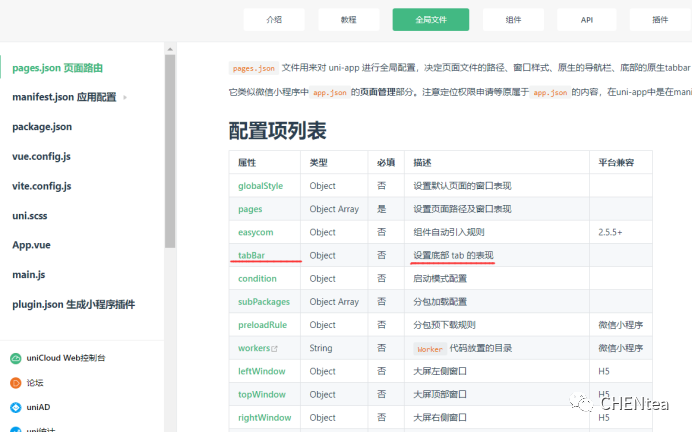
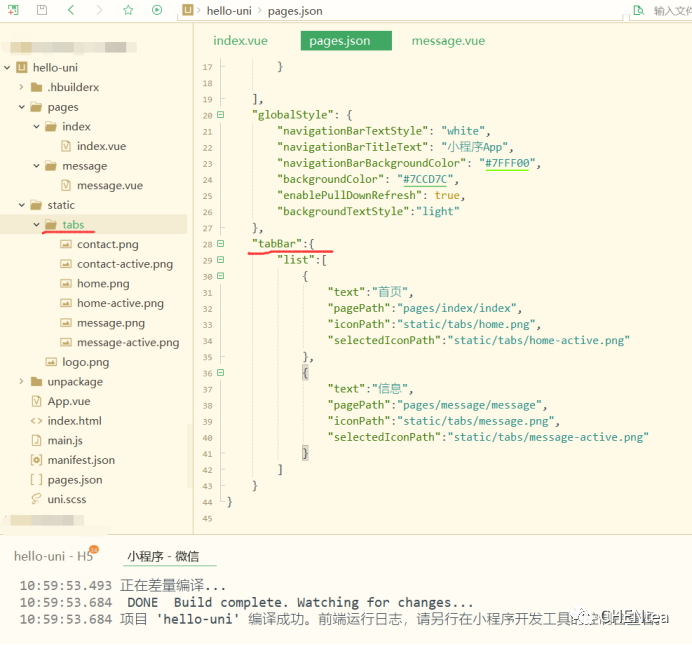
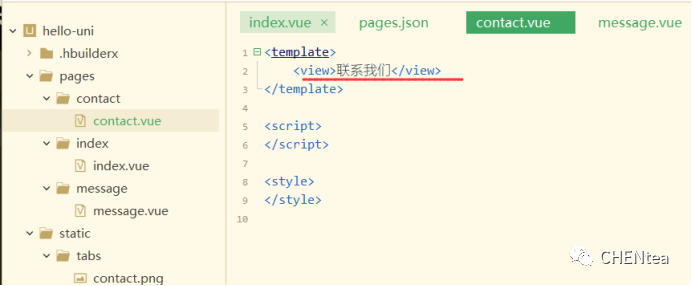
4、配置tabbar
|
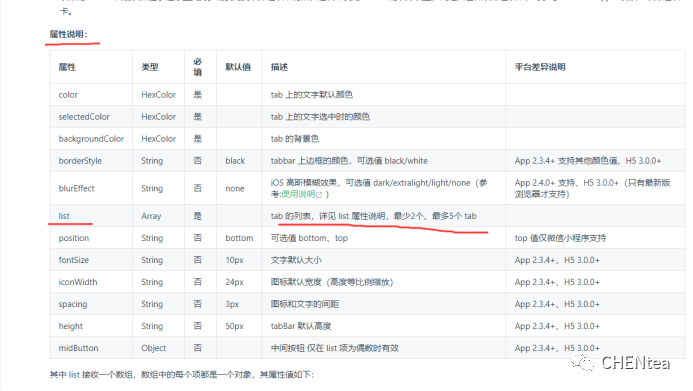
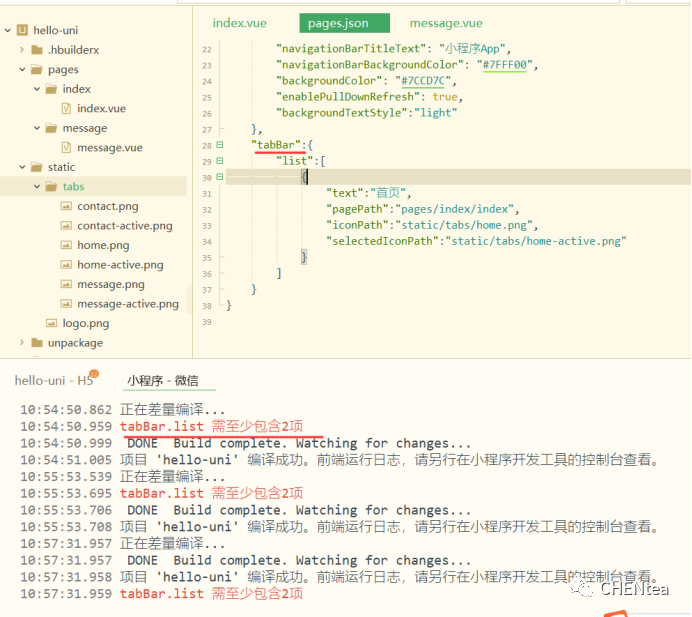
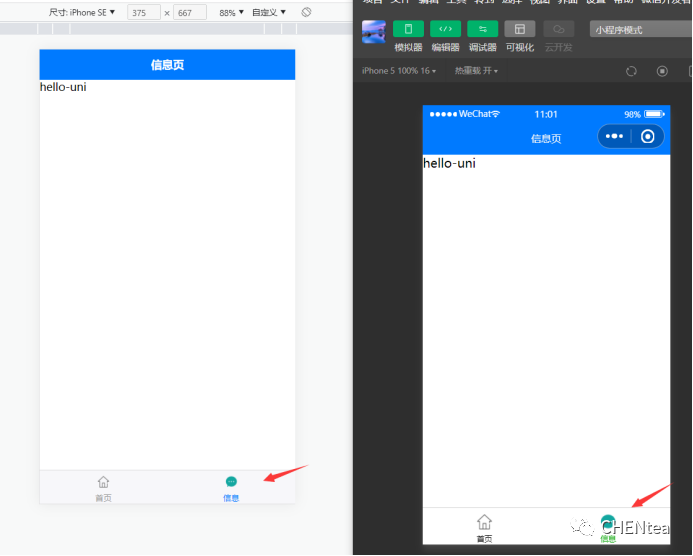
