今天为各位推荐的是社区作者 null仔 的文章 ,在这篇文章中他为大家介绍了一个 Vue.js 在线挑战平台 vuejs-challenges,希望能助力同学们学习 Vue.js。
让我们一起来看看吧!
前言
大家好,我是 webfansplz.今天要跟大家分享的是 vuejs-challenges,一个 Vue.js 在线挑战平台,它提供了一些题库,开发者可以在线进行挑战.通过这些挑战,我们可以进一步了解和熟悉 Vue.js,希望它能对想学习 Vue.js 的同学有所帮助.
背景
距离 Vue 3.0 发布已经快两年了,Vue 2.0 也在上周五迎来了它的最后一个版本 Vue 2.7,周五难道不应该有周五的态度吗...好吧,那我就周末再 Juan 起来~
Vue3 正式版发布快两年了,笔者接触 Vue3 也快两年了 (两年前一个项目的重构搭上 "One Piece"的首班车).这段时间的实践沉淀了一些经验,前段时间我就在想,有没有可能有这样一个平台,大家可以分享自己在工作中遇到的一些 Vue.js 难题,又可以通过别人分享的经验受益.在帮助别人的时候,自己也能有收获,那就太棒了.这也就是 vuejs-challenges 诞生的由来,希望我们可以在这里相互分享,共同成长.
介绍
接下来跟大家介绍一下 vuejs-challenges :
题库
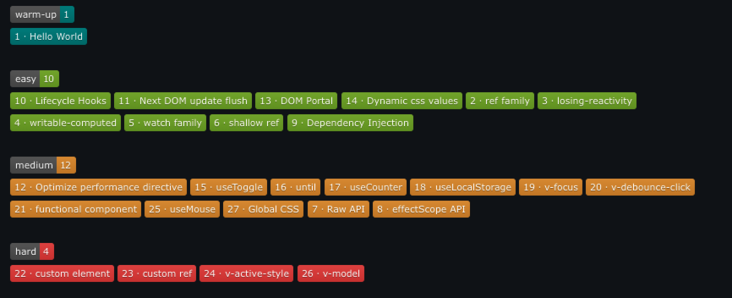
vuejs-challenges 目前有 20 多道题目,题库主要分为两个维度:
-
难度
难度包含热身/简单/中等/困难/地狱.挑战者可以根据自身情况/需求选择不同的难度进行阶段性的练习.

-
标签
标签覆盖了响应式系统 API 的考察,组合式 API 的应用以及自定义指令,可组合函数的使用等.挑战者可以挑选自己比较陌生/不熟悉的模块进行针对性的练习.

挑战方式

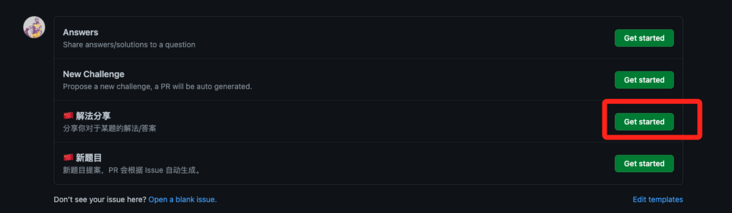
参与贡献
-
完善已有题目的测试用例
-
提供针对题目的学习资料或方法
-
分享你在真实项目中遇到的 Vue.js 问题(无论你找到答案与否)
-
通过在 Issue 下留言帮助他人
-
分享你的答案或解题思路
-
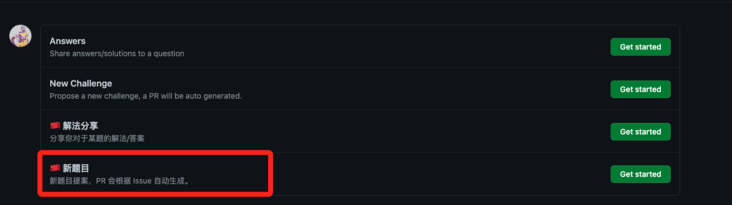
提案加入新的题目






