在 labuladong 的刷题三件套 发布后,Chrome 刷题插件的反馈非常好,不过也有读者反馈说不习惯在网页刷题,而是习惯在编辑器中使用插件刷题。
所以我把 Chrome 刷题插件的功能完美移植到了 vscode 刷题插件中,便于有需要的读者学习。
安装方法
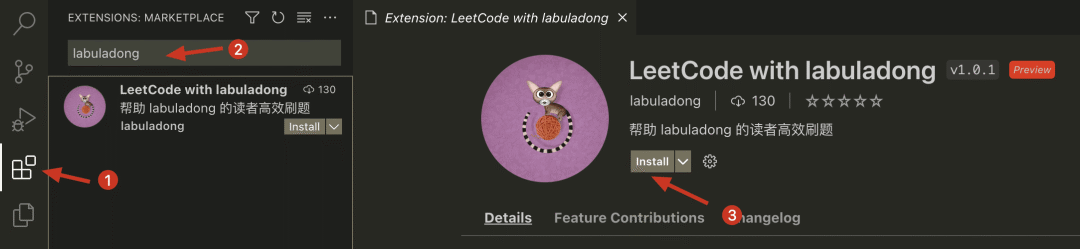
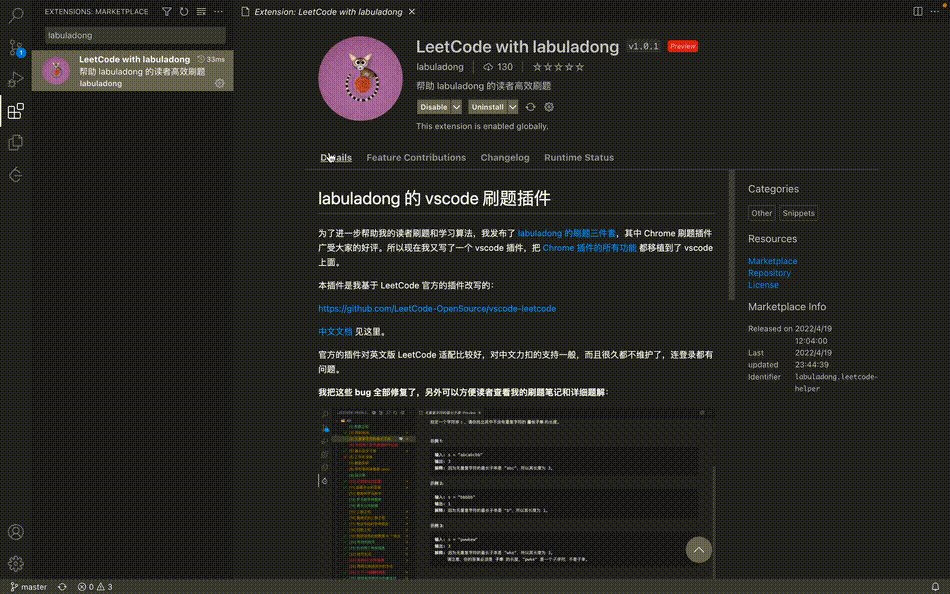
微软插件商店国内可以正常访问,直接在 vscode 的插件商店中搜索关键词 labuladong 即可搜到插件,点击安装即可:

