引言
音视频功能因为需要依赖于 GPU 或其他系统底层软硬件,来计算处理和展现结果,所以相关技术总是相对偏向于底层,包括音视频的基础框架,乃至代码功能逻辑也一般都沉淀在底层。我们可以在各个系统平台构建我们的音视频功能和应用界面,但是 Flutter 是系统平台之上的跨平台框架,似乎天然与偏底层的音视频有着一定的隔阂,所以在 Flutter 上开发音视频,似乎会陷入到了仅能开发音视频界面,而无法更深入一步的困境。
Flutter 音视频开发的困境
我们希望通过 Flutter 统一各端的界面 UI 和功能逻辑,Flutter 不仅仅能够用来构建界面,也能够用于中间层功能逻辑的跨端,这样做的好处不言而喻,不仅 UI 界面在多端是统一的,功能逻辑在多端也是统一的,这样能有更好的功能一致性和可维护性。闲鱼在这方面也做了很多实践和努力,比如对消息业务的架构升级,抹平了 IM 场景双端逻辑的差异,提升了整体稳定性和研发效率,具体可见《Flutter IM 跨端架构设计和实现》。

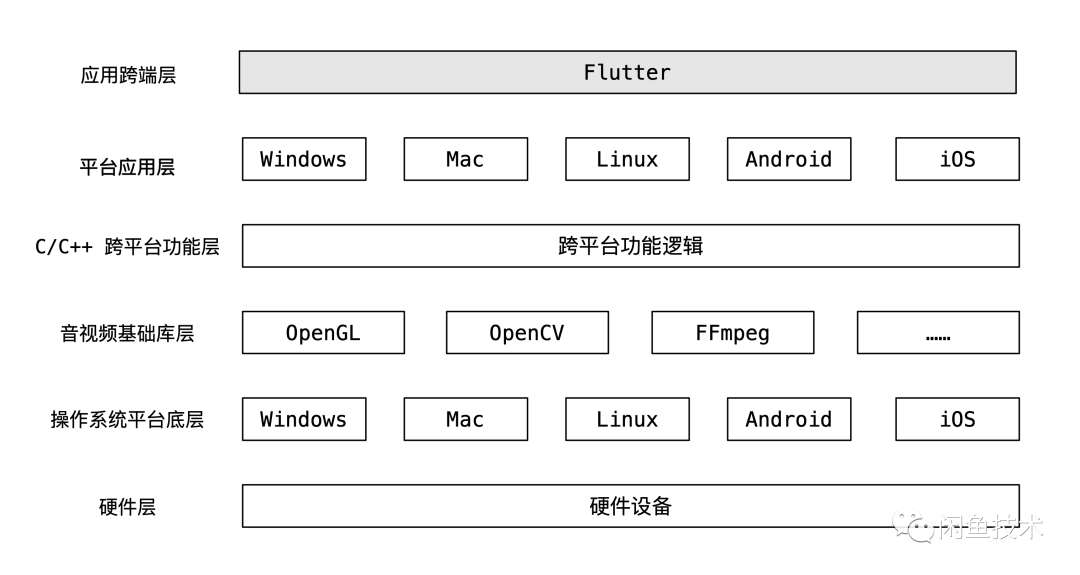
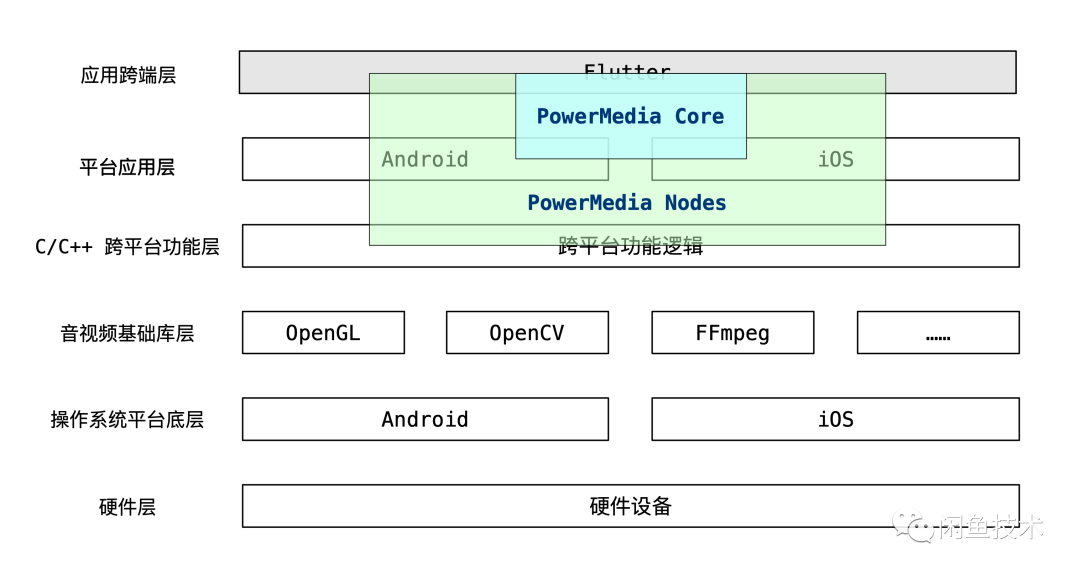
图示为 Flutter 音视频的分层结构图
