-
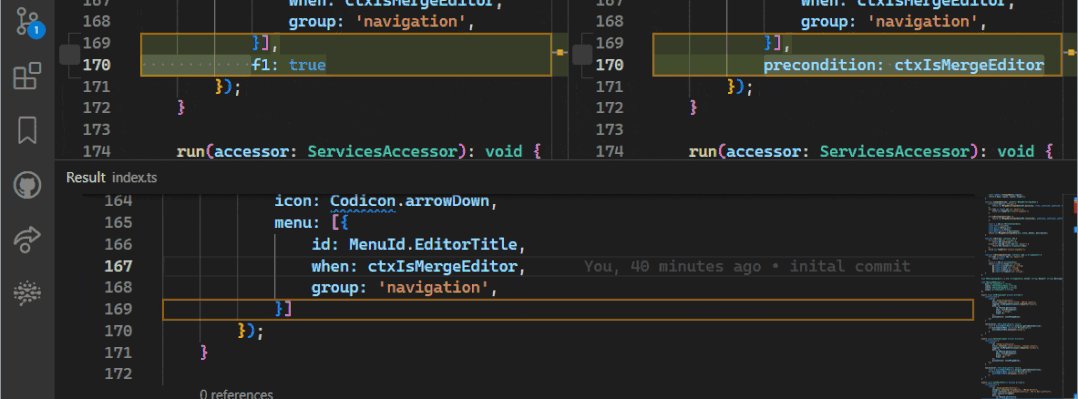
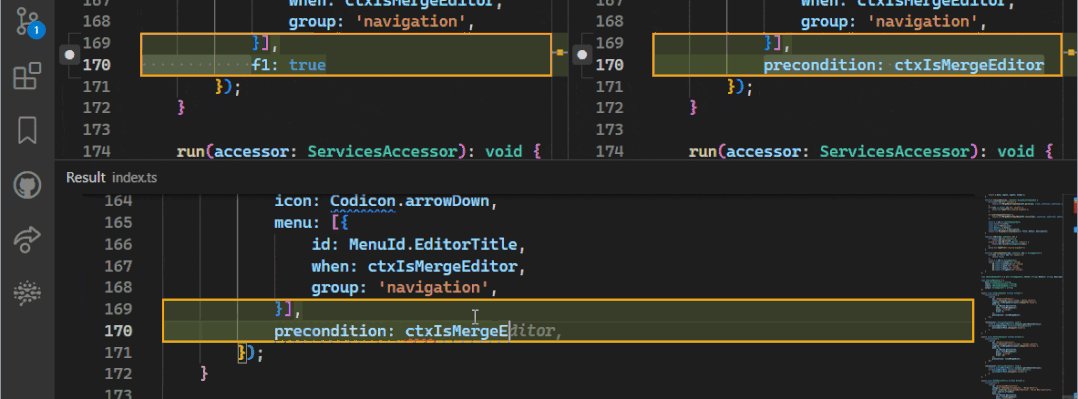
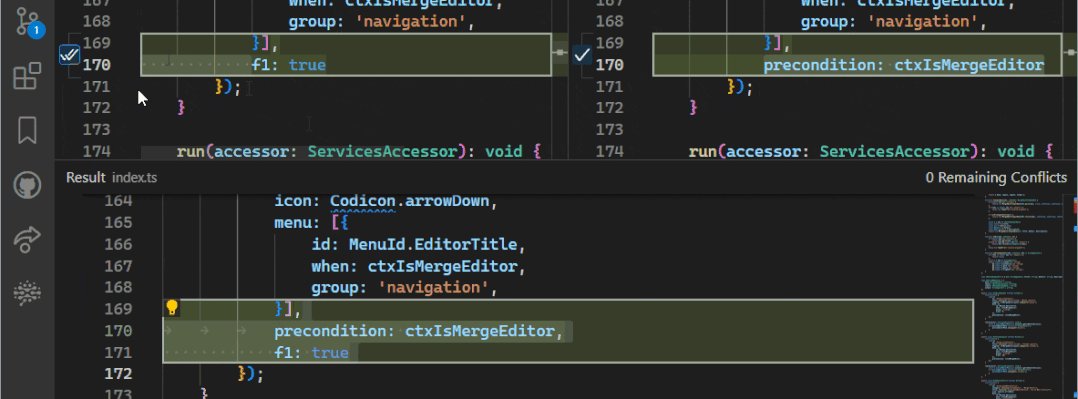
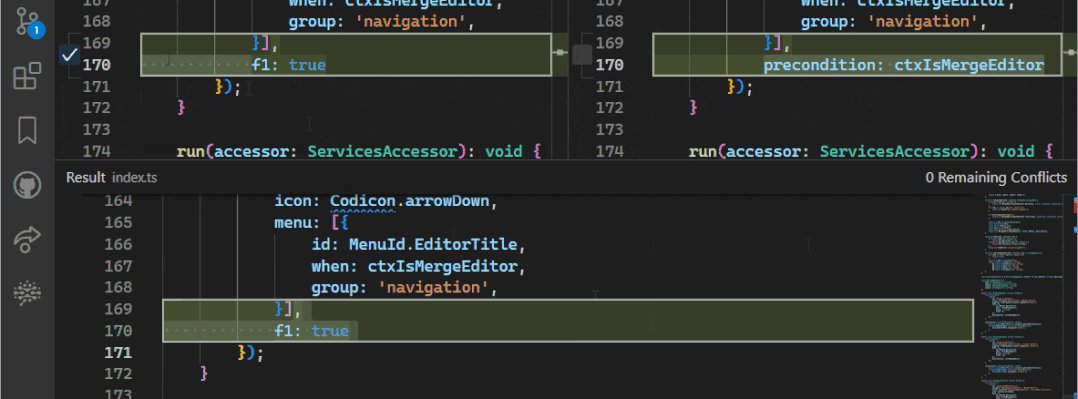
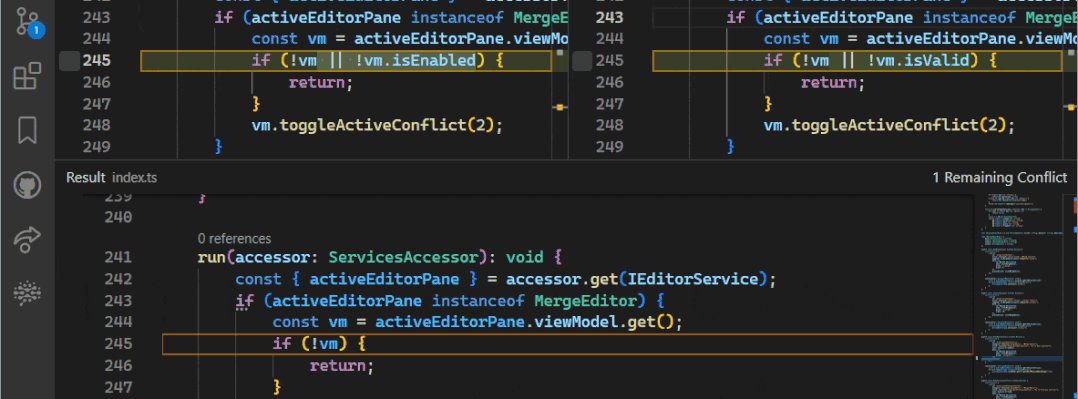
