采用Django框架开发,基本上我们需要的功能Django框架都帮助做好了,真正开发起来只需要关注业务逻辑这块,而网站开发的业务逻辑大都相对简明扼要,很好验证,导致不是太需要图形化开发IDE,习惯了使用NotePad++开发Django项目,如果需要Debug就直接Print,没有代码补全,没有函数跳转,竟然也觉得用起来没有太多不便。
不过最近我发现某些情况还是有IDE比较方便。比如看看Django源代码,设置个断点,很方便就能观察所有调用栈;还有学习别人的Code,在Debug模式单行跟进,效率一下提升很多。
之前使用Eclipse搭建过Django的开发环境,用起来也觉得还行,但是最近被PyCharm种草,总觉得作为一名专业的Pythoner还得用PyCharm。PyCharm有专业版和社区版,社区版功能较少但是免费,不过我只图其提供的Debug功能,所以社区版足矣。
找到PyCharm的下载地址,官网选Community版直接下载。网址为:https://www.jetbrains.com/pycharm/download/#section=windows
下载安装乃至直接创建Django项目,网上有很多文章,我就不再赘述了,这里只记录如何导入已经的存在的Django项目,这个Django项目已经存在,并且可以在virtualenv中正常执行。不啰嗦作业开始:
一、选择Django项目
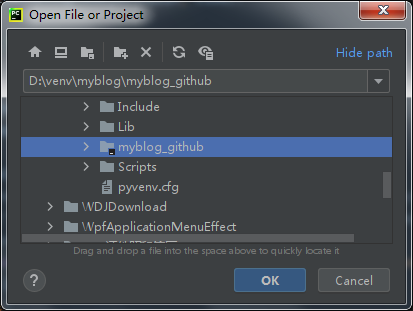
PyCharm下载完成后,在桌面双击PyCharm打开IDE后,选择“File-Open”,选择Django项目的目录。

打开后在左侧Project栏会显示出打开的目录。
二、设置Python的Interperter
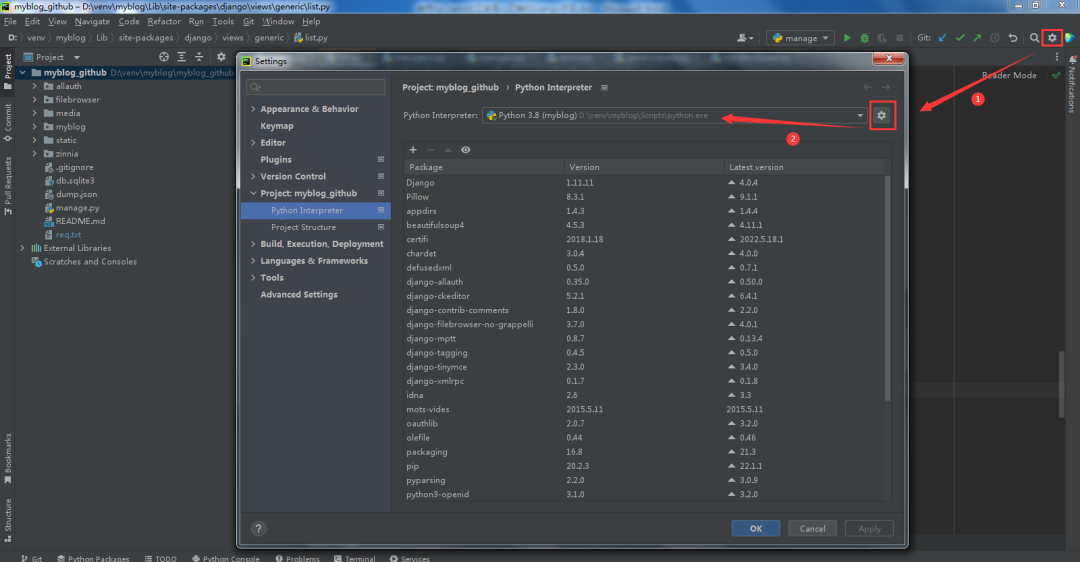
按照下图1,2两步,选择Django项目虚拟环境中的Python,这里Pycharm非常智能,只要选择virtualenv中的python,能自动扫描虚拟环境里的python包并且列出,看下图在列表中能显示Django安装包说明virtualenv已经选择好。

