h5打包electron桌面端应用生成exe文件
1、安装electron(主程序)
全局安装electron,这个步骤建议翻墙后使用,否则安装过程可能有些问题,尝试过cnpm安装也不行
npm install electron -g2、安装electron-packager(打包用)
全局安装,同样是翻墙网络环境下安装
npm install electron-packager -g3、uniapp的manifest.json修改
manifest.json-h5配置
运行的基础路径修改为:
./去掉启用https协议//此操作不会影响后端请求https4、h5打包
HbuilderX顶部菜单栏-发布-h5手机版发行-发行
发行的默认目录为:unpackage\dist\build\h5
5、新建package.json和main.js
你的项目目录/
├── static└── index.html
新建后项目目录/
├── static├── package.json├── main.js└── index.html
在 package.json 中添加如下内容
{"name" : "app-name","version" : "0.1.0","main" : "main.js"}
在 main.js 中添加如下内容
const {app, BrowserWindow} = require('electron')const path = require('path')const url = require('url')const electron = require('electron')/*获取electron窗体的菜单栏*/const Menu = electron.Menu/*隐藏electron创听的菜单栏*/Menu.setApplicationMenu(null)// Keep a global reference of the window object, if you don't, the window will// be closed automatically when the JavaScript object is garbage collected.let winfunction createWindow () {// Create the browser window.win = new BrowserWindow({width: 375, height: 667})// and load the index.html of the app.win.loadURL(url.format({pathname: path.join(__dirname, 'index.html'),protocol: 'file:',slashes: true}))// Open the DevTools.// win.webContents.openDevTools()// Emitted when the window is closed.win.on('closed', () => {// Dereference the window object, usually you would store windows// in an array if your app supports multi windows, this is the time// when you should delete the corresponding element.win = null})}// This method will be called when Electron has finished// initialization and is ready to create browser windows.// Some APIs can only be used after this event occurs.app.on('ready', createWindow)// Quit when all windows are closed.app.on('window-all-closed', () => {// On macOS it is common for applications and their menu bar// to stay active until the user quits explicitly with Cmd + Qif (process.platform !== 'darwin') {app.quit()}})app.on('activate', () => {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (win === null) {createWindow()}})// In this file you can include the rest of your app's specific main process// code. You can also put them in separate files and require them here.
下次使用HbuilderX生成h5前记得备份package.json和main.js二者相互依赖,缺一不可
6、打包
使用cmd到h5目录下,执行以下代码,记住在翻墙环境下
electron-packager . MyApp --win --out MyApp --arch=x64 --electron-version 18.0.3 --overwrite --ignore=node_modules以上代码的含义是
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --electron-version版本号(不是你的h5版本号,是electron版本号) --overwrite --ignore=node_modules记得查看electron的版本命令是electron -v
7、打包成功后,h5目录内会生成一个新的文件夹MyApp,点进去,找到 exe 文件,双击就可以看到网页变成了一个桌面应用啦!
接下来我们用electron打包生成的文件用NSIS生成安装包
NSIS中文版下载地址:https://pan.baidu.com/s/1mitSQU0也可以自行百度下载
关闭杀毒软件 一直下一步 安装完成
然后傻瓜式安装完成后运行如下:
1.
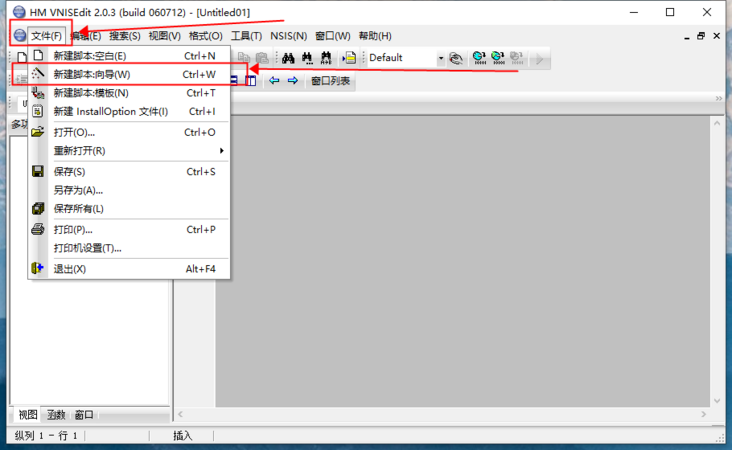
2.
3.
