你开心的时候尽管开心,忙碌的时候尽管忙碌,不必随时都在一起,但可以随时联系

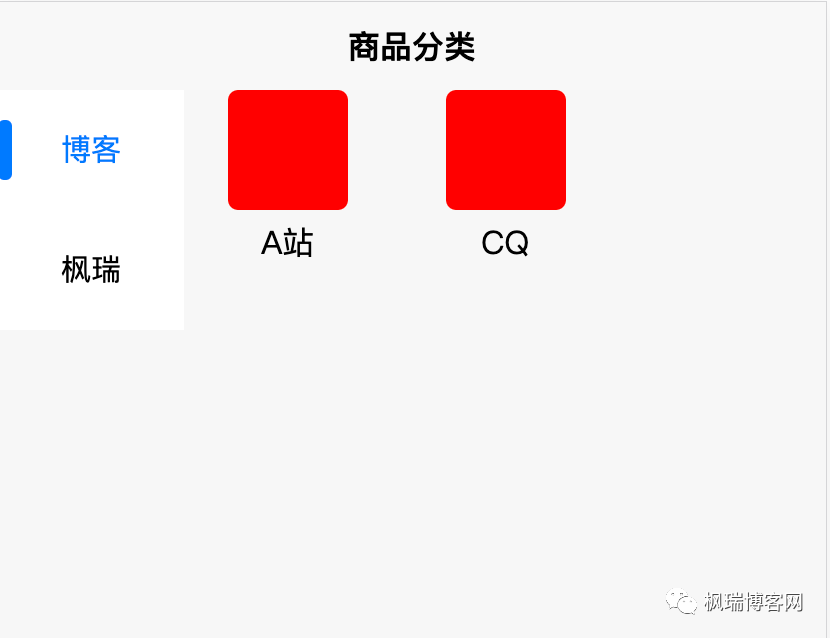
如果你问我为什么星宿上没有二级分类目录,我会告诉你:Rest Api过来只有一层,平平无奇;在上周日有大佬提到关于子分类的问题,最终还是妥协
把得到的数据过滤parent为0为一级分类,且存为lefList
点击lefList的数据后传入id,在使用过滤后得到的二级分类存为reghtList
在一级分类v-for渲染的时候使用v-if判断是否为一级菜单
一级分类点击传入id,右侧v-for循环后使用传入的id做为parent ,v-if的判断条件
该方式不用多次存储数据,另外难点在于点击的一级菜单的选项卡切换

<template> <view> <view class="scroll-flex"> <scroll-view scroll-y="true" class="left-muen"> <block v-for="(item,index) in lefList" :key='index'> <view :class="tapIndenx === index ? 'left_view_citve':'left_view'" @tap="tapLeft(index)"> {{item.name}} </view> </block>
</scroll-view> <scroll-view scroll-y="true"> <view class="right-view"> <block v-for="(item,index) in reghtList" :key="index"> <view class="right-list" @tap="tapRightID(item.id)"> <view class="right-list-img"> <image class="fengrui-img" :src="item.cation_img" mode="widthFix"></image> </view> <view class="right-list-name"> {{item.name}} </view> </view> </block> </view> </scroll-view> </view> </view></template>
<script> export default { data() { return { tapIndenx: 0, lefList: [], posLists: [], reghtList: [], indexID: '', }; },
onLoad() { this.postList();
}, methods: { postList: function() { var that = this; uni.request({ url: API + 'https://wwww.写你的域名地址.com/wp-json/wp/v2/categories?per_page=100', success(res) { that.posLists = res.data; that.lefList = res.data.filter(item => item.parent == '0') that.tapLeft(0); } }); },
tapLeft: function(e) { var that = this; that.tapIndenx = e; that.indexID = that.lefList[e].id console.log(that.indexID) that.tapRight(that.indexID); },
tapRight: function(d) { var that = this; that.reghtList = that.posLists.filter(item => item.parent == d) }, tapRightID: function(z) { var that = this; console.log(z) uni.navigateTo({ url: 'categ_lisst?catepos=' + z }) } } }</script>
<style> .right-list-name { text-align: center; margin-top: 10rpx; }
.right-list-img { height: 120rpx; width: 120rpx; overflow: hidden; border-radius: 10rpx; display: block; margin: auto; }
.right-view { column-count: 3; column-width: 10rpx; column-gap: 10rpx; break-inside: avoid; }
.scroll-flex { display: flex; }
.left-muen { width: 240rpx; height: 100%; }
.left_view { background-color: #ffffff; height: 120rpx; flex-shrink: 0; width: 100%; font-size: 30rpx; text-align: center; line-height: 120rpx; }
.left_view_citve { background-color: #FFFFFF; height: 120rpx; width: 100%; flex-shrink: 0; font-size: 30rpx; text-align: center; line-height: 120rpx; position: relative; color: #007AFF; }
.left_view_citve:before { content: ' '; height: 50rpx; width: 14rpx; border-radius: 100rpx; background-color: #007AFF; position: absolute; left: 0; top: 50%; transform: translateY(-50%); height: 60rpx; }
page { background-color: #f7f7f7; overflow-x: hidden; }
.fengrui-img { height: 100%; width: 100%; }</style>


文章评论