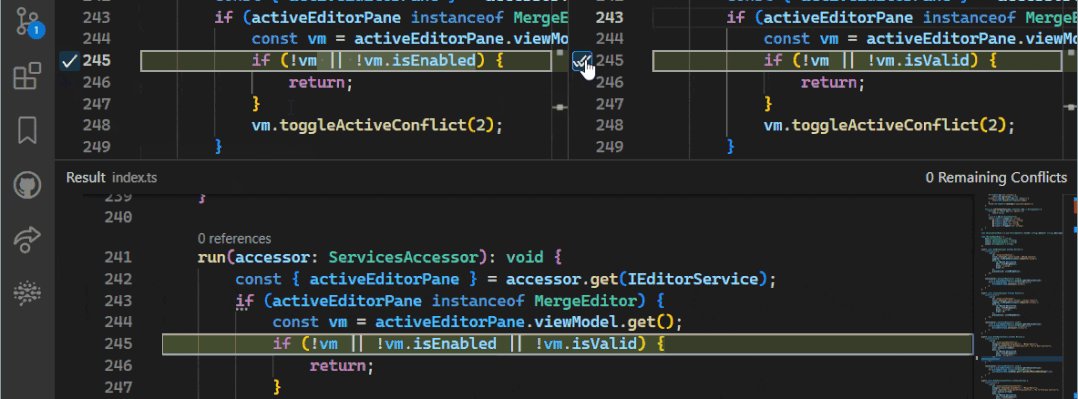
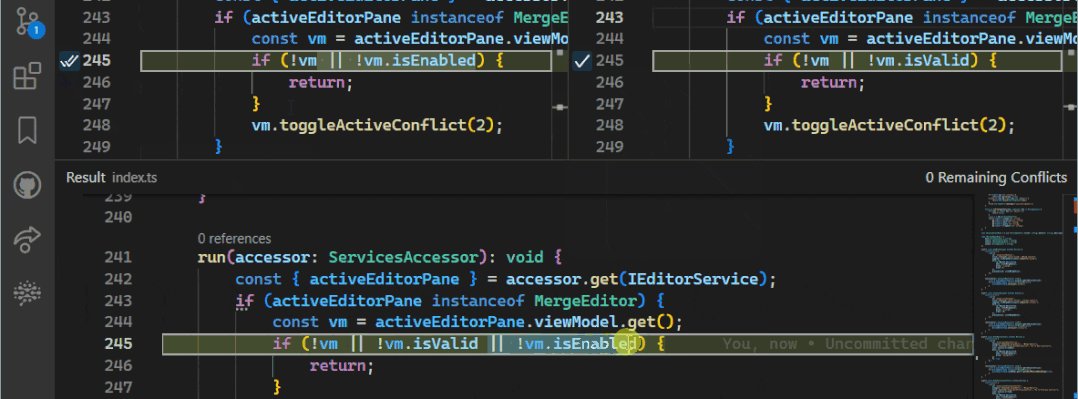
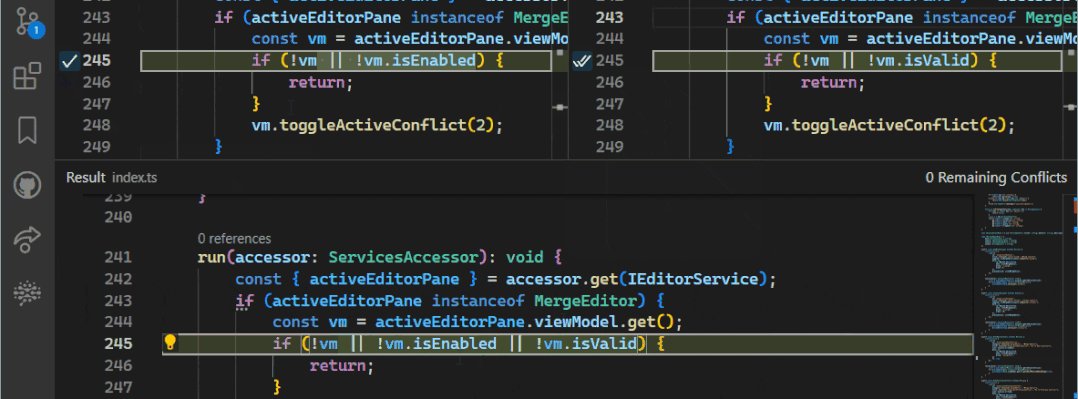
3-way merge editor- 在 VS Code 内解决合并冲突。


-
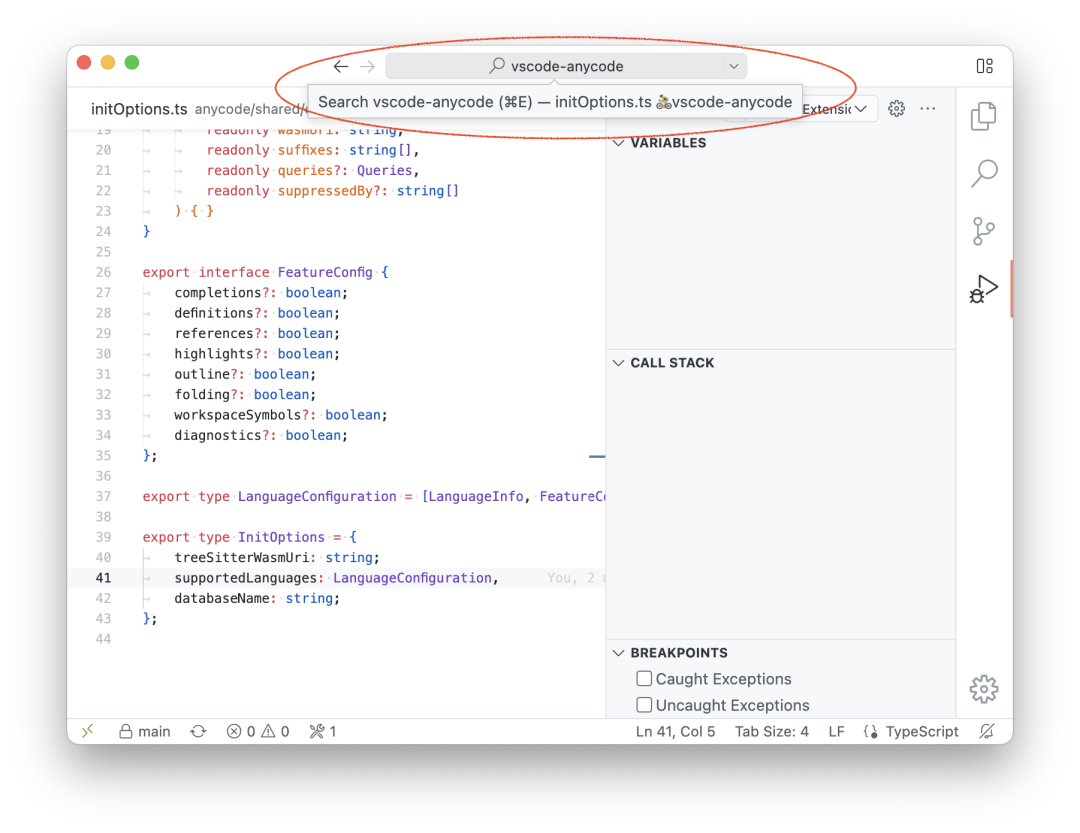