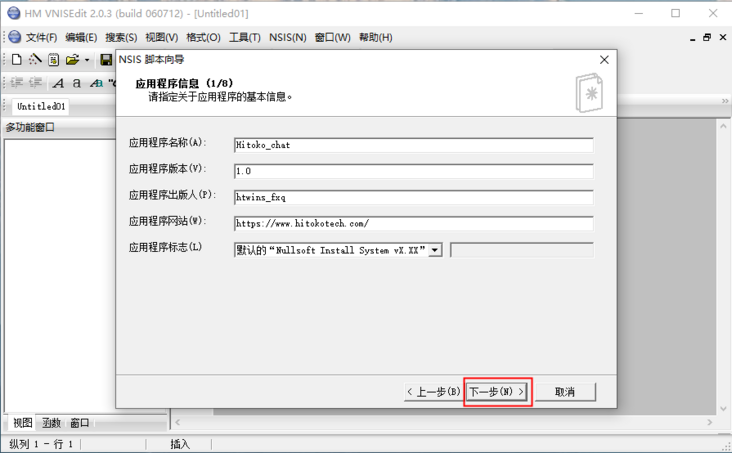
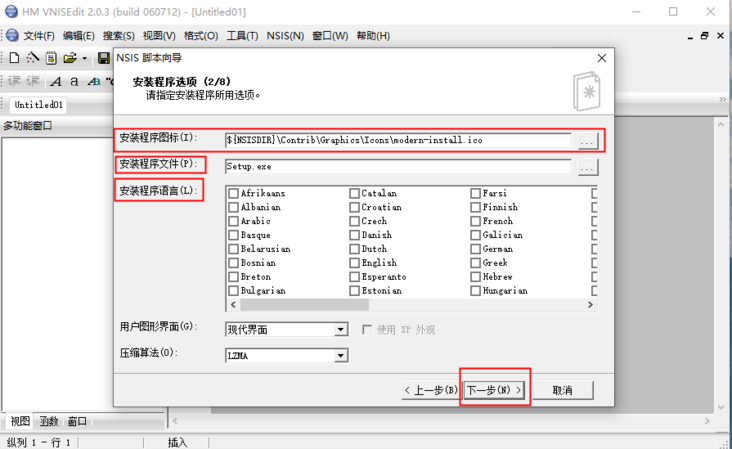
4.
可以换成自己软件的信息,然后下一步
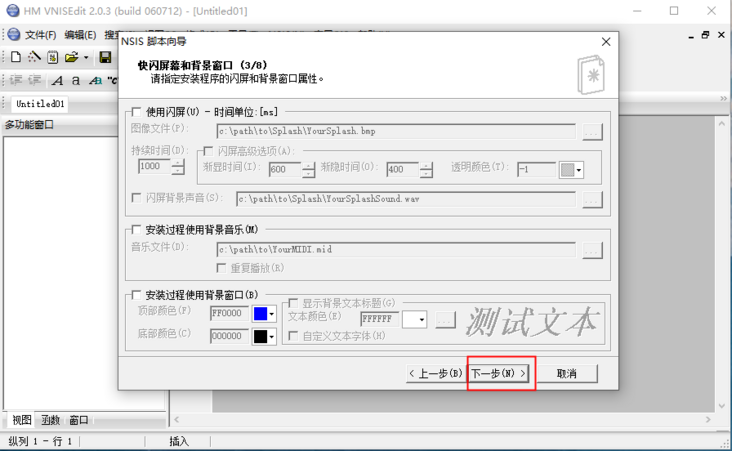
5.
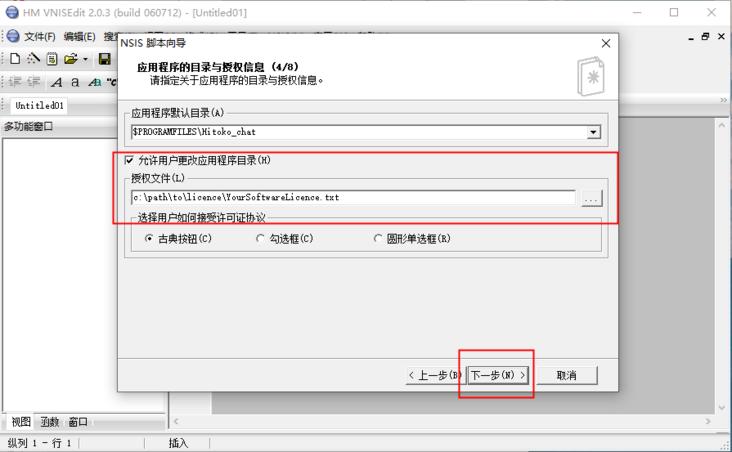
6.
