uniapp微信小程序项目的分包实现
对于小程序项目,项目的页面较多&切图较多导致项目超出微信小程序限制单包的大小(2M)的时候,需要分包处理。
uniapp实现起分包还是比较简单的。而且对多平台的h5没有什么影响、app等暂时不确定。
微信小程序的标准是不超过16个分包。单包/主包大小不超过2M
这里建议项目上可以直接根据底部tabbar进行分包就可以了这样一个项目3~5个包。
需要注意的是暂时好像不支持tabbar页面进行分包。只有放在主包才好用,
子包之间不能使用其他子包内的静态资源、js、组件。主包不影响
下面以一个小程序为例
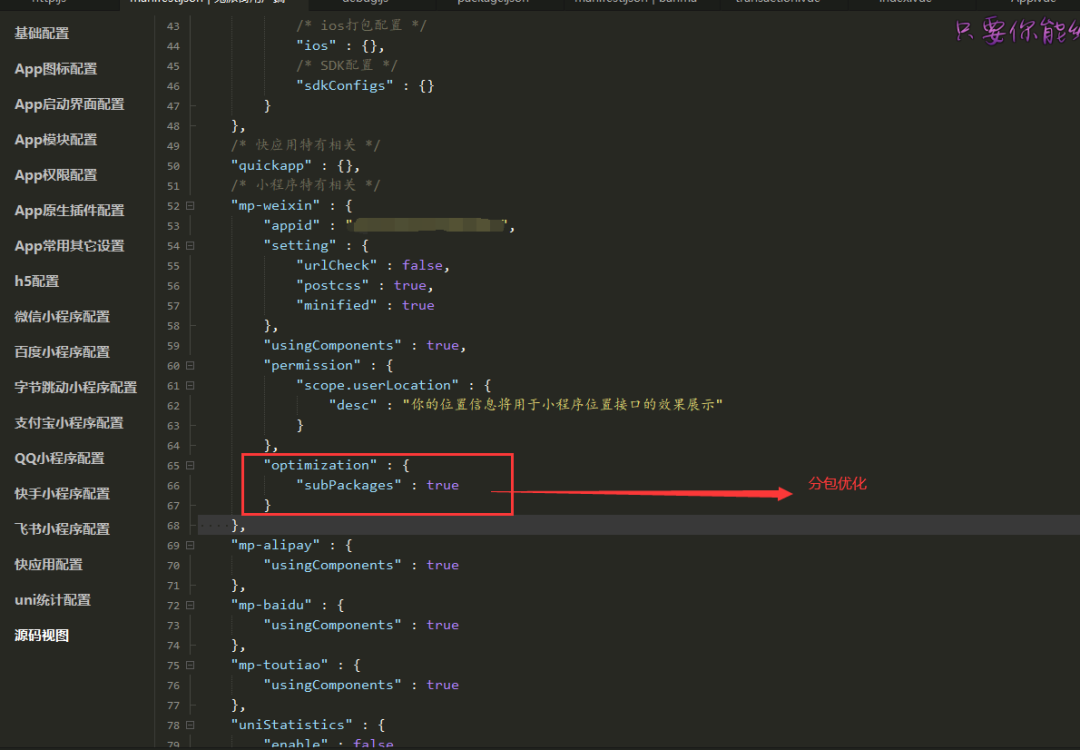
首先配置文件
分包优化不知道有没有用,先加上

