微信小程序开发指引
前言
本文档我们主要关注微信小程序的开发使用。微信小程序使用微信开发者工具开发,使用其专有语言WXML(WeiXin Markup Language是框架设计的一套标签语言)、WXS(WeiXin Script是小程序的一套脚本语言),WXS结合 WXML可以构建出页面的结构。但为了降低开发门槛,我们研究和使用了mpvue、taro、uni-app框架来开发微信小程序。因mpvue不再维护,且存在较多问题,放弃该框架,taro使用react、vue、Nerv开发。最终我们暂时选择了uni-app, uni-app是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
了解微信小程序
官方主页
-
微信扫描下方二维码查看小程序示例(包括组件、拓展能力、接口、云开发)

image
小程序开发指南
首先应了解小程序账号申请、服务器配置、业务域名配置等点击查看
任何一个普通的开发者,经过简单的学习和练习后,都可以轻松地完成一个小程序的开发和发布,见小程序开发指南
开发工具
工具介绍
微信开发者工具下载及安装

image

微信开发者工具
框架
框架描述
项目文件描述
对于wxml和wxs语法我们只需简单了解就可以了,因为我们最后使用的是vue.js来开发
一个小程序页面由四个文件组成,分别是:
-
.json 后缀的 JSON 配置文件 (页面配置)
-
.wxml 后缀的 WXML 模板文件 (页面结构)
-
.wxss 后缀的 WXSS 样式文件 (页面样式表)
-
.js 后缀的 JS 脚本逻辑文件 (页面逻辑)
主要配置示例
-
pages: 主包页面路径列表
-
subPackages: 分包结构配置
-
window: 全局的默认窗口表现
-
tabBar: 底部 tab 栏的表现
-
usingComponents: 导入三方组件
{
"pages": [
"pages/home/home",
"pages/commodity/commodity",
"pages/message/message",
"pages/user/user"
],
"subPackages": [
{
"root": "pages-home",
"pages": [
"community-detail/index",
"comment-detail/index",
"release-dynamic/index",
"user-center/index",
"webview/index"
]
},
{
"root": "pages-commodity",
"pages": [
"detail/index",
"pay-sure/index",
"mall-comment/index",
"mall-comment-detail/index"
]
},
{
"root": "pages-message",
"pages": [
"system-message/index",
"interactive-message/index",
"detail/index"
]
},
{
"root": "pages-user",
"pages": [
"login/login",
"edit-user-info/index",
"setting/index",
"about/index",
"user-services/index",
"address/my-address/index",
"address/add-address/index",
"order/my-order/index",
"order/order-detail/index",
"order/logistics-detail/index",
"order/release-comment/index"
]
}
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF"
},
"tabBar": {
"color": "#808080",
"selectedColor": "#1A1A1A",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "12px",
"iconWidth": "20px",
"spacing": "3px",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "static/images/home_normal.png",
"selectedIconPath": "static/images/home_selected.png",
"text": "发现"
},
{
"pagePath": "pages/commodity/commodity",
"iconPath": "static/images/store_normal.png",
"selectedIconPath": "static/images/store_selected.png",
"text": "商城"
},
{
"pagePath": "pages/message/message",
"iconPath": "static/images/message_normal.png",
"selectedIconPath": "static/images/message_selected.png",
"text": "消息"
},
{
"pagePath": "pages/user/user",
"iconPath": "static/images/user_normal.png",
"selectedIconPath": "static/images/user_selected.png",
"text": "我的"
}
]
},
"permission": {
"scope.userLocation": {
"desc": "位置信息"
}
},
"useExtendedLib": {
"weui": true
},
"runmode": "liberate",
"usingComponents": {
"painter": "/wxcomponents/painter/painter",
"mp-slideview": "weui-miniprogram/slideview/slideview"
},
"sitemapLocation": "sitemap.json"}组件
详细用法
结合小程序拓展组件库使用相关小程序的原始组件,见下方拓展能力部分
API
详细文档
拓展能力
拓展组件
拓展组件库源码
使用uni-app开发微信小程序的时候,在pages.json文件的usingComponents中可以引用微信拓展组件, 如下引入方式,编译时开发工具将自动编译到项目中
"usingComponents": {
"mp-slideview": "weui-miniprogram/slideview/slideview"
}调试
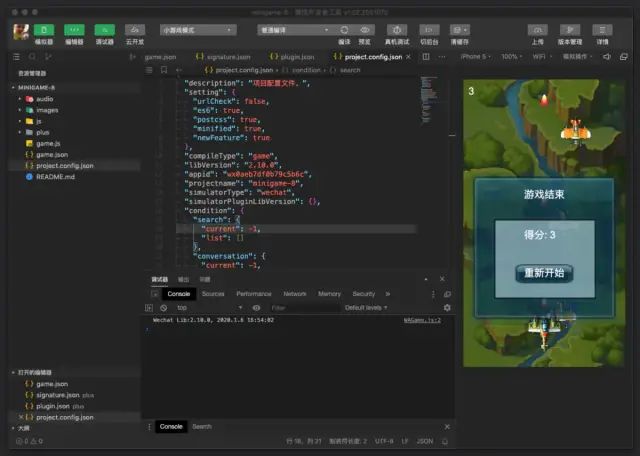
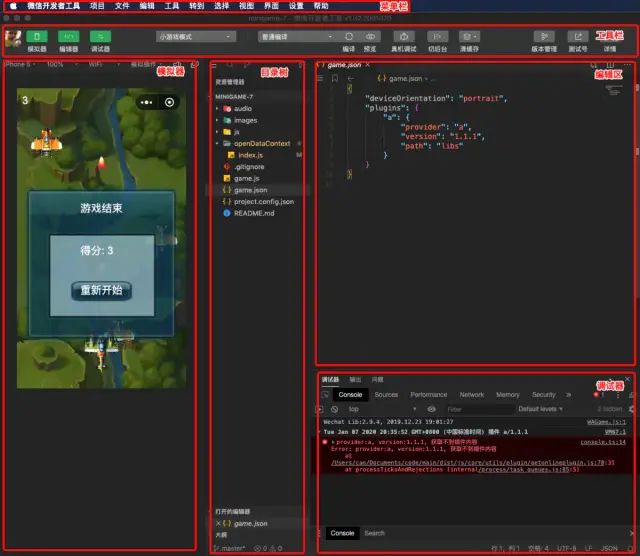
使用微信开发者工具运行、调试,与H5调试类似。开发工具自带模拟器,可以进行真机调试,如果后台服务使用本地ip,请打开开发工具,点击右上角"详情"->"本地设置"->"不校验合法域名...",将其勾选。更多详细内容查看小程序调试

