
好久不见四个字,说出来,温暖里又带了点惆怅!
我头一回听到“骨架屏” 这词时非常懵逼,以为是屏幕啥的,想必有很多人也和我一样。通过深入了解,原来是用来处理数据在网络请求前展示给用户看,提高用户体验的一个小手段。今天就记录下如何使用uniapp+微信者开发者工具生成并使用骨架屏。
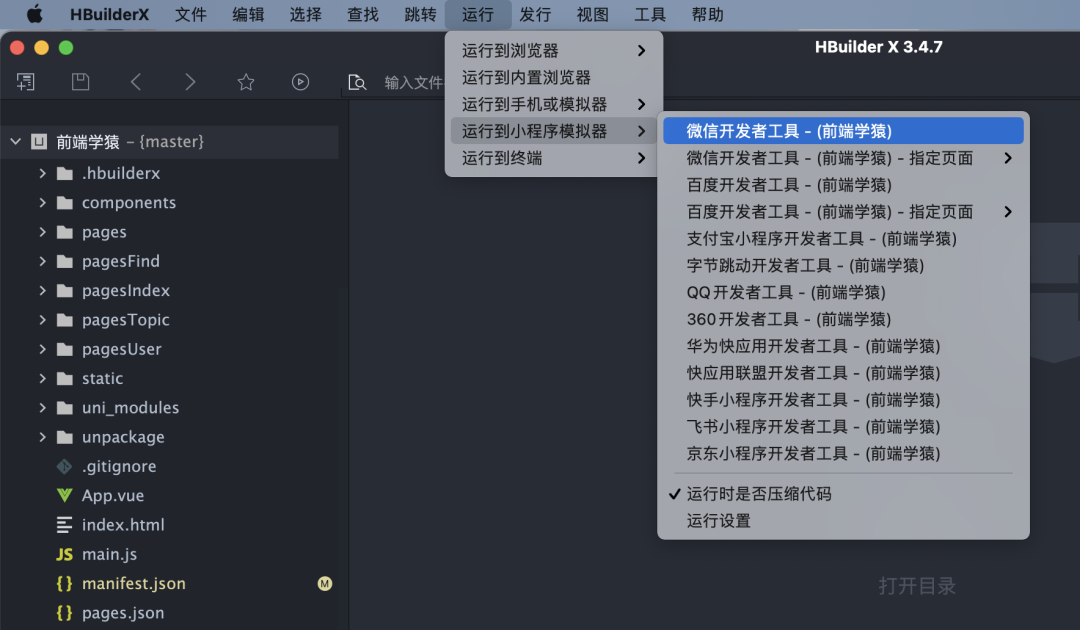
一、将uniapp项目运行到微信开发者工具