在音视频方面,我们也希望音视频的相关功能逻辑能上移到 Flutter 进行统一开发,但是由于音视频的底层依赖,目前大量的音视频功能逻辑都还是实现在 Native 或者更底层,仅通过 Plugin 传输指令和数据,通过 External Texture 将纹理外接到 Flutter 展示,Flutter 仅仅用于构建界面。所以我们不得不面临一个尴尬的现状:虽然通过 Flutter 技术,我们能够做到音视频模块界面的统一,但功能逻辑依然分散在各端底层,需要分别开发维护,不仅研发效率不高,各端功能表现也容易不一致。
为了解决这个问题,将更多的功能逻辑上移到 Flutter,让 Flutter 音视频的也能做到逻辑跨端,我们需要一种新的思路。
新思路
任何一个功能模块,都是由更细粒度的子模块构建出来的。例如一个拍摄功能,我们可以拆分出相机、麦克风、帧处理、音频处理、预览、拍照、视频录制等子功能模块,每个子模块都承担一定的职责,对外透出属性和操作接口,和其他模块配合处理数据和逻辑,最终构建出完整的功能。如果要在 Flutter 中实现这个拍摄功能,一般是在底层串联实现这些功能,将视频帧作为纹理外接到 Flutter 侧展示,Flutter 侧构建界面,并通过 MethodChannel 下发指令进行拍照、视频录制等操作控制。
这时候我们想到,如果子模块能够被 Flutter 侧操作控制,是否能够直接在 Flutter 侧完整构建出整个功能呢?