Command Center- 用于搜索文件、运行命令和浏览光标历史记录的新 UI。

-
请勿打扰模式 - 使非关键通知弹出窗口静音。

-
切换浅色 / 深色主题 - 在首选的浅色和深色主题之间快速切换。
-
workbench.preferredDarkColorTheme -
workbench.preferredLightColorTheme -
workbench.preferredHighContrastColorTheme -
workbench.preferredHighContrastLightColorTheme -
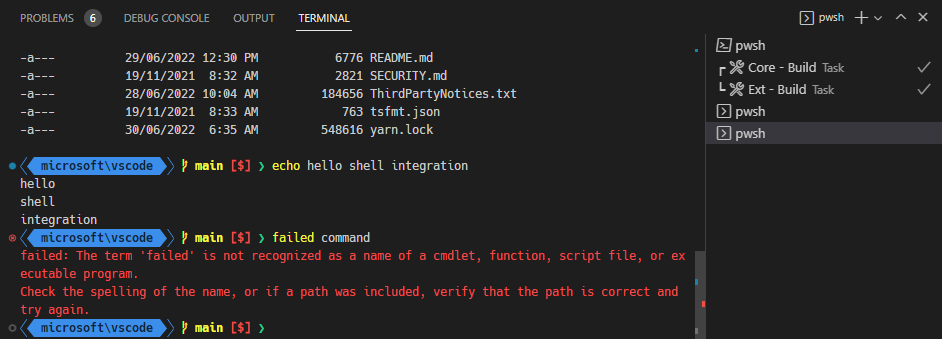
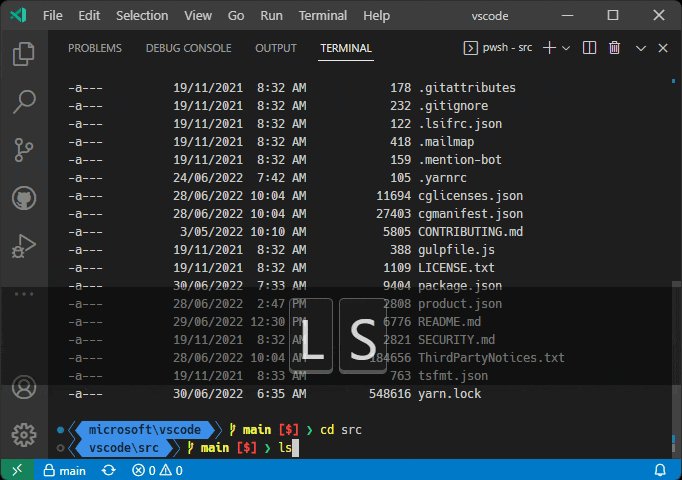
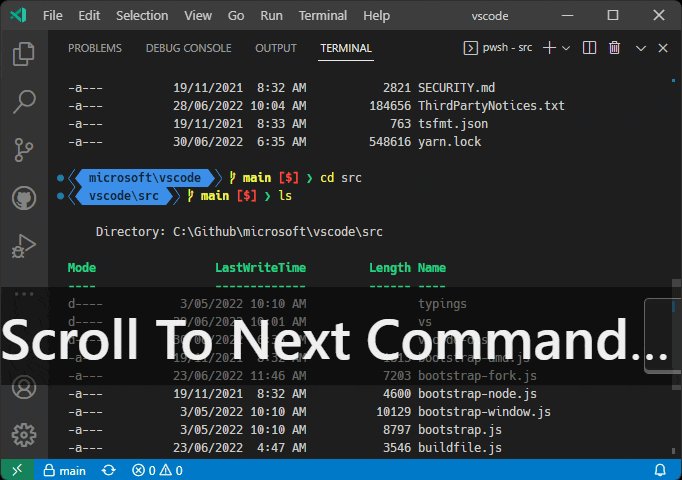
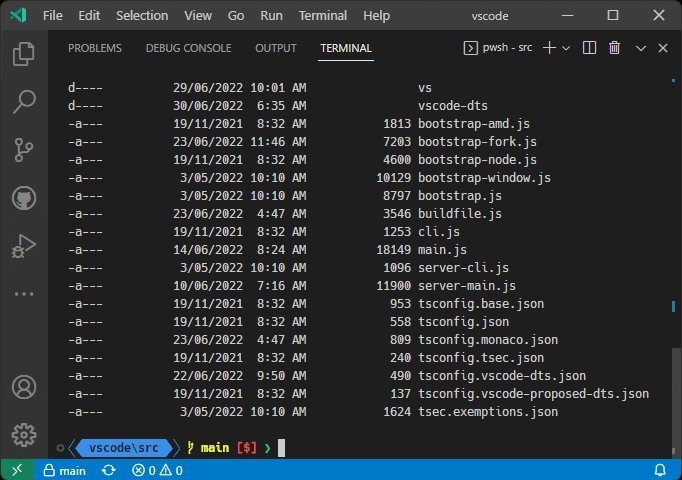
