创建一个服务器
const http=require("http")
const server=http.createServer((request,response)=>{
const url=request.url
console.log(url)
response.write('hello world')
response.end()
})
server.listen(8080,()=>{
console.log('localhost:8080')
})
node的浏览器调试:
node --inspect --inspect-brk server.js
node进程管理工具:
supervisor
nodemon
forever
pm2
全局安装nodemon:
npm i nodemon -g
用nodemon启动一个服务
nodemon server.js
当server.js内容改变,无需重启服务,刷新页面即可
浏览器端显示:
response.write('hello')
response.end()
默认显示html
response.write('<div>hello</div>')
response.writeHead(200,{'content-type':'text/html'})
显示为:hello
如果要显示为文本:
response.writeHead(200,{'content-type':'text/plain'})
response.write('<div>hello</div>')
response.end()
则显示:<div>hello</div>
返回json
response.writeHead(200,{'content-type':'application/json'})
response.write({"name":"henley"})
response.end()
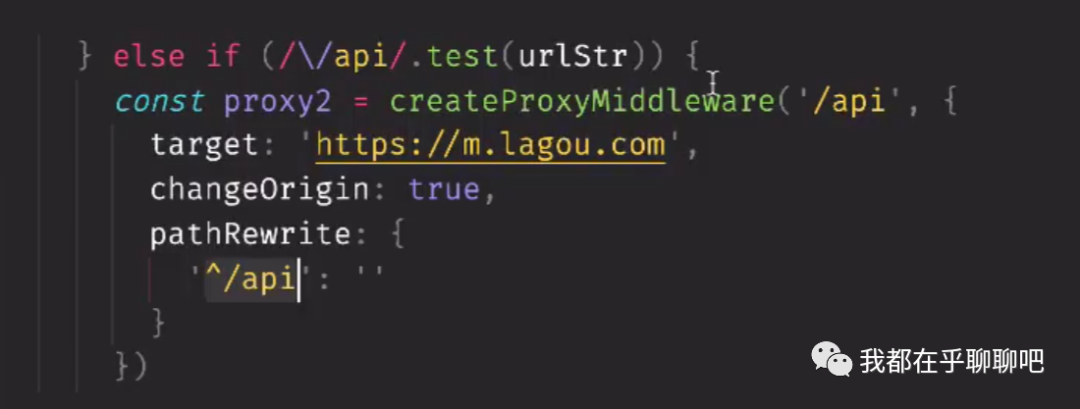
通过代理跨域:

文章评论