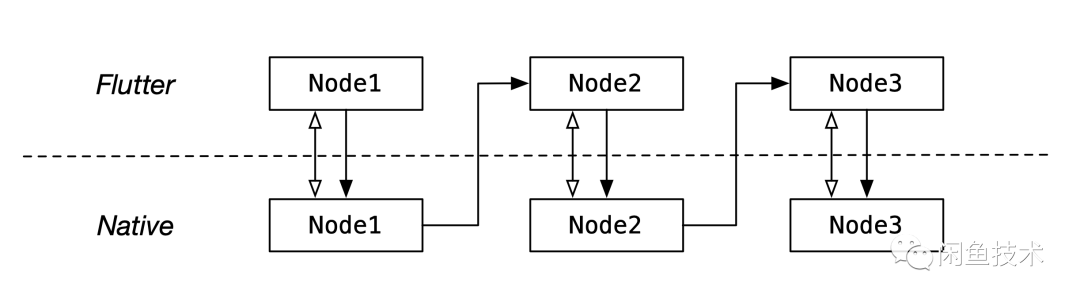
为了方便地控制底层音视频子模块,我们需要在 Flutter 侧建立起 Native 子模块的映射,即在 Flutter 侧存在一个和 Native 一样的对象,Native 侧子模块的属性和接口方法都会映射到 Flutter,我们称这样的子模块为节点(Node)。Native Node 和 Flutter Node 之间需要有一条数据传输通道,对于 Flutter Node 的操作,可以通过数据通道通知到 Native 进行实际的响应。由于音视频的实际处理和操作是在 Native 底层的,因此数据也是产生在底层的,在早期的想法中,我们希望 Native 产生的数据(例如视频帧)可以上抛到 Flutter,Flutter Node 接收到数据进行一些逻辑处理之后再交给底层 Native Node 处理,如下图所示(空心箭头代表指令消息传输,实心箭头代表音视频数据传输)。

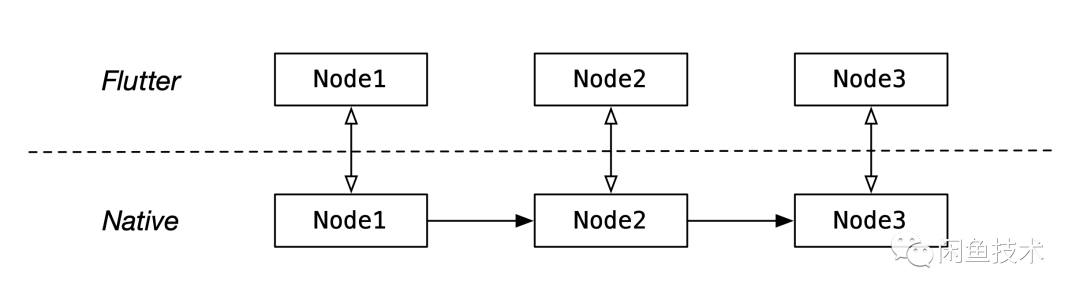
虽然理论上通过 FFI 也可以做到,但是频繁的数据通信还是可能会存在性能问题和不稳定因素,同时我们也意识到,内存数据仅在底层流通是更合理的,Flutter 侧只需关注逻辑结果,因此 Node 之间的通信结构简化为下图所示。

构成音视频功能模块的子模块称之为音视频元能力节点(Node),负责实现特定的音视频能力,这些元能力需要提前实现和注册;根据不同的功能需要,使用不同的元能力节点构建音视频管线(Pipeline),节点之间遵循一定的规则进行连接和标准数据传输;音视频管线(Pipeline)在 Flutter 侧进行构建,最终在 Native 侧实际生成真正的管线和节点连接。