Terminal shell integratio- 显示命令状态、运行最近的命令等。



-
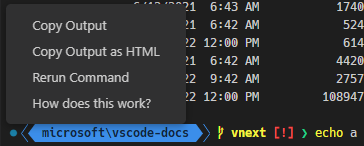
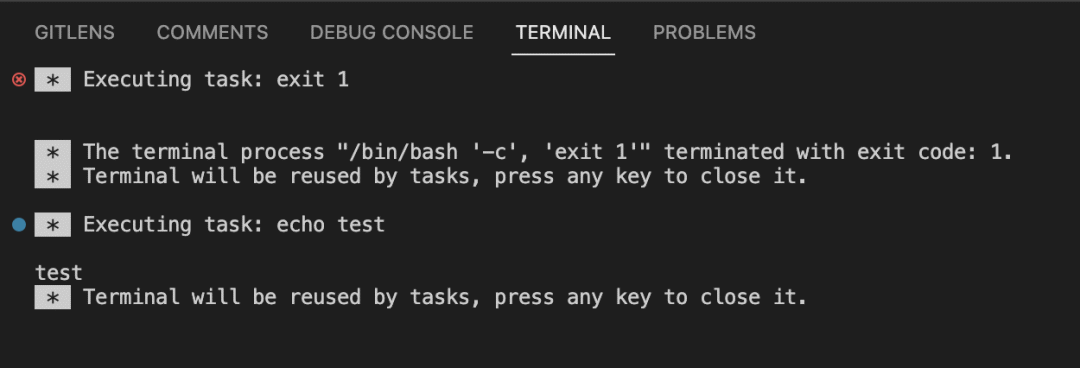
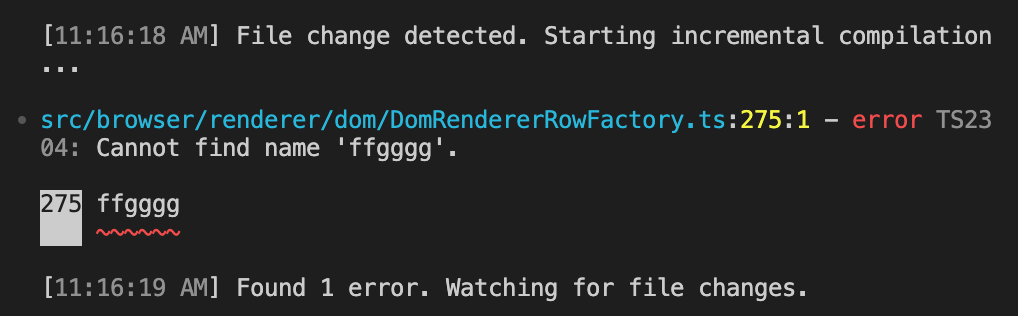
Task output decorations- 突出显示任务成功或失败的退出代码。


-
