目录
1️⃣ 盒子模型 box-sizing
2️⃣ 滤镜 filter
3️⃣ calc 函数
4️⃣ transition 过渡
5️⃣ 选择器 属性/结构/伪元素 选择器
6️⃣ 2D转换
7️⃣ 动画
8️⃣ 3D转换
9️⃣ 浏览器私有前缀
这些新特性都有兼容性问题,基本是 IE9+ 以上版本的浏览器才支持。
一. CSS3 盒子模型 box-sizing
CSS3 中可以通过 box-sizing 来指定盒模型
有2个值:即可指定为 content-box、border-box,这样我们 计算盒子大小的方式就发生了改变。
可以分成两种情况:
①box-sizing: content-box 盒子大小为 width + padding + border (以前默认的)
②box-sizing: border-box 盒子大小为 width
如果盒子模型我们改为了box-sizing: border-box , 那padding和border就不会撑大盒子了(前提padding 和border不会超过width宽度)
二. CSS3滤镜 filter
filter CSS属性将模糊或颜色偏移等图形效果应用于元素。
filter: 函数();
例如:filter: blur(5px);
blur模糊处理 数值越大越模糊
三. CSS3 calc 函数
calc() 此CSS函数让你在声明CSS属性值时执行一些计算。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
width: calc(100% - 80px);
括号里面可以使用 + - * / 来进行计算。
四. CSS3 过渡 transition
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
经常和 :hover 一起 搭配使用。
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
记住过渡的使用口诀:谁做过渡给谁加
①属性 :想要变化的 css 属性, 宽度高度 背景颜色 内外边距都可以 。如果想要所有的属性都 变化过渡, 写一个all 就可以。
②花费时间:单位是 秒(必须写单位) 比如 0.5s
③运动曲线:默认是 ease (可以省略)
④何时开始 :单位是 秒(必须写单位)可以设置延迟触发时间 默认是 0s (可以省略)

五. 选择器
类选择器、属性选择器、伪类选择器,权重为 10
①属性选择器
| 选择符 | 简介 |
| E[att] | 选择具有att属性的E元素 |
| E[att="val"] | 选择句又att属性且属性值等于val的E元素 |
| E[att^="val"] | 匹配句又att属性,且值以val开头的E元素 |
| E[att$="val"] | 匹配句又att属性,且值以val结尾的E元素 |
| E[att*="val"] | 匹配句又att属性,且值中含有val的E元素 |
②结构伪类选择器
nth-child(n)
①可以是数字,关键字和公式 n如果是数字,就是选择第n个
②常见的关键词 even 偶数 odd 奇数
③常见的公式如下 ( 如果n是公式,则从0开始计算)
④但是 第0个元素或者超出了元素的个数会被忽略
| 选择符 | 简介 |
| 2n | 偶数 |
| 2n+1 | 偶数奇数 |
| 5n | 5 10 15... |
| n+5 | 从第5个开始(包含第五个)到最后 |
| -n+5 | 前5个(包含第5个)... |
③伪元素选择器
| 选择符 | 简介 |
| ::before | 在元素内部的前面插入内容 |
| ::after | 在元素内部的后面插入内容 |
注意:
①before 和 after 必须有 content 属性
②before 在内容的前面,after 在内容的后面
③before 和 after 创建一个元素,但是属于行内元素。
④因为在 dom 里面看不见刚才创建的元素,所以我们称为伪元素
⑤伪元素和标签选择器一样,权重为 1
六. 2D 转换

2D转换是改变标签在二维平面上的位置和形状的一种技术,先来学习二维坐标系

?转换效果
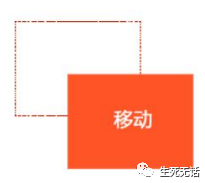
①移动:translate
2D移动是2D转换里面的一种功能,可以改变元素在页面中的位置,类似定位。

基本语法格式如下:
●●●
transform: translate(x,y); 或者分开写
transform: translateX(n);
transform: translateY(n);
● 定义 2D 转换中的移动,沿着 X 和 Y 轴移动元素
● translate最大的优点:不会影响到其他元素的位置
● translate中的百分比单位是相对于自身元素的 translate:(50%,50%);
● 对行内标签没有效
②旋转 rotate
2D旋转指的是让元素在2维平面内顺时针旋转或者逆时针旋转。

基本语法格式如下:
●●●
transform:rotate(度数)
● rotate里面跟度数, 单位是 deg 比如 rotate(45deg)
● 角度为正时,顺时针,负时,为逆时针
● 默认旋转的中心点是元素的中心

