引言
在传统开发中,用原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。
Vue.js 的核心是采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统,结合响应性系统,Vue 能够智能地计算出最少需要重新渲染多少组件,并把 DOM 操作次数减到最少。
vue 是单页面应用,使页面局部刷新,不用每次跳转页面都要请求所有数据和 DOM ,这样大大加快了访问速度和提升用户体验。
https://blog.csdn.net/z929118967/article/details/125764415
I html和vue的区别
1.1 外部文件引用方式的变化
<script src="js/jquery-1.10.2.js" type="text/javascript"></script>
<link href="css/bootstrap.css" rel="stylesheet" type="text/css"/>
vue现在是es6的写法,require引入外部的js模块(注意不是文件)或import css。另外,vue支持组件导入,可以更方便的封装一个包括界面、js、样式的库。
//js要require进来,变成了对象。
<script>
var util = require('../../../common/util.js'); //require这个js模块
var formatedPlayTime = util.formatTime(playTime); //调用js模块的方法
</script>
//css外部文件导入
<style>
@import "./common/uni.css";
.uni-hello-text{
color:#7A7E83;
}
</style>
//全局样式,在根目录下的app.vue里写入,每个页面都会加载app.vue里的样式。
如需要全局导入vue组件,即每个页面都可以直接使用而不用引用和注册的话,在项目根目录下的main.js里处理。
//main.js
import pageHead from './components/page-head.vue' //导入
Vue.component('page-head', pageHead) //注册。注册后在每个vue的page页面里可以直接使用<page-head></page-head>组件。
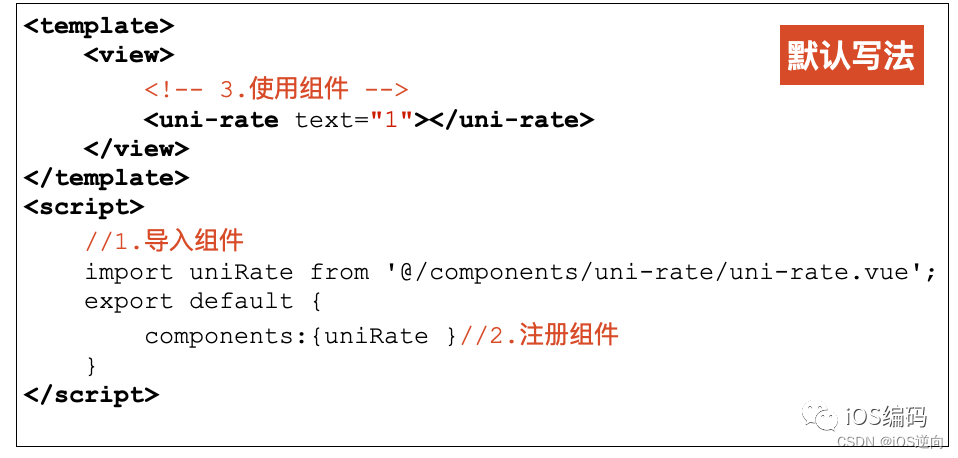
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。
在这里插入图片描述
HBuilderX 2.5.5起支持easycom组件模式。easycom将其精简为一步。只要组件安装在项目的components目录下,并符合components/组件名称/组件名称.vue目录结构。就可以不用引用、注册,直接在页面中使用。如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>
1.2 组件/标签的变化
标签是老的概念,标签属于浏览器内置的东西。但组件,是可以自由扩展的。以前是html标签,比如<div>,现在是小程序组件,比如<view>。
你可以把一段js封装成函数或模块,也可以把一个ui控件封装成一个组件
html标签和uni-app内置组件的映射表:
| html标签 | uni-app内置组件 |
|---|---|
| div | view |
| span、font | text |
| a | navigator |
| img | image |
| 原html规范中input不仅是输入框,还有radio、checkbox、时间、日期、文件选择功能。 | 在uni-app和小程序规范中,input仅仅是输入框。其他功能uni-app有单独的组件或API:radio组件、checkbox组件、时间选择、日期选择、图片选择、视频选择、多媒体文件选择(含图片视频)、通用文件选择。 |
| form、button、label、textarea、canvas、video 这些还在。 | form、button、label、textarea、canvas、video |
| select | picker |
| iframe | web-view,可以加载标准HTML,这种页面仍然支持浏览器专用对象window、document、navigator、location。 |
| ul、li | 都用view替代,做列表一般使用uList组件。 |
| audio 不再推荐使用 | api方式,背景音频api文档:https://uniapp.dcloud.io/api/media/background-audio-manager.html#getbackgroundaudiomanager |
手机端常用的新组件:
-
scroll-view 可区域滚动视图容器 -
swiper 可滑动区域视图容器 -
icon 图标 -
rich-text 富文本(不可执行js,但可渲染各种文字格式和图片) -
progress 进度条 -
slider 滑块指示器 -
switch 开关选择器 -
camera 相机 -
live-player 直播 -
map 地图 -
cover-view 可覆盖原生组件的视图容器
uni-app的非h5端的video、map、canvas、textarea是原生组件,层级高于其他组件。如需覆盖原生组件,则需要使用cover-view组件。https://uniapp.dcloud.net.cn/component/native-component
vue中,使用v-if 和v-show控制元素的显示和隐藏
<p v-if="seen">现在你看到我了</p>
<h1 v-show="ok">Hello!</h1>
<script type="text/javascript">
var vm = new Vue({
data : {
seen : false,
url : "https://cn.vuejs.org/v2/guide/syntax.html#%E6%8C%87%E4%BB%A4"
},
});
</script>
小程序中,使用wx-if和hidden控制元素的显示和隐藏
1.3 js的变化
-
运行环境从浏览器变成v8引擎( Google Chrome 的内核),所以Safari成为适配的主要对象(Apple的jscore)。
Android 平台运行在 v8 引擎中,iOS 平台运行在 iOS 自带的 jscore 引擎中,都没有运行在浏览器或 webview 里。
在uni-app的各个端中,除了h5端,其他端的js都运行在一个独立的v8引擎下,不是在浏览器中,所以浏览器的对象无法使用。
js是ECMAScript组织管理的,浏览器中的js是w3c组织基于js规范补充了window、document、navigator、location等专用对象。
