自打互联网兴起,“得数据者得天下”越来越成为企业信奉的真理!
不会批处理,数据一多立马抓瞎; 会用的函数屈指可数,一张表的数据都处理不清,更别提跨表; 不懂数据分析,永远给不到老板想要的数据; 汇报、总结、述职,可视化搞不定,好印象全无!
4天精编Excel实用技能课
(直播答疑)

礼包1

礼包2
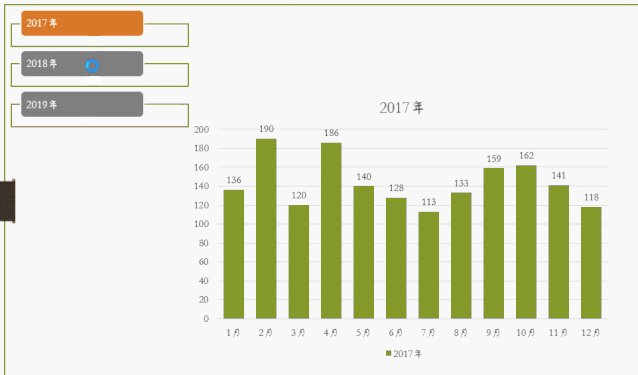
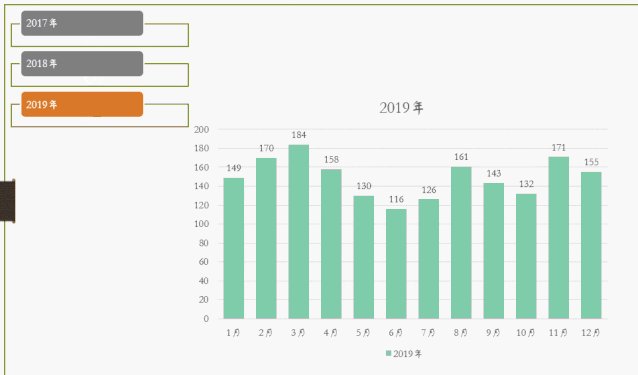
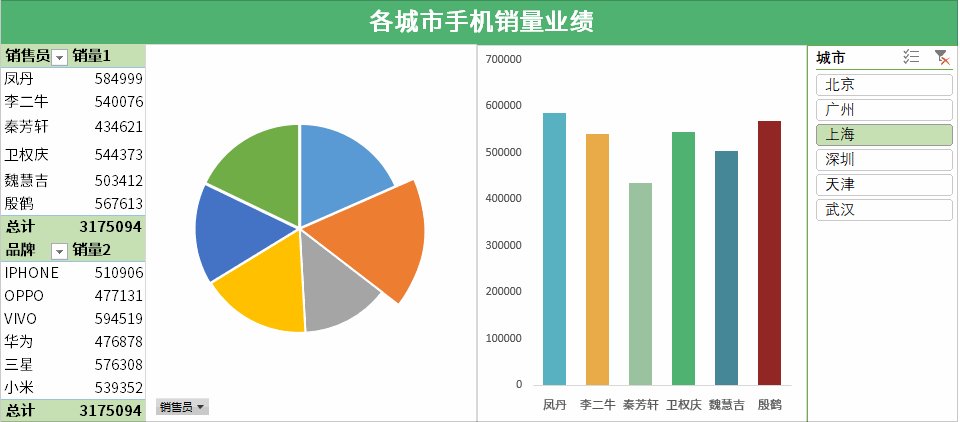
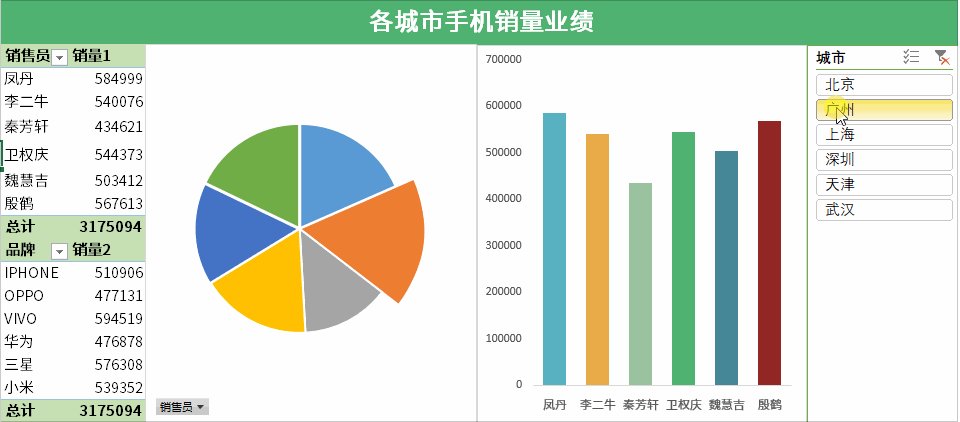
58套高频使用率可视化图表模板