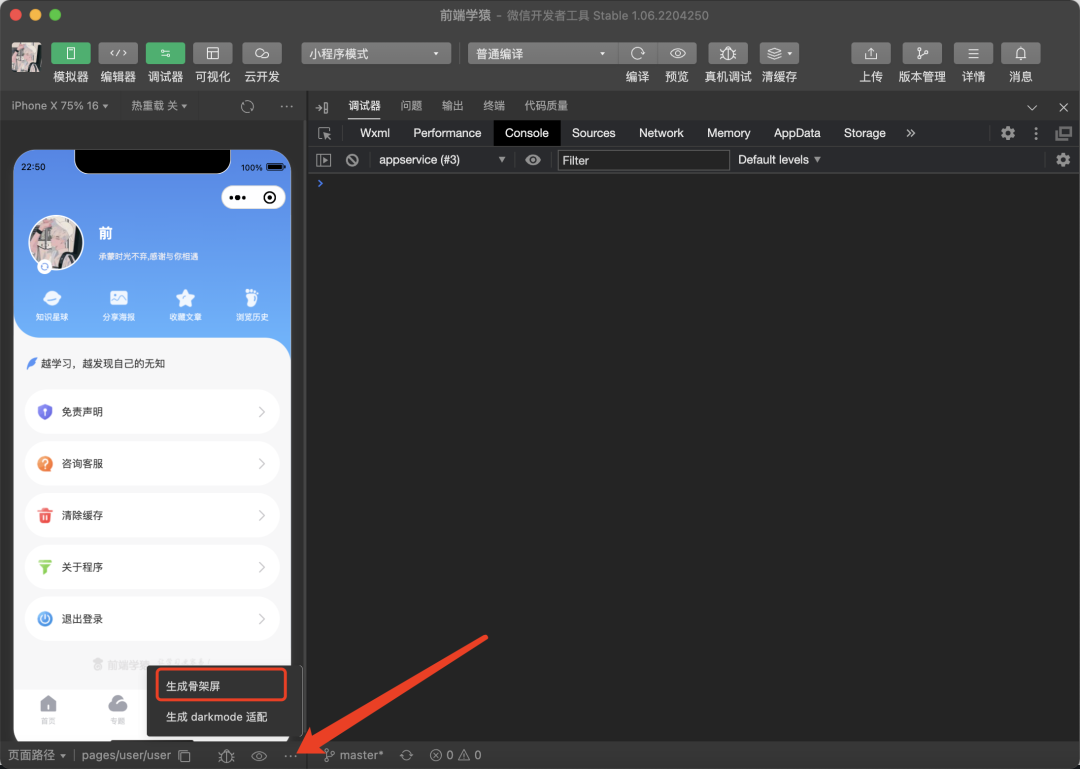
二、在微信开发者工具生成骨架屏文件

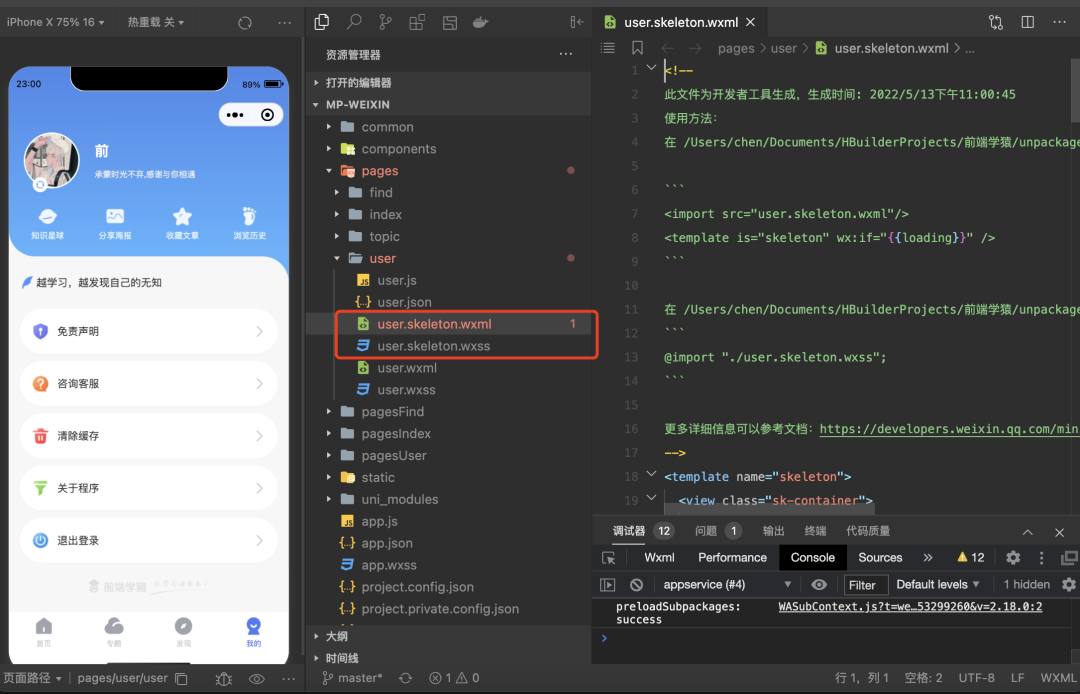
点击生成后微信者开发者工具会自动生成两个文件skeleton.wxml和skeleton.wxss(小程序代码页面和样式)

三、将生成的骨架屏文件代码复制到uniapp项目中
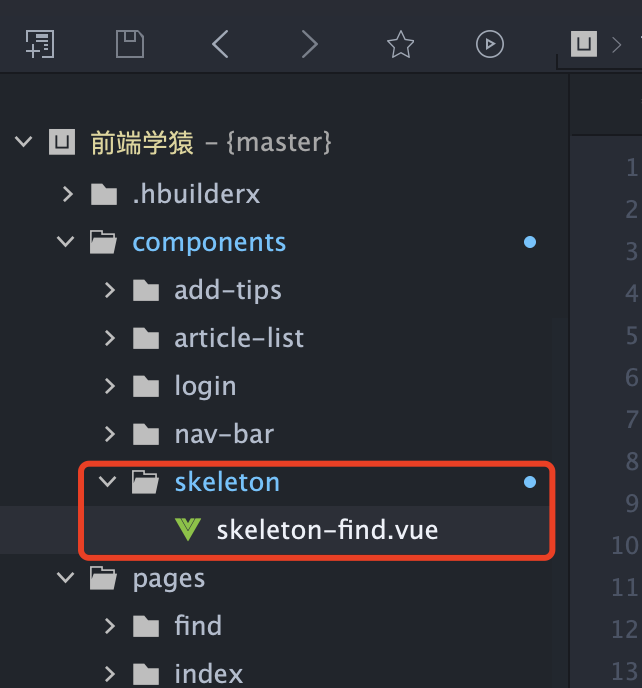
