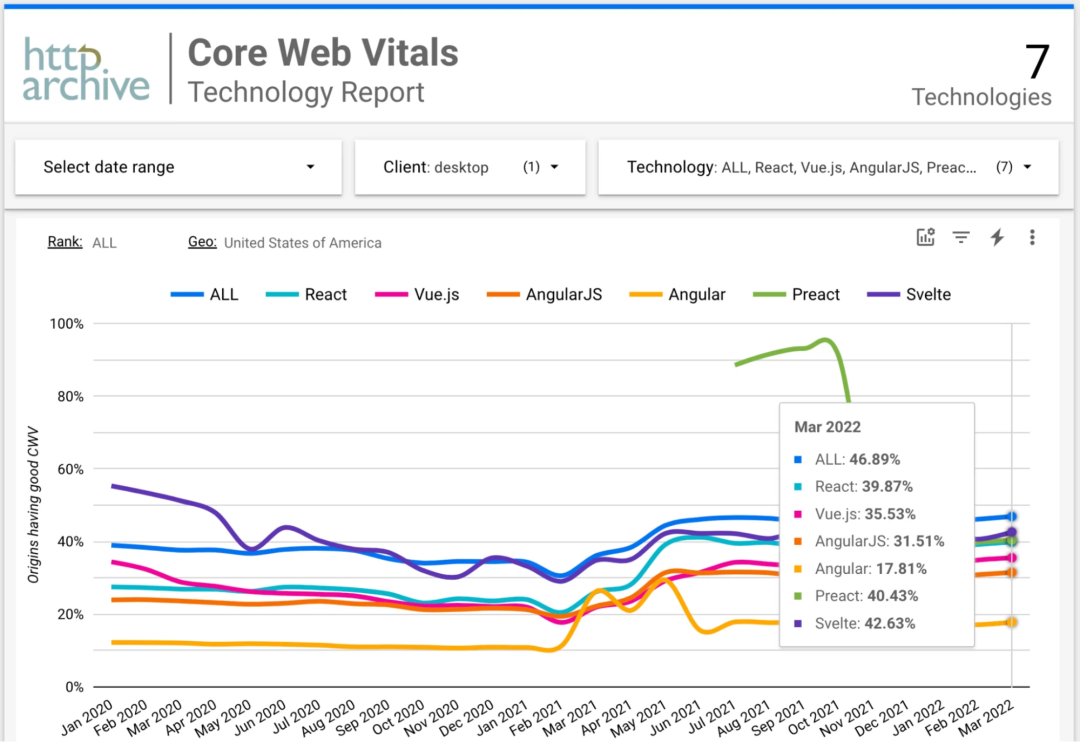
结合这三个指标,综合数据如下:


这里有个有意思的点,Preact 只有 4kb 左右,而 React 有 32kb 左右,都知道前者是后者的轻量级的替代方案,从图中数据可以看出,这两者性能差不多,甚至在 PC 端的图表数据上来看 Preact 还优于 React
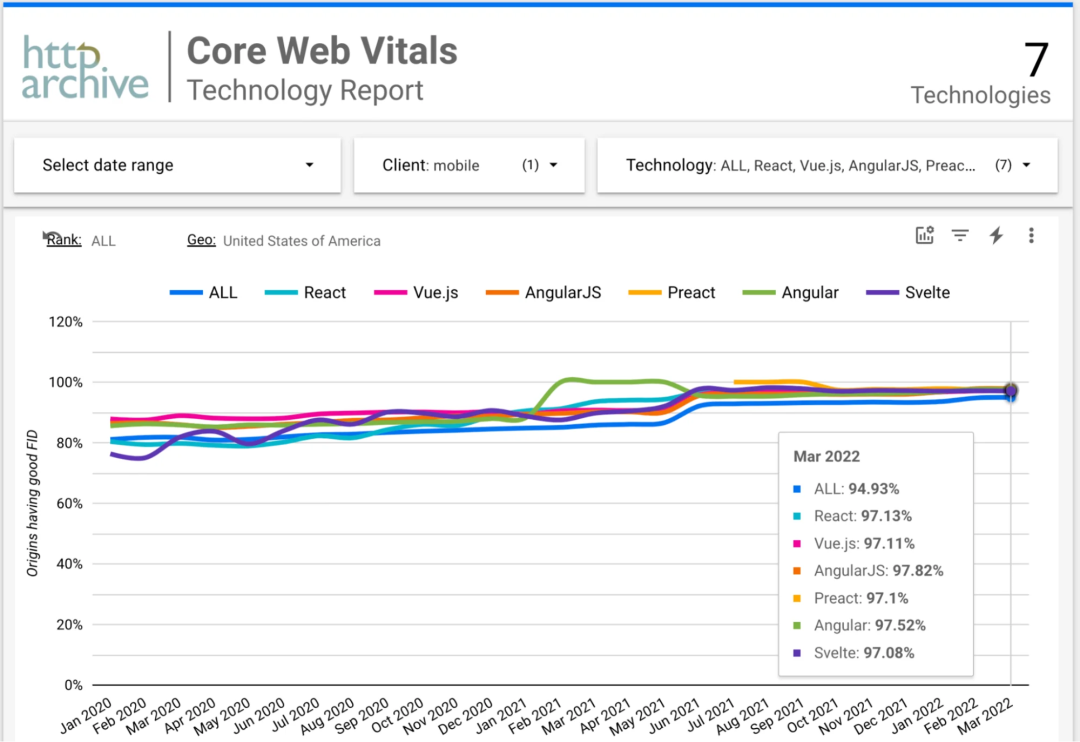
再把这三个指标拆开来看看各大框架的表现情况

这个指标没什么好看的,所有的框架几乎都很完美