通过在 Flutter 侧使用不同的音视频元能力,构建不同的管线,并对管线和节点进行操作控制,即可在 Flutter 侧实现出不同的音视频功能。
总结起来,基于这种思路,我们需要做到以下几点:
-
• 合适的元能力抽象和功能映射(Flutter <-> 底层)
-
• 高效地数据通信(Flutter <-> 底层)
-
• 管线构建与状态管理机制
-
• 节点连接与数据流转标准
由此我们沉淀了 Flutter 的流式音视频开发框架 PowerMedia。
PowerMedia
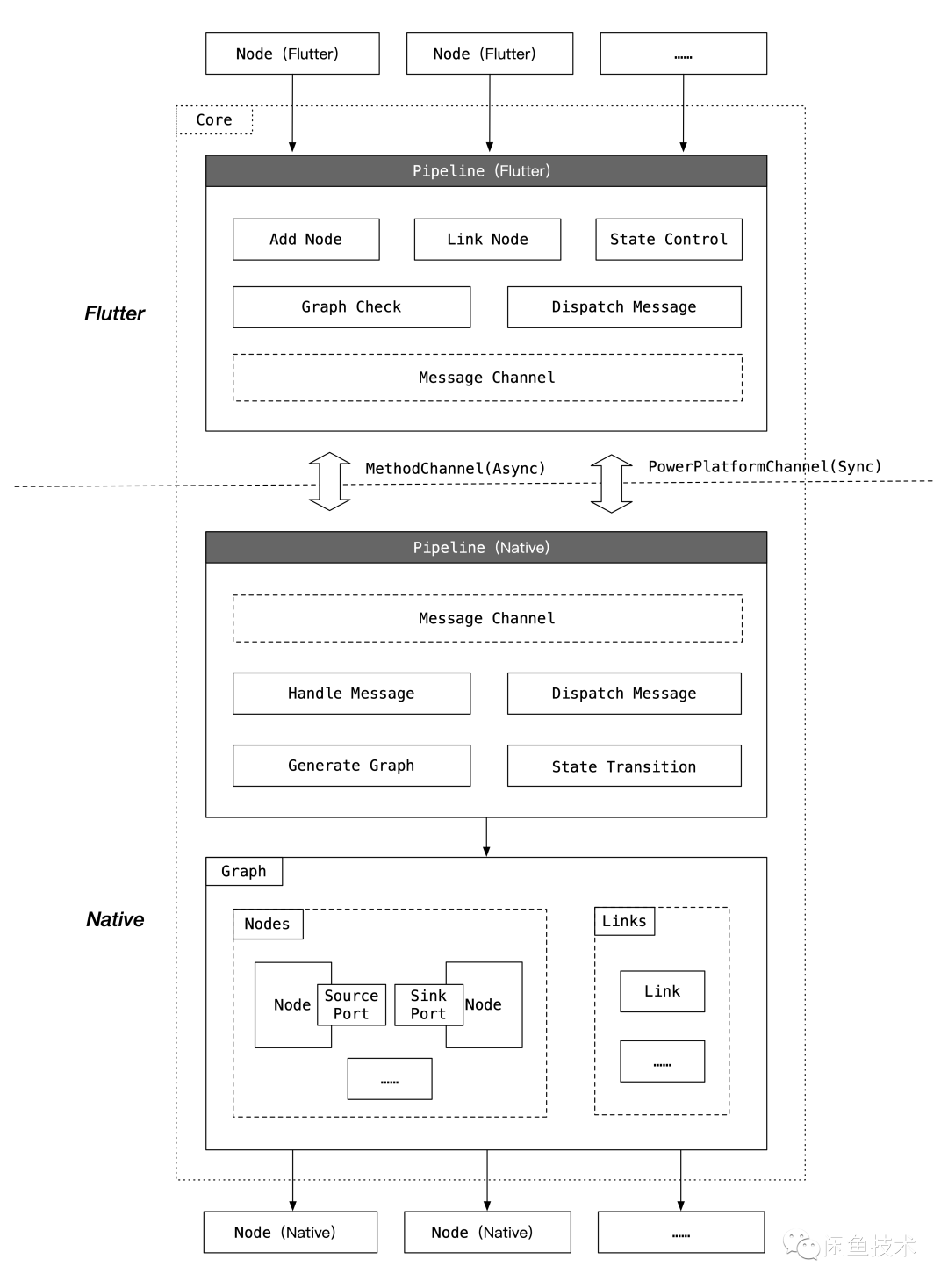
PowerMedia 分为 Core 核心框架和 Node 元能力节点两部分,下图是 PowerMedia 的整体架构图。

在核心框架中,PowerMedia 实现了对管线构建和状态管理的支持,并建立了高效的通信通道,支持 Flutter 和 Native 之间 Node 以及 Pipeline 的通信,异步消息传输使用 Flutter 的 MethodChannel,针对部分需要同步通信的场景,我们也基于 FFI 实现了高性能的同步通信通道 PowerPlatformChannel。
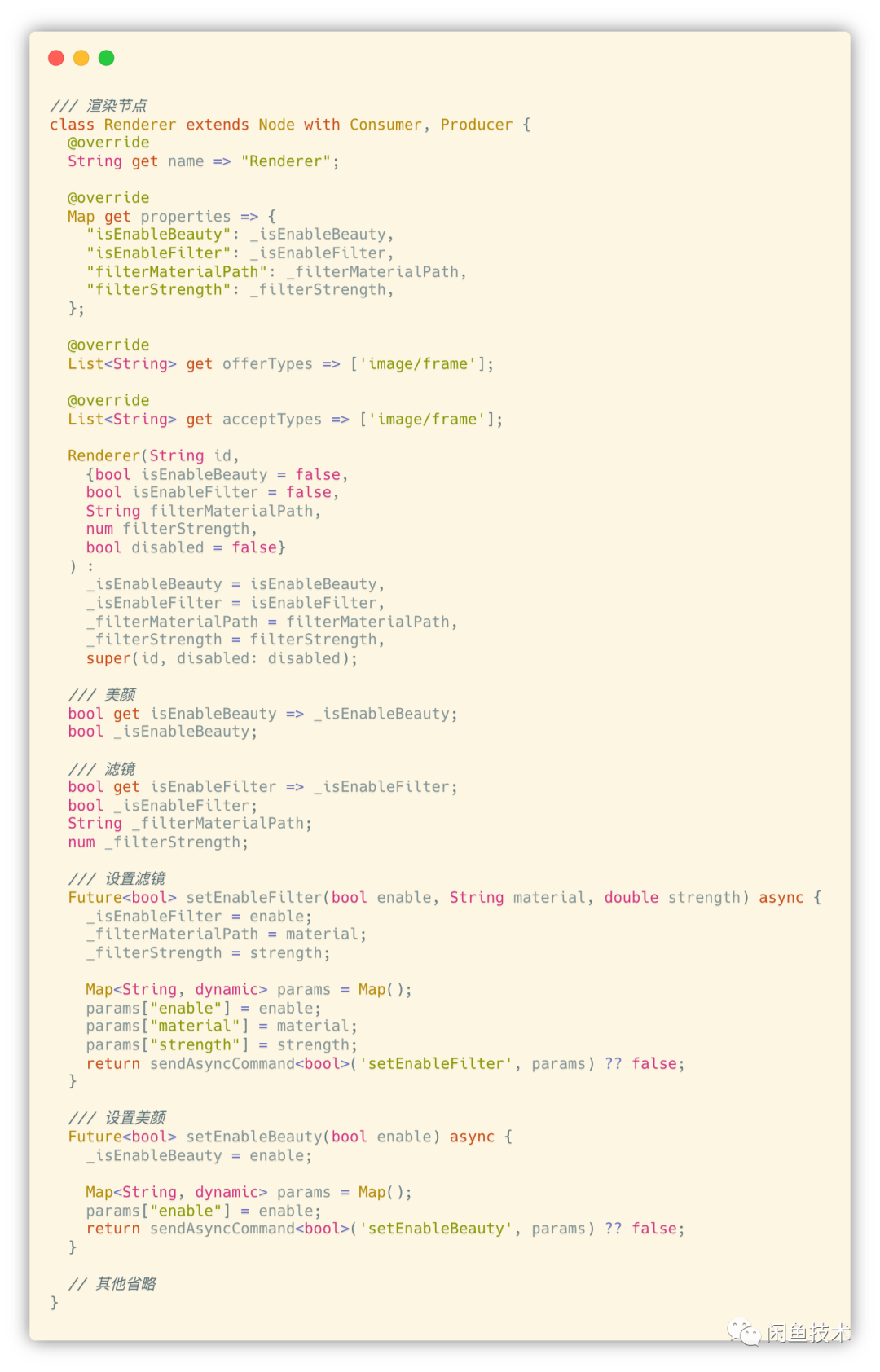