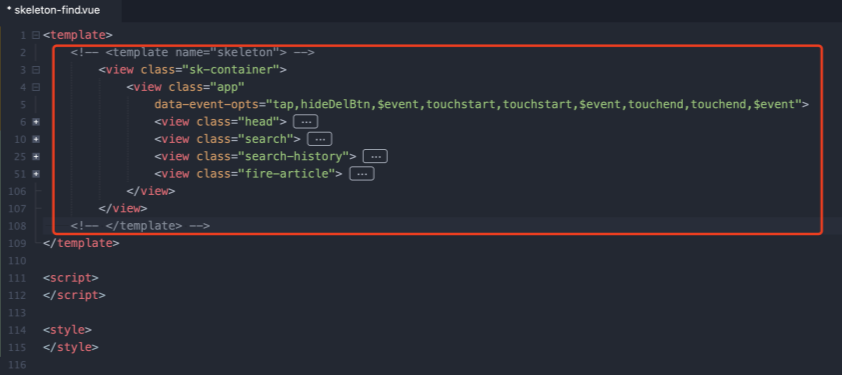
1、回到uniapp项目中,新建一个组件,将工具生成的wxml里面的代码全拷贝到组件的 template 中,注意最外层只能有一个template,所以要把其中一个删除。


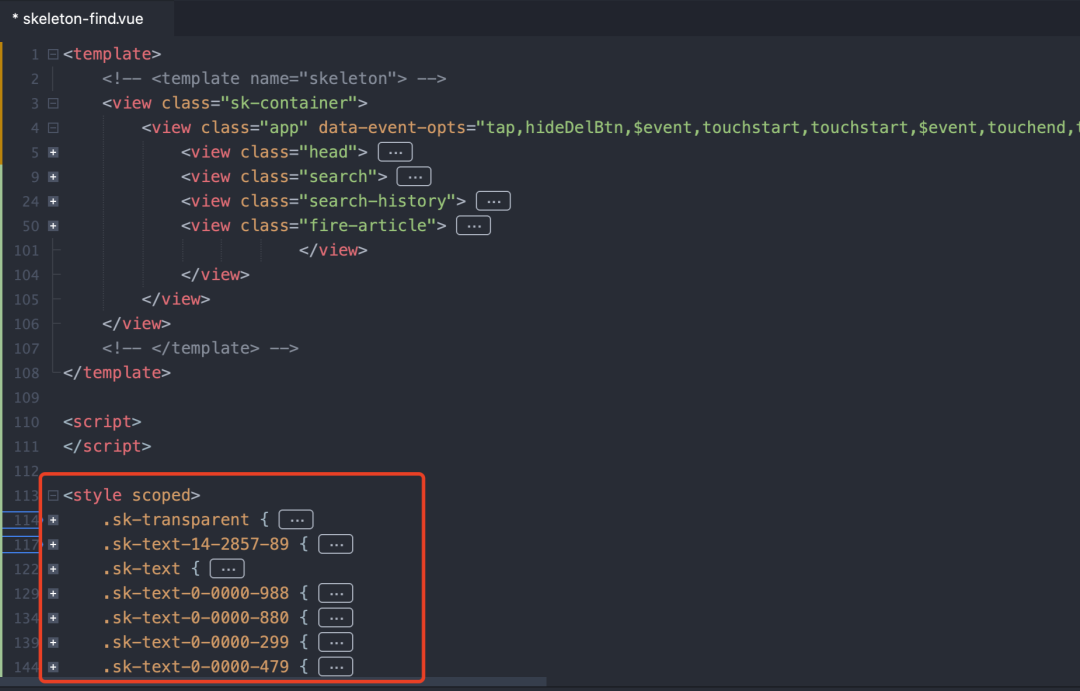
2、将工具生成的wxss文件代码全拷贝到style中,记得加上scoped

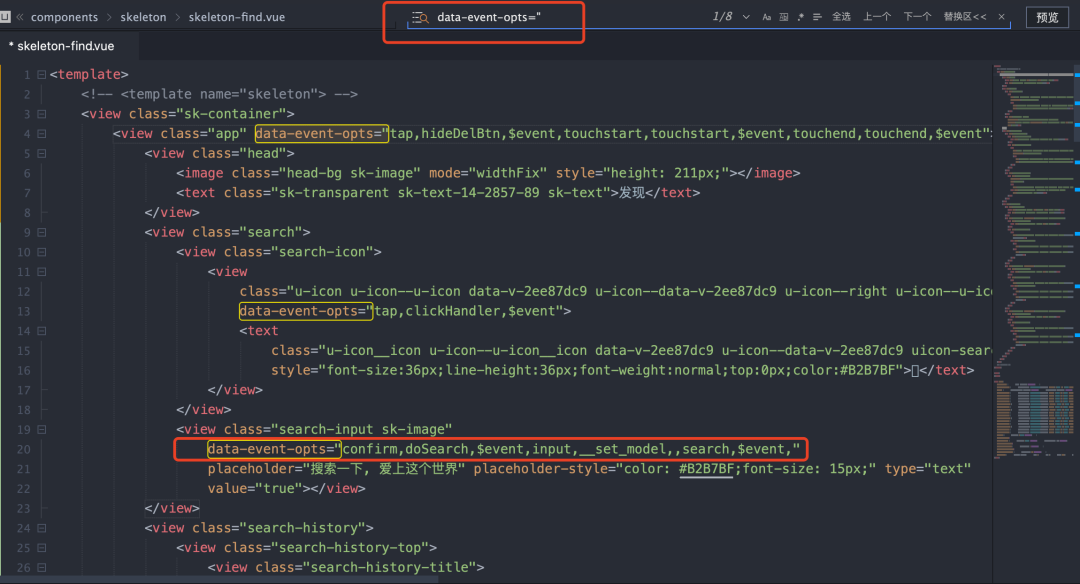
