1.1 添加外部工具
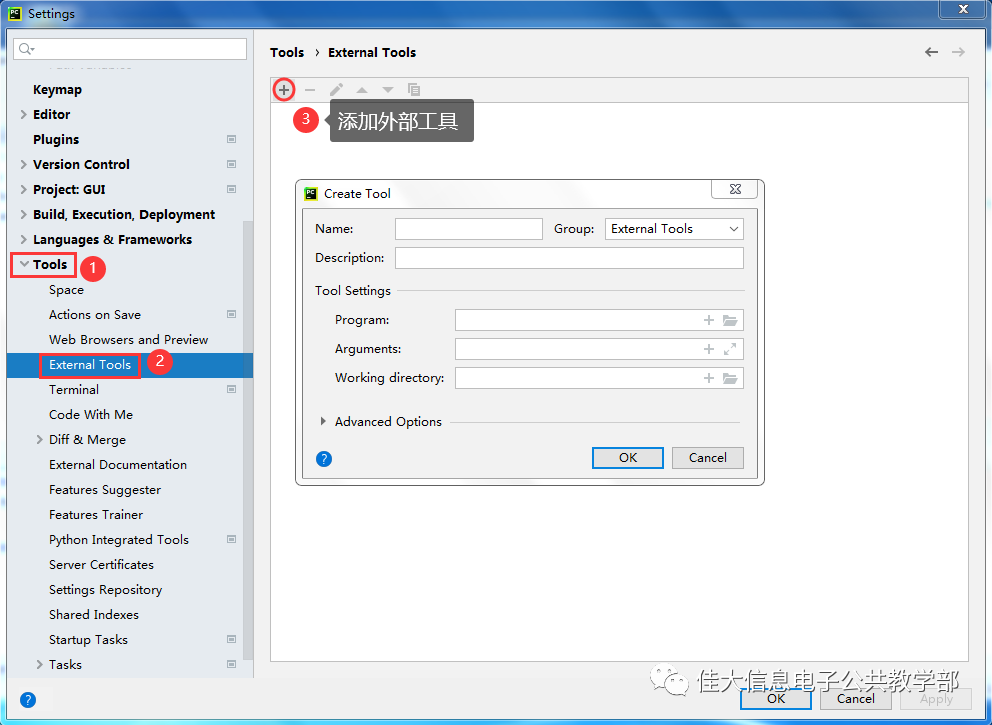
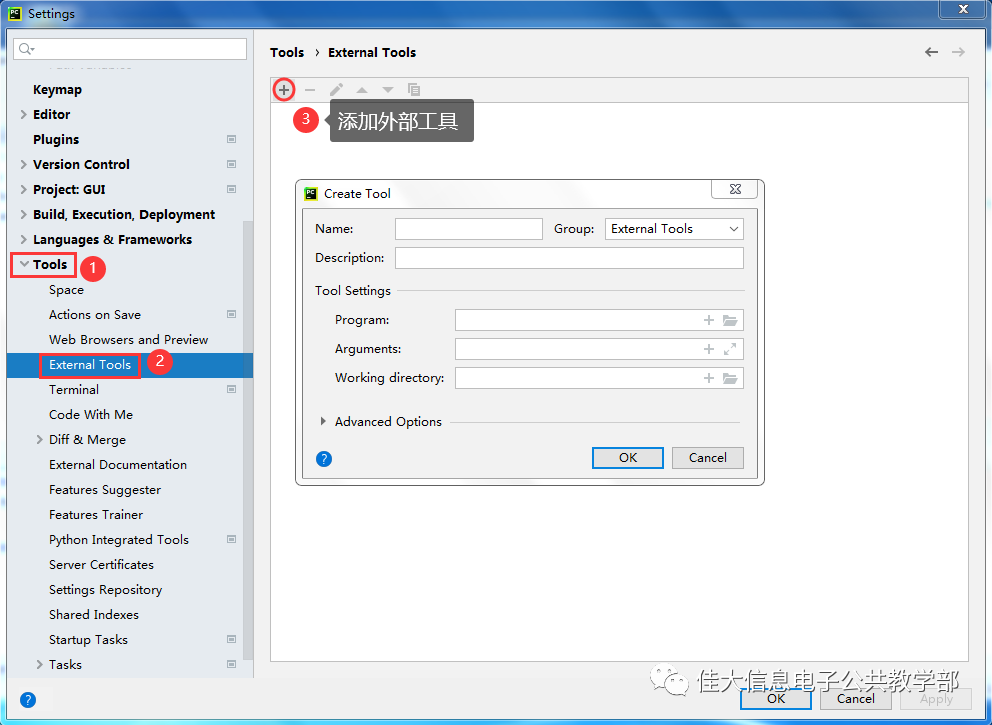
打开PyCharm,选择File(菜单)->Settings(设置) -> Tools(工具) -> External Tools(外部工具),点击左上角加号(+)。