使用方法
本插件是我基于 LeetCode 官方的开源插件改写的:
https://github.com/LeetCode-OpenSource/vscode-leetcode
所以大部分功能用法和官方插件完全相同,中文文档见这里:
https://github.com/LeetCode-OpenSource/vscode-leetcode/blob/master/docs/README_zh-CN.md
官方插件的问题是,对英文版 LeetCode 适配比较好,但是对中文力扣的支持一般,而且好久都不维护了,连登录都会报错。
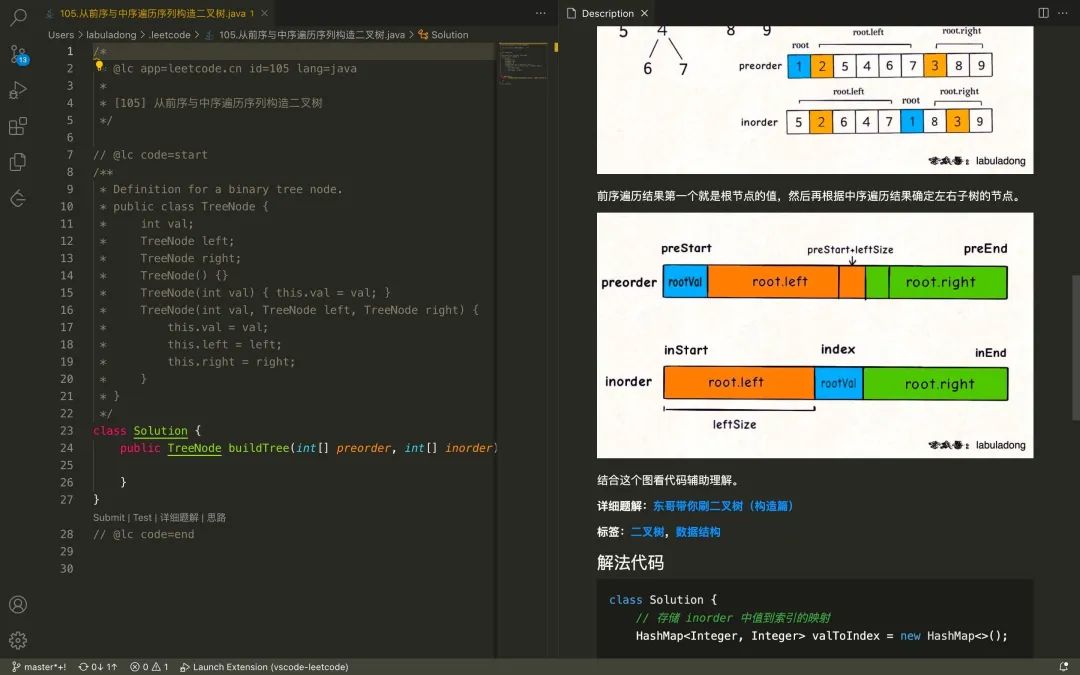
我把这些 bug 全部修复了,另外可以方便读者查看我的解题思路和详细题解:

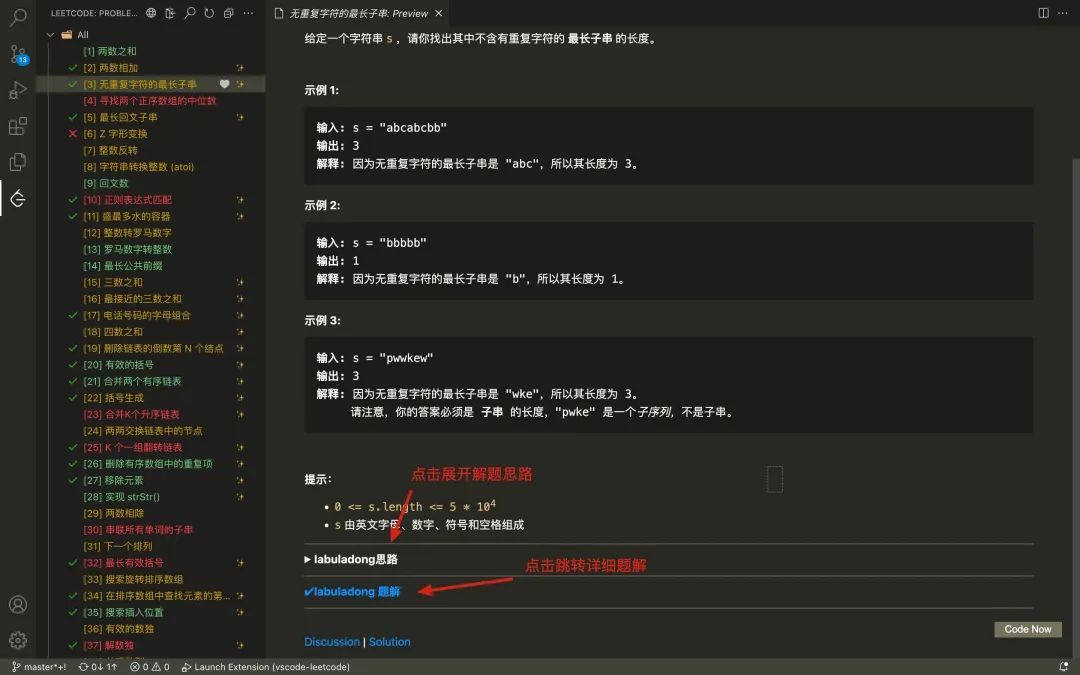
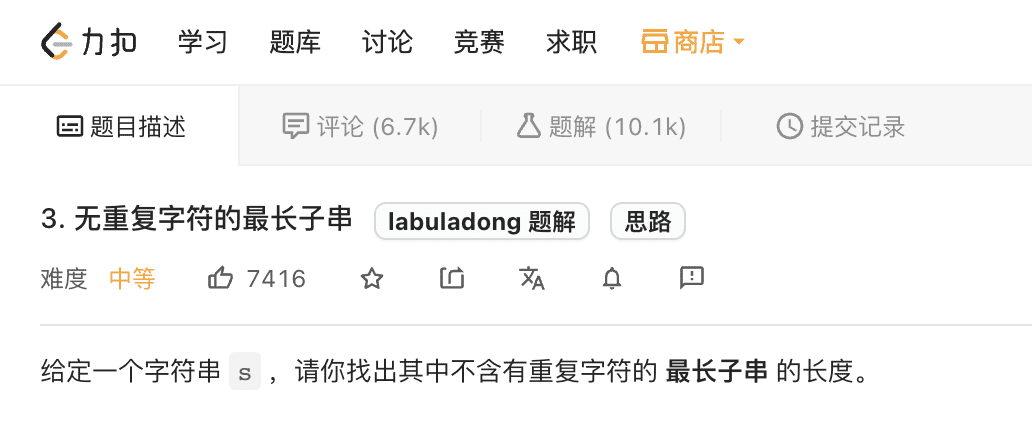
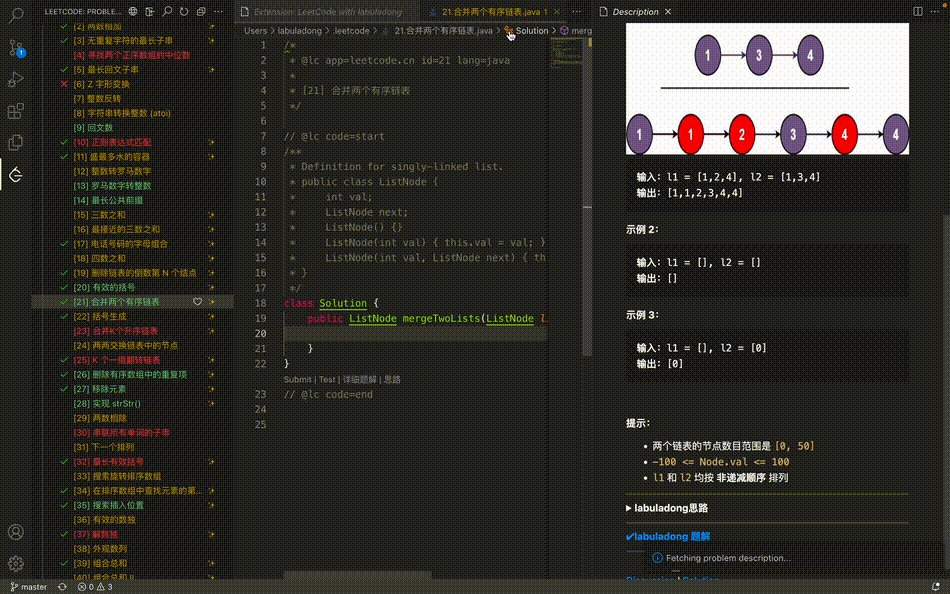
vsocode 插件中的「思路」和「题解」按钮和我的 Chrome 插件中的「思路」和「题解」完全对应:

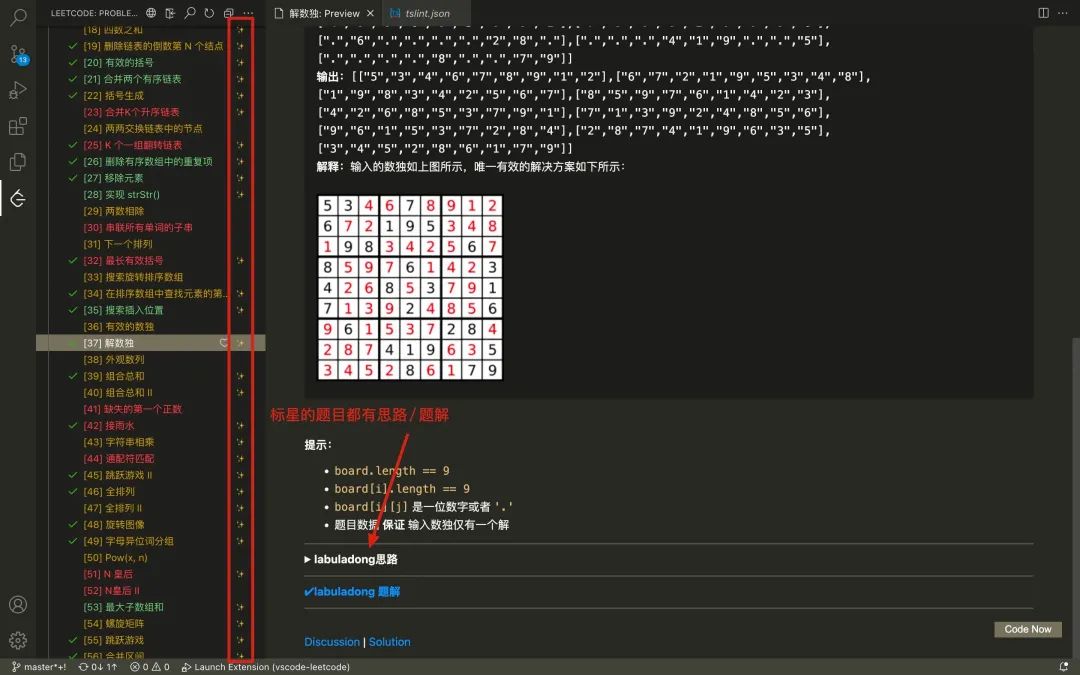
题目列表中带有 ✨ 标记的题目都是我在公众号讲解过的,可以查看题解或者思路:

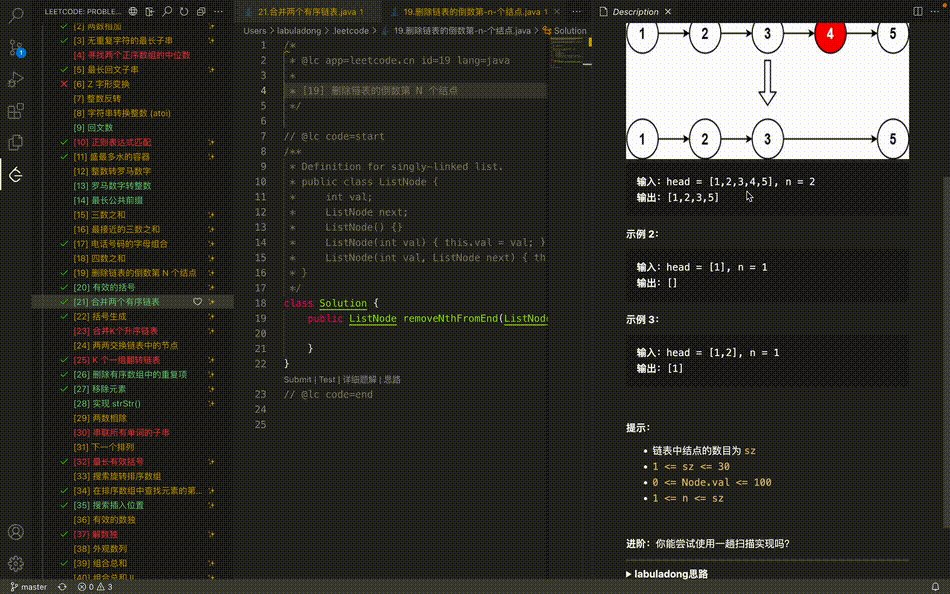
你可以一边看解题思路一边做题:

用一个简短的 GIF 看下这个插件有多好用:

我自己一直在坚持刷算法题并总结解题套路,所以插件中标 ✨ 的题目将会越来越多,Chrome 插件和 vscode 插件都会同步更新。
Bug 反馈
在我的 GitHub Discussion 中按要求反馈你遇到的问题:
https://github.com/labuladong/fucking-algorithm/discussions/910
VS Code · 编程开发 · 业界资讯

文章评论