


为什么选择 TypeScript
TypeScript 的主要目标是:
-
将可选类型引入 JavaScript。
-
在当前 JavaScript 的基础上实现未来 JavaScript 的计划功能,即 ECMAScript Next 或 ES Next。
1) TypeScript 提高我们的工作效率,同时帮助避免bug
类型通过帮助我们避免许多错误来提高生产力。通过使用类型,我们可以在编译时捕获错误,而不是让它们在运行时发生。
以下函数将两个数字 x 和 y 相加:
function add(x, y) {return x + y;}
如果我们从 HTML 输入元素中获取值并将它们传递给函数,我们可能会得到意想不到的结果:
let result = add(input1.value, input2.value);console.log(result); // result of concatenating strings
例如,如果用户输入 10 和 20,则 add() 函数将返回 1020,而不是 30。
原因是 input1.value 和 input2.value 是字符串,而不是数字。当我们使用运算符 + 添加两个字符串时,它将它们连接成一个字符串。
当我们使用 TypeScript 显式指定参数的类型时,如下所示:
function add(x: number, y: number) {return x + y;}
在此函数中,我们将数字类型添加到参数中。函数 add() 将只接受数字,而不接受任何其他值。
当我们按如下方式调用该函数时:
let result = add(input1.value, input2.value);-
向 JavaScript 引入可选类型。
-
实现未来 JavaScript 的计划功能,即当前 JavaScript 的 ECMAScript Next 或 ES Next。
1) TypeScript 提高您的工作效率,同时帮助避免错误
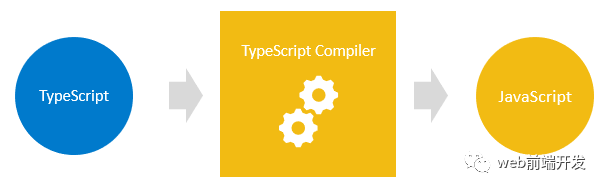
function add(x, y) {return x + y;}:如果你从 HTML 输入元素获取值并将它们传递给函数,你可能会得到意想不到的结果: let result = add(input1.value, input2.value);console.log(result); // result of concatenating strings例如,如果用户输入10and 20,add()函数将返回1020,而不是30。 原因是input1.valueandinput2.value是字符串,而不是数字。当你使用运算符+将两个字符串相加时,它会将它们连接成一个字符串。 当你使用 TypeScript 显式指定参数的类型时,如下所示: function add(x: number, y: number) {return x + y;}在这个函数中,我们将数字类型添加到参数中。该函数add()将只接受数字,而不接受任何其他值。 当你调用该函数时,如下所示: let result = add(input1.value, input2.value);如果我们把 TypeScript 代码编译成 JavaScript,TypeScript 编译器会报错。因此,我们可以防止错误在运行时发生。
2) TypeScript 将JavaScript 带到了今天
TypeScript 支持在 ES Next 中为当前 JavaScript 引擎的功能计划即将推出。这意味着我们可以在 Web 浏览器(或其他环境)完全支持它们之前使用新的 JavaScript 功能。
每年,TC39 都会为 JavaScript 的标准 ECMAScript 发布几个新功能。功能提案通常经历五个阶段:
-
Stage 0: Strawperson
-
Stage 1: Proposal
-
Stage 2: Draft
-
Stage 3: Candidate
-
Stage 4: Finished
学习更多技能
请点击下方公众号




文章评论