四、删除文件中每个view组件中的 is="" 和 data-event-opts="" 属性
这步是关键,否则会报错
整个属性都要删除掉,要记得是两个,我这个文件is的属性没有。

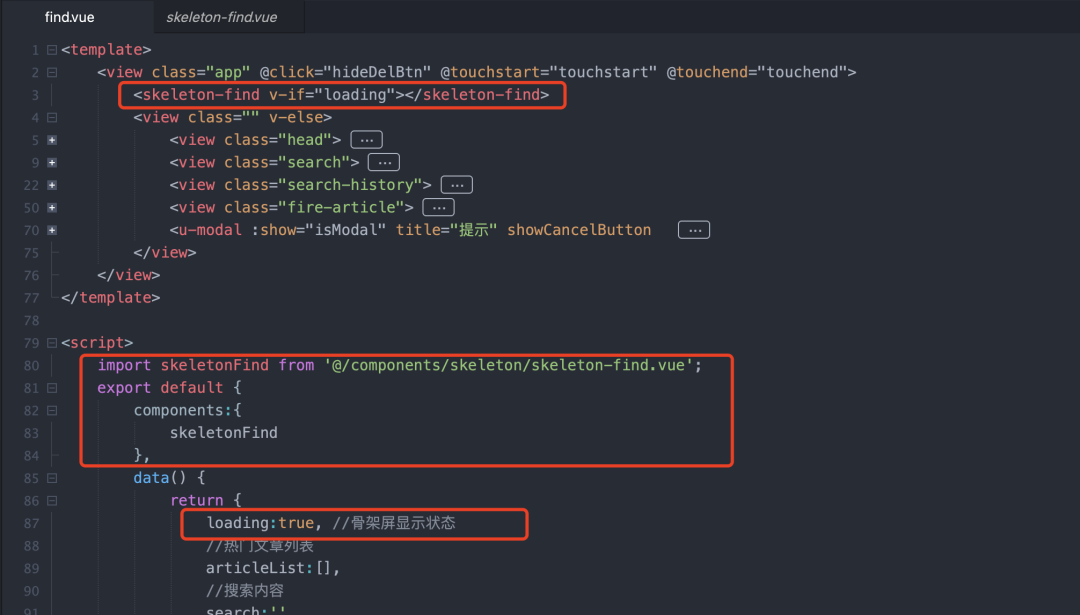
五、在对应的页面引入对应的骨架屏组件


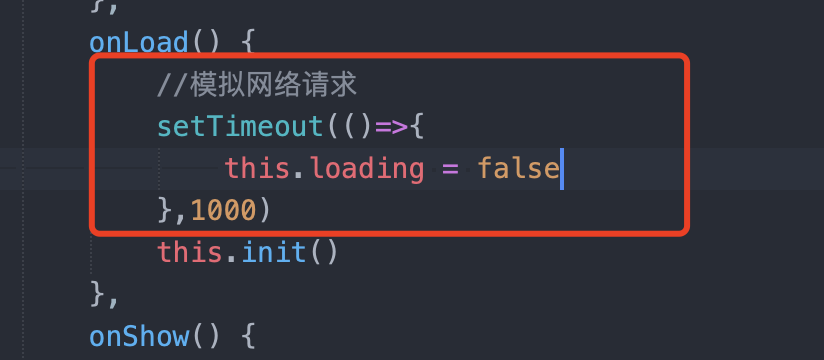
