
什么是bootstrap?
bootstrap是一个快速开发web应用程序和网站的前端框架,,bootstrap是基于HTML CSS JavaScript
bootsctrap的历史
bootstrap是由Twitter的Mark Otto和 Jacob Thomton开发的bootstrap是2011年八月在github上发布的开源产品
为什么使用bootstrap?
移动设备优先,所有的主流浏览器支持,容易上手,响应式设计

它为开发人员创建接口提供了一个简洁统一的解决方案
它包含了功能强大的内置组件,易于定制
它是开源的
bootstrap包的内容
基本结构
bootstrap提供了一个带有网络系统,链接样式,背景的基本结构,这将在bootsrap基本结构部分详细讲解
css:boorstrap自带一下特性全局的css设置,定义基本的html元素样式,可扩展的class,以及一个先进的网络系统。
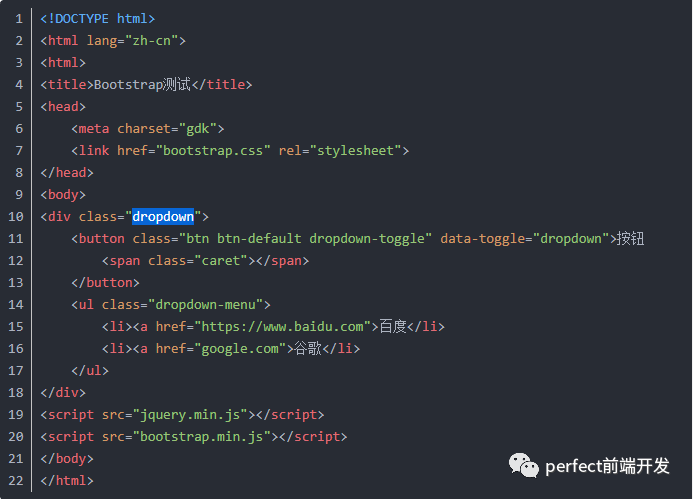
组件:bootstrap包含了十几个可重用的组件,用于创建图像,下拉菜单,导航,警告框
javascript插件,bootstrap包含了十几个自定义的jquery插件,您可以直接包含所以的插件,也可以逐个包含这些插件
定制:你可以定制bootstrap的组件,less变量和jquery插件得到您自己的版本?
bootstrap就是一个前端开发框架,提供了优雅的HTML和CSS规范,它是由动态css语言less写成
其实就是便于人们开发较为精美的前端样式,写好的样式,直接调用即可
BootStrap下载地址
官方地址:http://getbootstrap.com
中文地址:http://bootcss.com
在引用前需要引入jquery

-
带边框的表格 .table-bordered -
条纹状表格 .table-strped -
悬停变色 .table-hover -
紧凑风格 .table-condensed
<button class="btn btn-default btn-lg">这是一个调整大小的按钮</button>
<button class="btn btn-info btn-block">这是一个设置全屏的按钮</button>
<button class="btn btn-warning disabled="disabled">这是一个被禁用的按钮</button>
-
<style> -
*{ -
padding:0; -
margin:0; -
} -
@media screen and (min-width:*px) and (max-width:*px){ -
} -
</style>
<div class="test col-lg-3 col-md-6 col-sm-3 col-xs-12"></div>

-
<div class="input-group">

文章评论