
将uniapp打包成小程序时,v-show,和v-if 对第三方组件是无法使用的,只能用在原生的标签上,但是运行在浏览器是可以的。
例:
<u-cell v-show="show"></u-cell>
<view v-show="show"> <u-cell ></u-cell></view>
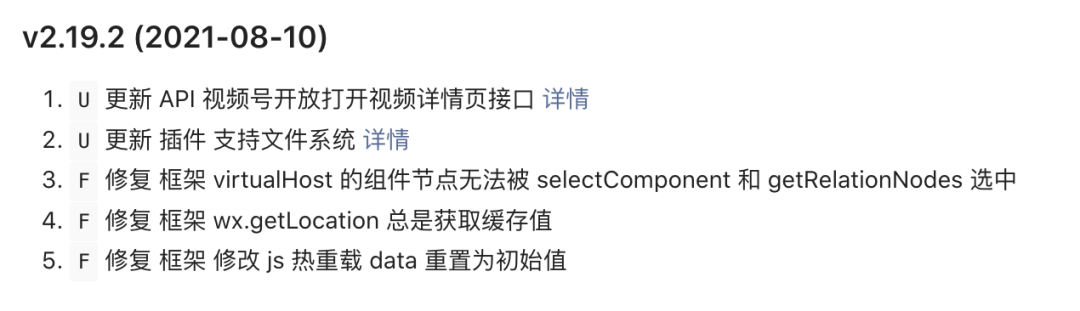
因为小程序是没有dom节点的概念的,在使用uniapp,运行在小程序模拟器中发现this.$ref运行不了。但是这个在高版本的模拟器中已经解决。所以只需要将模拟器的调试基础库版本调整到2.19.2以上就可以使用了。具体见下图:

微信的基础库的更新日志(第三条):

tips: 组件打包最好放到主包里面
使用uniapp开发各种小程序会有大小的限制,例如微信小程序的一个包最大是2M,因此就需要用到分包。在开发时,最好将图片放到CDN上这样子可以减少包的体积,同时有缓存也可以减少自己服务器的压力。
表1: 各个小程序的对包的体积的限制
| 小程序 |
单包大小 |
总包大小 |
| 微信小程序 |
2M |
20M
|
| 百度小程序 |
2M |
8M |
| 支付宝小程序 |
2M |
8M |
| QQ小程序 |
2M |
24M |
|
字节小程序
|
2M |
16M(字节小程序基础库 1.88.0 及以上版本开始支持,字节小程序开发者工具请使用大于等于 2.0.6 且小于 3.0.0 的版本) |
分包步骤:
1. 首先在 manifest.json 文件中配置
"mp-weixin" : { "optimization" : { "subPackages" : true } }
2. 项目目录结构 (分包主要是用 page 以及同级目录的在 pages.json 里面指定的root目录来分包)

3. pages.json 的配置
"pages": [ { "path": "pages/login/login", "style": { "navigationBarTitleText": "登录", "enablePullDownRefresh": false }, "meta": { "auth": false } }, ...],"subPackages": [{ "root": "pagesA", "pages": [ { "path": "putStorage/putStorage" "style": {...} }, ... ]}],"preloadRule": { "pagesA/queryStorage/queryStorage": { "network": "all", "packages": ["pagesA"] }}
最后:在用uniapp做小程序的项目时,碰到个问题,使用预览模式,运行在手机上时,小程序一直请求接口运行不了,但是打开调试模式就可以了。后面发现是因为后台的接口是http协议。开发的时候没有注意,一直以为用的是https的协议,开发要注意细节!!!。因为小程序是需要https的安全域名的,如果预览在手机上,但是接口请求是http协议,没办法请求到后台,此时打开小程序的调试模式就可以运行小程序了。








文章评论