Git Commit 操作按钮 - 配置你的默认 Git Commit 操作。
git.postCommitCommand 设置控制辅助操作,并允许你在提交后进行推送或同步。-
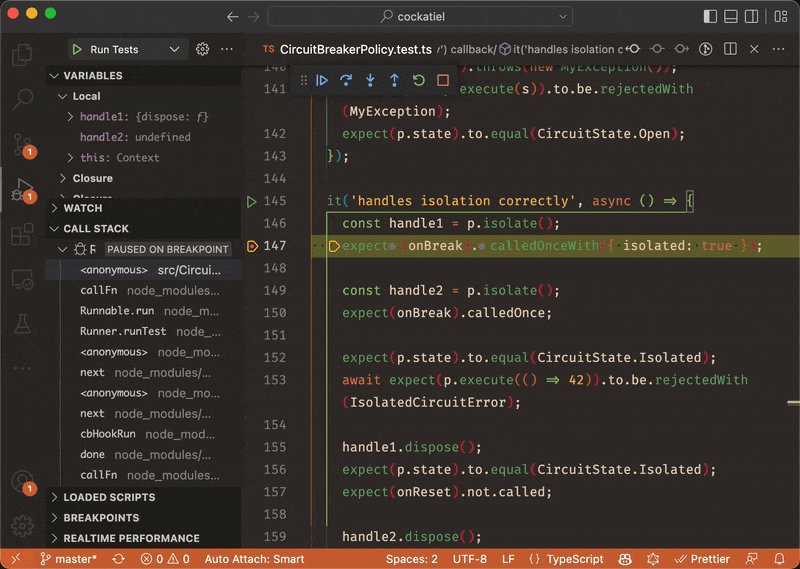
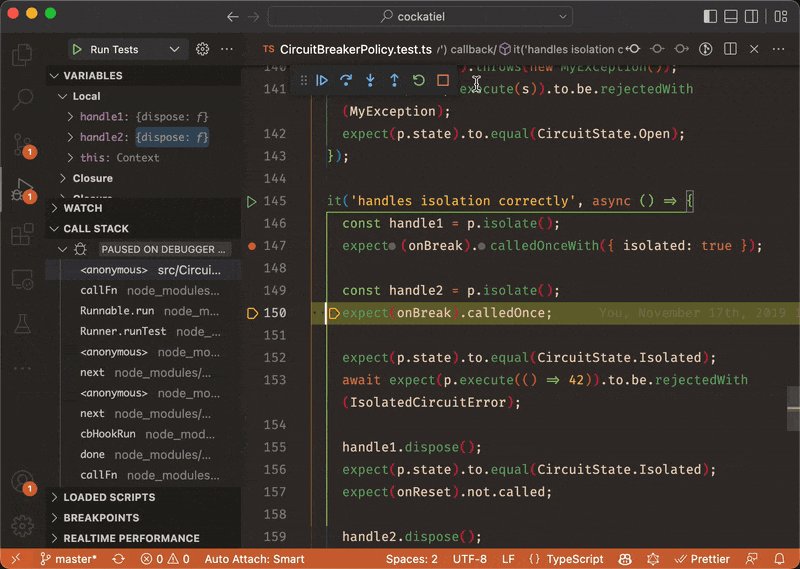
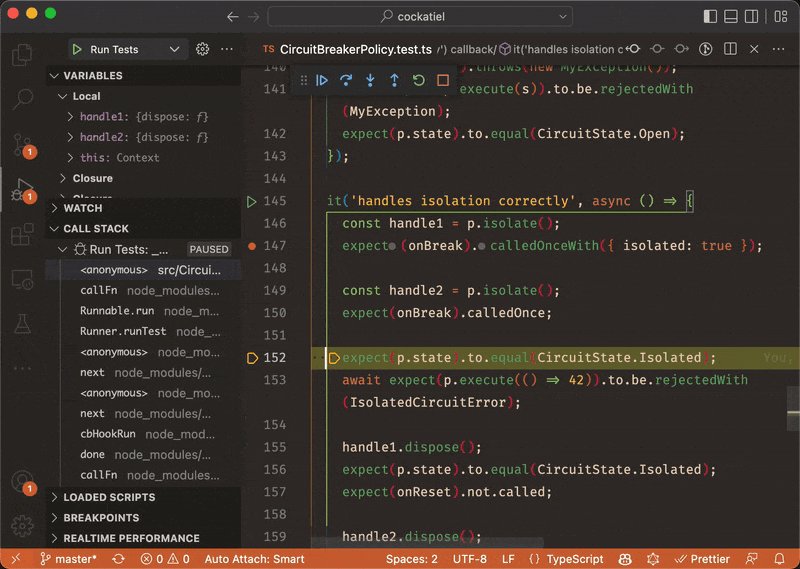
