
Uniapp是什么?


uni-app 是一个使用 Vue.js (opens new window)开发所有前端应用的框架。
开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
如何使用uniapp
在页面上进行手写签名


Uniapp中有一个组件叫做画布<canvas< span="">>,利用这个组件,我们可以在页面进行手写操作,下面是它的属性:

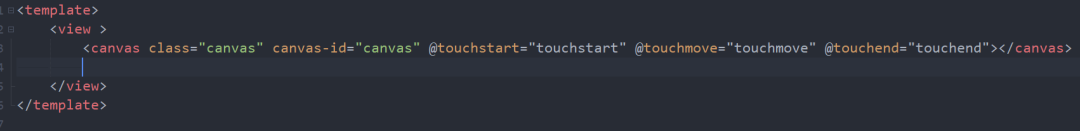
首先我们设置画布,引入<canvas>组件,绑定如图的三个“touch”事件,为我们接下的签名做好准备。其次还需要设置画布的的canvas-id,在样式中设置画布的大小,这里大家就自行设置了。

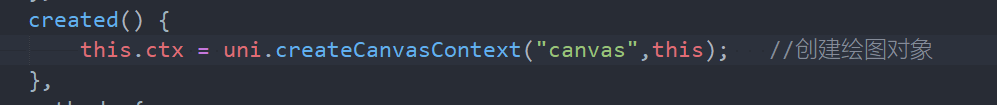
接下来,我们需要考虑如何进行“写字”。首先我们要创建一个绘图的对象,把我们写下的字保存在这里

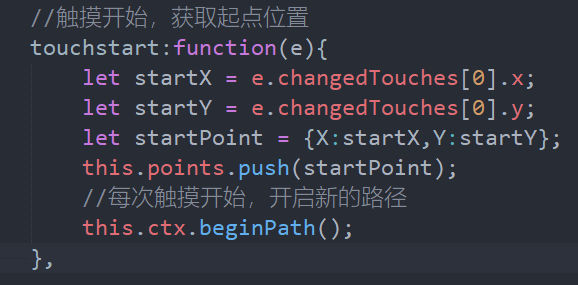
接下来,我们需要获取起点位置,用X,Y确定点的位置:

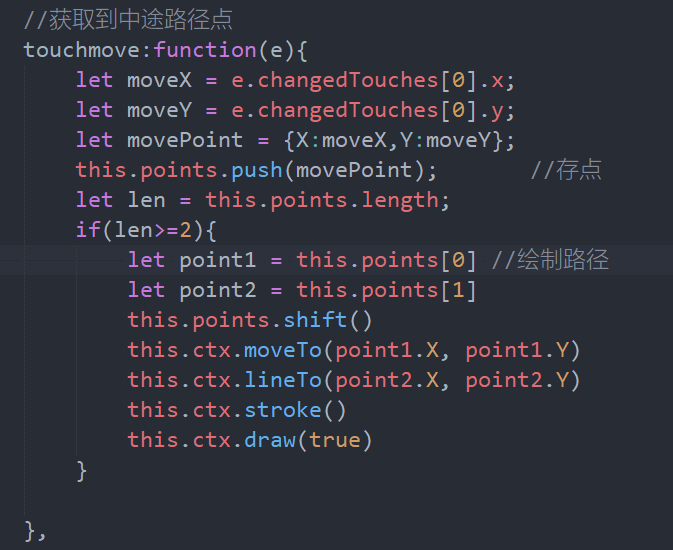
获取中途路径点并绘制路径:

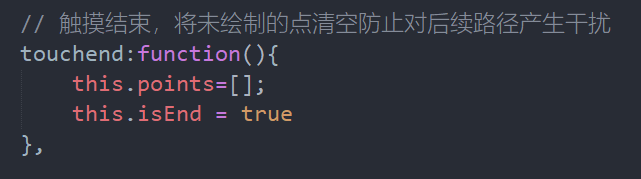
写字结束:

至此,我们就可以在页面上进行手写签名了。
想要了解更多画布绘制图片、二维码等知识,可以戳下面链接:
https://blog.csdn.net/moqi_77/article/details/120111908?utm_medium=distribute.pc_aggpage_search_result.none-task-blog-2~aggregatepage~first_rank_ecpm_v1~rank_v31_ecpm-1-120111908.pc_agg_new_rank&utm_term=uniapp+%E7%BB%98%E5%88%B6%E5%9B%BE%E5%83%8F%E5%88%B0%E7%94%BB%E5%B8%83&spm=1000.2123.3001.4430
长按识别二维码,关注小霞
文案 / 洪青霞
排版 / 吴雨泽
审核 / 杨阳
运营 / 霞客技术协会宣传部


文章评论