点击上方蓝字 ● 关注Linux公社
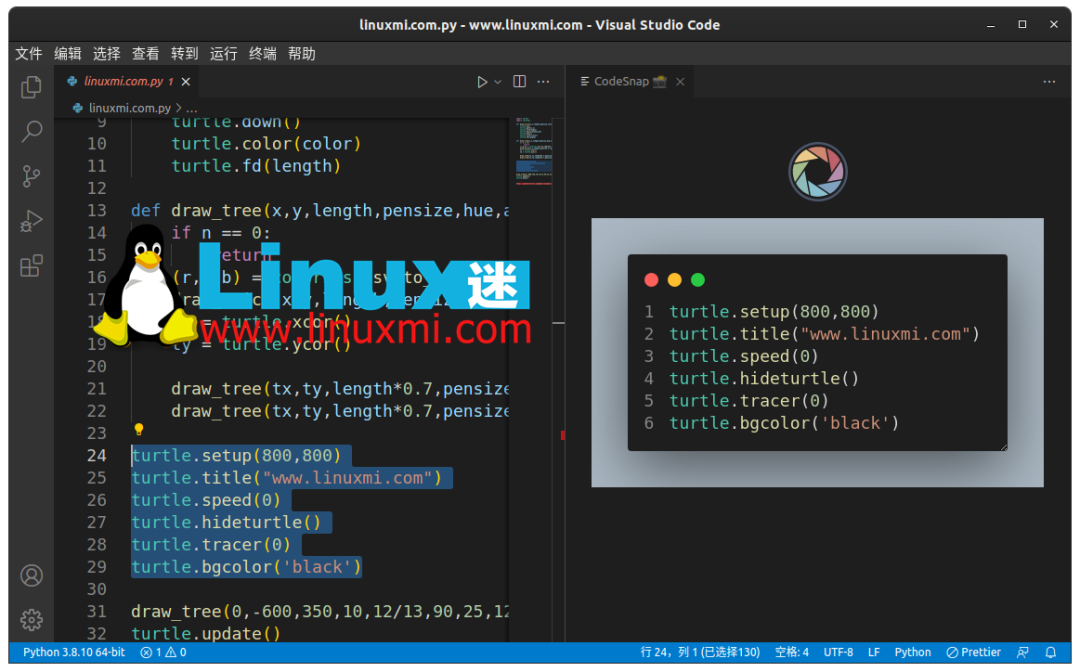
turtle.setup(800,800)turtle.title("www.linuxmi.com")turtle.speed(0)turtle.hideturtle()turtle.tracer(0)turtle.bgcolor('black')就用这个代码为例子吧:? 如上图看起来够漂亮,对吧?
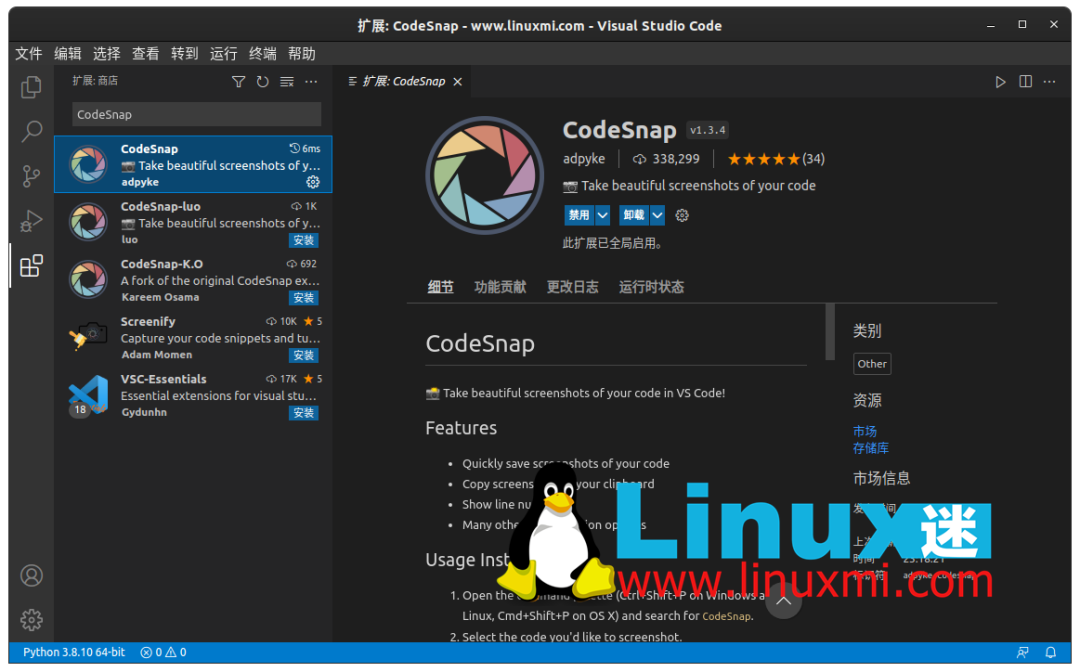
让我们开始吧! CodeSnap
(已安装 33kK+) 到目前为止,CodeSnap扩展是我最喜欢的工具,它可以简单地创建屏幕截图。安装完成后,你可以直接拖动选择你想要截图的代码,右键打开CodeSnap菜单,点击一个按钮生成截图并在本地保存为PNG。 安装链接: CodeSnap https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
CodeSnap 扩展的基本使用
-
使用 CodeSnap 扩展创建屏幕截图。 -
选择部分代码进行截图 -
右键单击 -
点击“CodeSnap” -
单击 CodeSnap 徽标以将生成的屏幕截图导出为图像文件。