在业界流传着一句话:大型应用选React,小型应用选Vue
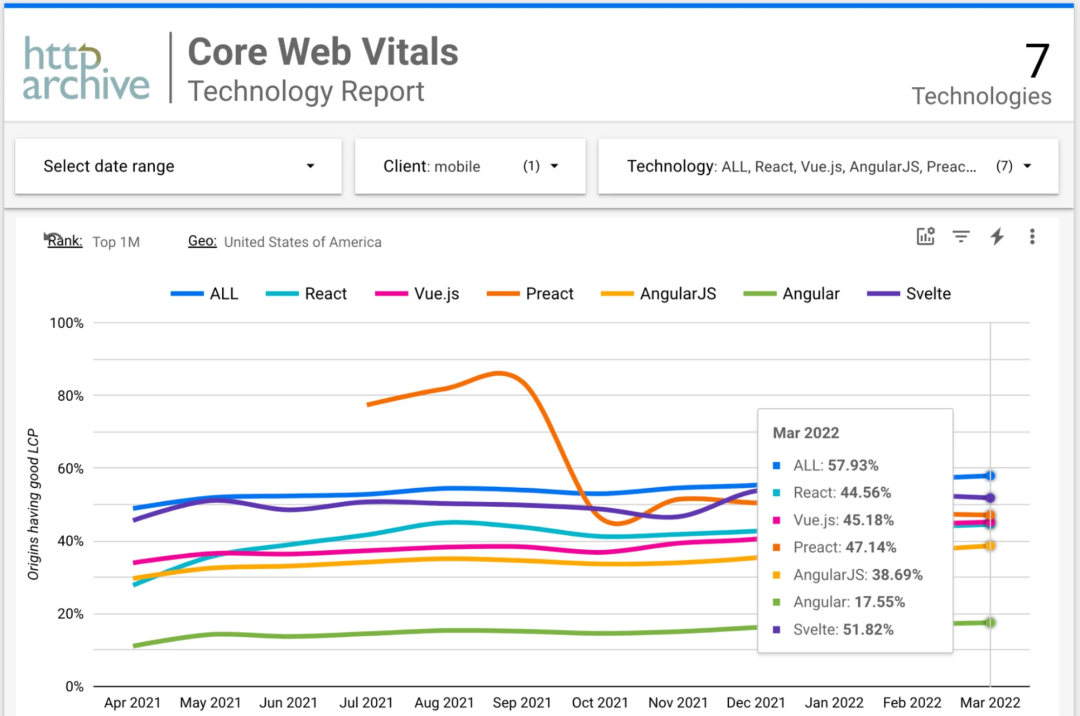
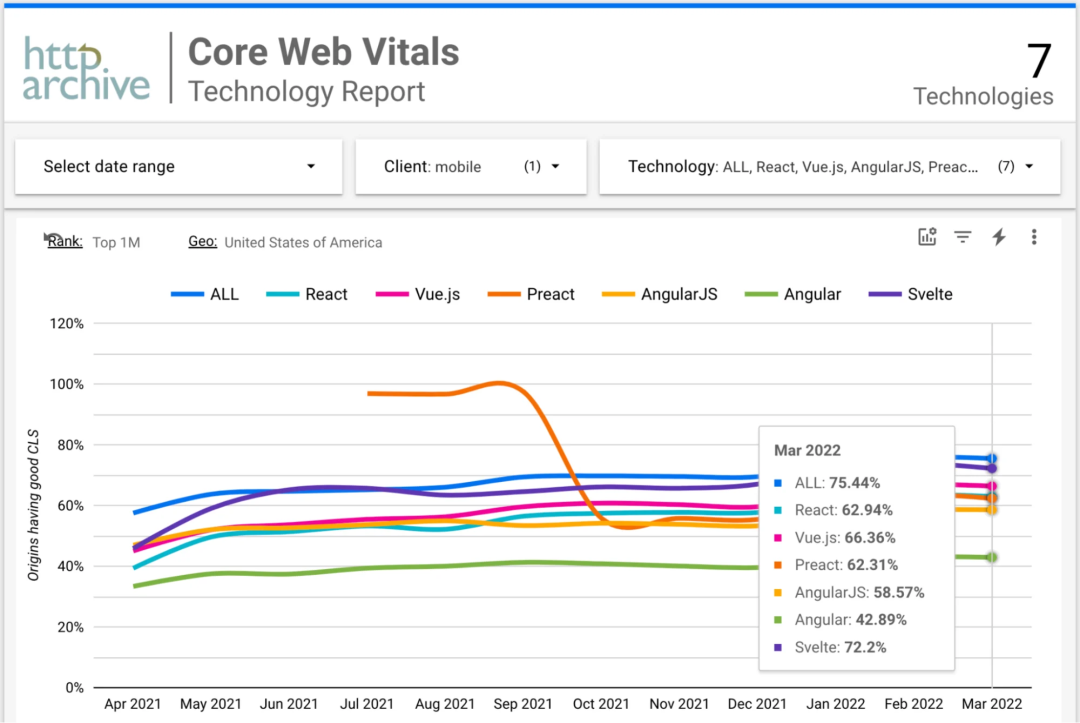
刚才看的都是统计的所有网站的数据,我们来看下网站排名前 100万 的网站数据


看这两张图表,Vue 构建的网站似乎性能都超过了 React ?
恰巧最近也看了 Vue3 的框架设计的书,真的是惊叹 Vue 框架设计的 ?? 之处
资源大小