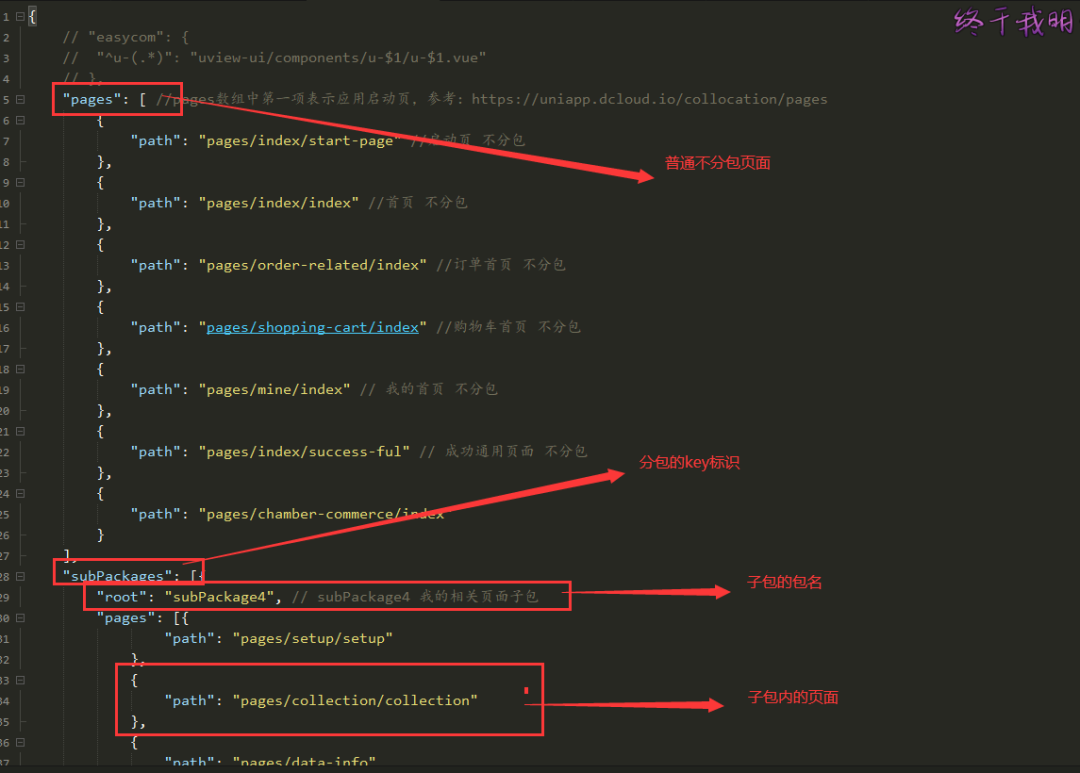
重点pages.json文件
放大图片看注释就行。。。

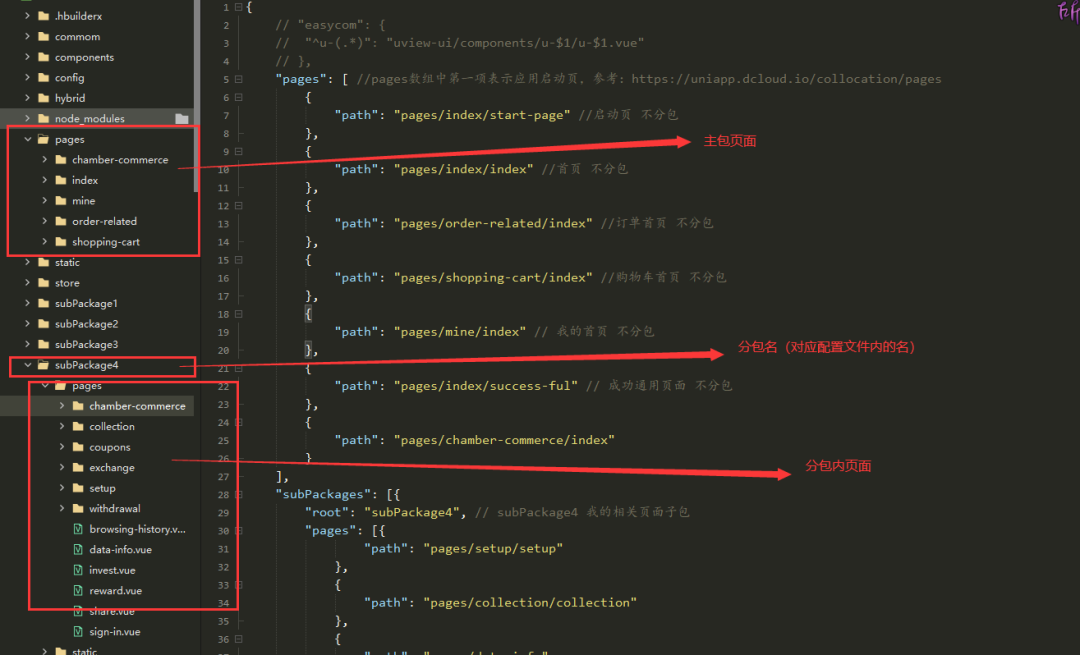
文件目录结构

页面跳转
页面跳转传参都正常,跳转子包页面需要在前面加子包名比如 /subPackage4/pages/***
总结
分好静态资源,保证每个子包都不会超
最好在搭建项目就分,后期分包会比较麻烦。
--end--
文章评论