三、运行\调试配置
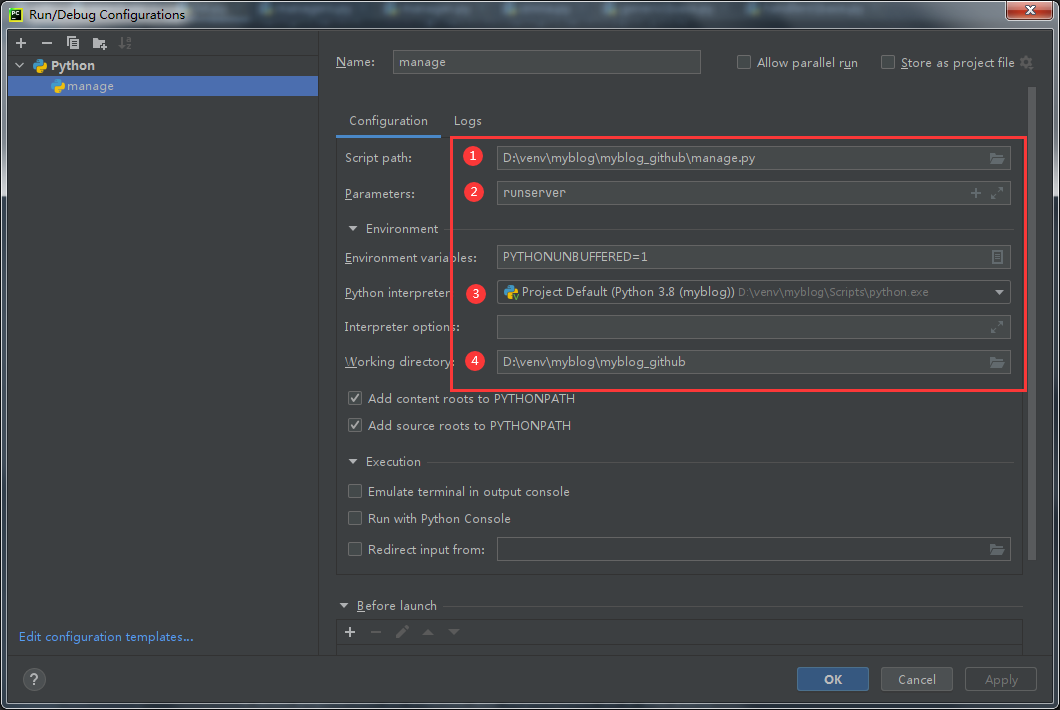
点击菜单“Run-Edit Configurations”,将下图中的①-④配置好,这些代表的内容,熟悉命令行写Django的想必我不必多说。