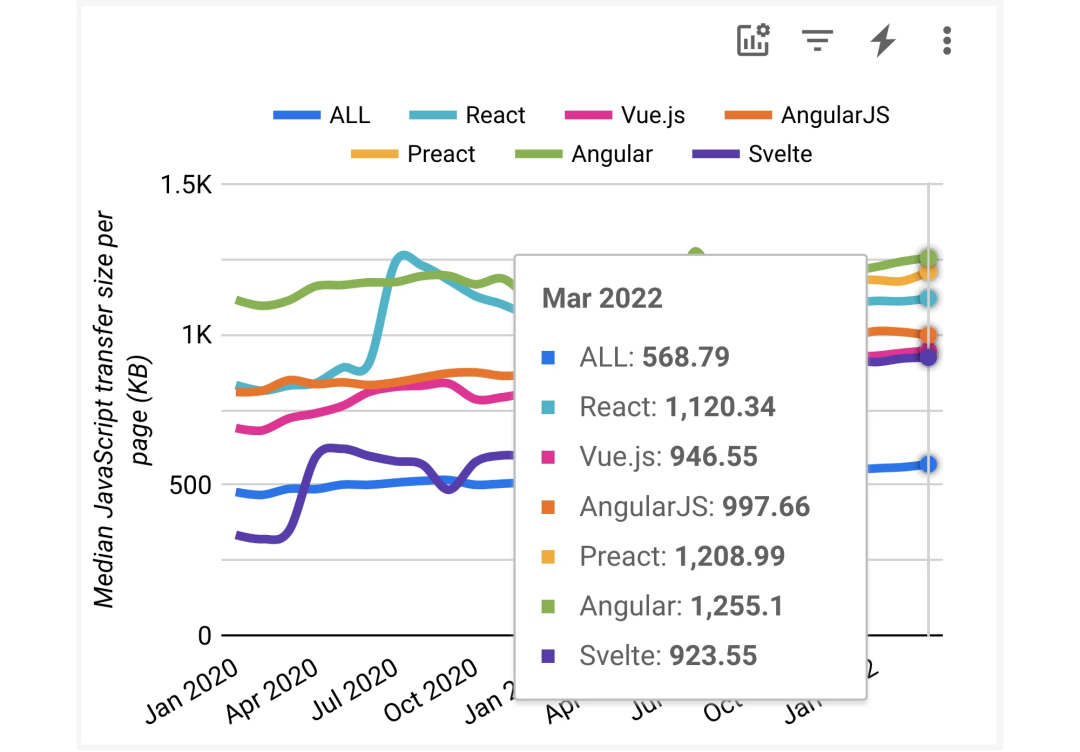
用户报告其实也统计了各个网站 JS 资源下载情况,这也是跟网站性能有所关联的,毕竟资源过大或多或少也会减慢页面的渲染速度,尤其是 JS 文件,需要下载再解析

可以看到基本上每个框架构建的网站所需要下载的 JS 资源大小都达到了 1000kb 甚至以上,毕竟 SPA 应用会一次性把所有的文件都下载下来,这都很正常
从图中看 Svelte 好像是最优的?这是意料之中的,毕竟跟每个框架的设计有关,Svelte 选择了纯编译时(官方所说的无 