音视频元能力节点(Node)的抽象与实现,则与最终功能的底层实现密切相关。节点可以分为生产型(Producer)、消费型(Consumer)和生产消费型(Producer and Consumer)三种,分别代表了节点本身是生产数据、消费数据还是处理数据。我们按照 MIME 规范对管线中传输的底层数据进行了标准化收敛,节点需要声明支持的数据类型,只有类型匹配的节点才能互相连接。实际代码中,对于视频帧数据,在 iOS 中流转的是 CVPixelBuffer 的封装对象,而 Android 中是 OpenGL Texture 的封装对象,框架也管理了底层数据的生命周期。Node 在 Flutter 侧透出的属性和接口,可以让我们以“面向对象”的方式进行音视频功能编码。
PowerMeida 中 Flutter Node 和 Native Node 的关系,可以类比为 Flutter 中 Widget 与 Element/RenderObject 的关系,或者 Weex/RN 中组件标签与 Native 中组件实际 View 的关系。Flutter Node 的创建与使用仅仅是一种逻辑描述,真正的功能需要 Native Node 来实现。我们通过 PowerMedia 在 Flutter 中构建 Pipeline 管线图,这会在 Native 实际创建管线图,构建这两张图的过程也可以类比为 Flutter 中构建三棵树(虽然两者不完全等价,但是思想接近)。
简而言之,我们在 Flutter 通过构建 Pipeline 管线图实现功能框架,通过对 Pipeline 和 Node 的功能逻辑编码,实现具体的功能。