Debug Step Into Target 支持 - 允许你在暂停时直接进入函数。
-
右键单击源行上的目标区域并选择 Step Into Target 将自动进入目标区域(如果有的话)。
-
Command Palette 中有一个新命令 Debug: Step Into Target 可用,键盘快捷键是 Ctrl+F11 。
-
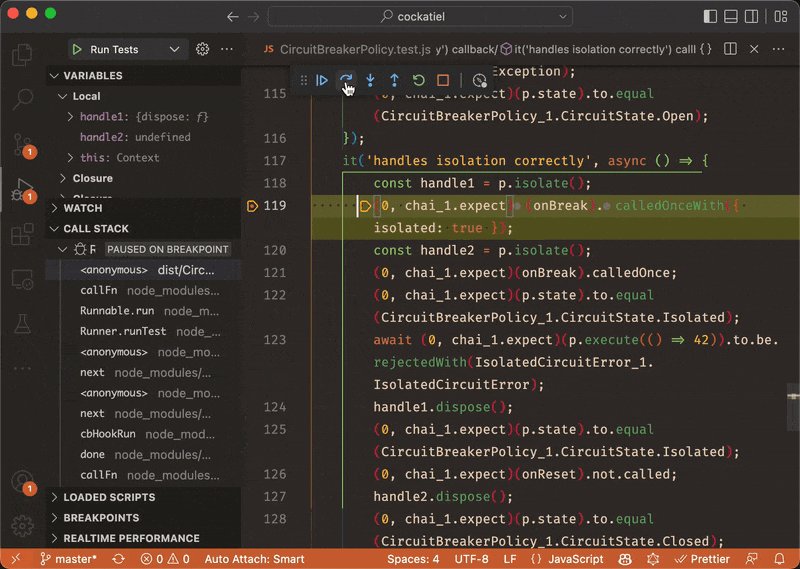