浏览器专用的window、document、navigator、location对象,包括cookie等存储,只有在浏览器中才有,app和小程序都不支持。
依赖document的很多HTML的库,比如jquery无法使用。
-
以前的dom操作,改成vue的MVVM模式。
uni-app使用vue的数据绑定方式解决js和dom界面交互的问题。
例子:改变某个dom元素的显示内容
以前是给view设id,然后js里通过选择器获取dom元素,进一步通过js进行赋值操作,修改dom元素的属性或值。
现在的做法是vue的绑定模式,给dom元素绑定一个js变量,在script中修改js变量的值,dom会自动变化,页面会自动更新渲染。
<template>
<view>
<text>{{textvalue}}</text><!--组件值的绑定 -->
<button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 属性和事件的绑定 -->
</view>
</template>
<script>
export default {
data() {
return { //注意:uni-app的vue页面是vue的单文件组件规范,按照vue的定义只接受 function,必须用 return 包起来。
textvalue:"123",
buttontype:"primary"
};
},
onLoad() {
this.textvalue="456"//这里修改textvalue的值,其实123都来不及显示就变成了456
},
methods: {
changetextvalue() {
this.textvalue="789"//这里修改textvalue的值,页面自动刷新为789
}
}
}
</script>
vue动态绑定一个变量的值为元素的某个属性的时候,会在变量前面加上冒号:
<img :src="imgSrc"/>
<button :type="buttontype" @click="changetextvalue()">修改为789</button><!-- 属性和事件的绑定 -->
-
事件的写法变化:以前,元素的事件是用onxxx="",里面写一段js或引用function的name,比如上述代码中的
onclick="changetextvalue()"现在,需要在js的export default {} 里的 methods: {} 里写一个方法,然后在组件中使用@click="changetextvalue()" -
vue支持给组件设ref(引用标记),这类似于之前html中给一个dom元素设id,然后在js中也可以用this.$refs.xxx来获取。
<template>
<view>
<view ref="testview">11111</view>
<button @click="getTest">获取test节点</button>
</view>
</template>
<script>
export default {
methods: {
getTest() {
console.log(this.$refs.testview)
}
}
};
</script>
-
js api的变化
| 浏览器的js api | uni-app的api |
|---|---|
| alert,confirm | uni.showmodel |
| ajax | uni.request |
| local.storage | uni.storage |
https://uniapp.dcloud.io/api/README
条件编译:https://uniapp.dcloud.io/platform
//条件编译 QQ小程序分享
//#ifdef MP-QQ
qq.showShareMenu({
showShareItems: ['qq', 'qzone', 'wechatFriends', 'wechatMoment']
})
//#endif
1.4 css的变化
*选择器不支持;元素选择器里没有body,改为了page。
page {
background-color: #F7F7F7;
}
uni-app推荐使用flex布局,它是通吃所有端的新一代布局方案。
注意css里背景图和字体文件,尽量不要大于40k,因为会影响性能。在小程序端,如果要大于40k,需放到服务器侧远程引用或base64后引入,不能放到本地作为独立文件引用。
1.5 在 App 端,使用 nvue 页面进行原生渲染
在 App 端某些 vue 页面表现不佳的场景下使用 nvue 作为强化补充:
-
区域长列表或瀑布流滚动、左右拖动的长列表 -
软键盘右下角按钮文字修改 -
解决前端控件无法覆盖原生控件的层级问题(一种非全屏的 nvue 页面覆盖在 webview 上) -
视频全屏后,实现内容覆盖、video 内嵌到 swiper 中 -
App 端如果首页使用 nvue 且在 manifest 里配置 fast 模式,那么 App 的启动速度可以控制在 1 秒左右。
// manifest.json
{
// ...
// App平台特有配置
"app-plus": {
"renderer": "native", //App端纯原生渲染模式,可以减少 App 端的包体积、减少使用时的内存占用,因为 webview 渲染模式的相关模块将被移除。此时 pages.json 注册的 vue 页面将被忽略,vue 组件也将被原生渲染引擎来渲染。
}
}
iOS 平台下无法触发refresh组件的问题:
iOS 平台默认情况下滚动容器组件(如list、waterfall组件)内容不足时,由于没有撑满容器的可视区域会导致无法上下滚动,此时无法操作下拉刷新功能,无法触发refresh组件的@refresh、@pullingdown事件。
解决方式:在容器组件中配置alwaysScrollableVertical属性值为true来设置支持上下滚动,支持下拉刷新操作。
<list class="scroll-v list" enableBackToTop="true" scroll-y alwaysScrollableVertical="true">
<refresh class="refresh" @refresh="onrefresh()" @pullingdown="onpullingdown">
<!-- refresh content -->
</refresh>
<cell v-for="(newsitem,index) in list" :key="newsitem.id">
<!-- cell content -->
</cell>
</list>
II 兼容性
2.1 不支持iOS9和ie11
vue3 响应式基于 Proxy 实现,不支持iOS9和ie11。
https://uniapp.dcloud.io/tutorial/vue3-basics.html

文章评论