用Python编写桌面程序时,经常会使用PyQt5来开发图形用户界面,在PyQt5中编写UI界面可以直接通过代码来实现,也可以通过Qt Designer来实现。用代码实现用户界面(UI)需要一行一行编写代码费时费力,用Designer设计UI简单快捷比较适合初学者。
Qt Designer的设计符合MVC的框架,其实现了逻辑和视图的分离,从而实现了开发的便捷。Qt Designer操作方式十分灵活,其通过拖拽的方式放置控件可以随时查看控件效果,Qt Designer生成的 .ui 文件也可以通过pyuic5工具直接转换成 .py 文件。
搭建环境:PyCharm2022.1.3 + python3.8
第三方库:pyqt5,pyqt5-tools
在运行中输入cmd打开命令窗口,使用PIP命令安装第三方库,命令如下:
pip install pyqt5pip install pyqt5-tools下面以PyCharm2022.1.3为例,讲述配置Qt Designer的方法。
一、PyCharm配置PyQt5工具
1.1 添加外部工具
打开PyCharm,选择File(菜单)->Settings(设置) -> Tools(工具) -> External Tools(外部工具),点击左上角加号(+)。

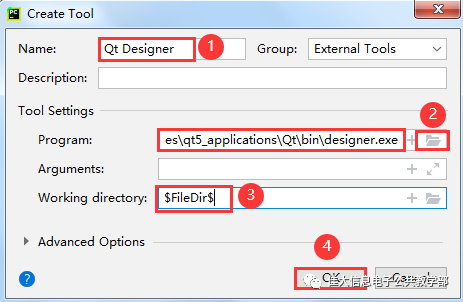
1.2 配置Designer
1.Name:Qt Designer # 名字只是一个标识
2. Program:
D:\python38\Lib\site-packages\qt5-applications\Qt\bin\designer.exe # 主要是找到designer.exe文件的路径
3. Working directory: $FileDir$ # 文件工作目录,固定写法

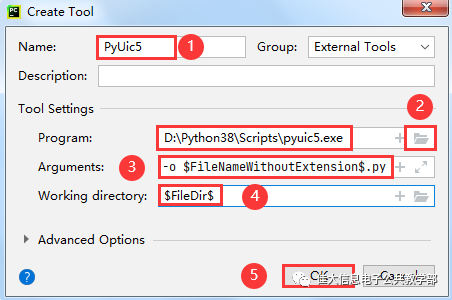
1.3 配置Uic(Ui转Py)
1. Name: PyUic5 # 名字只是一个标识,可以自己定义
2. Program: D:\python38\Scripts\pyuic5.exe
3. Arguments:$FileName$ -o $FileNameWithoutExtension$.py
#参数复制就可以
4. Working directory: $FileDir$ # 工作目录

