前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提是我的初心
背景
很多人都在问我说,想学Vue3,应该怎么学呢?我首先得声明两点:
-
1、不要总想着跳过 Vue2学Vue3 -
2、学 Vue3前我希望你能有一定的Vue2的基础
因为只有你拥有一定的Vue2基础之后,去看Vue3才能事半功倍!!!
那么我今天给大家推荐一个字节跳动出品的一款中台管理系统案例,大家可以直接去读这个项目的代码,能从中学到很多Vue3的知识,因为这个项目的代码并没有那么难懂,适合刚学Vue3的小伙伴!!!

Arco Design
在打磨了近 3 年之后,通过字节内部大量业务沉淀和验证,在 10 月 27 日举办的首届稀土开发者大会上,正式开源了 ArcoDesign 设计系统,旨在让社区听见更多的声音,同时让公司创造“最佳实践”的设计系统,为更多中小型企业及个人设计师和开发者提效,创造更多高效美观的 “最佳实践”。
Arco Design是一个组件库,咱们可以先不去看他的源码~~~
Arco Design Pro
Arco Design Pro 是一个基于 Arco Design组件库的一个中台管理系统的项目,更加的贴近我们平时的开发
创建和运行项目
npm i -g @arco-design/arco-cli
arco init hello-arco-pro
cd hello-arco-pro
yarn dev
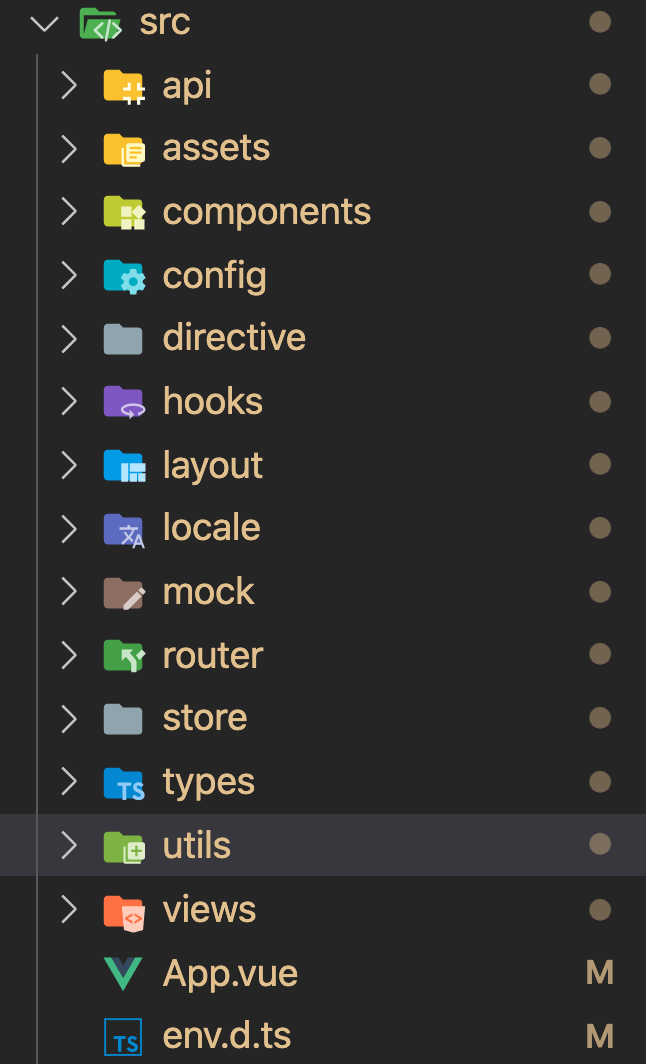
目录

能学到什么?
那么我们从这个项目中学到什么呢?
-
1、Vite的配置 -
2、TypeScript的使用 -
3、Vue3的基本用法和Hook封装 -
4、Axios请求的二次封装 -
5、路由模块的封装 -
6、Pinia状态管理工具的使用 -
7、I18n方案的解决方案 -
8、系统换肤的解决方案 -
9、工具函数和自定义指令的封装 -
10、组件化开发,组件的封装
怎么学?
两种情况:
-
悟性好的:直接阅读源码即可,把能学的东西都学了,然后应用在自己的项目中去 -
悟性一般的:从零开始,将这个项目实现一遍!!!其实并不难,当你从零实现之后,这将是你Vue3的第一个项目!!!并且你能从中学到所有知识!!!
结语
点个【赞】和【在看】是对林三心最大的鼓励,林三心会非常开心的~~~
关注公众号【前端之神】,回复【加群】,即可获得加入【千人前端学习大群】的方式
文章评论