runtime),也就是最终编译成直接操作原生 DOM 的代码,那么所需要下载的 JS 资源肯定相较于其它框架是少一些的
又看到个有意思的点,想抛出一个疑问,Preact 明明是 React 轻量替代方案,图中展现的数据来看,Preact 确实最"重"的?这是为什么?
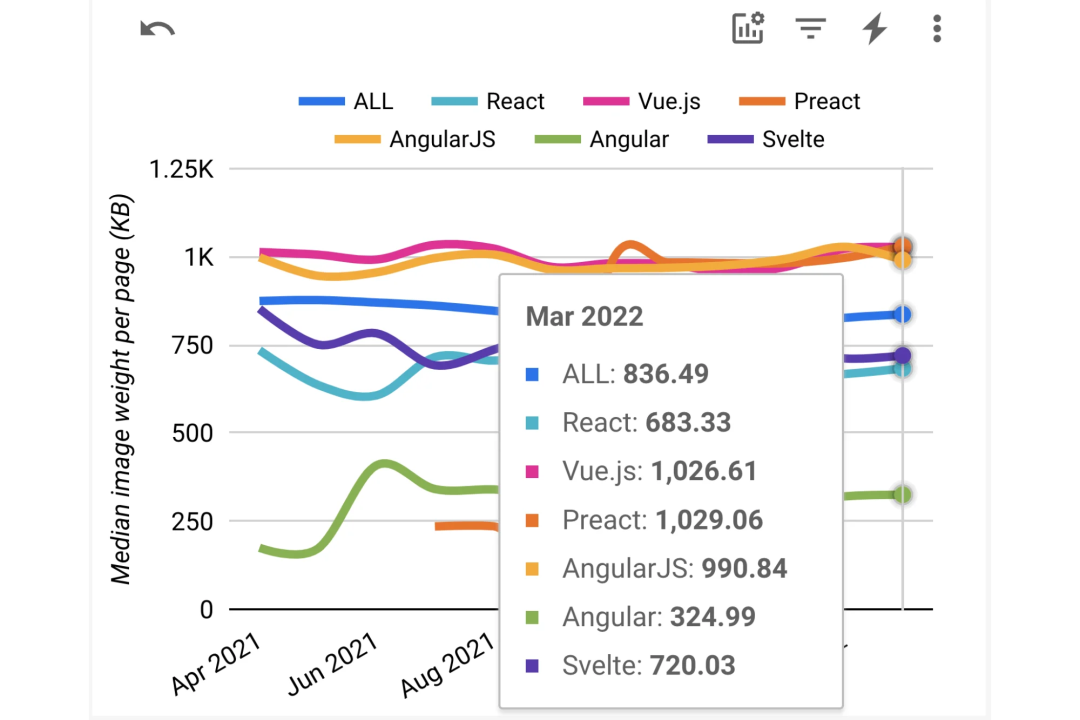
再来看一个跟框架本身无关的数据吧,那就是各大网站的图片下载量

SSR & SSG
大家都知道 SSR 和 SSG 的出现就是为了解决 SPA 