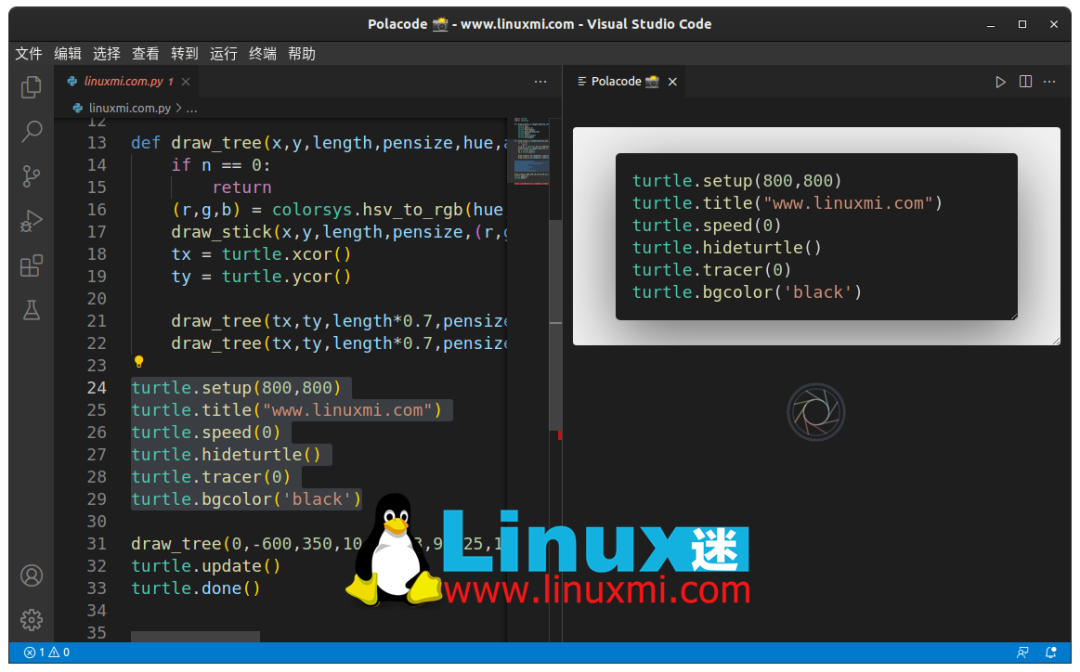
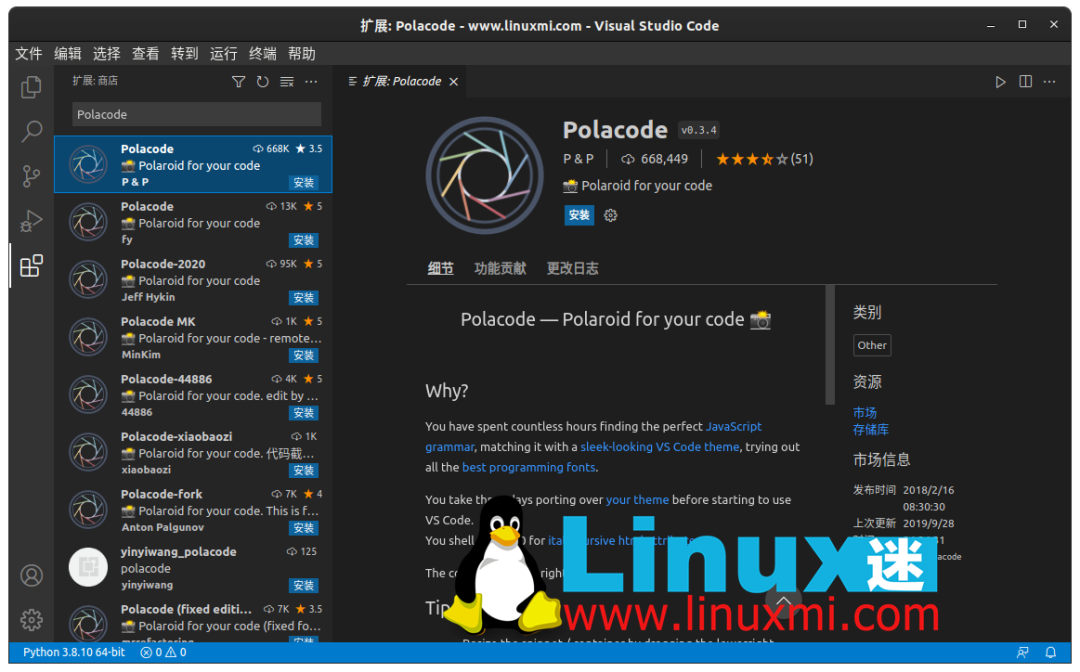
Polacode

https://marketplace.visualstudio.com/items?itemName=adpyke.codesnap
-
使用 Ctrl + Shift + P 激活 Polarcode -
复制代码您要创建屏幕截图 -
将代码粘贴到 Polacode 视图中 -
单击 Polacode 徽标将生成的屏幕截图导出为图像文件。

来自:Linux迷
链接:https://www.linuxmi.com/vs-code-codesnap.html
关注我们
长按或扫描下面的二维码关注
Linux公社
关注
Linux公社,添加“
星标
”
每天
获取
技术干货,让我们一起成长
合作联系:



文章评论