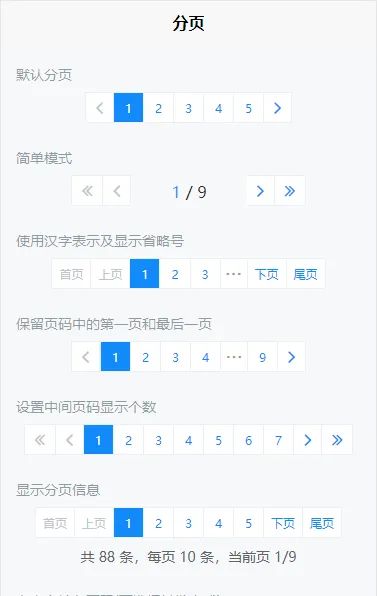
分享一款很好用的uniapp分页插件
插件市场地址:简单实用的分页器 - DCloud 插件市场
源码地址:https://gitee.com/lunc9932/pagination

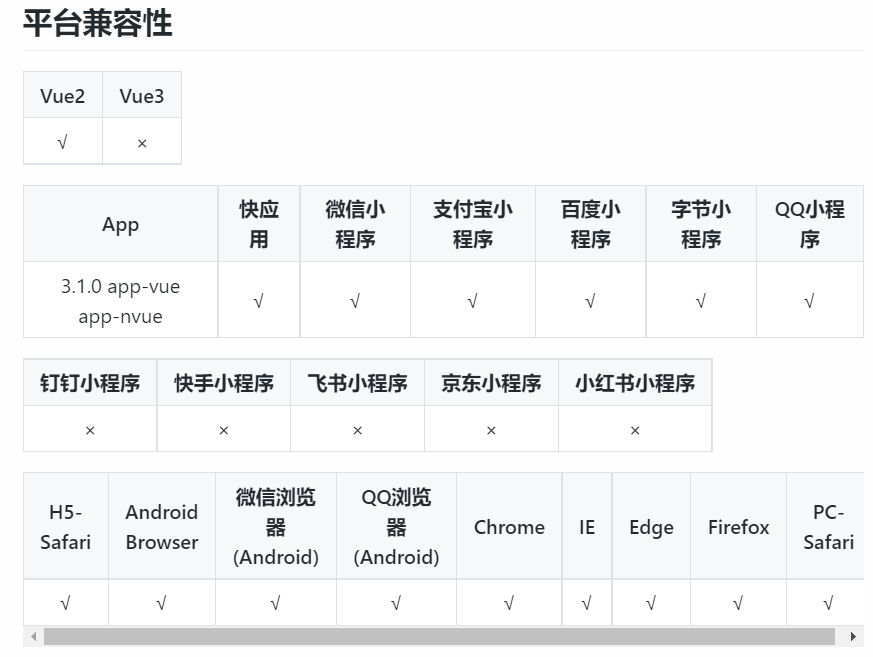
兼容性:

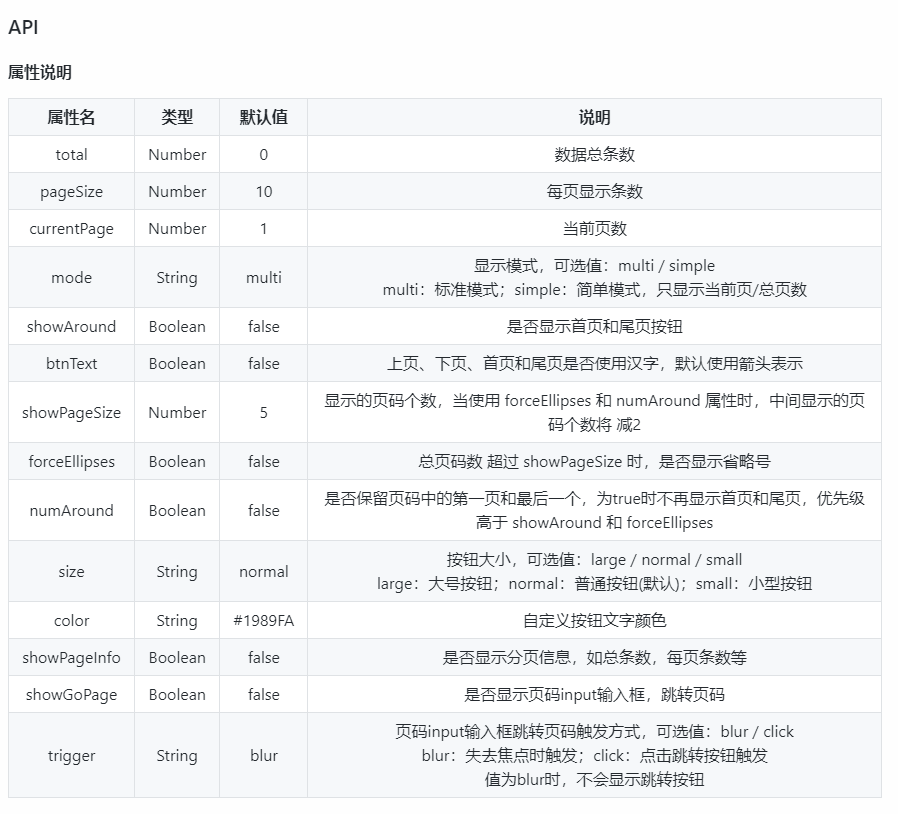
属性:

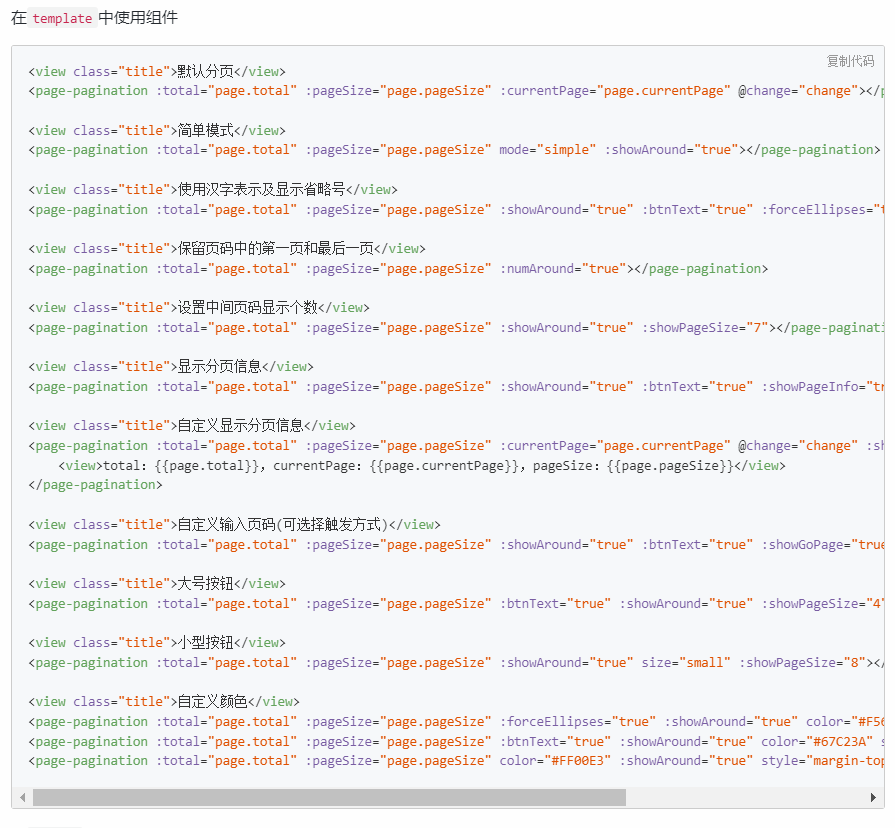
使用:


分页执行:点击按钮页数+1或-1,把页数传给接口获取数据
第一步:插件市场导入插件到自己的项目;
第二步:复制组件代码,例如选择简单模式;
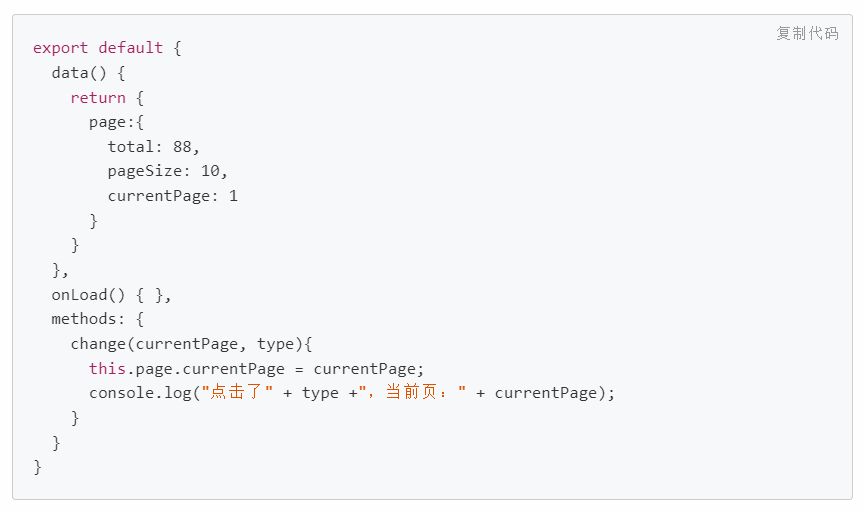
第三步:复制js代码,只需在js里面把数据总条数total,每一页显示的数据条数pageSize(这个一般自己定义显示多少),和页码currentPage(当前是第几页)这三个数据通过接口获取到赋值上去,然后在change事件里面的最后执行一遍请求数据方法即可。
<template><view v-for="(item,index) in list" :key="item.id"><view>{{item}}</view></view><page-pagination :total="total" :pageSize="pageSize" mode="simple" :showAround="true"></page-pagination></template><script>export default {data() {return {page:{list: [],total: 0,pageSize: 10,currentPage: 1}}},onLoad(options) {this.getList()},methods: {// 获取列表getList() {https('goodsList?currentPage='+this.currentPage+'&pageSize='+this.pageSize, 'get').then(res => {if(res.data.status == 200){this.list = res.data.data.listthis.total = res.data.data.count}})},change(currentPage, type){this.page.currentPage = currentPage;console.log("点击了" + type +",当前页:" + currentPage);this.getList(); //调用获取列表方法}}}</script>
文章评论