我使用定时器来模拟请求数据的时间,1s后将骨架屏隐藏,再显示页面的内容。
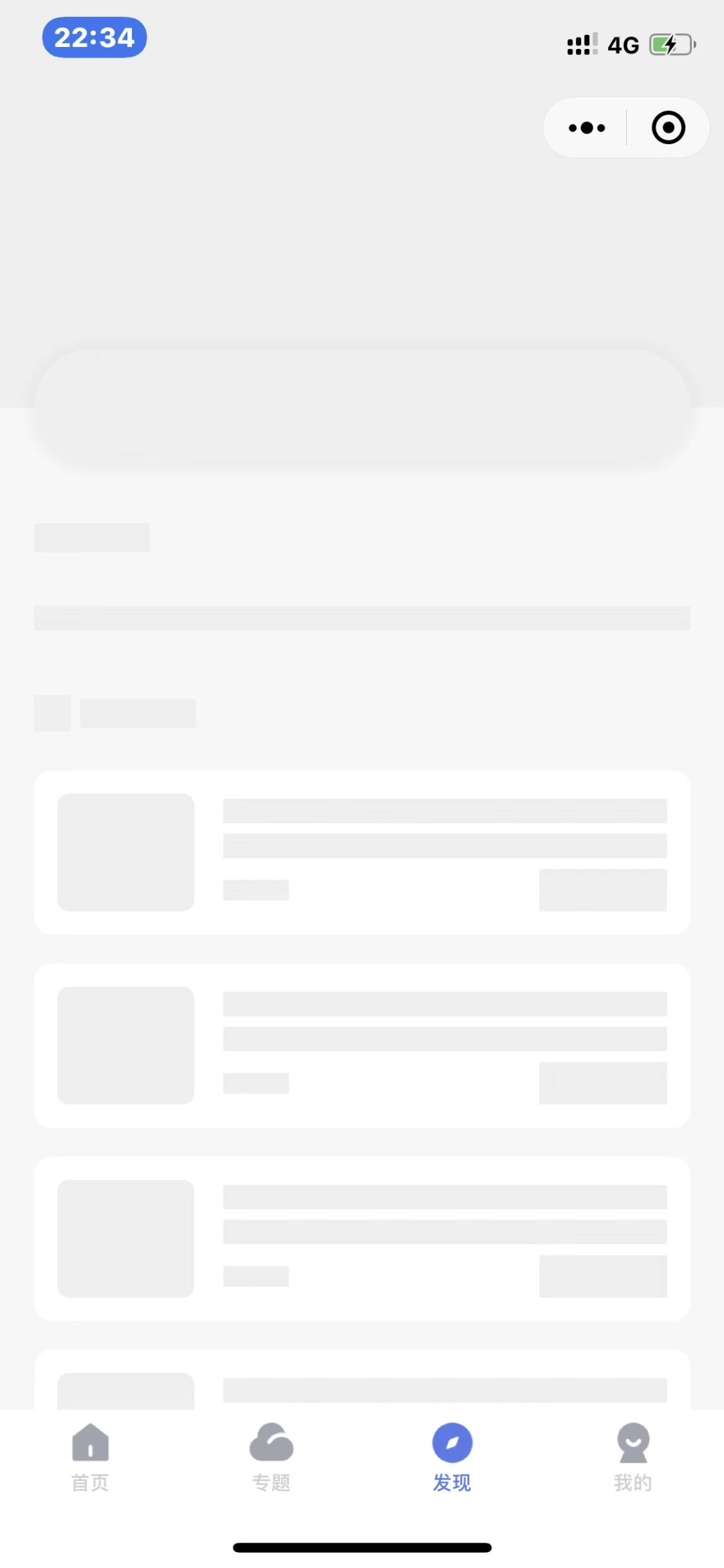
看下最终的效果图


大功告成!此方法貌似只能在小程序才好用,H5效果好像不是很理想,app端没测试过。好像页面中有自定义组件的话,在运行编译的时候是正常的,在发行编译的时候不太正常。要解决这个问题那就用发行编译的开发者工具生成骨架屏,再重复上述的步骤,但是在运行编译又不正常,哈哈~~奇葩的很!
文章评论