WordPress 在 5.8 的时候开始支持 WebP 格式的图片,博主可以像 JPEG 图片一样在 WordPress 中上传和使用 WebP 图片。

WordPress 打算在 6.0 版本更进一步,默认就启用 WebP。
这里默认就启用的意思是:首先如果上传的图片是 JPEG 的格式,除了原本的 JPEG 格式图片之外,还会默认为其生成对应的 WebP 格式的图片,然后在文章内容中使用的时候,直接使用生成的 WebP 格式的图片。
使用 WebP 的好处
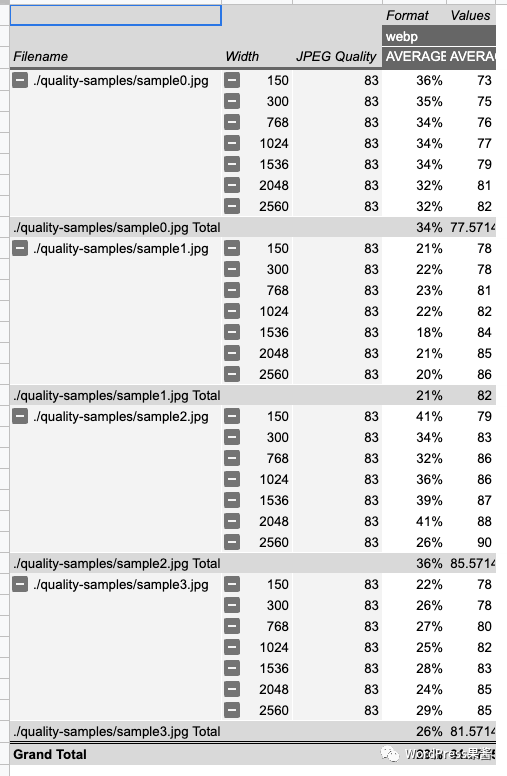
作为现代的图片格式,WebP 提供了超高的压缩率,与 JPEG 图像相比,WordPress 生成的 WebP 图像更小,在具有相同的视觉效果下,文件大小平均减少了约 30%:

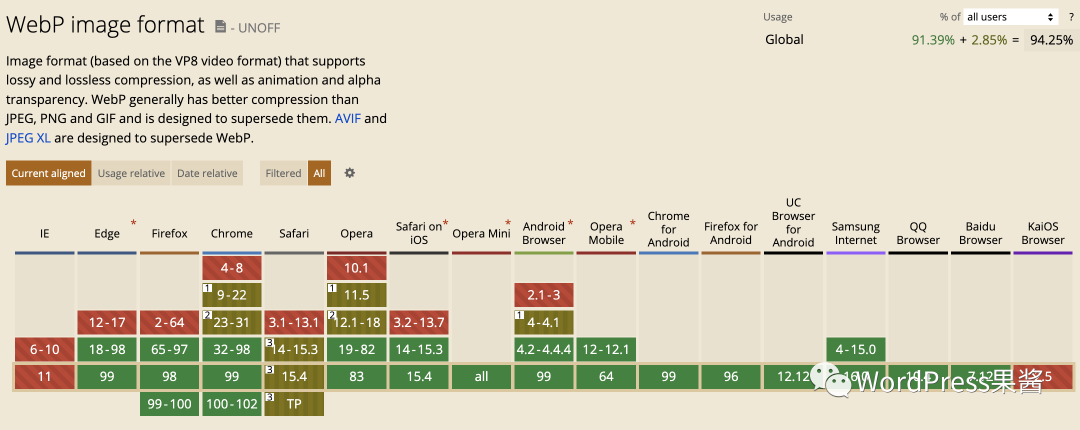
现在几乎所有主流的浏览器都支持 WebP 格式了,而且 WordPress 所依赖的图像处理库 GD 和 Imagick 也都支持 WebP了,所以所有的 WordPress 站点都可以从使用 WebP 中受益。