下图显示了 PowerMedia 框架在整个音视频架构中的位置,针对特定的音视频功能,我们可以实现和沉淀相应的音视频元能力节点,而更多、更稳定的元能力节点,有助于我们更方便地在 Flutter 实现更多的的音视频功能,这也是一种正向的生态演进。

拍摄实践
我们以上文提到的拍摄的例子,来说明我们如何通过 PowerMedia 在 Flutter 实现拍摄功能。
一个基本的拍摄功能,需要可以预览相机画面,可以拍照和录制视频,当然也可以有一定的滤镜、美颜能力。基于这些能力要求,我们需要对拍摄模块进行拆分,抽象出完成这些功能所需的音视频元能力:
-
1. 相机(Camera):负责采集视频画面
-
2. 麦克风(Microphone):负责采集音频数据
-
3. 裁剪(Cropper):负责裁剪视频帧,调整画幅
-
4. 渲染(Renderer):对视频帧进行处理,实现滤镜、美颜等能力
-
5. 预览(Previewer):负责视频帧上屏预览
-
6. 帧保存(FrameSaver):负责将视频帧保存到本地,实现拍照功能
-
7. 视频录制(VideoRecorder):负责将视频帧和音频帧保存写入到视频文件
将上述音视频元能力按照 PowerMedia 的接口规范实现为元能力节点(Node),并注册给 PowerMedia。
下面简单以 Camera 和 Renderer 节点为例看下 Flutter 侧部分代码:


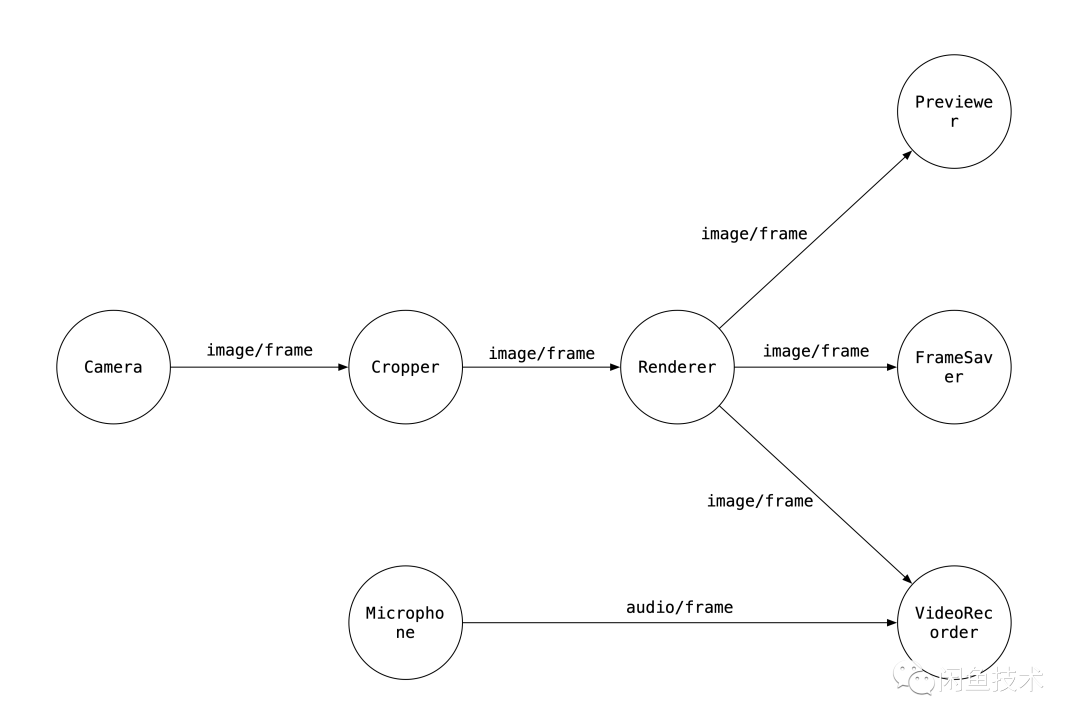
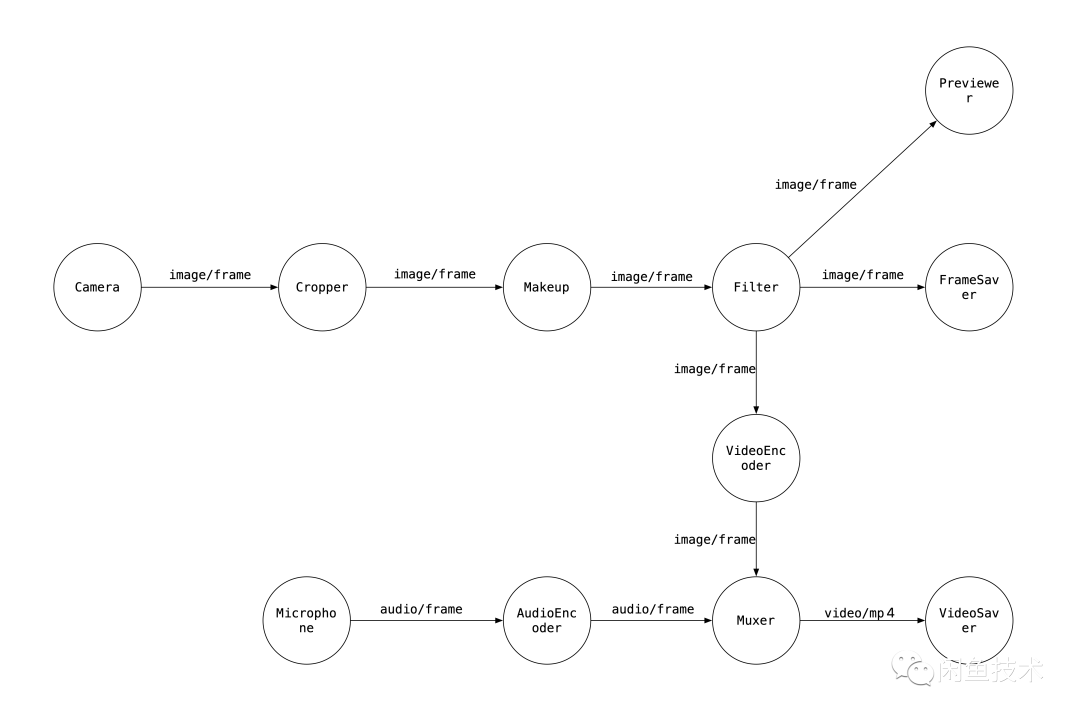