应用带来的一些性能问题,目的是为了使网站能更快的展现在用户面前,以此来提升网站的性能指标(本文所说的 Core Web Vitals )
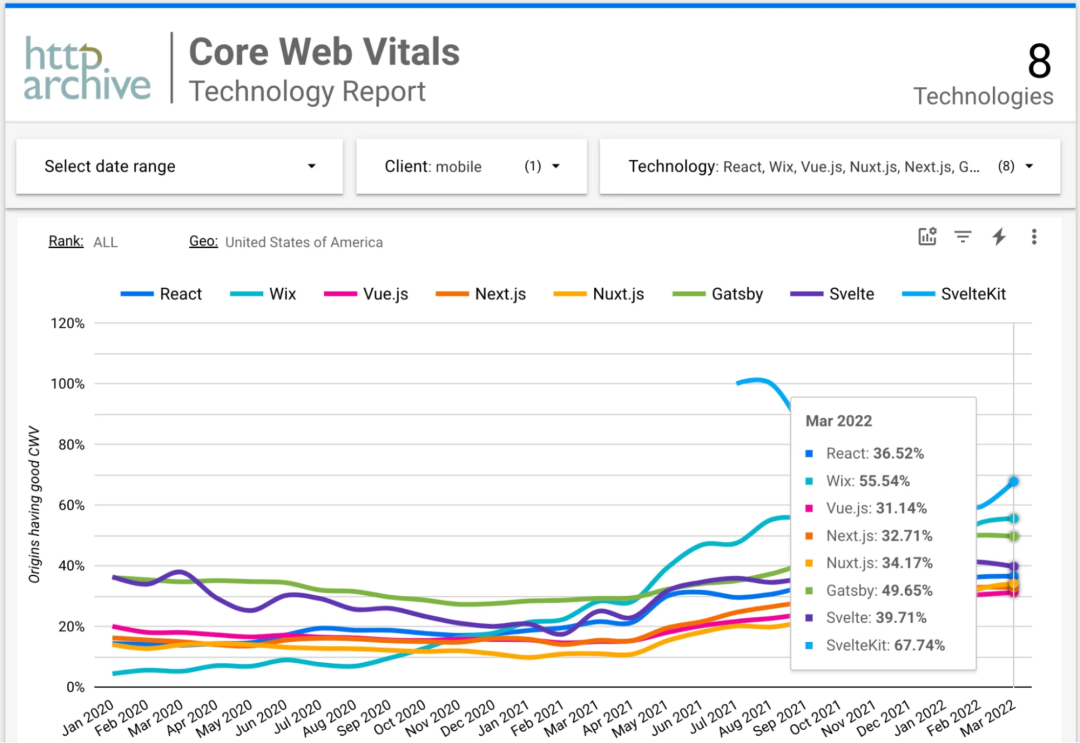
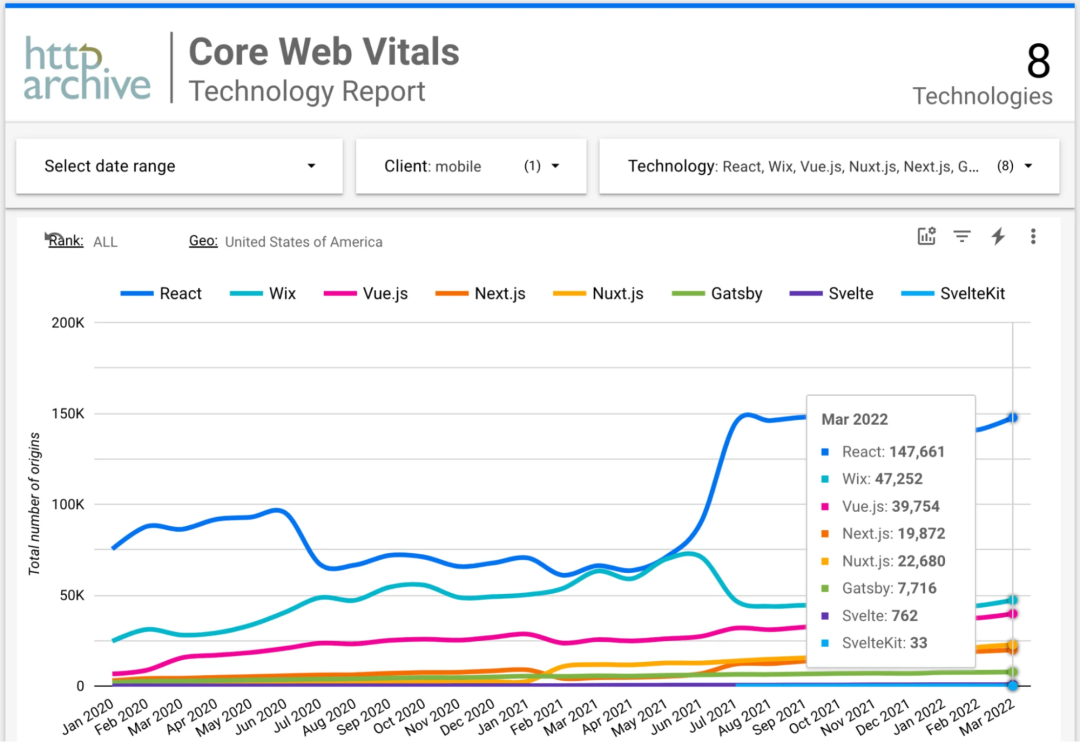
用户使用报告里同样也收集了使用了这些技术的网站的相关数据,一起来看一下


最吸引人眼球的就是 SvelteKit 了,它的数据指标似乎比其它的框架高出了将近一倍,不过可惜的是统计到的数据只有 33 个,相较于其它框架的数量差距太大了,留个悬念吧,不知道等它量级起来后,是否还能保持这样的性能