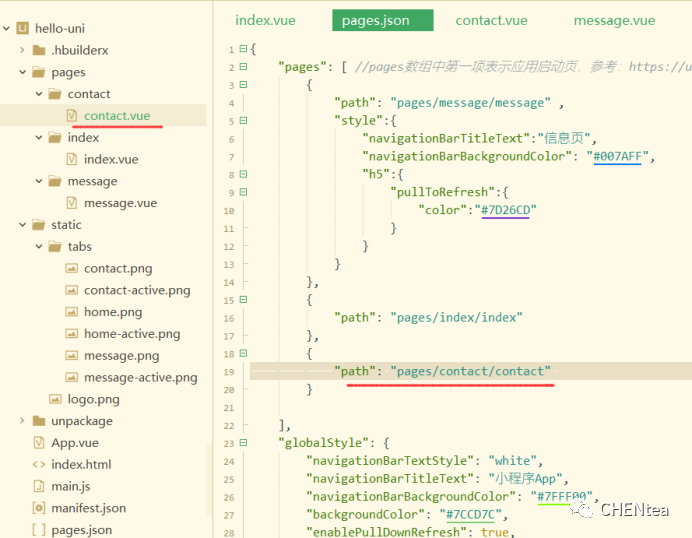
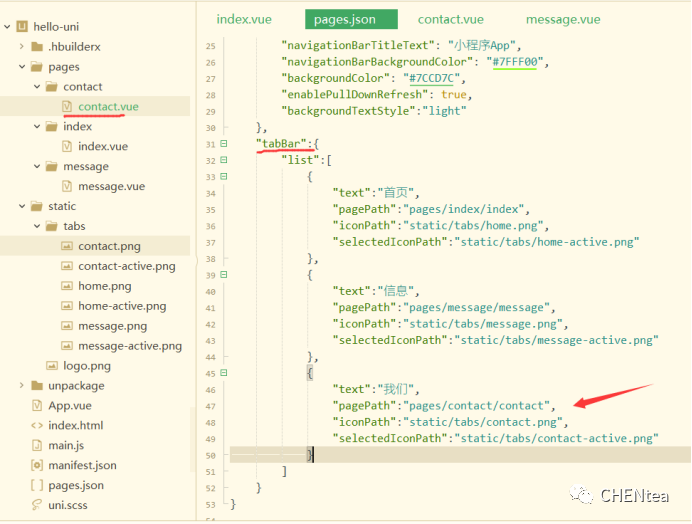
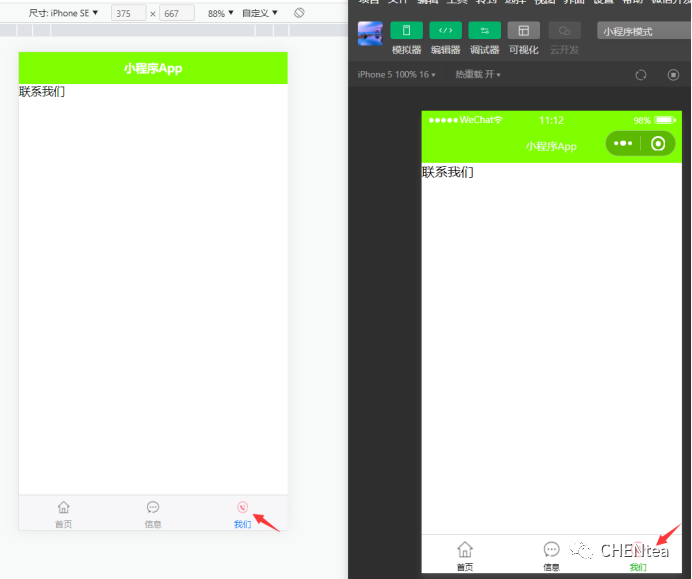
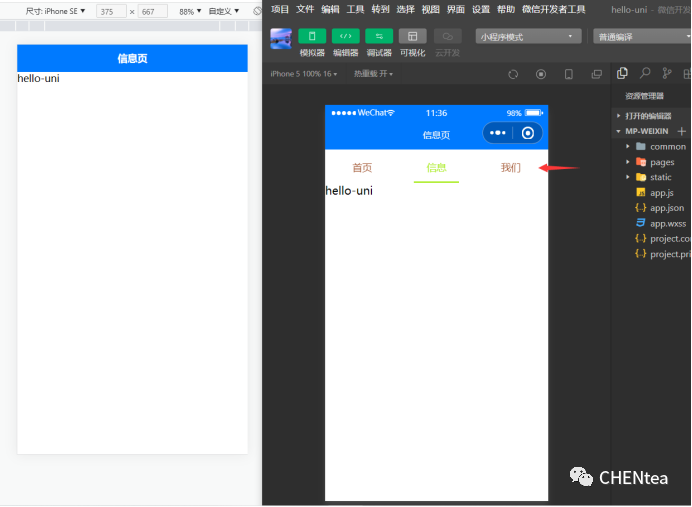
4.1 配置tabbar (1) 当设置 position 为 top 时,将不会显示 icon (2) tabBar 