基于上述元能力节点,可以在 Flutter 侧构建出如下的 Pipeline 管线图:

部分 Pipeline 构建代码如下:

如果要实现的拍摄模块,不需要滤镜、美颜等功能,我们只要不添加和连接 Renderer 节点即可,那就会构建出另外一张 Pipeline 管线图。
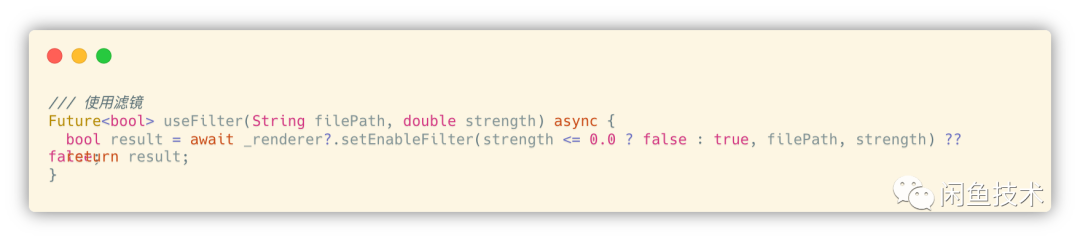
构建完 Pipeline 之后,我们通过操作 Pipeline 来控制整个功能模块的生命周期状态,通过操作相应节点的接口方法,实现特定的功能逻辑如开关闪光灯、添加滤镜、拍照、录像等。例如下图即 Flutter 侧封装的利用 Renderer 节点来应用滤镜的方法:

通过 PowerMedia,我们在 Flutter 实现了拍摄模块的功能逻辑,当然界面部分还需要额外编码实现。
总结起来,通过 PowerMedia 构建拍摄功能,我们得到了如下收益:
-
1. 沉淀了多个可复用的音视频元能力节点。新功能需求需要的元能力 Node 是需要从零实现的,但是已经实现后的元能力节点,可以沉淀下来,因为其职责单一,可以复用到其他功能模块的构建中。例如我们在图片编辑功能模块的实现中,就复用了 Cropper、Renderer、FrameSaver、Previewer 这几个 Node,大大减少了开发工作量,提升了效率。后续其他功能需要使用相机或者麦克风能力,也可以直接复用 Node 能力。
-
2. 拍摄功能逻辑上移到了 Flutter,原先需要在各端分别开发的功能逻辑,只需在 Flutter 开发即可,既提升了开发效率,也能够保证逻辑表现上的一致性,也有利于后续功能维护。