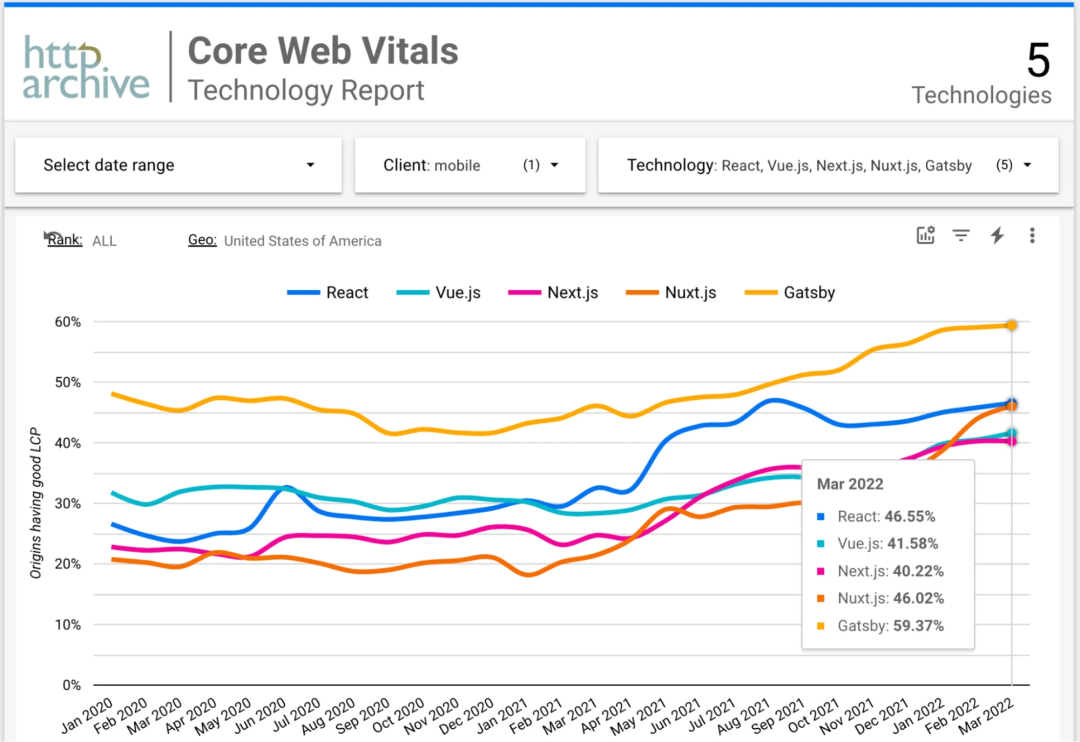
对于 CLS、FID、LCP 这三个指标来说,大家最关心的应该是 LCP,毕竟这是最影响用户体验的指标,那么在使用和没使用服务端渲染框架的网站在 LCP 这项指标上的表现又如何呢?

发现了特别特别有意思的点:
-
Next.js 的 LCP 指标远 低 于 React -
Nuxt.js 的 LCP 指标远 高 于 Vue
同样是服务端渲染框架为何差别这么大?