image

image
了解uni-app
官方主页
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台
快速学习建议
-
不需要专门去学习小程序的语法,uni-app使用的是vue的语法,不是小程序自定义的语法
-
如果你还不会vue,先取官网学习使用vue
第一步,看完uni-app官网的首页介绍。
第二步,通过快速上手,亲身体验下uni-app。
第三步,看完《uni-app官方教程》,出品人:DCloud,课时:共3节。
快速开始
uni-app支持通过 可视化界面、vue-cli命令行 两种方式快速创建项目。
可视化的方式

image
-
可视化的方式比较简单,HBuilderX内置相关环境,开箱即用,无需配置nodejs开始之前,开发者需先下载安装如下工具
-
HBuilderX:官方IDE下载地址,下载App开发版,可开箱即用
创建uni-app、运行uni-app、发布uni-app、发布为小程序 -
注意事项
-
在微信开发者工具里运行:进入hello-uniapp项目,点击工具栏的运行 -> 运行到小程序模拟器 -> 微信开发者工具,即可在微信开发者工具里面体验uni-app。
-
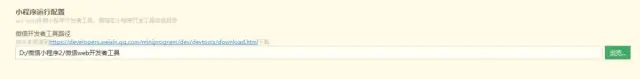
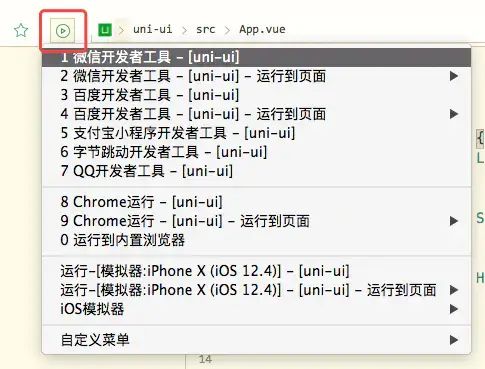
如果是第一次使用,需要先配置小程序ide的相关路径,才能运行成功。如下图,需在输入框输入微信开发者工具的安装路径。若HBuilderX不能正常启动微信开发者工具,需要开发者手动启动,然后将uni-app生成小程序工程的路径拷贝到微信开发者工具里面,在HBuilderX里面开发,在微信开发者工具里面就可看到实时的效果。

image
-
HBuilderX 还提供了快捷运行菜单,可以按数字快速选择要运行的设备:

image
命令行的方式
-
也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目
-
安装nodejs
nodejs下载网址:https://nodejs.org/en/ -
环境安装
npm install -g @vue/cli-
创建uni-app (模板项目存放于 Github,由于国内网络环境问题,可能下载失败)
vue create -p dcloudio/uni-preset-vue my-project-
此时,会提示选择项目模板,初次体验建议选择 hello uni-app 项目模板,如下所示:

image
-
自定义模板
选择自定义模板时,需要填写 uni-app 模板地址,这个地址其实就是托管在云端的仓库地址。以 GitHub 为例,地址格式为 userName/repositoryName,如 dcloudio/uni-template-picture 就是下载图片模板。
更多支持的下载方式,请参考这个插件的说明:download-git-repo -
运行、发布uni-app
npm run dev:mp-weixin
npm run build:mp-weixin框架
点击框架描述查看
-
微信扫描下方二维码查看小程序示例(包括内置组件、接口、拓展组件、模板)

image
-
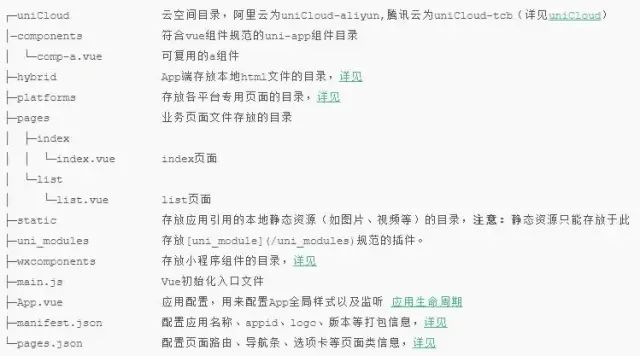
一个uni-app工程,默认包含如下目录及文件:

image
-
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
-
它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest.json中配置
-
在manifest.json中如果只是微信小程序开发,只需关注mp-weixin配置项
-
编译到任意平台时,static 目录下的文件均会被完整打包进去,且不会编译。非 static 目录下的文件(vue、js、css 等)只有被引用到才会被打包编译进去。
static 目录下的 js 文件不会被编译,如果里面有 es6 的代码,不经过转换直接运行,在手机设备上会报错。
css、less/scss 等资源不要放在 static 目录下,建议这些公用的资源放在自建的 common 目录下。 -
template内引入静态资源,如image、video等标签的src属性时,可以使用相对路径或者绝对路径,形式如下
<!-- 绝对路径,/static指根目录下的static目录,在cli项目中/static指src目录下的static目录 --><image class="logo" src="/static/logo.png"></image><image class="logo" src="@/static/logo.png"></image><!-- 相对路径 --><image class="logo" src="../../static/logo.png"></image>-
开发环境和生产环境
if (process.env.NODE_ENV === 'development') {
console.log('开发环境')} else {
console.log('生产环境')}主要配置
-
easycom 配置uView组件库的按需引入,具体介绍见下方组件部分
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
}page.json文件
{
"easycom": {
"^u-(.*)": "uview-ui/components/u-$1/u-$1.vue"
},
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#FFFFFF",
"backgroundColor": "#FFFFFF",
"app-plus": {
"background": "#efeff4"
},
"usingComponents": {
"painter": "/wxcomponents/painter/painter",
"mp-slideview": "weui-miniprogram/slideview/slideview"
}
},
"pages": [
{
"path": "pages/home/home",
"style": {
"navigationBarTitleText": "发现",
"enablePullDownRefresh": false,
"navigationStyle": "custom",
"disableScroll":true
}
},
{
"path": "pages/commodity/commodity",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pages/message/message",
"style": {
"navigationBarTitleText": "消息",
"enablePullDownRefresh": false
}
},{
"path": "pages/user/user",
"style": {
"navigationBarTitleText": "我的",
"enablePullDownRefresh": false,
"backgroundColor": "#F0F0F0",
"navigationStyle": "custom"
}
}
],
"tabBar": {
"color": "#808080",
"selectedColor": "#1A1A1A",
"borderStyle": "white",
"backgroundColor": "#ffffff",
"height": "50px",
"fontSize": "12px",
"iconWidth": "20px",
"spacing": "3px",
"list": [
{
"pagePath": "pages/home/home",
"iconPath": "static/images/home_normal.png",
"selectedIconPath": "static/images/home_selected.png",
"text": "发现"
}, {
"pagePath": "pages/commodity/commodity",
"iconPath": "static/images/store_normal.png",
"selectedIconPath": "static/images/store_selected.png",
"text": "商城"
}, {
"pagePath": "pages/message/message",
"iconPath": "static/images/message_normal.png",
"selectedIconPath": "static/images/message_selected.png",
"text": "消息"
}, {
"pagePath": "pages/user/user",
"iconPath": "static/images/user_normal.png",
"selectedIconPath": "static/images/user_selected.png",
"text": "我的"
}
]
},
"subPackages": [
{
"root": "pages-home",
"pages": [
{
"path": "community-detail/index",
"style": {
"navigationBarTitleText": "详情",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path" : "comment-detail/index",
"style":{
"navigationBarTitleText": "全部回复",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "release-dynamic/index",
"style":
{
"navigationBarTitleText": "发布动态",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "user-center/index",
"style": {
"navigationBarTitleText": "个人中心",
"enablePullDownRefresh": false,
"navigationStyle": "custom",
"disableScroll":true
}
},
{
"path": "webview/index",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
]
},
{
"root": "pages-commodity",
"pages": [
{
"path": "detail/index",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
},
{
"path": "pay-sure/index",
"style": {
"navigationBarTitleText": "订单确认",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "mall-comment/index",
"style": {
"navigationBarTitleText": "用户评价",
"enablePullDownRefresh": false
}
},
{
"path": "mall-comment-detail/index",
"style": {
"navigationBarTitleText": "全部回复",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
}
]
},
{
"root": "pages-message",
"pages": [
{
"path": "system-message/index",
"style": {
"navigationBarTitleText": "系统消息",
"enablePullDownRefresh": false
}
},
{
"path": "interactive-message/index",
"style": {
"navigationBarTitleText": "互动消息",
"enablePullDownRefresh": false
}
},
{
"path": "detail/index",
"style": {
"navigationBarTitleText": "",
"enablePullDownRefresh": false
}
}
]
},
{
"root": "pages-user",
"pages": [
{
"path": "login/login",
"style": {
"navigationBarTitleText": "登入",
"enablePullDownRefresh": false
}
},
{
"path": "edit-user-info/index",
"style": {
"navigationBarTitleText": "个人资料",
"enablePullDownRefresh": false
}
},
{
"path": "setting/index",
"style": {
"navigationBarTitleText": "设置",
"enablePullDownRefresh": false
}
},
{
"path": "about/index",
"style": {
"navigationBarTitleText": "关于",
"enablePullDownRefresh": false
}
},
{
"path": "user-services/index",
"style": {
"navigationBarTitleText": "服务协议",
"enablePullDownRefresh": false
}
},
{
"path": "address/my-address/index",
"style": {
"navigationBarTitleText": "我的地址",
"enablePullDownRefresh": false
}
},
{
"path": "address/add-address/index",
"style": {
"navigationBarTitleText": "添加地址",
"enablePullDownRefresh": false
}
},
{
"path": "order/my-order/index",
"style": {
"navigationBarTitleText": "我的订单",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "order/order-detail/index",
"style": {
"navigationBarTitleText": "订单详情",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
},
{
"path": "order/logistics-detail/index",
"style": {
"navigationBarTitleText": "物流详情",
"enablePullDownRefresh": false
}
},
{
"path": "order/release-comment/index",
"style": {
"navigationBarTitleText": "商品评价",
"enablePullDownRefresh": false,
"navigationStyle": "custom"
}
}
]
}
]}组件
-
同样的在pages.json文件的usingComponents中可以引用微信拓展组件, 如下引入方式,编译时开发工具将自动编译到项目中,真的是非常的灵活,可以全方位引用多方组件,堪称完美。
"usingComponents": {
"mp-slideview": "weui-miniprogram/slideview/slideview"
}-
点击组件使用查看,uni-app本身自带组件库,微信扫描下方二维码查看小程序示例(包括内置组件、接口、拓展组件、模板)

image
-
这里我们同时导入了第三方组件库uView
微信扫描下方二维码查看小程序示例(包括组件、工具、模板)
image
API
详细文档
-
uni-app中,相对于微信小程序,使用uni代替了wx,如下示例代码。
-
注意如果项目只运行于微信小程序,使用wx或者uni都可以,如果是运行于多端必须使用uni
wx.request({
url: 'https://www.example.com/request',
success: (res) => {
console.log(res.data);
}});
uni.request({
url: 'https://www.example.com/request',
success: (res) => {
console.log(res.data);
}});插件市场
插件市场地址
在插件市场中有丰富的各类模板和组件,自行按需导入(使用HBuilder X可视化新建的项目,可以在插件地址中选择使用HBuilder X导入插件,方便快捷)
作者:tikeyc
链接:
https://www.jianshu.com/p/d98050a57949
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。







文章评论