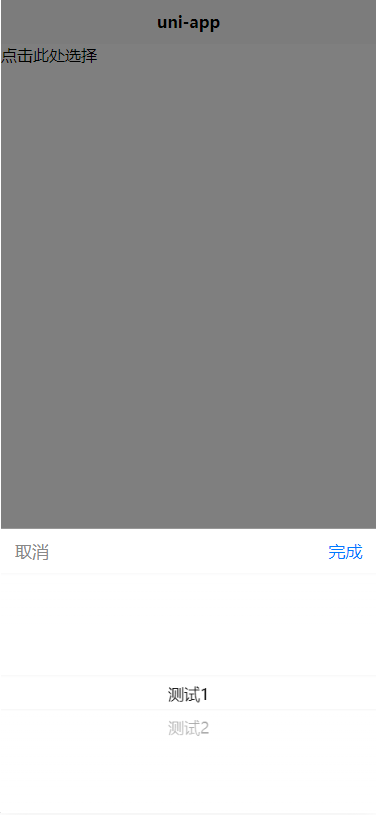
<template><view><picker class="select" mode="selector" :range="list" range-key="name" @change="titlePicker"><view><text>{{title}}</text></view></picker></view></template><script>export default {data() {return {title: '点击此处选择',list:[{id:12,name:'测试1'},{id:25,name:'测试2'}]}},methods:{titlePicker(e){this.title = this.title_list[e.target.value].nameconsole.log(this.title_list[e.target.value].id) //获取id},}}</script>

拿到的数据里面通常是有很多东西的,但是在picker里面展示的只是其中的某一个属性值。range-key="name" 就是上拉列表里要展示的列表数据里面的属性 例如name属性。
文章评论