中的 list 是一个数组,只能配置最少2个、最多5个 tab,tab 按数组的顺序排序。
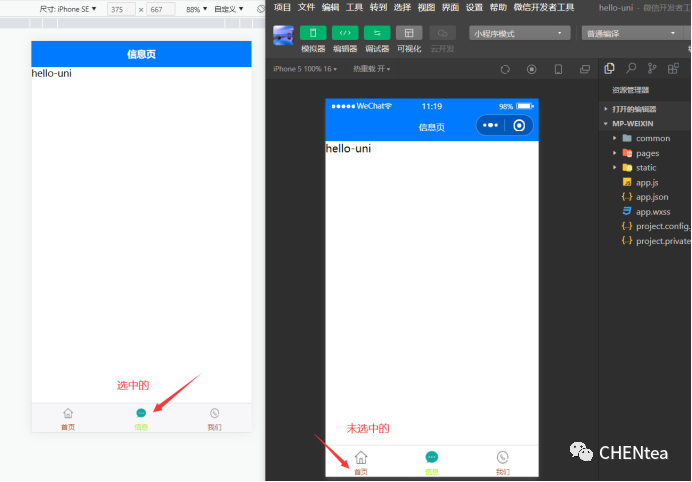
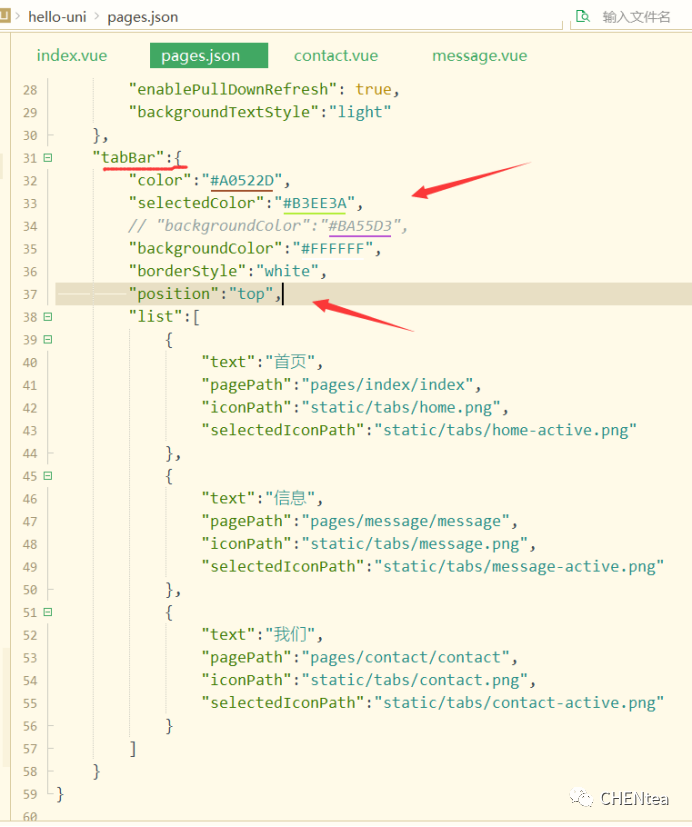
4.2 tabbar的其他属性配置: "tabBar" : "color":"#A0522D", tab 上的文字默认颜色(未选中的字体颜色) "tabBar" : "selectedColor":"#B3EE3A", tab 上的文字选中时的颜色(选中的字体颜色)