回到 LCP 指标本身,其目前并不会计算所有元素,因为这样会使这个指标变得非常复杂,它现在只关注下面的元素:
-
<img>元素 -
<svg>元素 -
<video>元素 -
通过 url() 函数加载背景图片的元素
-
包含文本节点或其他内联文本元素子级的块级元素。
大部分网站都是以图片为主导元素的,有没有可能是图片影响的?了解 Next.js 的人都知道,该框架自己封装了一个 image 组件,该组件内部对图片做了很多处理,例如:利用内置的代理服务器对图片进行 格式转换、压缩、懒加载,利用 srcset[4] 属性对图片进行优化
我在想这些虽然看起来是 Next.js 的优点,但其实也是它的缺点,在对图片进行处理时肯定会有一些耗时,影响渲染速度
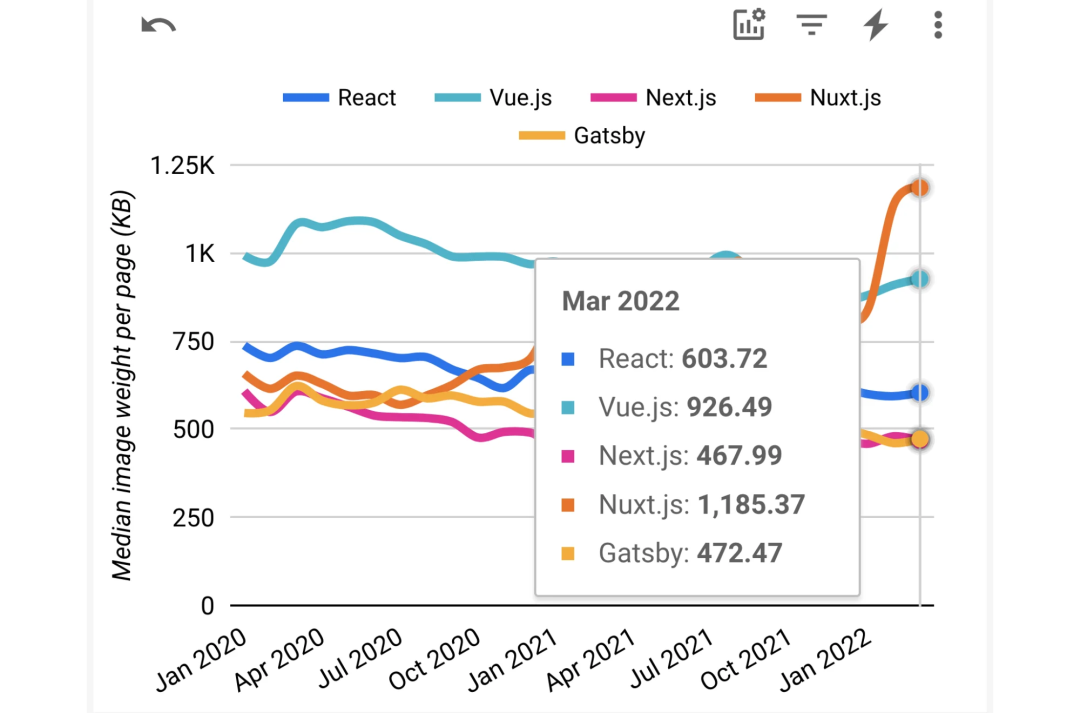
再找一张数据表来看看我的猜想是否符合:

我们看了这几个框架构建的网站中图片下载情况,尽管 Next.js 应用图片下载量很小,但它的 LCP 指标仍然垫底???反而 Nuxt.js 的数据令人惊叹,图片下载量将近是 Next.js 的三倍,LCP 指标还远远高于它
我倒不是惊叹于为什么 Nuxt.js 远超于 Next.js,疑惑的是 Next.js 的这个指标为什么这么差,我翻阅了很多资料都没有结论,也许是过渡优化或优化不当带来的弊端?(如果你们有什么想法,可以评论区留言)
参考资料
LCP: https://web.dev/lcp/
[2]FID: https://web.dev/fid/
[3]CLS: https://web.dev/cls/
[4]srcset: https://developer.mozilla.org/zh-CN/docs/Web/API/HTMLImageElement/srcset
<END>
程序员专属T恤
商品直购链接 ?
脚本之家严选 , 交易担保 , 放心买 , 程序员极客短袖T恤 小程序
推荐阅读:
每日打卡赢积分兑换书籍入口

文章评论