7.
注意删掉授权文件 删除 删除 删除!
8.
删除 删除 删除!
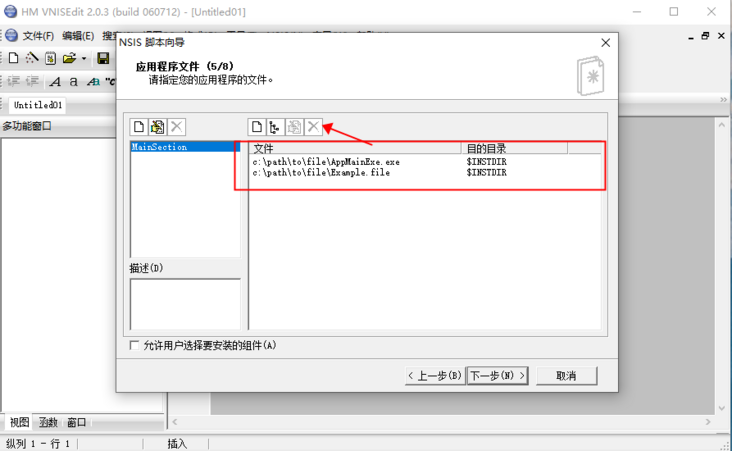
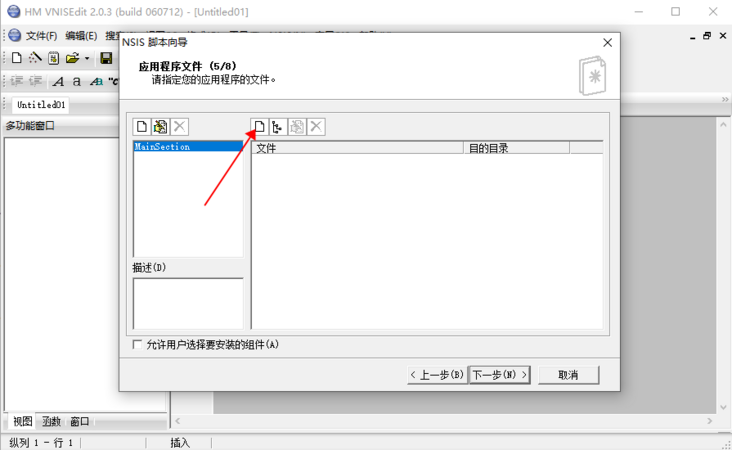
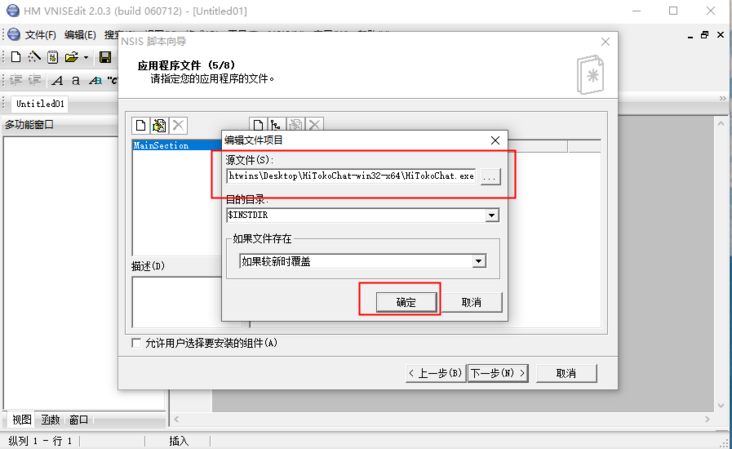
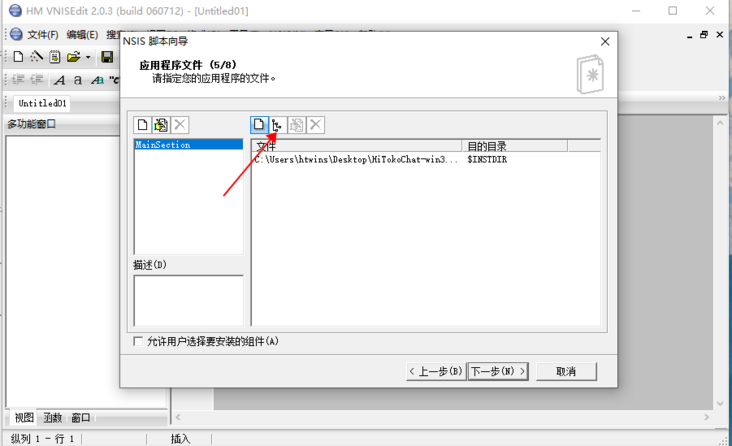