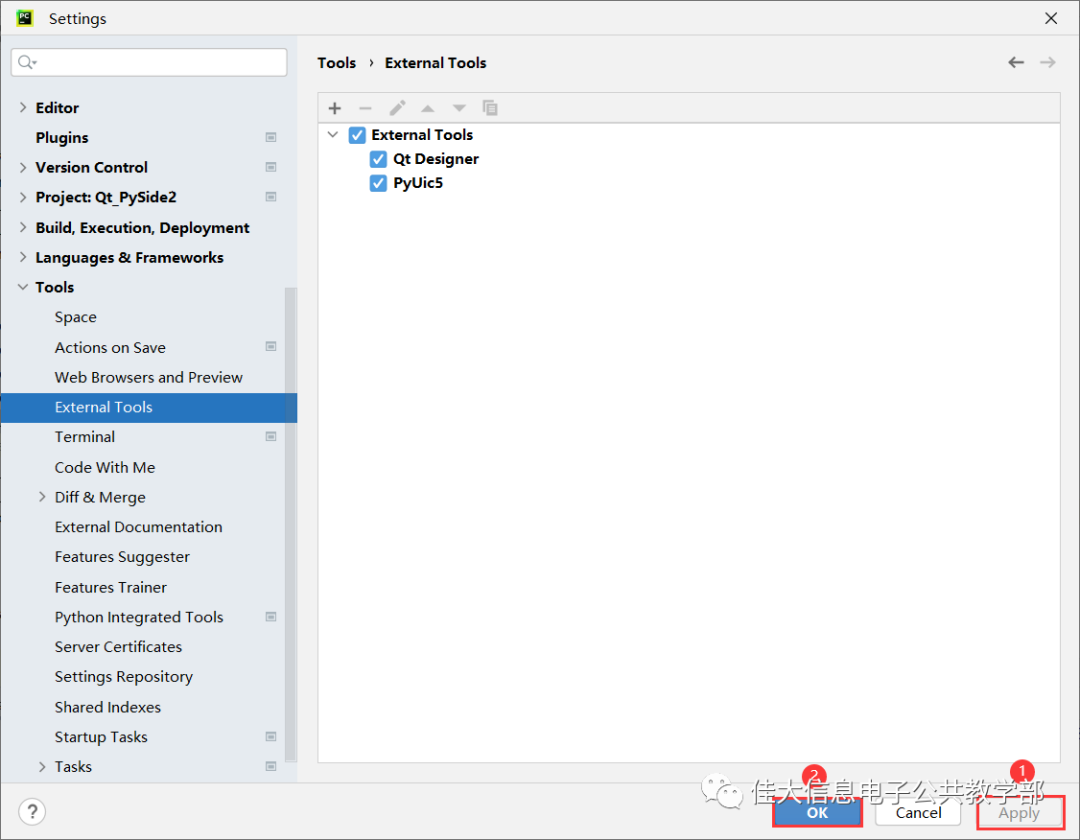
1.4 配置结束
设置完成后,单击Apply -> Ok 。

二、创建窗体
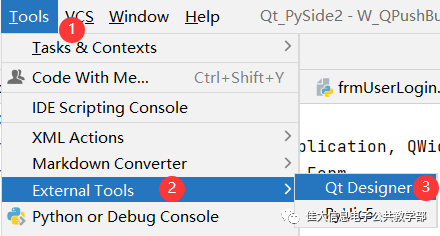
2.1 打开Designer
方法: 在PyCharm中选择Tools菜单 -> External Tools -> Qt Designer