转换中心点 transform-origin
我们可以设置元素转换的中心点
基本语法格式如下:
●●●
transform-origin: x y;
● 注意后面的参数 x 和 y 用空格隔开
● x y 默认转换的中心点是元素的中心点 (50% 50%)
● 还可以给x y 设置 像素 或者 方位名词 (top bottom left right center)
③缩放scale
缩放,顾名思义,可以放大和缩小。只要给元素添加上了这个属性就能控制它放大还是缩小。

基本语法格式如下:
●●●
transform:scale(x,y);
注意其中的x和y用逗号分隔
● transform:scale(1,1) :宽和高都放大一倍,相对于没有放大
● transform:scale(2,2) :宽和高都放大了2倍
● transform:scale(2) :只写一个参数,第二个参数则和第一个参数一样,相当于 scale(2,2)
● transform:scale(0.5,0.5):缩小
● sacle缩放最大的优势:可以设置转换中心点缩放,默认以中心点缩放的,而且不影响其他盒子
七. 动画
动画(animation)是CSS3中具有颠覆性的特征之一,可通过设置多个节点来精确控制一个或一组动画,常 用来实现复杂的动画效果。

1.动画的基本使用
①用keyframes 定义动画(类似定义类选择器)
●●●
@keyframes 动画名称 {
0%{
width:100px;
}
100%{
width:200px;
}
}
动画序列
● 0% 是动画的开始,100% 是动画的完成。这样的规则就是动画序列。
● 在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
● 动画是使元素从一种样式逐渐变化为另一种样式的效果。您可以改变任意多的样式任意多的次数。
● 请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
②元素使用动画
●●●
div {
width: 200px;
height: 200px;
background-color: aqua;
margin: 100px auto;
/* 调用动画 */
animation-name: 动画名称;
/* 持续时间 */
animation-duration: 持续时间;
}
2.动画常用属性
| 属性 |
描述 |
| @keyframes |
规定动画。 |
| animation | 所有动画属性的简写属性,除了animation-play-state属性。 |
| animation-name | 规定@keyframes动画的名称。(必须的) |
| animation-duration | 规定动画完成一个周期所花费的秒或毫秒,默认是0。(必须的) |
| animation-timing-function |
规定动画的速度曲线,默认是“ease”。 |
| animation-delay | 规定动画何时开始,默认是0。 |
| animation-iteration-count | 规定动画被播放的次数,默认是1,还有infinite |
| animation-direction | 规定动画是否在下一周期逆向播放,默认是“normal“,alternate逆播放 |
| animation-play-state | 规定动画是否正在运行或暂停。默认是"running",还有"paused"。 |
| animation-fill-mode | 规定动画结束后状态,保持forwards回到起始backwards |
3.动画简写属性
animation:动画名称 持续时间 运动曲线 何时开始 播放次数 是否反方向 动画起始或者结束的状态
animation: myfirst 5s linear 2s infinite alternate;
简写属性里面不包含 animation-play-state
● 暂停动画:animation-play-state: puased; 经常和鼠标经过等其他配合使用
● 想要动画走回来 ,而不是直接跳回来:animation-direction :alternate
● 盒子动画结束后,停在结束位置:animation-fill-mode :forwards

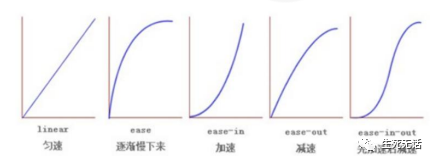
速度曲线细节
animation-timing-function:规定动画的速度曲线,默认是“ease”
| 值 | 描述 |
| linear | 动画从头到尾的速度是相同的。匀速 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢。 |
| ease-in |
动画以低速开始。 |
| ease-out | 动画以低速结束。 |
| ease-in-out | 动画以低速开始和结束。 |
| steps() | 指定了时间函数中的间隔数量(步长) |
八. 3D转换


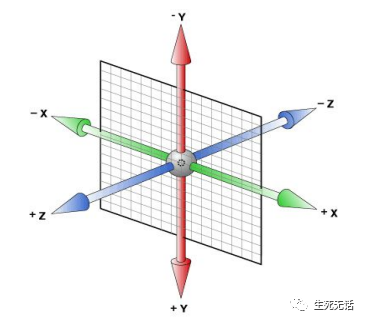
三维坐标系
三维坐标系其实就是指立体空间,立体空间是由3个轴共同组成的。
①x轴:水平向右 注意:x 右边是正值,左边是负值
②y轴:垂直向下 注意:y 下面是正值,上面是负值
③z轴:垂直屏幕 注意:往外面是正值,往里面是负值


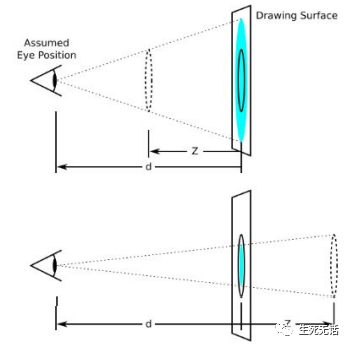
透视 perspective
在2D平面产生近大远小视觉立体,但是只是效果二维的