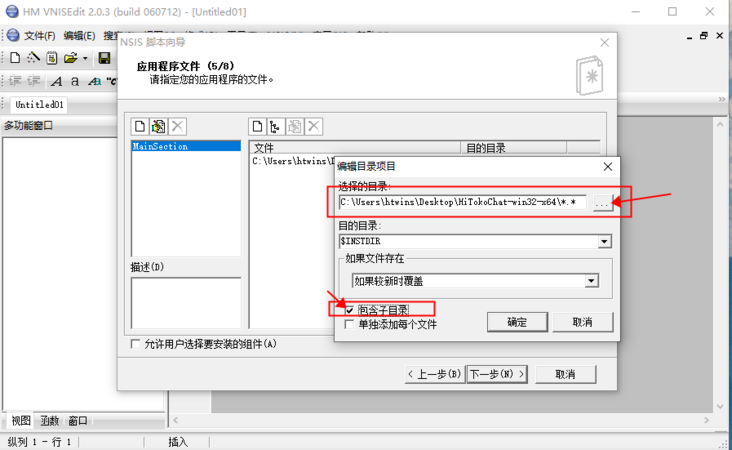
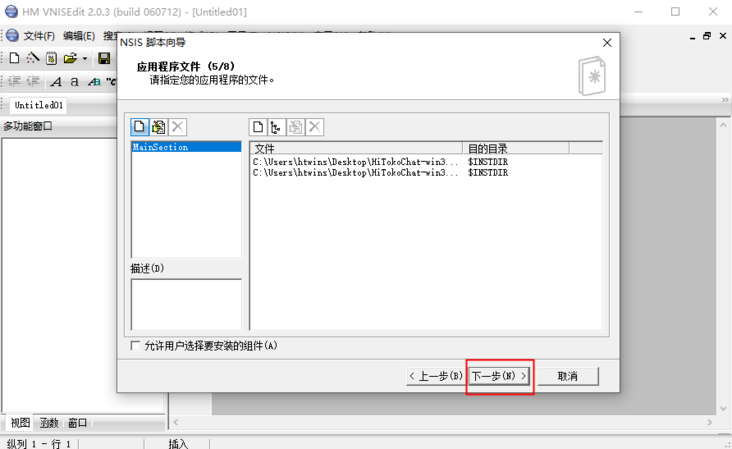
9. 最关键的一步




选择electron-packager打包后生成的文件夹中的 exe 和全部子文件夹 一定要点选 点选 点选!
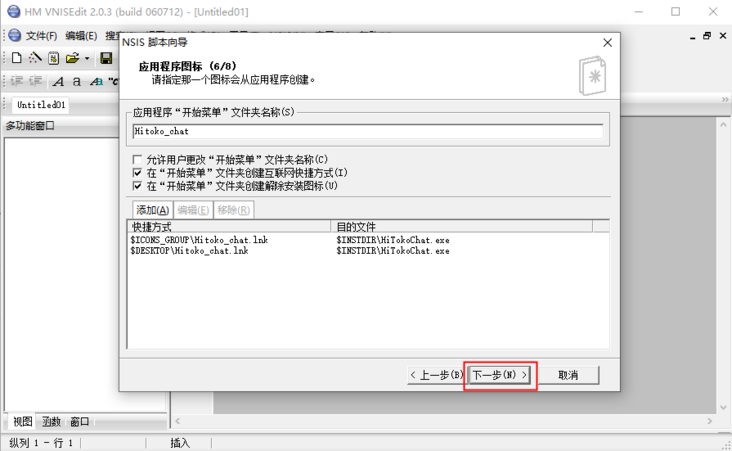
10.