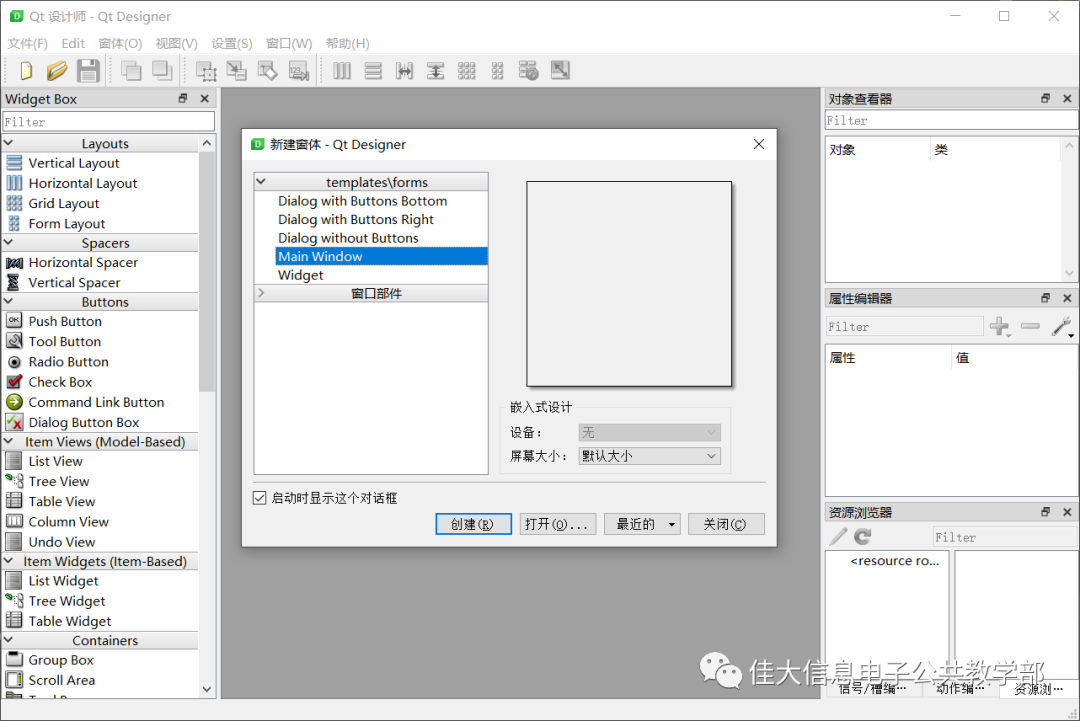
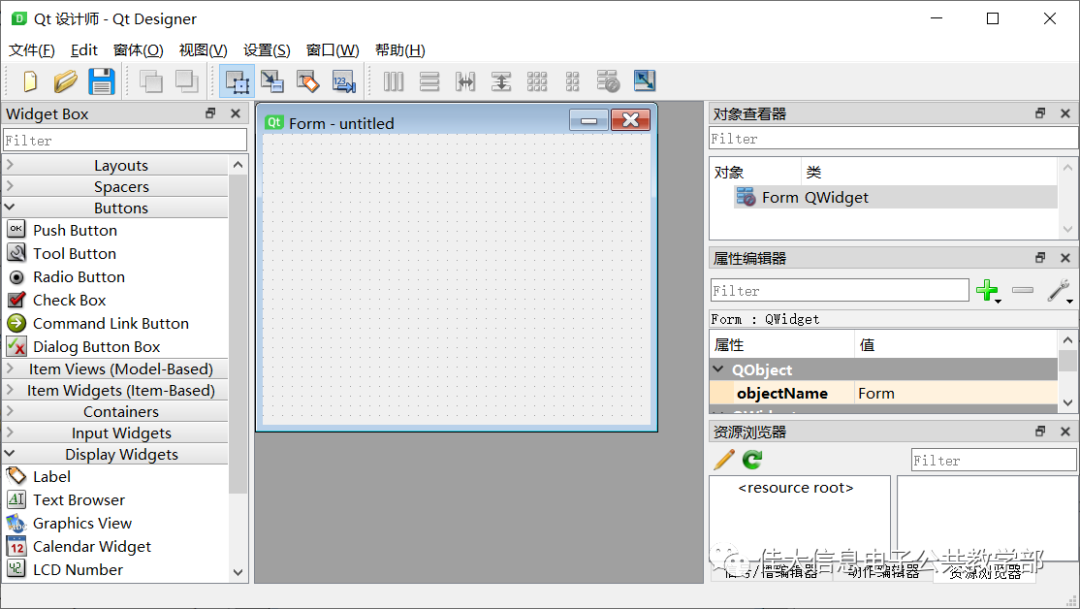
2.2 Designer界面

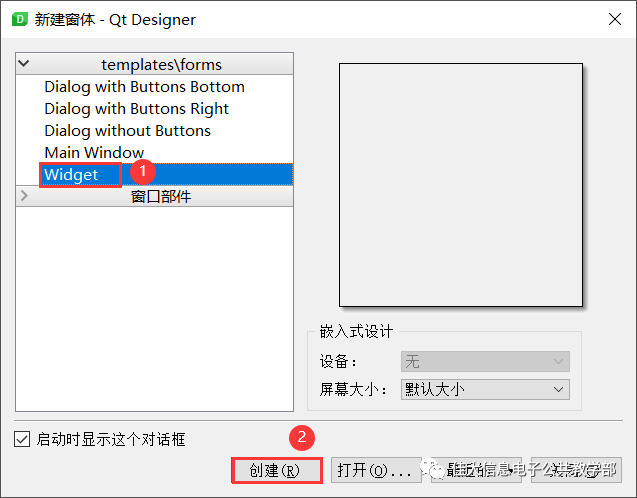
2.3 创建窗体
这里我们直接选择Widget,点击创建按钮,然后就会出现一个用于放置其他控件的窗体。