-
3. 开发体验上更加友好,对于 Node 的操作更加符合面向对象的编程体验。
最后提一下,实现一个音视频功能模块所需的元能力的抽象是没有标准答案的,理论上来说我们可以将整个功能全部实现在底层,将其包装成一个元能力节点注册给 PowerMedia,但显然这样做的话,没有太大意义。同样的,我们可以非常细粒度的拆分音视频基础能力,例如将 Renderer 节点再细分为 Makeup 节点和 Filter 节点,单独负责美颜功能和滤镜功能;将视频录制细分为视频编码、音频编码、合流和视频文件保存节点。

理论上,更细粒度的元能力节点,更符合单一职责的原则,稳定性更好,可复用性更强,功能解耦的同时,也赋予了 Flutter 侧逻辑对于整个功能模块更大的控制力,更能体现 PowerMedia 的优势。但实践过程中,元能力节点的粒度需要综合考虑成本、性能和稳定性,来选择最佳的方案。
结语
音视频在现代 App 中越来越重要,对于 Flutter 开发来说,音视频场景也是不可或缺的一环,功能逻辑跨端与 UI 跨端同样重要,这样才能做到真正的跨平台开发,提升研发效率。文中提到的技术框架 PowerMedia 已经在闲鱼多个场景应用落地,我们也还在不断完善演进中,如何能使用 PowerMedia 解决更多的 Flutter 音视频场景问题,提升框架的整体性能和稳定性,是我们后续重点演进和提升的方向,同时我们也在不断沉淀高质量的音视频元能力 Node,丰富节点生态。希望通过本文,能给大家做 Flutter 音视频带来一些不一样的视角和启发。

文章评论