Hi,大家好,今天要带大家来做一个基于HTML5 Canvas的简易版赛车游戏。在游戏中,你可以使用键盘中的方向键来控制赛车,当然因为它只是模拟动画,所以并没有像真正的赛车游戏那样功能强大,不过这也可以帮助你很好的学习HTML5相关知识。
这个游戏有下面几个特点:
-
通过上下左右键控制车速和方向。 -
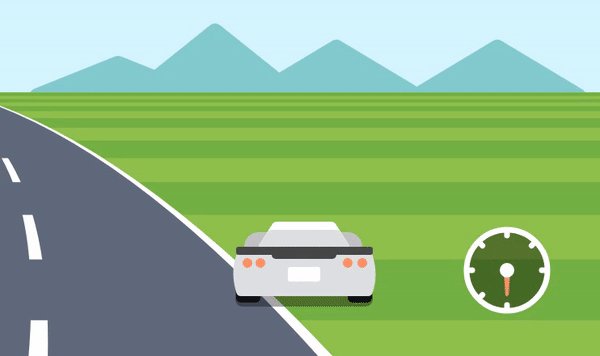
赛车飞出道路后自动减速。 -
简易的实时码速表。
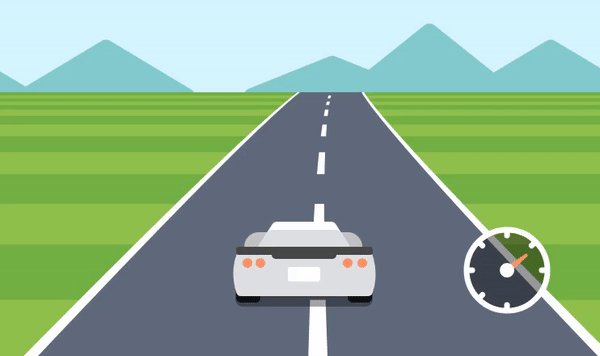
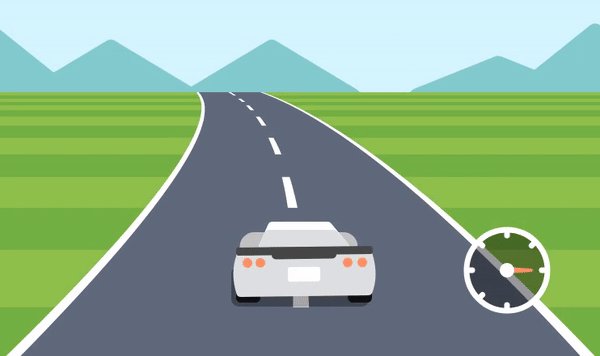
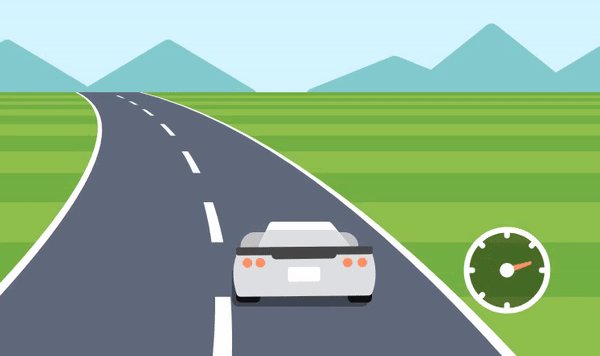
下面我们先来看看最终效果吧,文章最后我们也会给出源码包供大家学习。
效果预览

代码实现
HTML代码
HTML代码非常简单,在页面中丢一个<canvas>元素即可。
JavaScript代码
由于并没有什么特殊的CSS代码,因此我们直接跳过这部分了,直接来看看这个游戏的核心JS代码。
首先是一些配置信息,包括颜色配置,比如道路颜色、草地颜色、天空颜色等等,还包括一些画面参数,例如每秒帧数(fps)、草地宽度、道路宽度等,具体代码定义如下:
var $ = {
canvas: null,
ctx: null,
canvas2: null,
ctx2: null,
colors: {
sky: "#D4F5FE",
mountains: "#83CACE",
ground: "#8FC04C",
groundDark: "#73B043",
road: "#606a7c",
roadLine: "#FFF",
hud: "#FFF"
},
settings: {
fps: 60,
skySize: 120,
ground: {
size: 350,
min: 4,
max: 120
},
road: {
min: 76,
max: 700,
}
},
state: {
bgpos: 0,
offset: 0,
startDark: true,
curve: 0,
currentCurve: 0,
turn: 1,
speed: 27,
xpos: 0,
section: 50,
car: {
maxSpeed: 50,
friction: 0.4,
acc: 0.85,
deAcc: 0.5
},
keypress: {
up: false,
left: false,
right: false,
down: false
}
},
storage: {
bg: null
}
};
接下来获取canvas绘制对象:
$.canvas = document.getElementsByTagName('canvas')[0];
$.ctx = $.canvas.getContext('2d');
$.canvas2 = document.createElement('canvas');
$.canvas2.width = $.canvas.width;
$.canvas2.height = $.canvas.height;
$.ctx2 = $.canvas2.getContext('2d');
然后注册监听键盘事件:
window.addEventListener("keydown", keyDown, false);
window.addEventListener("keyup", keyUp, false);
到这里,前期准备工作就做完了。接下来就是要绘制赛道、赛车、草地、天空以及码速表这些元素了。
赛车绘制:
function drawCar() {
var carWidth = 160,
carHeight = 50,
carX = ($.canvas.width / 2) - (carWidth / 2),
carY = 320;
// shadow
roundedRect($.ctx, "rgba(0, 0, 0, 0.35)", carX - 1 + $.state.turn, carY + (carHeight - 35), carWidth + 10, carHeight, 9);
// tires
roundedRect($.ctx, "#111", carX, carY + (carHeight - 30), 30, 40, 6);
roundedRect($.ctx, "#111", (carX - 22) + carWidth, carY + (carHeight - 30), 30, 40, 6);