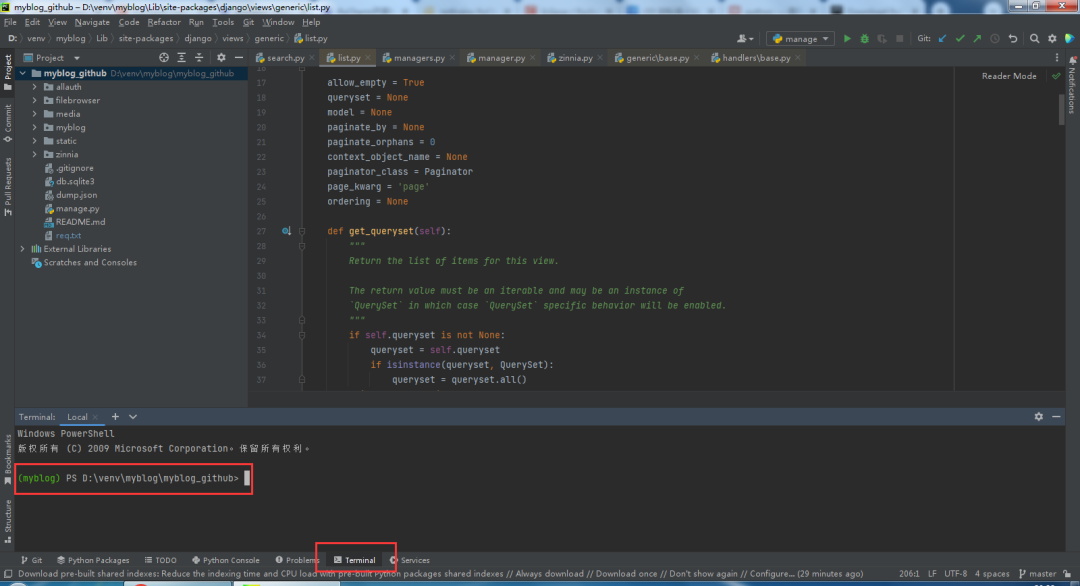
配置好后,打开底部的终端Terminal,可以看到命令行已经进入了虚拟模式,说明配置成功。

四、测试Debug功能
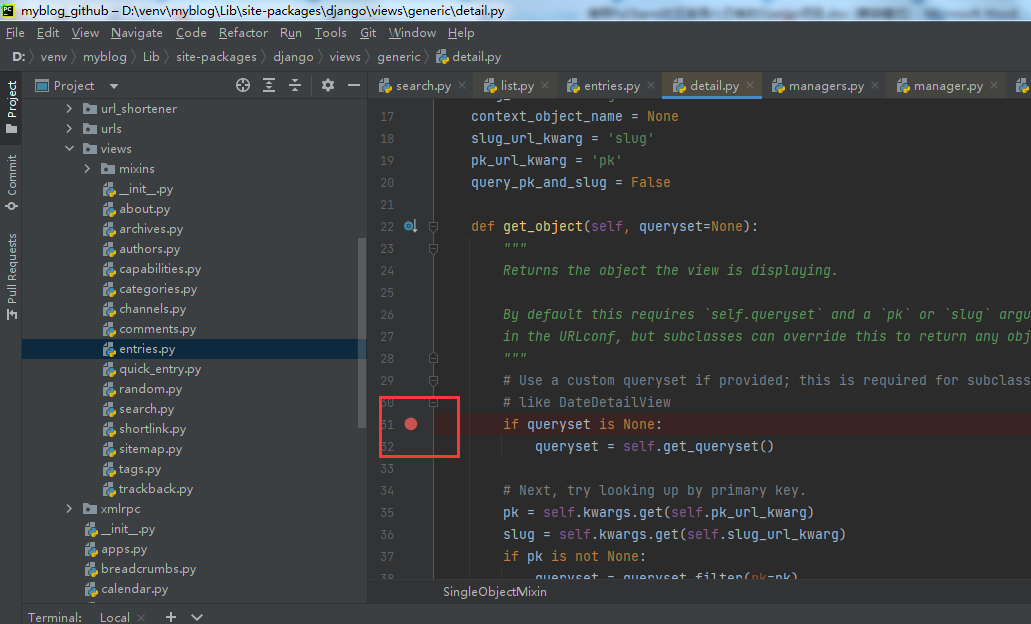
通过PyCharm左侧Project栏中打开一个view文件,在下图位置单击鼠标,出现断点标志,说明已经设置好断点。