礼包3
30套日常工作必备PPT模板
礼包4
每节课后都可解锁
数据分析必备可视化图表、PPT演示模板
0.01全拿走!

?光有Excel数据不够,还要PPT精美汇报?
?现在扫码报名,加赠一份职场PPT课程?


㊙万字文稿一秒转PPT
做汇报再也不心慌~

?3个PPT技巧
做汇报我最高级!

?Excel联动PPT
汇报一下抓住关键信息!

为什么推荐你领
1
以前不懂的提效技能 现在统统告诉你
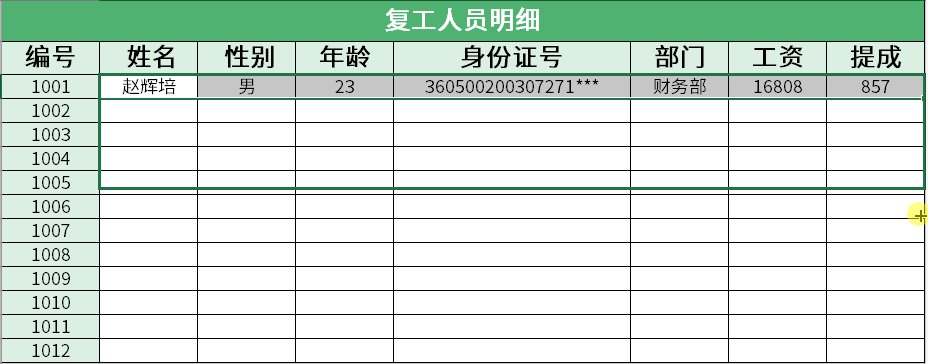
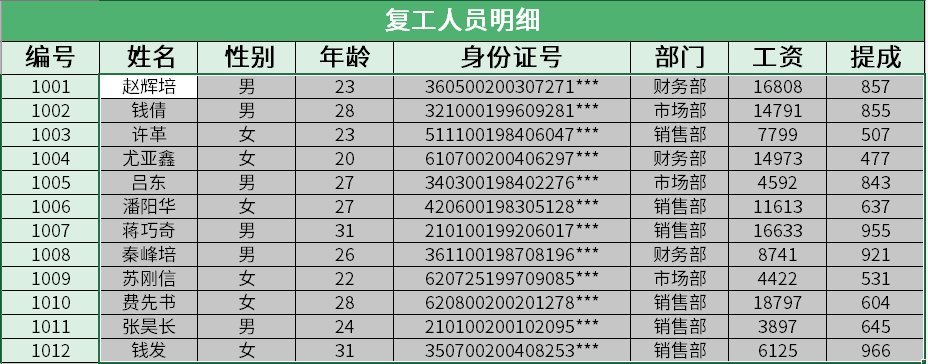
表格批处理:表格再多都不用怕,5秒钟快速合并,找数据、做分析彻底告别跨表操作:

核算批处理:各部门费用统计,逐个计算核对到头晕眼花,Excel强大的公式+快捷键几下就能搞定:

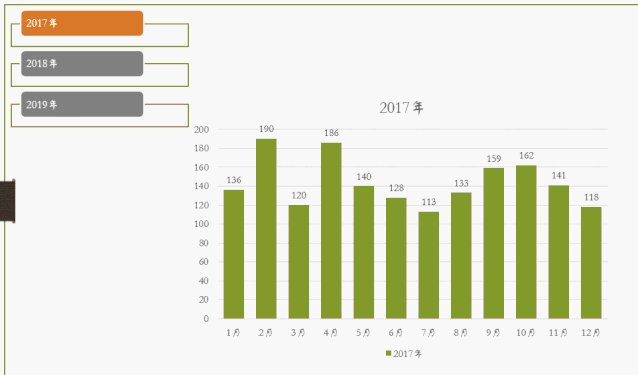
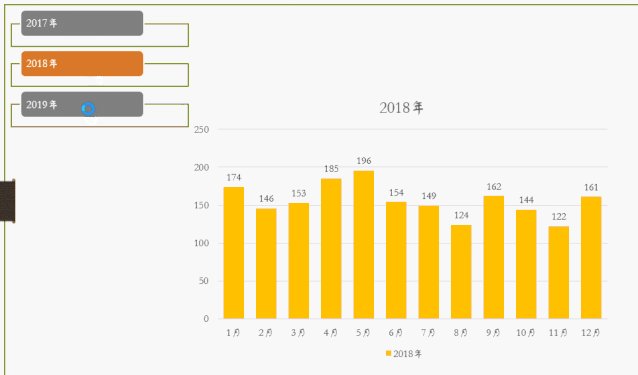
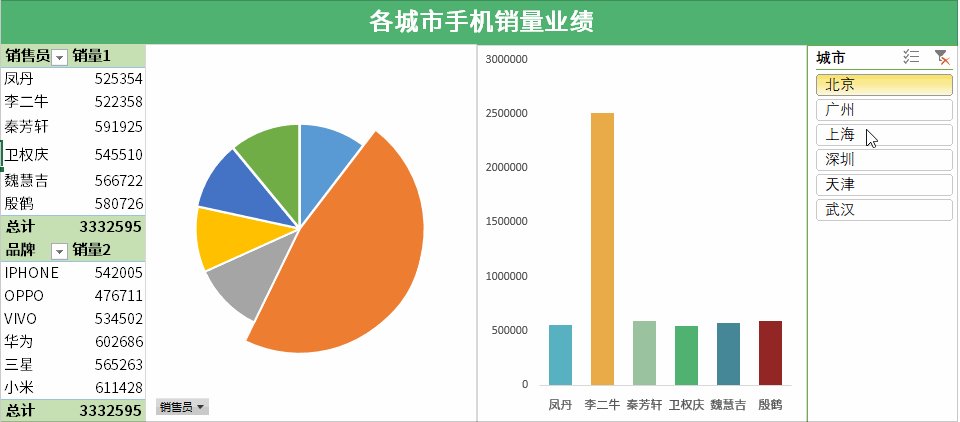
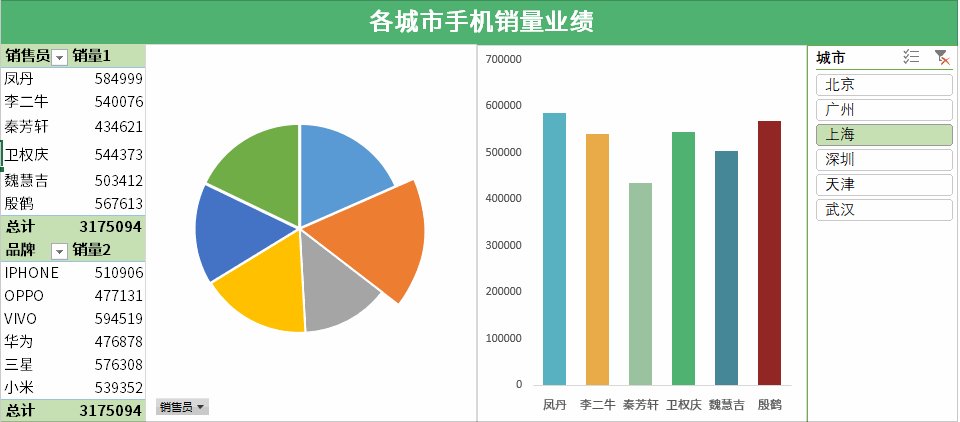
汇报总结加分利器:Excel不仅处理起来数据一级棒,而且各种动态图表绝对可以将汇报效果分值拉满!

2
学完就会用 覆盖90%+职场硬技能
为什么推荐你领
以前不懂的提效技能 现在统统告诉你
学完就会用 覆盖90%+职场硬技能
Day1 5分钟整理海量数据

Day2 3分钟统计目标数据

Day3 效率翻倍,摆脱加班苦恼

助教实时答疑 学习不卡壳儿
王牌教研团+金牌讲师,双重保障教学质量
学过的人怎么说

文章评论