问题
在任何系统中,一般都会有本地开发、体验版、正式版三个环境,三个环境对应的后端服务地址不一样,每次发包前都手动改base_url,不仅浪费时间还容易出错,uniapp也不例外;
| 环境 | base_url |
|---|---|
| 本地开发 | http://dev.domain |
| 体验版 | http://test.domain |
| 正式版 | http://prod.domain |
我们就想,如果三个环境对应的有三个配置文件,uniapp根据环境自动加载对应配置文件就好了。在官方文档package.json中已经提到了解决办法,那就是在package.json中在uni-app扩展节点配置。
Tip:如果没有package.json,通过命令npm init -y创建。
解决
配置uni-app扩展点
"uni-app": {
"scripts": {
"dev": {
"title": "开发版",
"env": { //env节点中定义环境变量,相当于vuejs中的.env.[mode]文件
"UNI_PLATFORM": "mp-weixin", //特定变量,只能是指定枚举值
"VUE_APP_BASE_URL":"http://127.0.0.1:8080/" //自定义环境变量
}
},
"pre": {
"title": "测试版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://test.domain/"
}
},
"prod": {
"title": "正式版",
"env": {
"UNI_PLATFORM": "mp-weixin",
"VUE_APP_BASE_URL":"http://prod.domain"
}
}
}
}
注意package.json中不能有注释也就是不能有双斜杠(//),所以复制上述代码后,将注释删除,否则会编译错误。
\package.json: Unexpected token / in JSON at position 326
21:45:31.591 at parse (<anonymous>)
21:45:31.591 at Object.Module._extensions..json (internal/modules/cjs/loader.js:1041:22)
21:45:31.595 at Module.load (internal/modules/cjs/loader.js:863:32)
21:45:31.595 at Function.Module._load (internal/modules/cjs/loader.js:708:14)
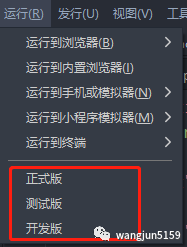
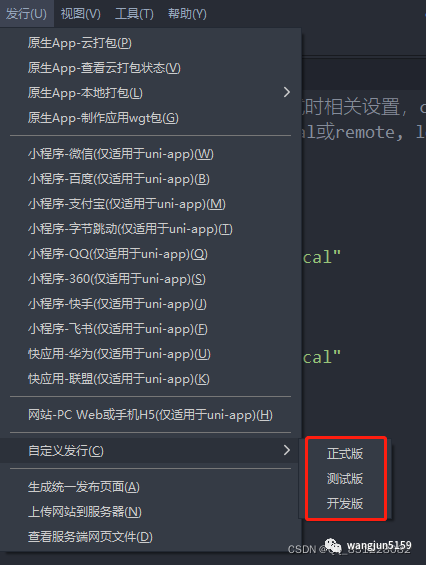
加了上述配置后,hbuilderx中的运行和发行---自定义发行就会有三个菜单。


js文件中引用环境变量
不需要再判断NODE_ENV,直接引用即可。
let baseURL = process.env.VUE_APP_BASE_URL
console.log("baseURL:",baseURL )
验证
然后点击运行--选中一个环境,控制台可以打印一下base_url。
后续思考
我们都知道在vue中,有模式和环境变量的概念,它也是用来解决,区分环境的问题,vue中的模式会影响NODE_ENV,如果没有指定NODE_ENV,那么默认NODE_ENV与模式相同;而在uniapp中,我们并没有指定模式,只要是运行菜单,那么NODE_ENV总是development,只要是发行菜单,NODE_ENV总是production,即使在package.json中配了NODE_ENV也是如此,其实这是合理的,因为运行,肯定是开发状态,所以NODE_ENV=development是合理的,而发行是build是上线状态,所以NODE_ENV=production是合理的。
可以在js中输出NODE_ENV进行验证
console.log(process.env.NODE_ENV)
总结
在运行、打包时,都要区分环境,以上通过package.json配置环境变量,实现了需求。
参考
2021-12-07 uniapp区分打包环境
uniapp 环境变量
vue 模式和环境变量
uniapp package.json
文章评论