drawCarBody($.ctx);
}
赛道绘制:
function drawRoad(min, max, squishFactor, color) {
var basePos = $.canvas.width + $.state.xpos;
$.ctx.fillStyle = color;
$.ctx.beginPath();
$.ctx.moveTo(((basePos + min) / 2) - ($.state.currentCurve * 3), $.settings.skySize);
$.ctx.quadraticCurveTo((((basePos / 2) + min)) + ($.state.currentCurve / 3) + squishFactor, $.settings.skySize + 52, (basePos + max) / 2, $.canvas.height);
$.ctx.lineTo((basePos - max) / 2, $.canvas.height);
$.ctx.quadraticCurveTo((((basePos / 2) - min)) + ($.state.currentCurve / 3) - squishFactor, $.settings.skySize + 52, ((basePos - min) / 2) - ($.state.currentCurve * 3), $.settings.skySize);
$.ctx.closePath();
$.ctx.fill();
}
码速表绘制:
function drawHUD(ctx, centerX, centerY, color) {
var radius = 50, tigs = [0, 90, 135, 180, 225, 270, 315],
angle = 90;
ctx.beginPath();
ctx.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
ctx.lineWidth = 7;
ctx.fillStyle = 'rgba(0, 0, 0, 0.4)';
ctx.fill();
ctx.strokeStyle = color;
ctx.stroke();
for (var i = 0; i < tigs.length; i++) {
drawTig(ctx, centerX, centerY, radius, tigs[i], 7);
}
// draw pointer
angle = map($.state.speed, 0, $.state.car.maxSpeed, 90, 360);
drawPointer(ctx, color, 50, centerX, centerY, angle);
}
其他元素的绘制也是大同小异,这里就不一一展开了,大家可以在源码JS文件中找到相应的代码。
最后是键盘事件处理,用来控制车速以及方向:
function keyUp(e) {
move(e, false);
}
function keyDown(e) {
move(e, true);
}
function move(e, isKeyDown) {
if(e.keyCode >= 37 && e.keyCode <= 40) {
e.preventDefault();
}
if(e.keyCode === 37) {
$.state.keypress.left = isKeyDown;
}
if(e.keyCode === 38) {
$.state.keypress.up = isKeyDown;
}
if(e.keyCode === 39) {
$.state.keypress.right = isKeyDown;
}
if(e.keyCode === 40) {
$.state.keypress.down = isKeyDown;
}
}
到这里,我们把整个HTML5赛车动画的制作过程就全部讲完了,文章最后也将源码献给大家。
源码下载
完整的代码我已经整理出了一个源码包,供大家下载学习。
长按下方二维码关注我的公众号“前端技术官”,回复关键字:3008,即可获取源码下载链接。
代码仅供参考和学习,请不要用于商业用途。
最后总结
通过这个HTML5 Canvas赛车游戏的学习,你会发现其在网页上做小游戏并没有像你想得那么复杂。下面给大家留一个思考:如何在道路上添加一些障碍,让赛车可以避开障碍物行驶?

文章评论