

在点击Collects的列表中,会弹出下面这个选项。

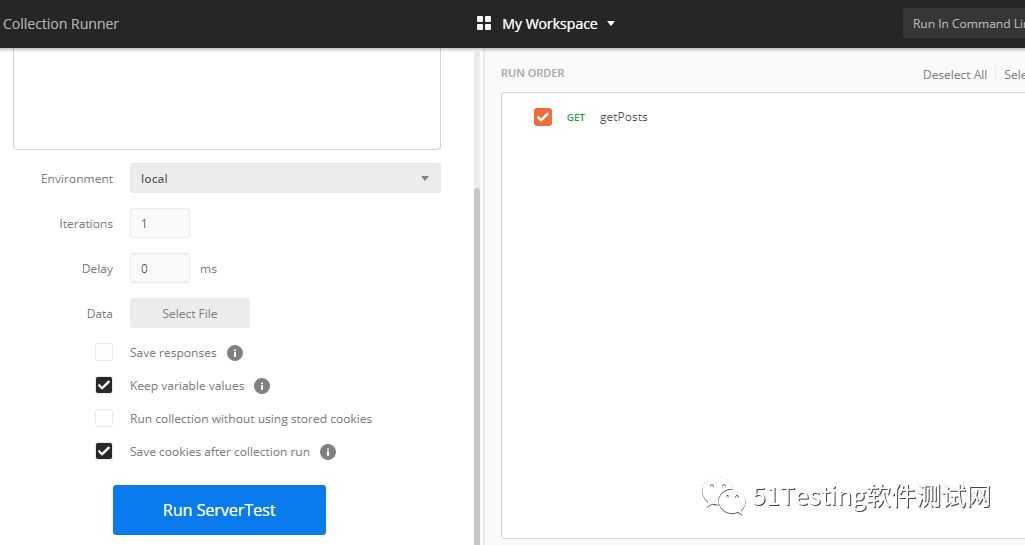
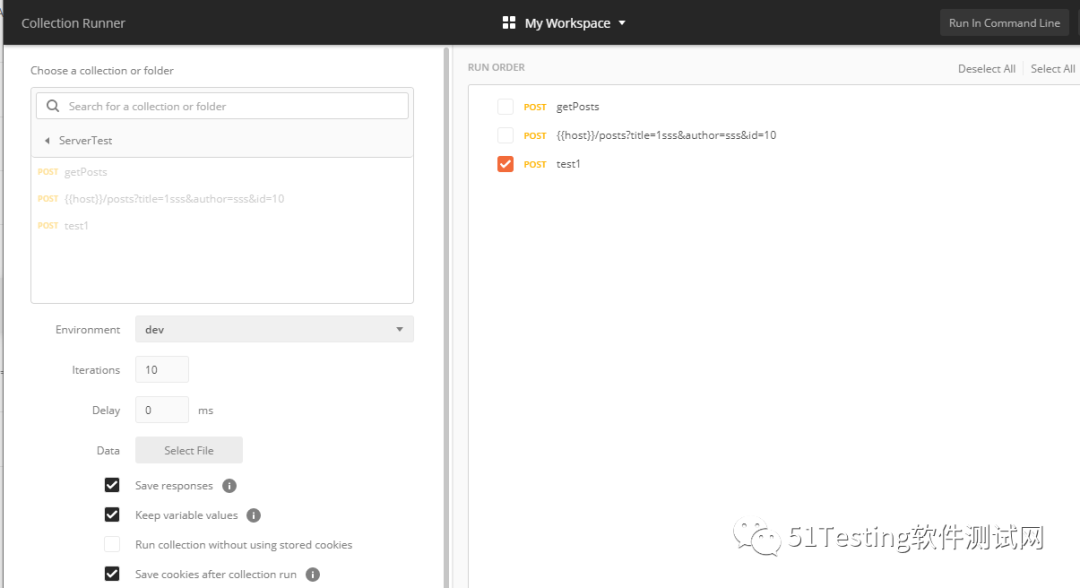
上面有3个按钮,分别是分享、运行、展示在网页中。那么就看下这个运行吧,打开之后会看到该界面:

上面有个下拉框,label是Environment,可以选择我们的运行环境,这个下面会介绍,运行环境不同参数也就不同了:
-
Iterations 执行多少次
-
Delay 延迟多少毫秒
-
Data 放入一些数据。这个数据用于测试数据,在测试用例中可以读取使用
下面有4个小框框:
1.是否保存返回结果
2.是否保存变量值
Runner运行设置前没有勾选keep variable value,如果不勾选keep variable value,则运行Collection Runner中修改的任何变量都不会影响Postman主应用中对应的环境变量值,在Collection Runner运行完成后恢复Environment原始的值。
如果运行时勾选keep variable value,则Collection Runner运行完成后Postman主应用中对应的环境变量值变更。
3.是否使用cookie。
4.是否保存cookie在Collection运行后。
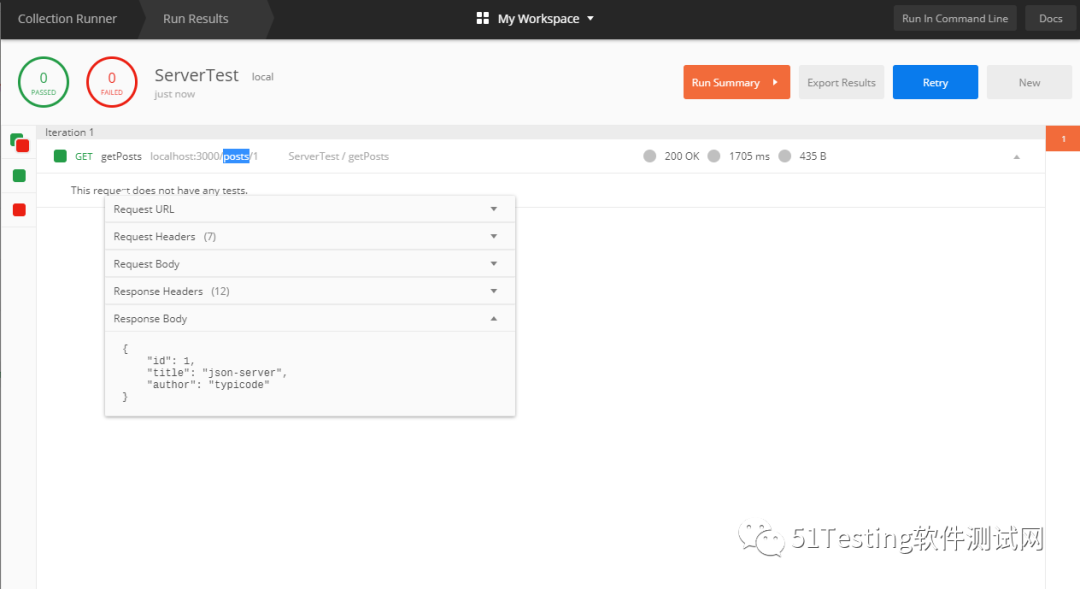
运行完后就可以看到结果,结果如下:

那么正式开始介绍细节吧。

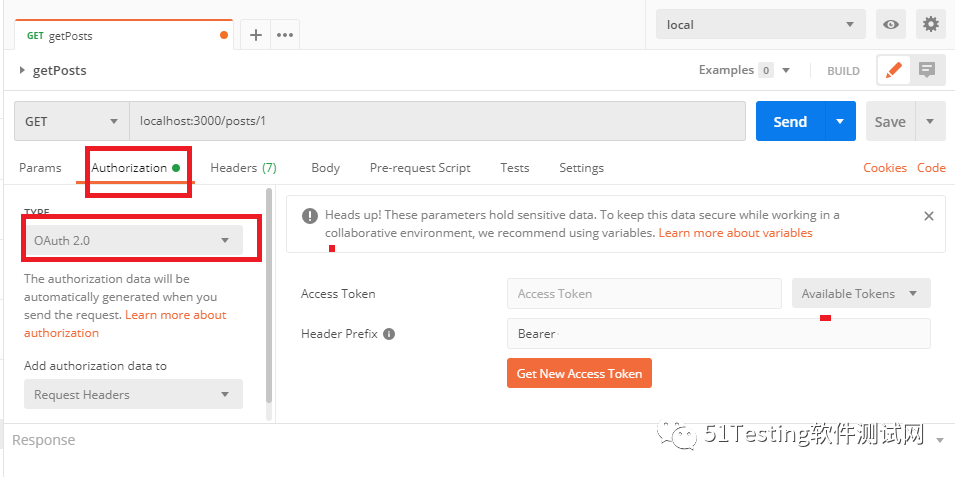
Author 2.0认证
这个操作就有点复杂的了,这个在后面identity4中,结合例子把Author2.0测试一遍。下面贴下图:


