第二课 组件和字体图标的基本使用
组件的基本使用:
(1)uni-app提供了丰富的基础组件给开发者,开发者可以像搭积木一样,组合各种组件拼接称自己的应用
(2)uni-app中的组件,就像 `HTML` 中的 `div` 、`p`、`span` 等标签的作用一样,用于搭建页面的基础结构
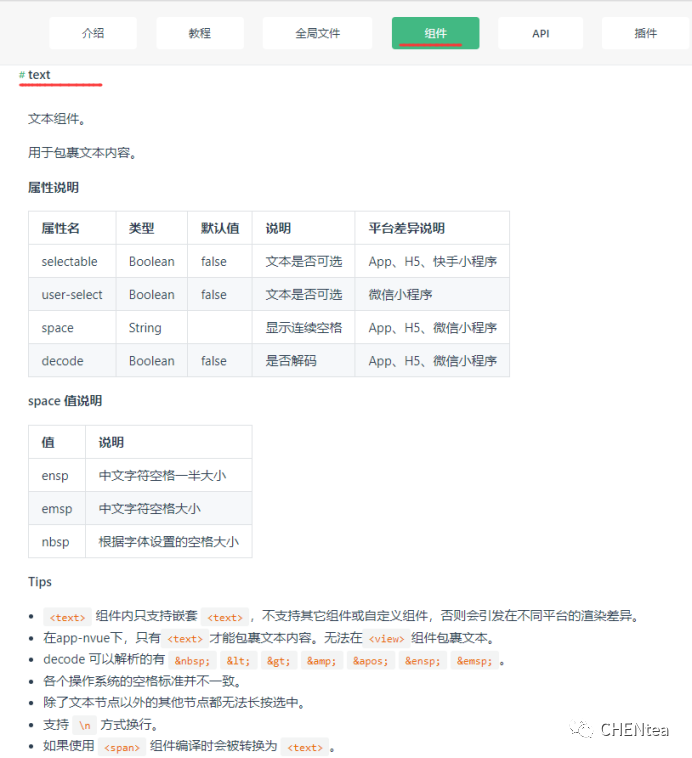
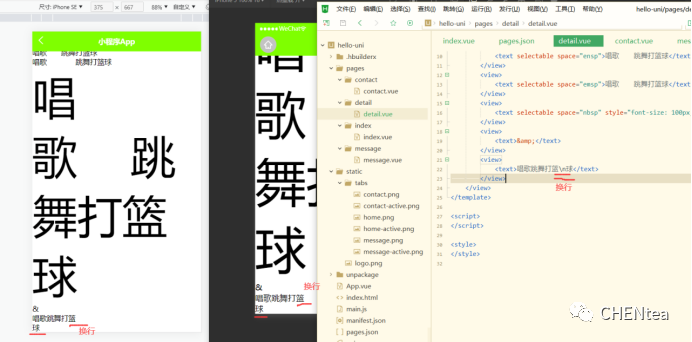
1、text组件的基本使用
|
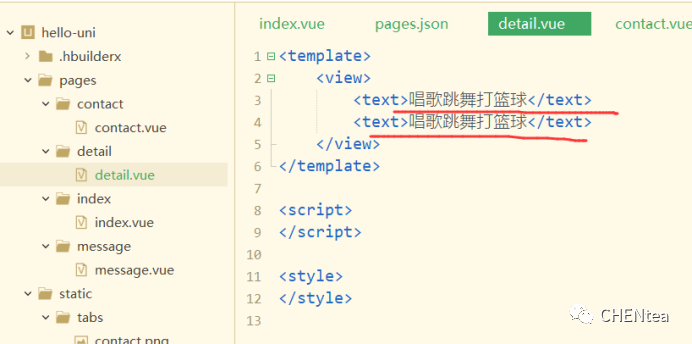
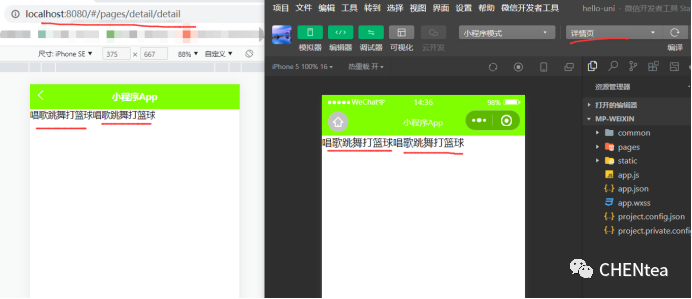