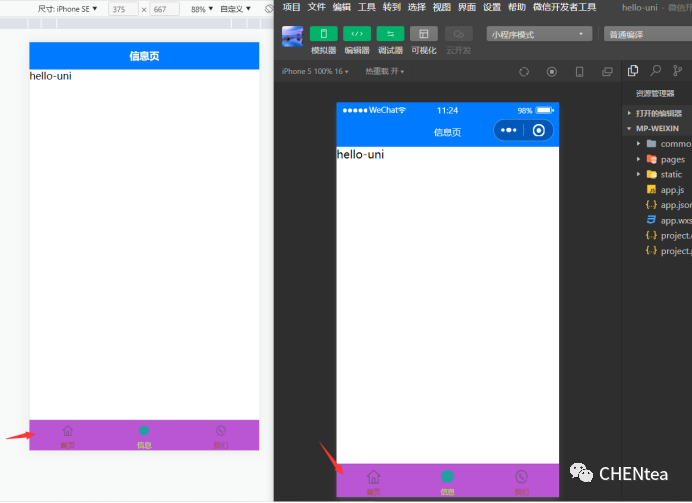
"tabBar" : "backgroundColor":"#BA55D3", tab 的背景色
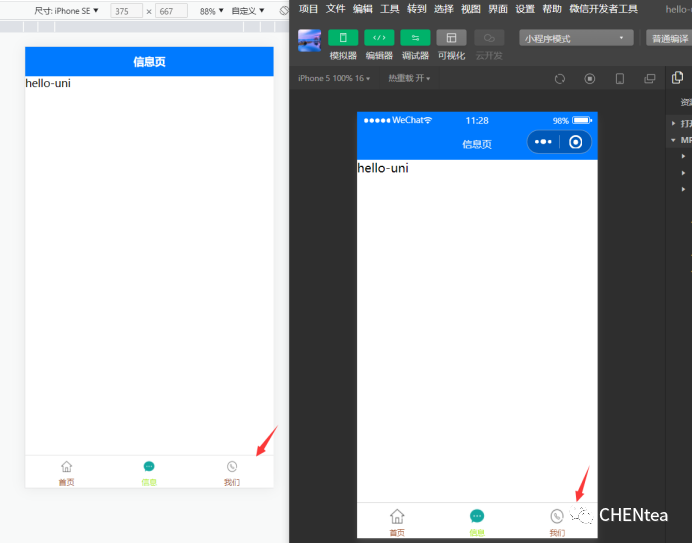
"tabBar" : "backgroundColor":"#FFFFFF", 当tab 的背景色为白色时,上边框有边线:
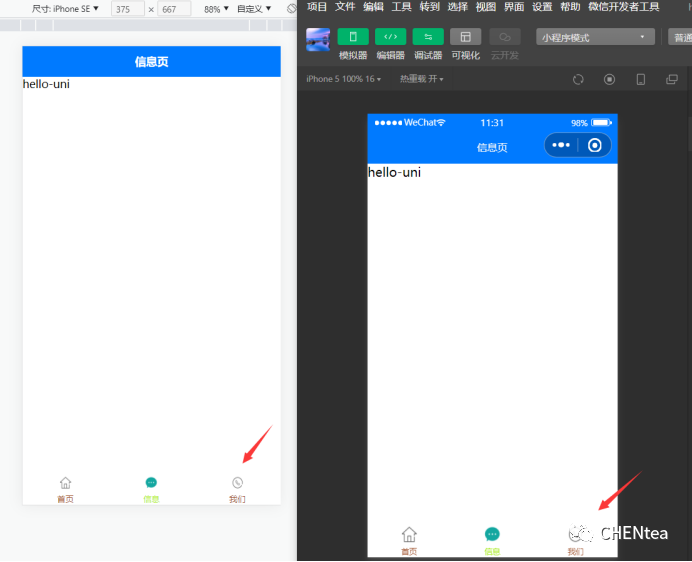
"tabBar" : "borderStyle":"white", tabbar 上边框的颜色,可选值 black/white; 上边线设置为白色后,上边线看不到了:
"tabBar" : "position":"top", 可选值 bottom、top top 值仅微信小程序支持;
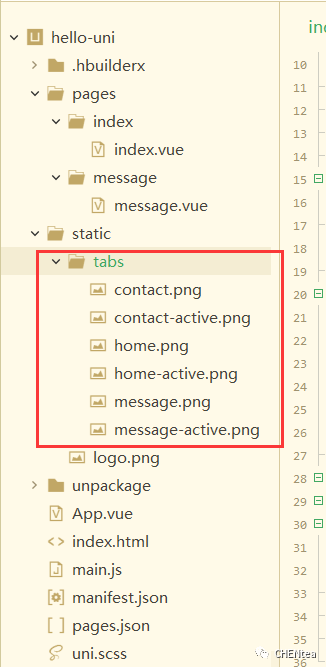
完整的代码:
|



















文章评论