环境变量和全局变量
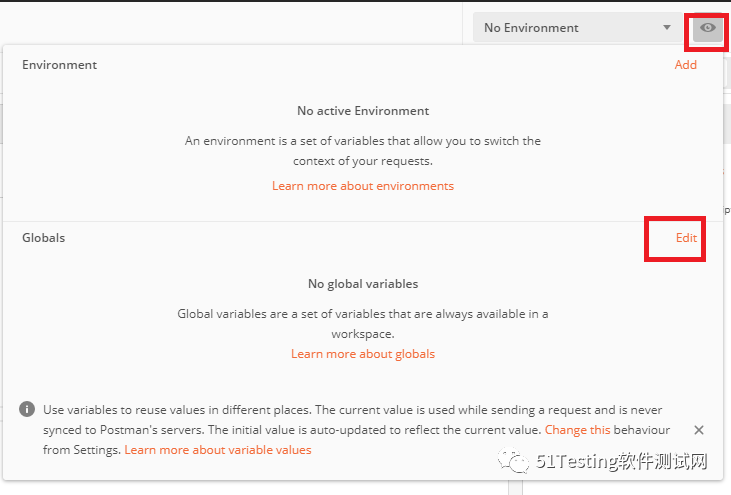
这个概念很好理解,就是当前环境在加载的时候会先加载环境变量。最右边的这个东西:

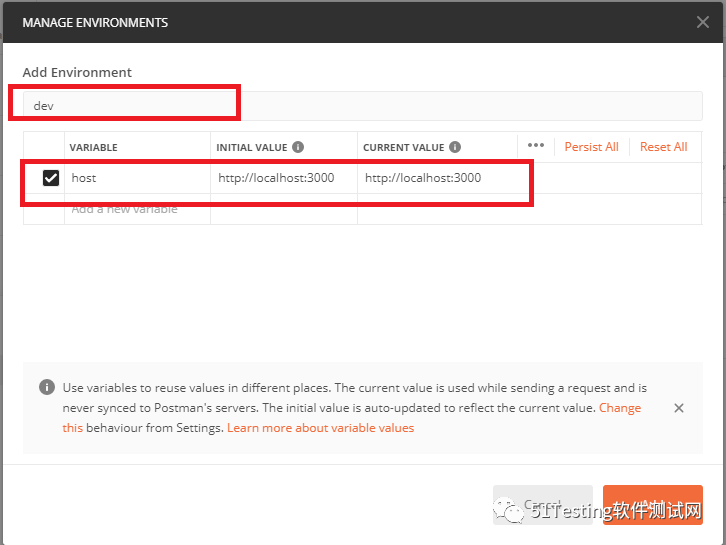
然后打开后:

几个参数的意思分别是:
-
variable:变量,可以理解为key
-
initial value:初始化值,这个是分享给team中其他人,其他人得到的值
-
current value:当前值,就是测试的时候会用到的值
-
persist all:将current value 替换掉initial value
-
reset all:全部重置
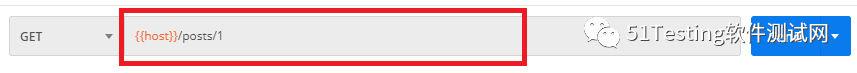
然后可以这样使用:

后面会介绍更多的调用方式,看下全局变量吧:

全局变量就是不管你选哪个环境,都会存在的变量。如果环境变量和全局变量冲突,那么会选择环境变量。

Pre-request Scripts
这个是提前脚本,这个就是在你的API调用前它可以做的一些事情。这个可以做一些啥子呢?
比如说,你想调用id 1到100的结果,类似爬虫吧,那么你可以这样:设置一个环境变量为0,然后你在提前脚本中每次增加1,然后在后面介绍的API执行后的结果中输出即可。
设置了环境id为0,然后自定义raw为:
{"id":{{id}},"title":"123"}
(左右滑动查看完整代码)
然后pre script为:
console.log(pm.variables.get("id")+1);
pm.variables.set("id",parseInt(pm.variables.get("id"))+1);
然后我再循环10次:

结果为:
{{"id": 1,"title": "123"},{"id": 2,"title": "123"},{"id": 3,"title": "123"},{"id": 4,"title": "123"},{"id": 5,"title": "123"},{"id": 6,"title": "123"},{"id": 7,"title": "123"},{"id": 8,"title": "123"},{"id": 9,"title": "123"},{"id": 10,"title": "123"}}
(左右滑动查看完整代码)
再比如说我们在调用API的参数中,需要动态生成时间戳、aes加密等,那么我们需要做的就更多了。
在其左侧有提示栏,告诉我们一些常用的函数:

点击红框部分,可以去查看文档。然后很多脚本,需求可以百度的到,不需要自己去花太多时间构想。

测试
当我们运行完毕后肯定要进行测试了。这个时候,在左边有一个tests模块。设置断言可以这样写:
//信息存储tests["Status code is 200"]=responseCode.code==200pm.test("Status code is 200", function () {pm.response.to.have.status(200);});
(左右滑动查看完整代码)
第一种直接是:tests["Status code is 200"]=responseCode.code==200
第二种复杂的就写在一个方法里面,同样左边为我们提供了非常多的函数,可以点击一个一个试试看。


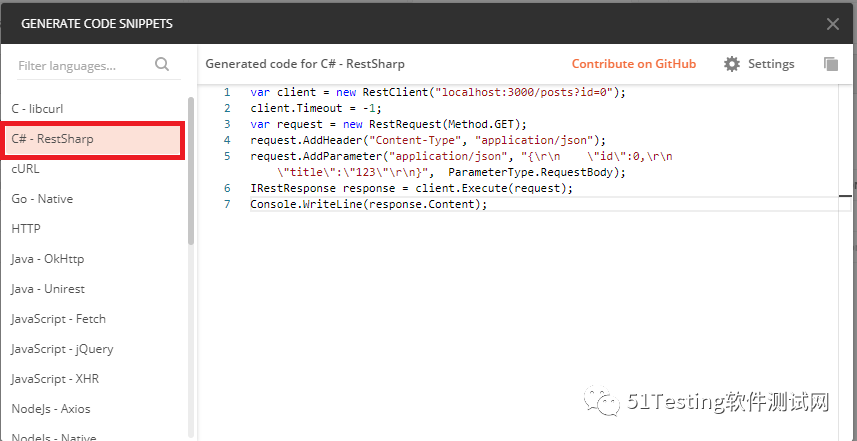
生成代码
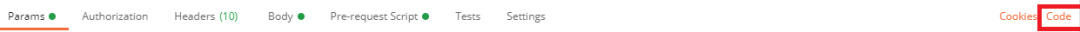
有时候我们可能要在服务器上做一个快速简单的测试。postman其实是可以帮助我们生成代码。点击旁边的code:

可以帮我们生成多种语言的demo。


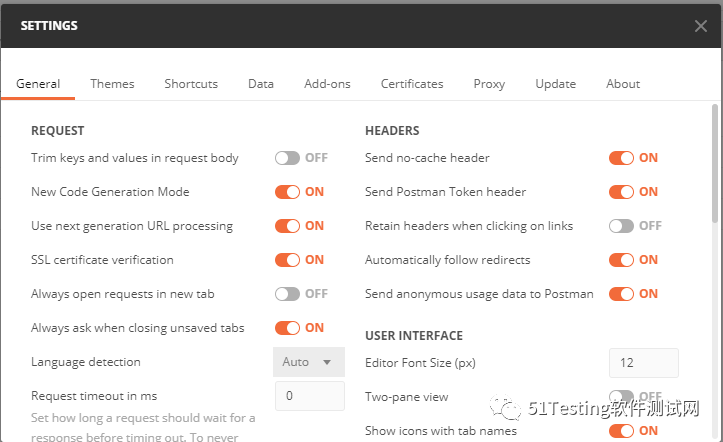
其他应用

Postman还可以让我们设置一些其他选项,如是否https证书验证、请求时间等等等。

其他API测试工具
因为Postman团队作战的时候是连接的是国外服务器,所以很多人也用ApiPost或者自己搭建。
现在很多API测试工具,都能够测试数据库了,如一些检测机制,可以连接到数据库进行一些检测操作(当然是连接测试数据库了)。

End

链接:https://www.cnblogs.com/aoximin/p/13542880.html
本文为51Testing经授权转载,转载文章所包含的文字来源于作者。如因内容或版权等问题,请联系51Testing进行删除
往期回顾


文章评论