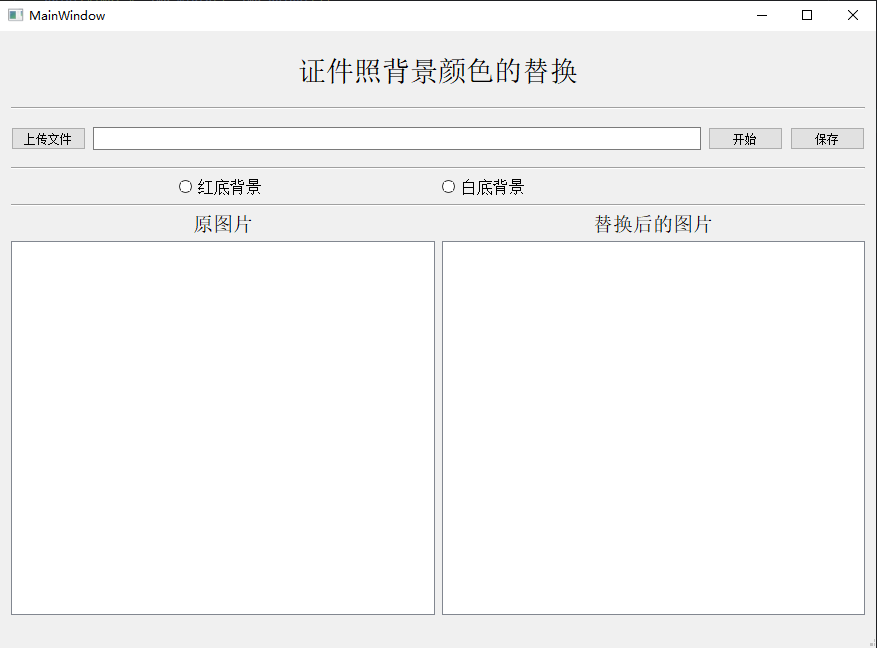
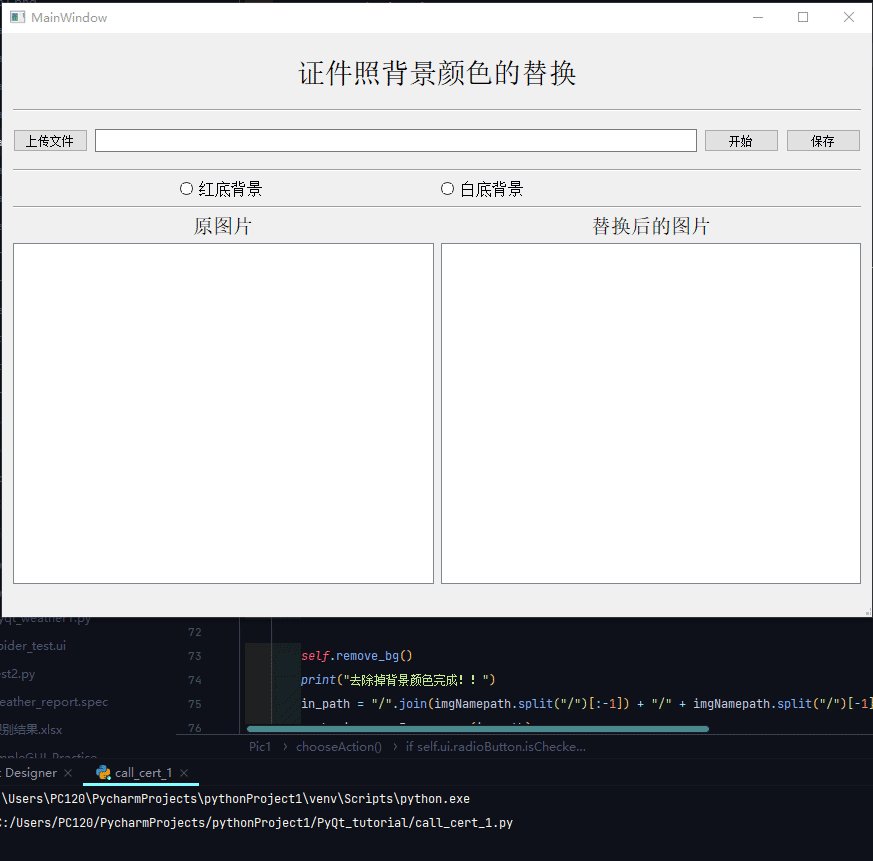
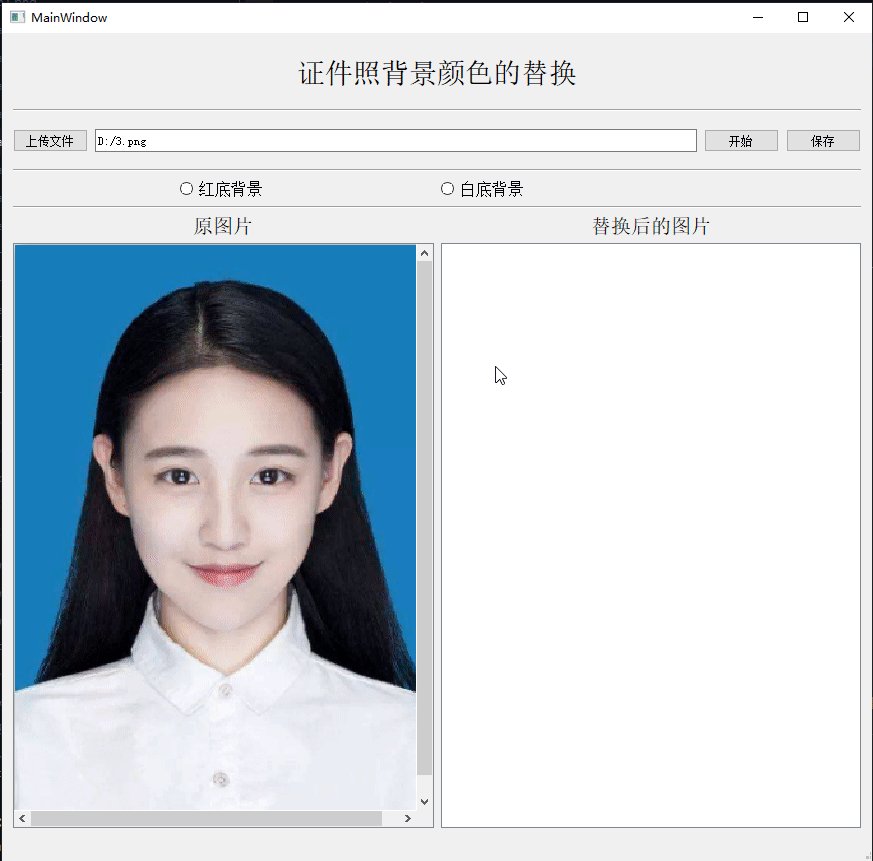
GUI界面来方便大家使用。关于界面的大致模样其实和先前的相差不大,大家应该都看过上一篇的内容界面大体的样子

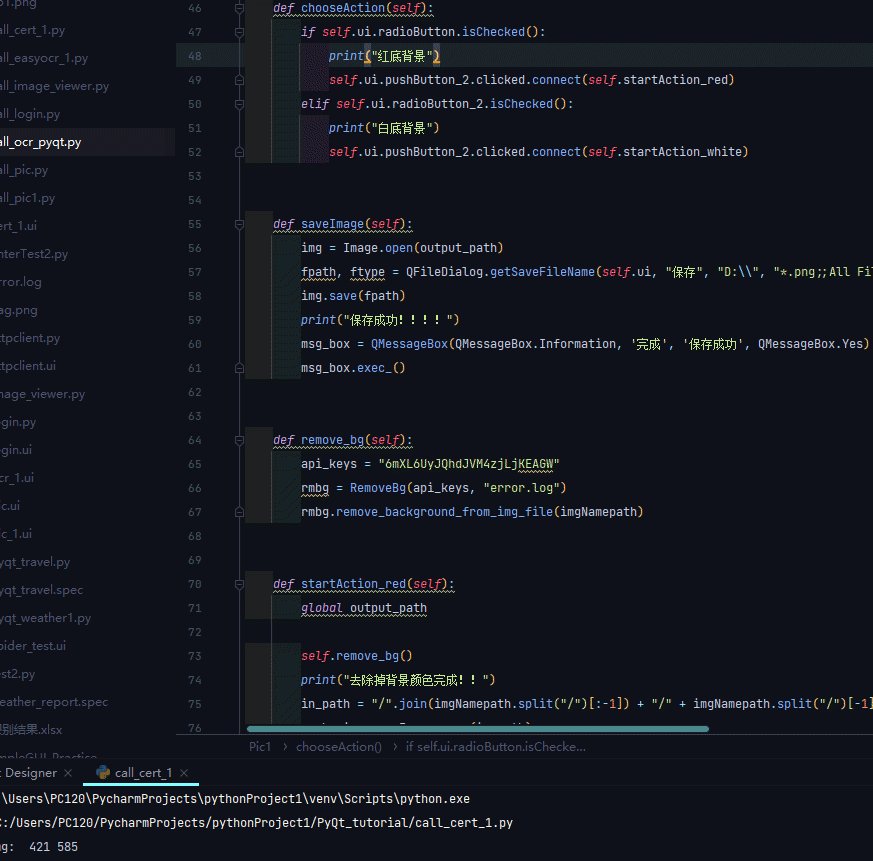
去除掉背景颜色
removebg,官方链接是:
api_key:https://www.remove.bg/api#remove-background
def remove_bg(self):
api_keys = "自己注册的api_key"
rmbg = RemoveBg(api_keys, "error.log")
rmbg.remove_background_from_img_file(imgNamepath)
添加上我们想要的颜色
no_bg_image = Image.open(in_path)
x, y = no_bg_image.size
new_image = Image.new('RGBA', no_bg_image.size, color="red")
new_image.paste(no_bg_image, (0, 0, x, y), no_bg_image)
new_image.save(output_path)
GUI界面中用到的显示图片的控件是graphicsView组件,我们在点击“选择图片”的按钮之后,在上传图片之后,需要在graphicsView窗口当中将图片显示出来,代码如下def openImage(self):
global imgNamepath # 这里为了方便别的地方引用图片路径,将其设置为全局变量
imgNamepath, imgType = QFileDialog.getOpenFileName(self.ui, "选择图片", "D:\\", "*.png;;*.jpg;;All Files(*)")
# 通过文件路径获取图片文件,并设置图片长宽为label控件的长、宽
img = QtGui.QPixmap(imgNamepath).scaled(self.ui.graphicsView.size(), aspectMode=Qt.KeepAspectRatioByExpanding)
print("img: ", img.width(), img.height())
self.ui.graphicsView.setFixedSize(img.width(), img.height())
# 在label控件上显示选择的图片
item = QGraphicsPixmapItem(img)
scene = QGraphicsScene()
scene.addItem(item)
self.ui.graphicsView.setScene(scene)
self.ui.graphicsView.repaint()
# 显示所选图片的路径
self.ui.lineEdit.setText(imgNamepath)

往期回顾 分享
点收藏
点点赞
点在看
文章评论