在ReactNative和Flutter这类跨平台开发过程中,最被开发者津津乐道的应该属于热加载了,书写的代码UI能及时的通过模拟器或者真机进行查看已做修改,不用通过类似原生开发需要重新编译运行,极大的提高了开发效率。
那么今天聊一下关于ReactNative的热加载(Hot ReLoad)的原理。
React Native 的快速刷新功能的最早期版本,叫做热重载 Hot Reload,是基于 Webpack 的模块热替换(Hot Module Replacement)的原理开发的。我们写 React Native 之前,都会运行一个 react-native start 命令,启动一个 Metro 服务,而 Metro 服务就实现了模块热替换的功能。
Metro 服务会把更新的代码打包发送给 React Native 应用,让应用能够及时更新,那这个过程大概是怎么样的呢?
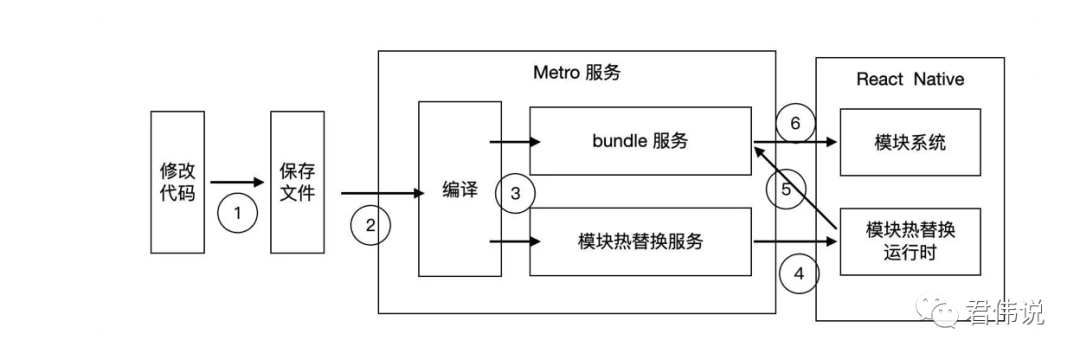
首先,Metro 服务会监听代码文件的变化,当你修改完代码(①),保存文件时(②),Metro 服务就会收到通知。在你保存好后,Metro 就会编译涉及到的更新文件(③),编译完成后再生成一个用于更新的 bundle。
而 Metro 的模块热替换服务和 React Native 应用中的模块热替换客户端(HMR Client),在启动时其实已经建立好了 socket 连接。
所以,当新 bundle 生成时,模块热替换服务会通过 socket 通知块热替换客户端,热替换客户端实际就是运行在 React Native 应用中的一段 JavaScript 代码,它一开始就执行了一个 socket 监听事件(④)。
React Native 收到通知后,就会向请求 bundle 服务发起请求。然后,bundle 服务会返回一个用于更新的 bundle(⑤),并使用 JavaScript 引擎,在原来 React Native 应用的 JavaScript 上下文中执行用于更新的 bundle。
这个 bundle 是由多个模块组成的,你修改代码文件对应的模块及其依赖模块都是新模块,新模块会把原先的旧模块替换掉。⑥
下面就是这个过程的流程图:

需要注意的是从0.61版本开始ReactNative带了最新的Fast Refresh,更加快速稳定可靠的热重载方案,所写即所见。
今天分享到此。
今天是周末了,祝各位周末愉快。ღ( ´・ᴗ・` )比心
--- End ---
君伟说

文章评论