一直下一步
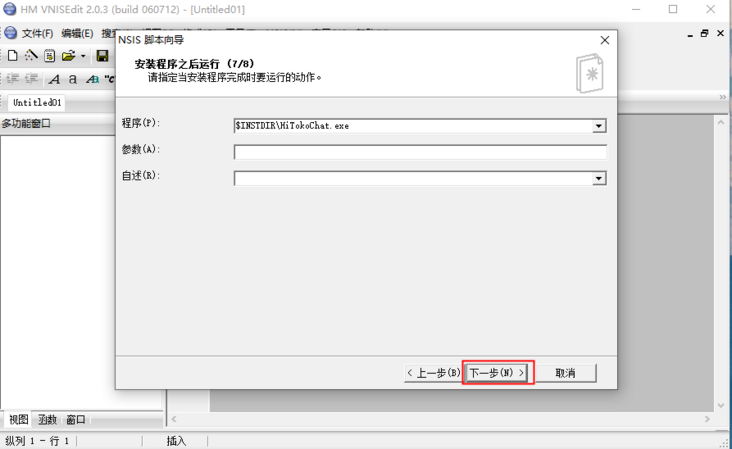
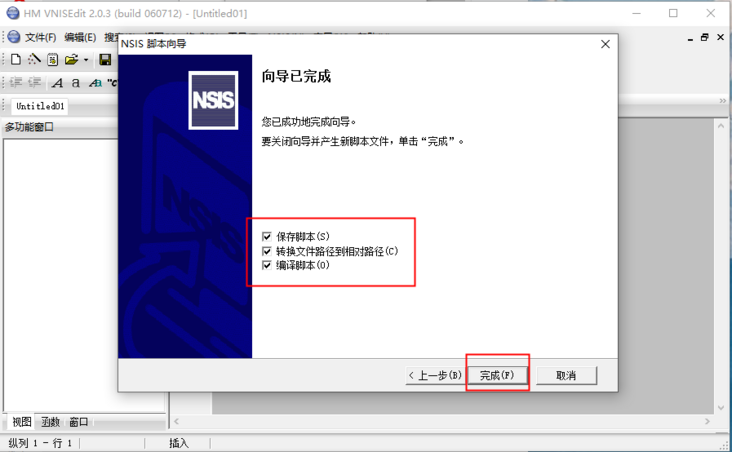
11.
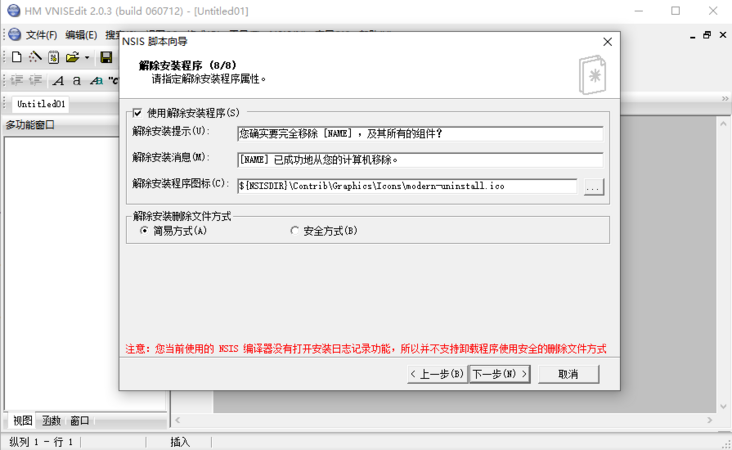
全部勾选,保存脚本路径并自动编译脚本,我们可以按或F9运行安装程序进行预览,向导产生的安装包效果
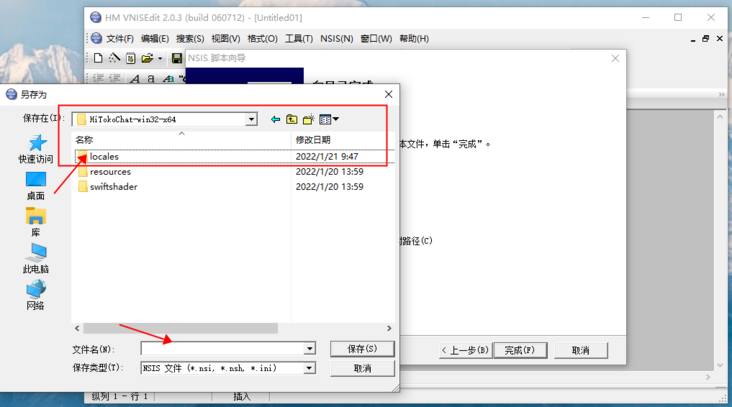
12.
选择安装包出生的位置!
然后你就得到了Setup.exe安装程序!
h5打包exe,uniapp打包桌面应用exe,mac,electron方式 https://ext.dcloud.net.cn/plugin?id=2905
Electron 如何打包生成exe安装包,注意是安装包。 https://segmentfault.com/a/1190000041318873
NSIS使用详解(图文详解版) http://www.doczj.com/doc/df802ee26c85ec3a86c2c5a4.html
NSIS: Nullsoft Scriptable Install System https://sourceforge.net/projects/nsis/
文章评论