JavaScript sourcemap 切换 - 切换到调试编译而不是源代码。

-
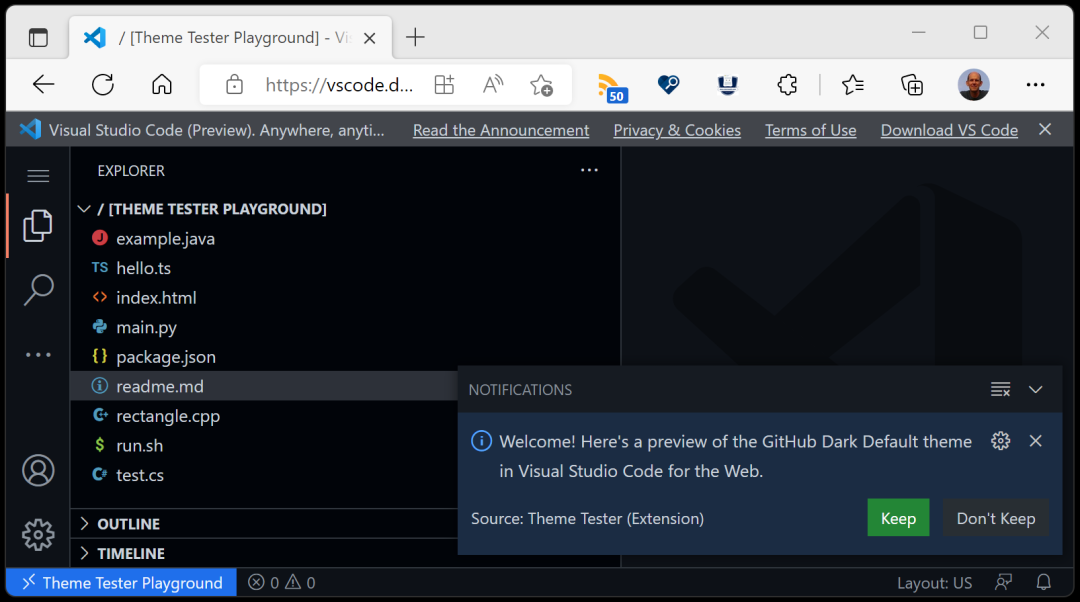
Color theme tester- 使用 vscode.dev 预览 color themes。

-
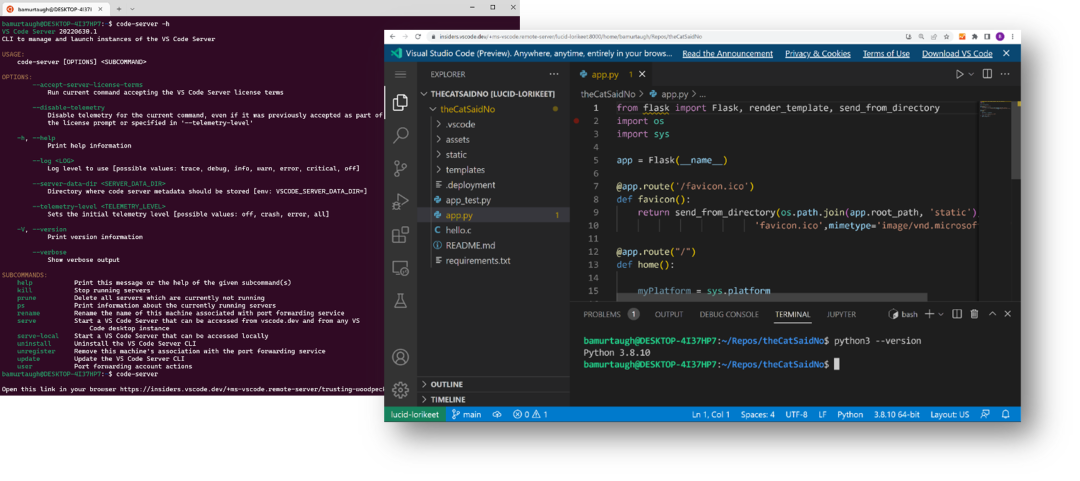
VS Code Server 预览 - 运行用于远程开发的同一服务器。

END


文章评论