2.3.1 创建一个空白widget窗体

2.3.2 窗体布局及设置
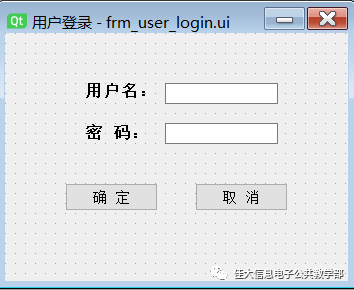
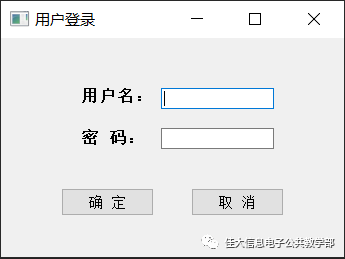
1、设置窗体属性,在右侧属性编辑器中找到属性名为:windowTitle,将值设置为:用户登录。
2、添加控件:2个标签(label)、2个输入框(Line)、2个命令按钮(button)
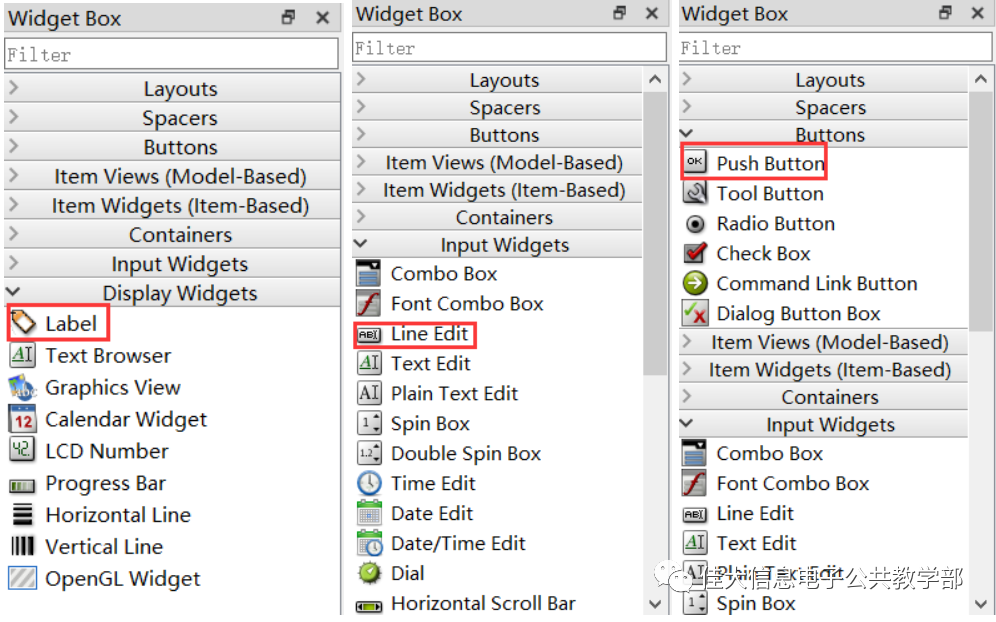
a) 添加标签:通过左侧的工具栏找到Display Widgets -> Label(标签),按住左键拖拽到窗体适当位置;双击TextLabel控件,输入“用户名:”,同理设置第二个标签为“密 码:”。
b) 添加输入框:通过左侧的工具栏找到Input Widgets -> Line Edit(输入框),按住左键拖拽到窗体适当位置即可。
c) 添加按钮:通过左侧的工具栏找到Buttons -> Push Button(按钮),按住左键拖拽到窗体适当位置;双击PushButton控件,按钮标题输入“确 定”,同理设置第二个按钮标题为“取 消”。

2.3.3 调整控件位置

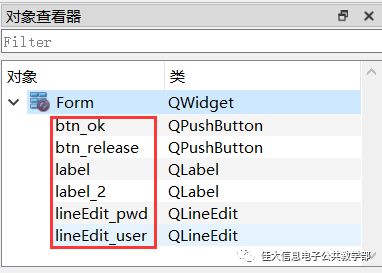
2.3.4 设置控件名称如下图,为方便后期编程调用。

2.4 保存窗体
保存ui文件为:frm_user_login.ui
三、将Ui文件转Py文件
利用PyCharm外部工具PyUic5进行转换,将保存的frm_user_login.ui转换成frm_user_login.py文件,步骤如下:
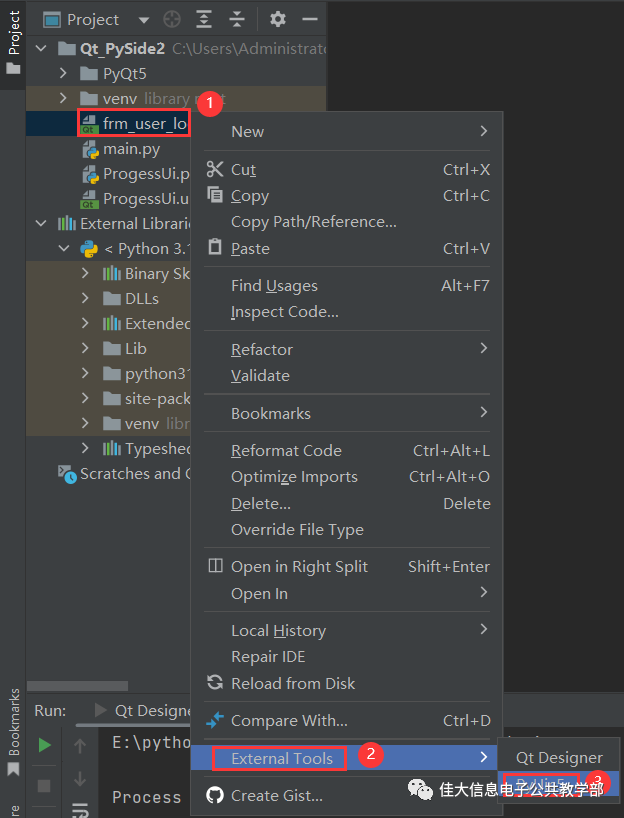
3.1 选中要转换的Ui文件,右键在弹出的快捷菜单中选择 External Tools -> PyUic5