①如果想要在网页产生3D效果需要透视(理解成3D物体投影在2D平面内)。
②模拟人类的视觉位置,可认为安排一只眼睛去看
③透视我们也称为视距:视距就是人的眼睛到屏幕的距离
④距离视觉点越近的在电脑平面成像越大,越远成像越小
⑤透视的单位是像素 透视写在被观察元素的父盒子上面的
d:就是视距,视距就是一个距离人的眼睛到屏幕的距离。
z:就是 z轴,物体距离屏幕的距离,z轴越大(正值) 我们看到的物体就越大。

3D呈现 transfrom-style
①控制子元素是否开启三维立体环境。。
②transform-style: flat 子元素不开启3d立体空间 默认的
③transform-style: preserve-3d; 子元素开启立体空间
④代码写给父级,但是影响的是子盒子
?转换效果
①3D位移: translate3d(x,y,z)
3D移动在2D移动的基础上多加了一个可以移动的方向,就是z轴方向。
●translform:translateX(100px):仅仅是在x轴上移动
●translform:translateY(100px):仅仅是在Y轴上移动
●translform:translateZ(100px):仅仅是在Z轴上移动(注意:translateZ一般用px单位)
●transform:translate3d(x,y,z):其中 x、y、z 分别指要移动的轴的方向的距离
因为z轴是垂直屏幕,由里指向外面,所以默认是看不到元素在z轴的方向上移动
●translform:translateZ(100px):仅仅是在Z轴上移动。
有了透视,就能看到translateZ 引起的变化了
translateZ:近大远小
translateZ:往外是正值
translateZ:往里是负值
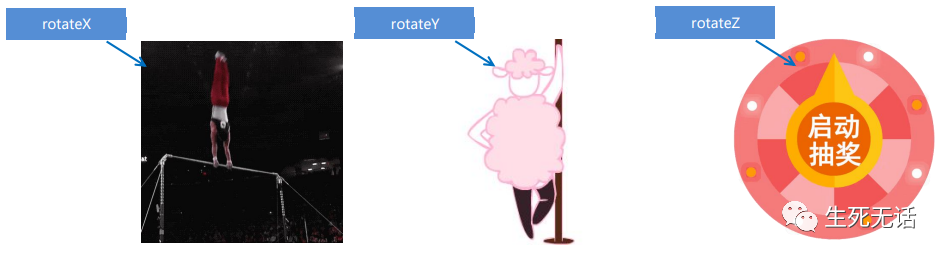
②3D旋转 rotate3d
3D旋转指可以让元素在三维平面内沿着 x轴,y轴,z轴或者自定义轴进行
语法
●transform:rotateX(45deg):沿着x轴正方向旋转 45度
●transform:rotateY(45deg) :沿着y轴正方向旋转 45deg
●transform:rotateZ(45deg) :沿着Z轴正方向旋转 45deg
●transform:rotate3d(x,y,z,deg):沿着自定义轴旋转 deg为角度(了解即


左手准则

①左手的手拇指指向 x轴的正方向
②其余手指的弯曲方向就是该元素沿着x轴旋转的方向

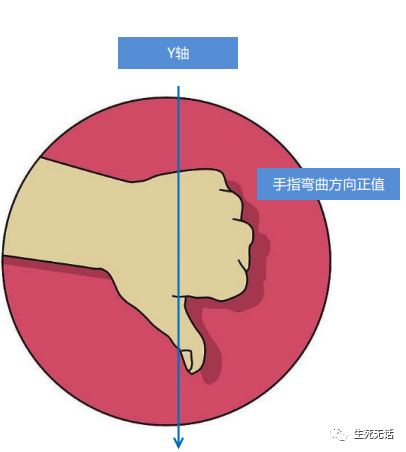
左手准则

①左手的手拇指指向 y轴的正方向
②其余手指的弯曲方向就是该元素沿着y轴旋转的方向(正值)

transform:rotate3d(x,y,z,deg):沿着自定义轴旋转 deg为角度(了解即可)
xyz是表示旋转轴的矢量,是标示你是否希望沿着该轴旋转,最后一个标示旋转的角度。
transform:rotate3d(1,0,0,45deg) 就是沿着x轴旋转 45deg
transform:rotate3d(1,1,0,45deg) 就是沿着对角线旋转 45de
八. 浏览器私有前缀
1.私有前缀
① -moz-:代表 firefox 浏览器私有属性
② -ms-:代表 ie 浏览器私有属性
③ -webkit-:代表 safari、chrome 私有属性
④ -o-:代表 Opera 私有属性
2. 提倡的写法
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
文章评论