文档


原理

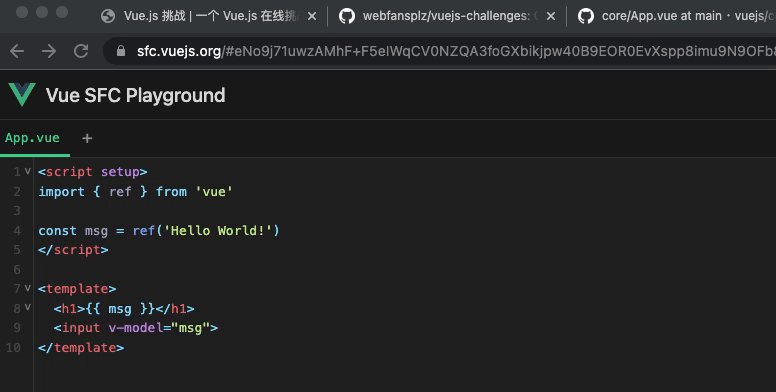
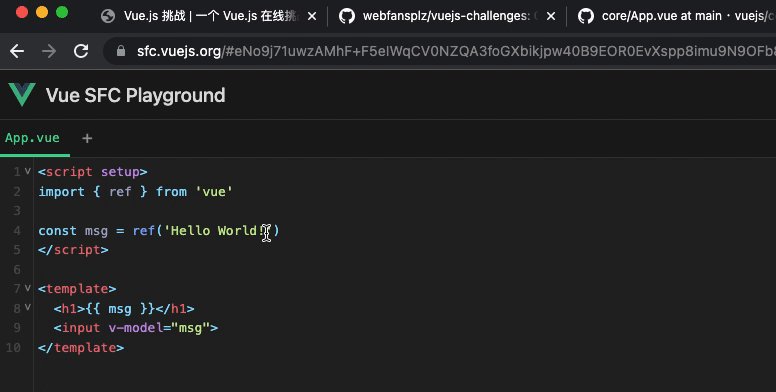
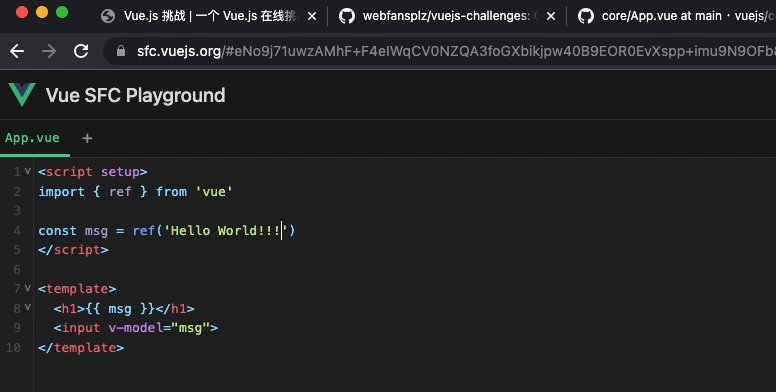
在线挑战链接是如何生成的 ?

-
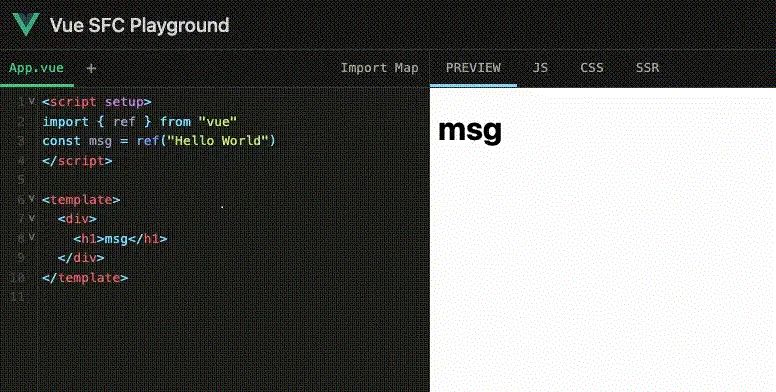
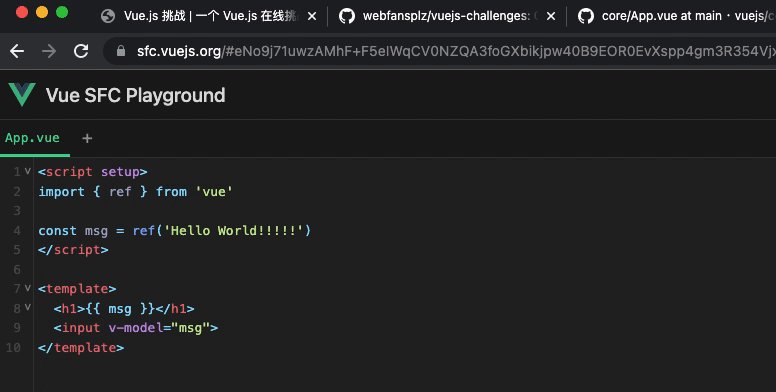
读取题目内容 这个简单,对于精通使用 Node.js File System API 来 CRUD 的我自然不在话下 ?.
-
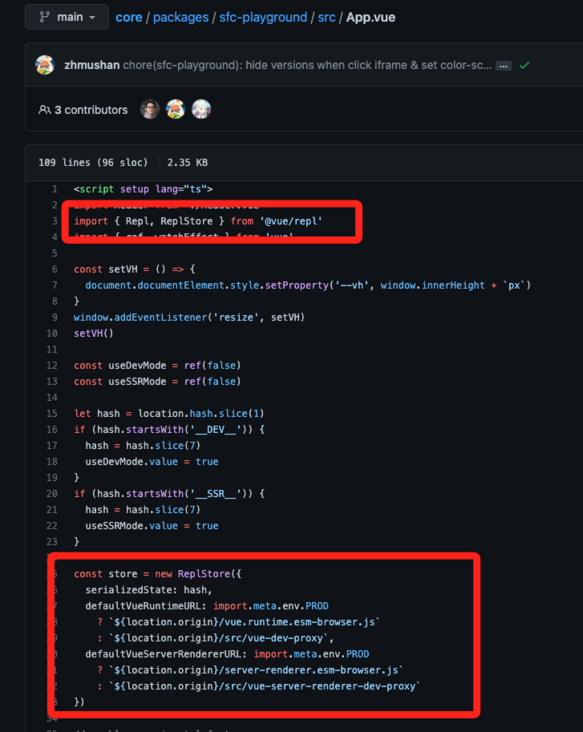
题目内容转化为链接 获取到了文件内容,那我们要怎么将它传递给 Playground 呢 ? 我们先来看一张图:

const content = {
[文件名]: 文件内容
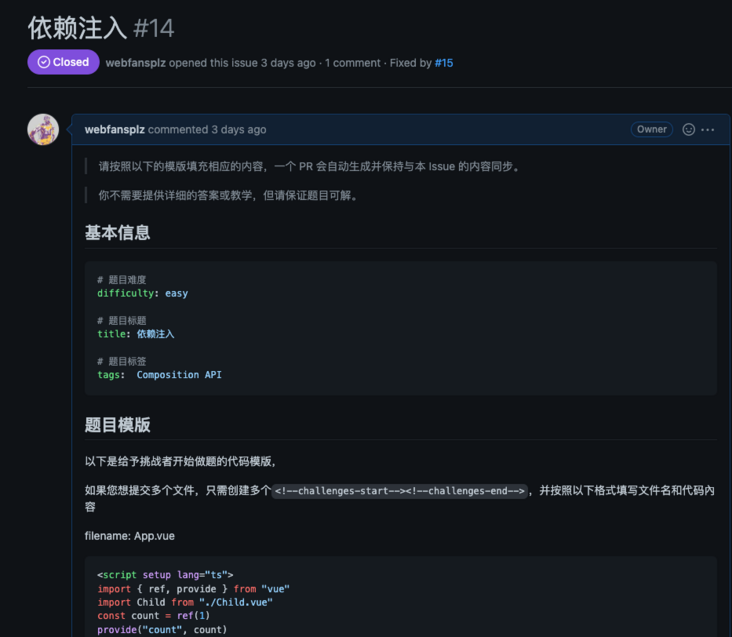
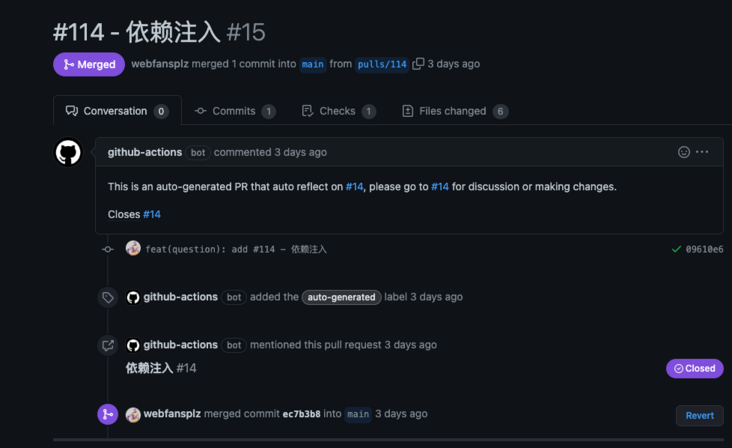
}const url = `${SFC_HOST}#${编码(content)}`vuejs/repl 接收到参数后再进行解码并创建对应的文件,这便是整个流程的原理了. 新提案提交的Issue是如何自动生成PR的 ?
这个功能的核心其实就是 Github Actions,它是 Github 在 2018 年 10 月推出的一个 CI/CD 服务.简单来说就是 Github 为你提供了一些钩子和 API,能让你创建你的工作流,做到自动化构建,测试,部署等.Github Actions 的灵活性很高,非常好用,它的出现更是为很多开源项目的维护者节约了很多时间和精力.接下来我们简单介绍一下这个流程:
-
创建工作流:
# .github/workflows/issue-pr.yaml# 工作流名称name: Issue to Pull Request# 钩子,监听到issue创建和修改,调用此工作流on:
issues:
types: [opened, edited]# 具体逻辑jobs:
start:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- run: cd scripts && npm i --only=production
# 具体逻辑处理
- run: cd scripts/actions && npx ...
-
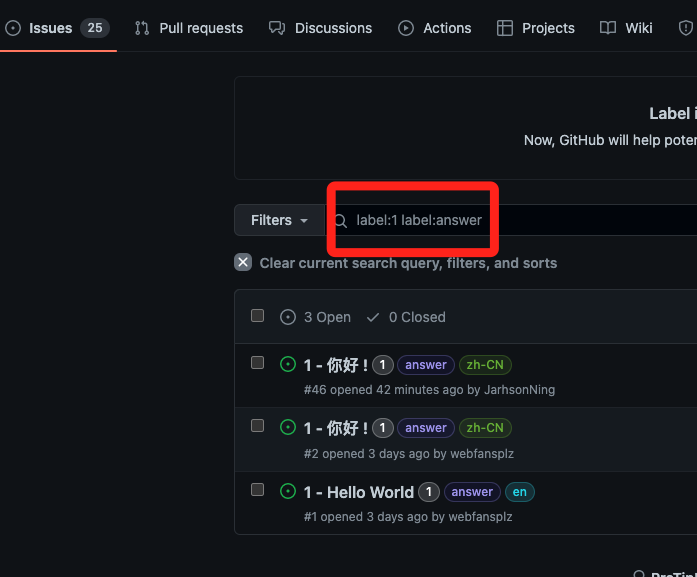
解析 Issue 内容并转换为题库的内容
-
提交PR
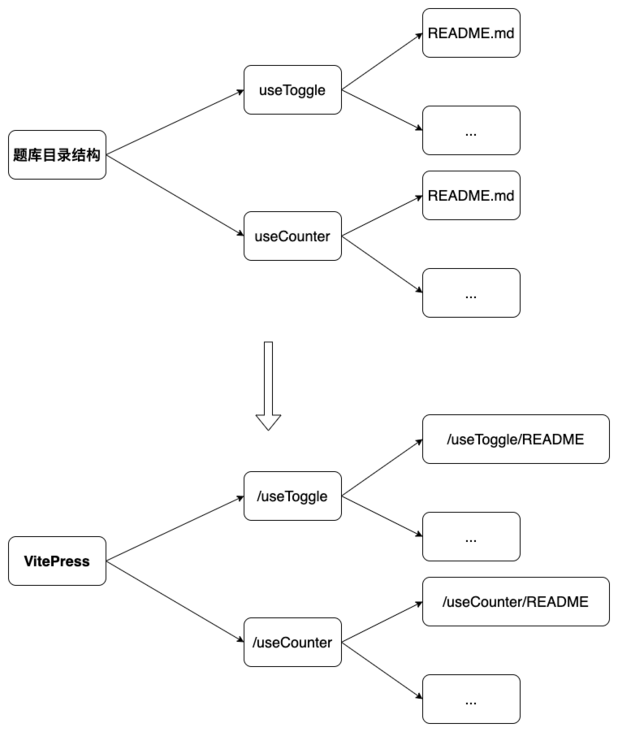
如何构建题库文档 ?

Netlify
致谢
结语
SegmentFault 思否社区小编说
自 2022-07-01 起 SegmentFault 思否公众号改版啦!之后将陆续推出新的栏目和大家见面!(请拭目以待呀~❤)
在「社区精选」栏目中,我们将为广大开发者推荐来自 SegmentFault 思否开发者社区的优质技术文章,这些文章全部出自社区中充满智慧的技术创作者哦!
希望通过这一栏目,大家可以共同学习技术干货,GET 新技能和各种花式技术小 Tips。
欢迎越来越多的开发者加入创作者的行列,我们将持续甄选出社区中优质的内容推介给更多人,让闪闪发光的技术创作者们走到聚光灯下,被更多人认识。
「社区精选」投稿邮箱:[email protected]
投稿请附上社区文章地址
文章评论