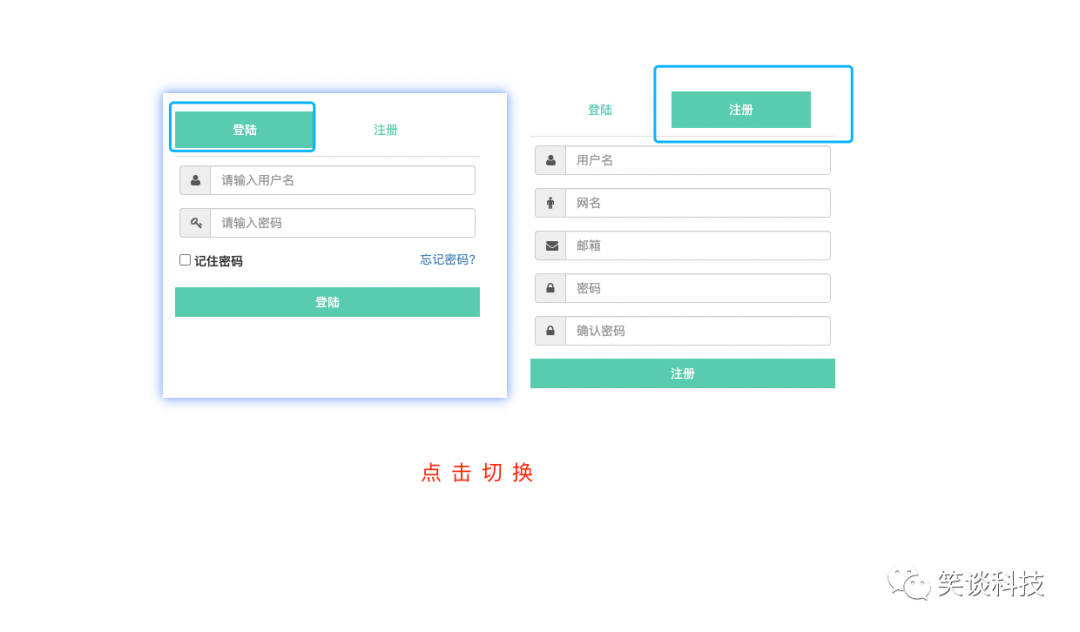
wh172125这是样式图

代码部分
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登陆注册</title><link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="stylesheet" type="text/css"><link href="http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.min.css" rel="stylesheet" type="text/css"><style>.login-register-form-section{max-width: 350px;margin: 220px auto;}.login-register-form-section i{width: 10px;}.login-register-form-section .nav-tabs > li > a{color: #59CBAE;}.login-register-form-section .nav-tabs > li.active > a{background-color: #59CBAE;border-color: #59CBAE;color: white;}.login-register-form-section .nav-tabs > li > a,.login-register-form-section .nav-tabs > li.active > a{width: 160px;/* 字体居中 */text-align: center;border-radius: 0;}.login-register-form-section .nav-tabs{padding-bottom: 10px;margin-bottom: 10px;}.login-register-form-section .btn-custom{width: 100%;background-color: #59CBAE;border-color: #59CBAE;margin-bottom: 0.5em;border-radius: 0;}.login-register-form-section .btn-custom:hover{width: 100%;background-color: #47a68e;border-color: #47a68e;}.login-register-form-section .form-group{padding: 0 20px;}</style></head><body><div class="row"><div class="container"><div class="login-register-form-section"><ul class="nav nav-tabs" role="tablist"><li class="active"><a href="#login" data-toggle="tab" >登陆</a></li><li> <a href="#register" data-toggle="tab">注册</a></li></ul><div class="tab-content"><div role="tabpanel" class="tab-pane fade in active" id="login"><form class="form-horizontal" method="post" action=""><div class="form-group"><div class="input-group"><div class="input-group-addon"><i class="fa fa-user"></i></div><input type="text" name="login_email" class="form-control" placeholder="请输入用户名" required="required" value=""></div></div><div class="form-group"><div class="input-group"><div class="input-group-addon"><i class="fa fa-key"></i></div><input type="password" name="login_password" class="form-control" placeholder="请输入密码" required="required" ></div></div><div class="form-group"><input type="checkbox" id="remeberMe"><label for="remeberMe">记住密码</label><a href="#" class="pull-right">忘记密码?</a></div><input type="submit" value="登陆" class="btn btn-success btn-custom"></form></div><div role="tabpanel" class="tab-pane fade" id="register"><form class="form-horizontal" method="post" action=""><div class="form-group"><div class="input-group"><div class="input-group-addon"><i class="fa fa-user"></i></div><input type="text" name="register_email" class="form-control" placeholder="用户名" required="required" value=""></div></div><div class="form-group"><div class="input-group"><div class="input-group-addon"><i class="fa fa-male"></i></div><input type="text" name="register_fullname" class="form-control" placeholder="网名" required="required" value=""></div></div><div class="form-group"><div class="input-group"><div class="input-group-addon"><i class="fa fa-envelope"></i></div><input type="text" name="register_email" class="form-control" placeholder="邮箱" required="required" value=""></div></div><div class="form-group"><div class="input-group"><div class="input-group-addon"><i class="fa fa-lock"></i></div><input type="text" name="register_password" class="form-control" placeholder="密码" required="required" value=""></div></div><div class="form-group"><div class="input-group"><div class="input-group-addon"><i class="fa fa-lock"></i></div><input type="text" name="register_cpassword" class="form-control" placeholder="确认密码" required="required" value=""></div></div><input type="submit" value="注册" class="btn btn-success btn-custom"></form></div></div></div></div></div><script src="https://gapis.geekzu.org/ajax/ajax/libs/jquery/2.1.3/jquery.min.js"></script><script type="text/javascript" src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script></body></html>
文章评论