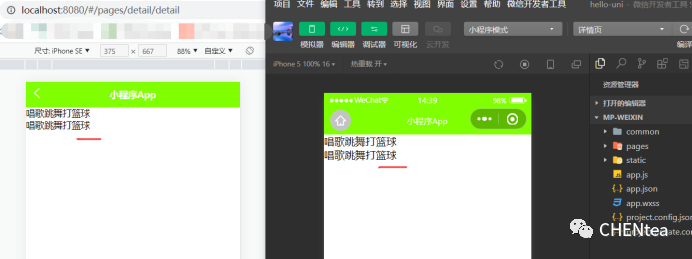
<text>组件默认不能被选中,而且默认没有换行:
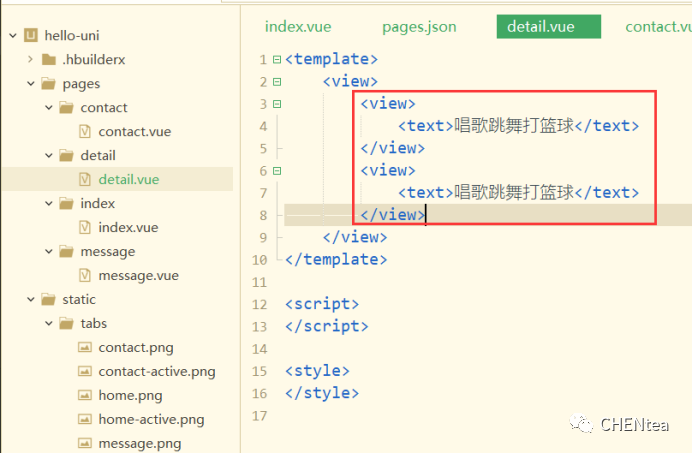
将其放在<view>组件中,可以实现独占一行、换行:
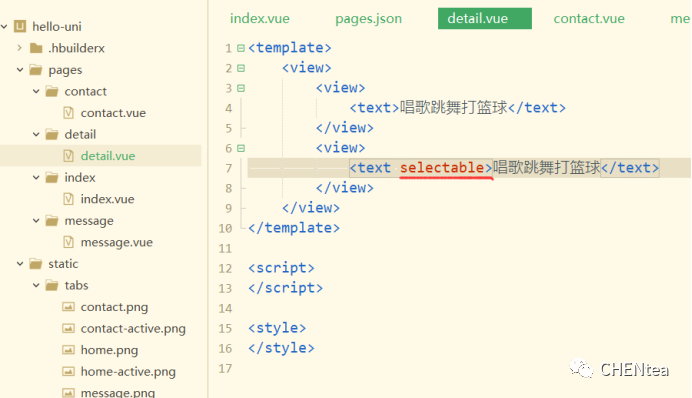
给<text>组件添加selectable属性,长按,可选中文字:
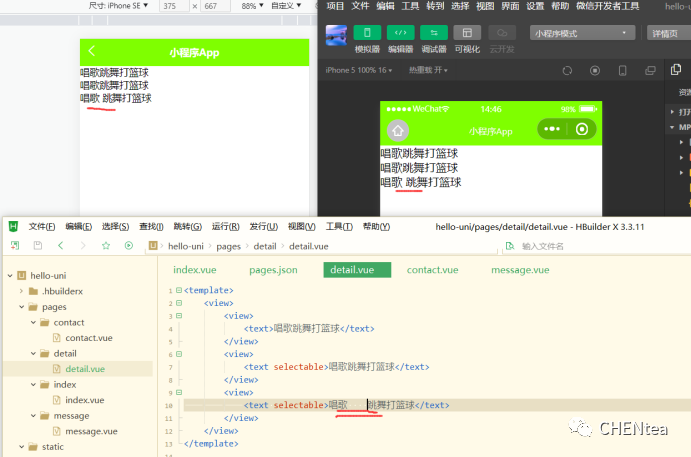
默认空格只显示一个空格(代码中无论添加几个空格,在页面中只显示一个空格):
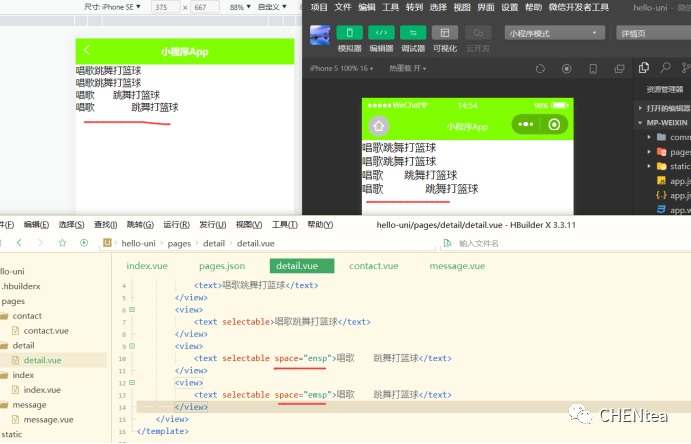