五、启动调试
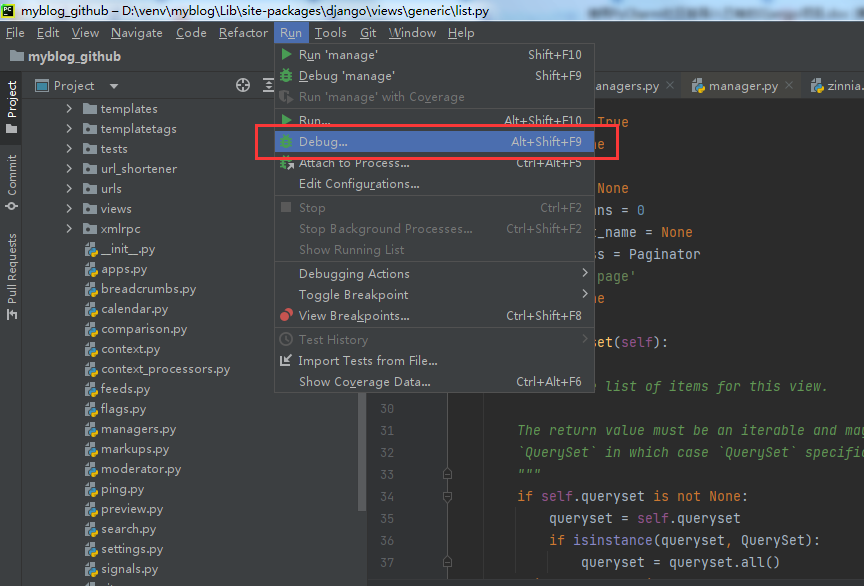
点击菜单“Run-Debug”。

成功启动后在Debug输出栏会出现和命令行模式一样的输出:
System check identified no issues (0silenced).May 29, 2022 - 23:38:57Django version 1.11.11, using settings'myblog.settings'Starting development server athttp://127.0.0.1:8000/Quit the server with CTRL-BREAK.
六、触发断点
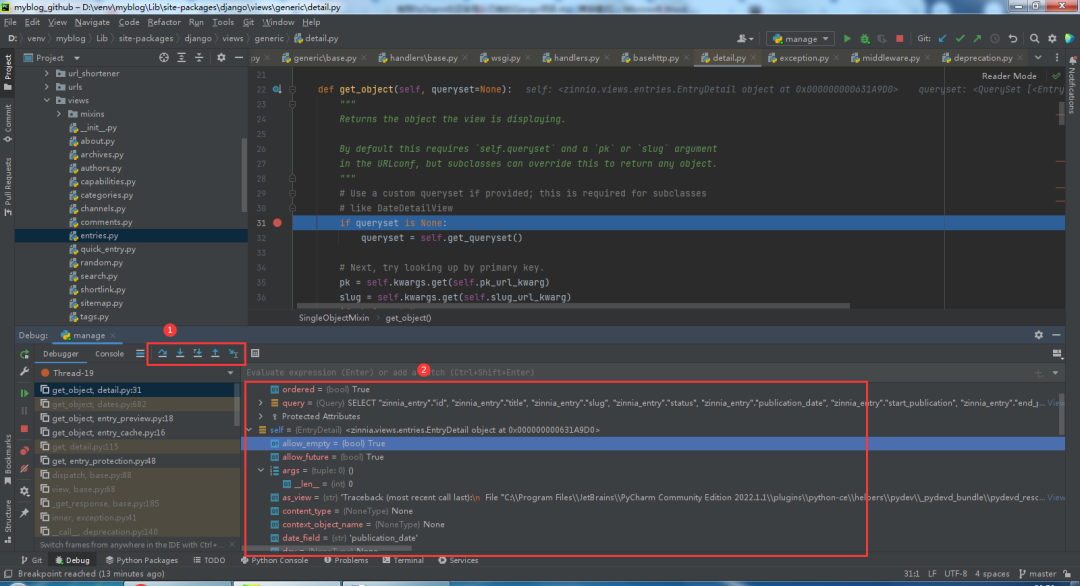
在浏览器输入地址,根据操作触发断点后Pycharm就会悬停在我们设置的断点处,①处可以进行断点操作,②处可见这个函数上下文的所有变量信息,相当舒爽。

演示就到这里,谢谢。
文章评论