3.2 转换后py代码:
# -*- coding: utf-8 -*-################################################################################## Form generated from reading UI file 'frm_user_login.ui'#### Created by: Qt User Interface Compiler version 5.15.2#### WARNING! All changes made in this file will be lost when recompiling UI file!################################################################################from PyQt5.QtCore import *from PyQt5.QtGui import *from PyQt5.QtWidgets import *class Ui_Form(object):def setupUi(self, Form):if not Form.objectName():Form.setObjectName(u"Form")Form.resize(343, 219)self.label = QLabel(Form)self.label.setObjectName(u"label")self.label.setGeometry(QRect(80, 50, 72, 16))font = QFont()font.setFamily(u"Arial")font.setPointSize(10)font.setBold(True)font.setWeight(75)self.label.setFont(font)self.label_2 = QLabel(Form)self.label_2.setObjectName(u"label_2")self.label_2.setGeometry(QRect(80, 90, 72, 21))self.label_2.setFont(font)self.lineEdit_user = QLineEdit(Form)self.lineEdit_user.setObjectName(u"lineEdit_user")self.lineEdit_user.setGeometry(QRect(160, 50, 113, 21))self.lineEdit_pwd = QLineEdit(Form)self.lineEdit_pwd.setObjectName(u"lineEdit_pwd")self.lineEdit_pwd.setGeometry(QRect(160, 90, 113, 21))self.btn_ok = QPushButton(Form)self.btn_ok.setObjectName(u"btn_ok")self.btn_ok.setGeometry(QRect(60, 150, 93, 28))self.btn_release = QPushButton(Form)self.btn_release.setObjectName(u"btn_release")self.btn_release.setGeometry(QRect(190, 150, 93, 28))self.retranslateUi(Form)QMetaObject.connectSlotsByName(Form)# setupUidef retranslateUi(self, Form):Form.setWindowTitle(QCoreApplication.translate("Form", u"\u7528\u6237\u767b\u5f55", None))self.label.setText(QCoreApplication.translate("Form", u"\u7528\u6237\u540d\uff1a", None))self.label_2.setText(QCoreApplication.translate("Form", u"\u5bc6 \u7801\uff1a", None))self.btn_ok.setText(QCoreApplication.translate("Form", u"\u786e \u5b9a", None))self.btn_release.setText(QCoreApplication.translate("Form", u"\u53d6 \u6d88", None))# retranslateUi
3.3 创建调用主窗口py文件frmUserLogin.py,代码如下:
import sysfrom PyQt5.QtWidgets import QApplication, QWidgetfrom frm_user_login import Ui_Form # 导入定义的UI# 类继承ui文件的Ui_Form类class MainWindow(QWidget, Ui_Form):# 初始化属性def __init__(self):super().__init__() # 继承父类的init方法self.setupUi(self) # 运行程序的时候初始化窗口if __name__ == '__main__':# 创建应用程序app = QApplication(sys.argv) # 获取命令行参数w = MainWindow() # 实例化类w.show() # 让用户登录窗口显示在屏幕上sys.exit(app.exec_()) # 程序退出
3.4 运行 frmUserLogin.py,设计的用户登录窗体就调用出来了。运行界面如下图:

四、小结
1. Qt Designer可以快速帮助开发人员设计界面,提高开发效率。
2. 用pyuic5命令可以将ui文件转换为py文件:
D:\Python38\Scripts\pyuic5.exe frm_user_login.ui -o frm_user_login.py
文章评论