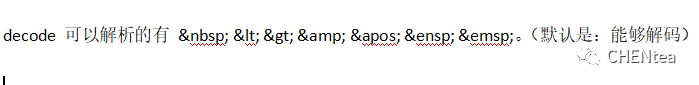
<text>组件的space属性:ensp 中文字符空格一半大小;(4个空格解析成2个空格) <text>组件的space属性:emsp 中文字符空格大小;(4个空格解析成4个空格)
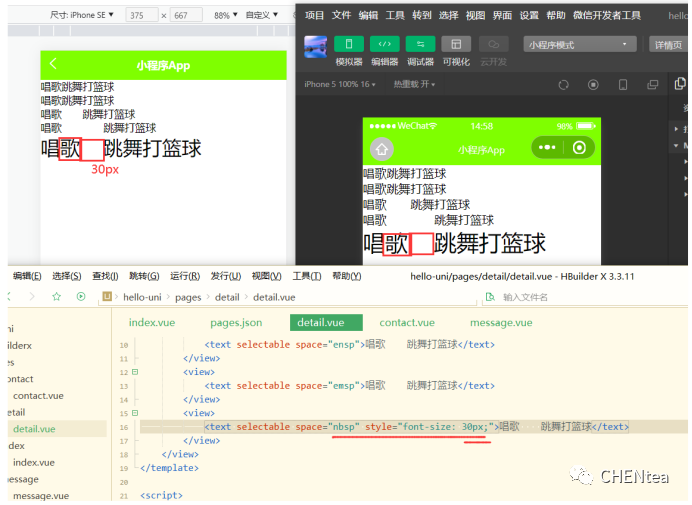
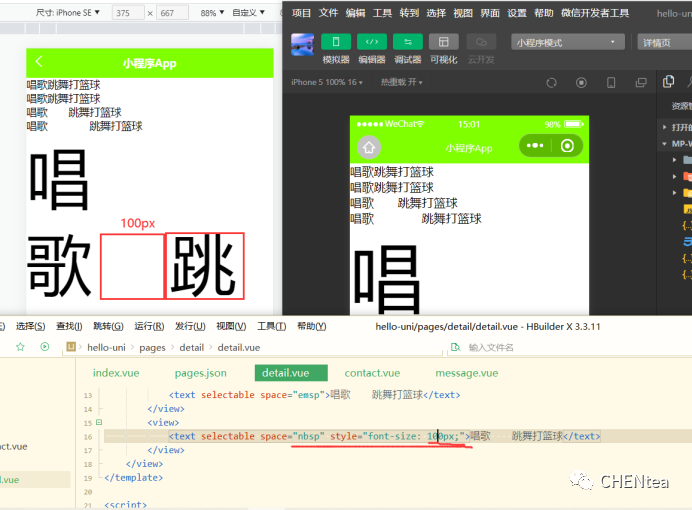
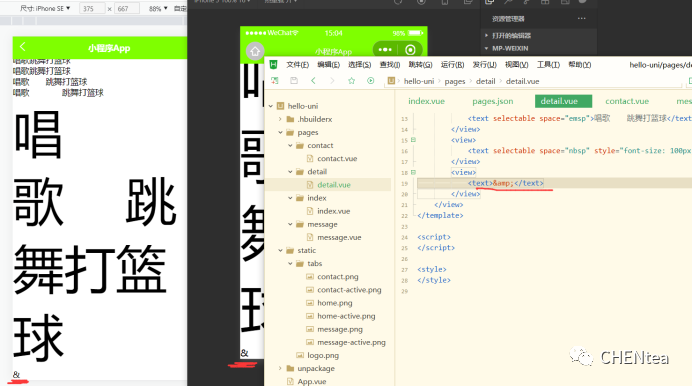
<text>组件的space属性:nbsp 根据字体设置的空格大小:
|














文章评论