我们知道在网页中,图片是用得最大的资源,所以使用 WebP 格式可以让网站更轻、更快。通过将 JPEG 转换为 WebP 作为 WordPress 默认的图片输出格式,所有的 WordPress 站点都会得到性能的提升。
如何默认启用 WebP
当上传 JPEG 图像时,除了已经创建的 JPEG 原图和其对应的子尺寸图片之外,WordPress 还将创建该图片的 WebP 版本及其子尺寸图片。
在网页前端渲染时,WordPress 会检测对应的 WebP 格式的图片是否存在,如果存在,WordPress 就会直接使用 WebP 版本的图片。
当然该功能不是强制的,在 6.0 也会提供一个 filter,通过它可以关闭生成 WebP 格式和其子尺寸的图片。
使用云存储 WebP
这个默认就启用 WebP 的功能,看起来很美好,但是感觉有点落伍了,因为现在大部分的云存储都支持 WebP 格式转换了。
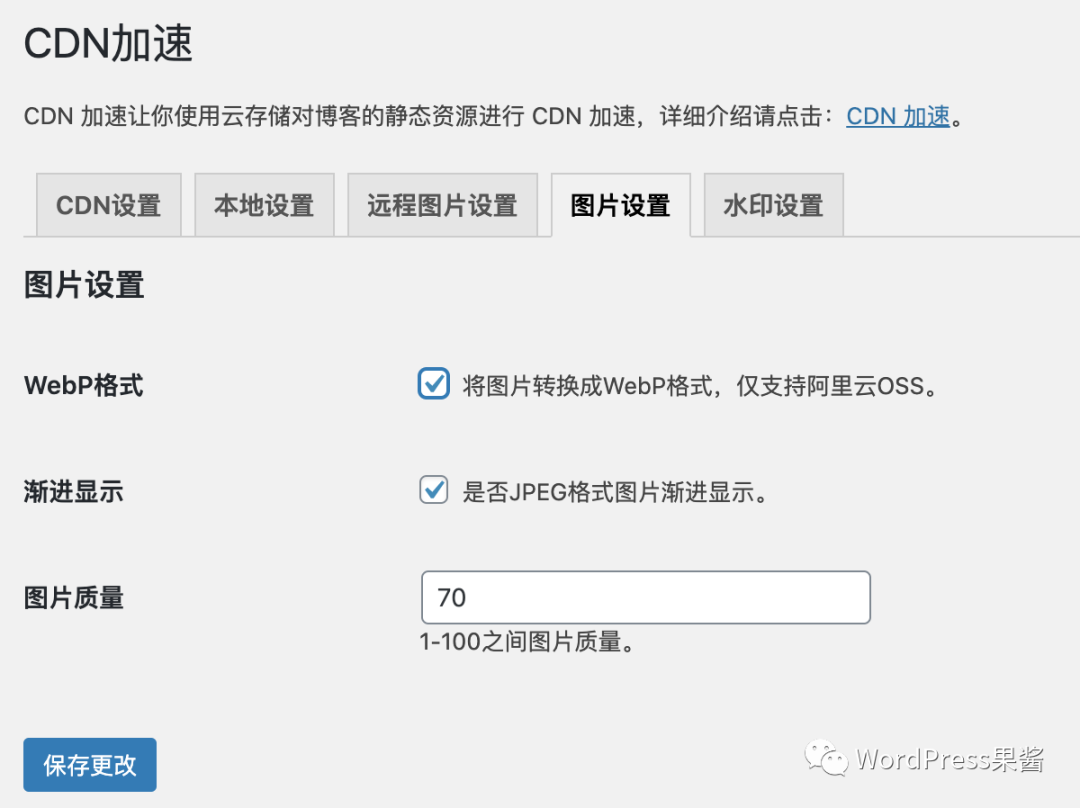
开启 WPJAM Basic 的「CDN 加速」功能之后,在「CDN 加速」子菜单的「图片设置」中勾选 WebP格式即可:

并且使用云存储 WebP 转换还有更大的好处,因为自动转换,本地无需生成 WebP 格式的图片,节省了存储空间,并且云存储支持任意尺寸的缩图功能,子尺寸的图片也无需生成,进一步节省。这也是和我秉持的专业的事情交给专业的人来做的原则一样。
并且 WPJAM Basic 已经做了 WebP 浏览器检测判断,只有在支持 WebP 的浏览器上才输出 WebP 的格式,这样就无需担心图片的兼容性。
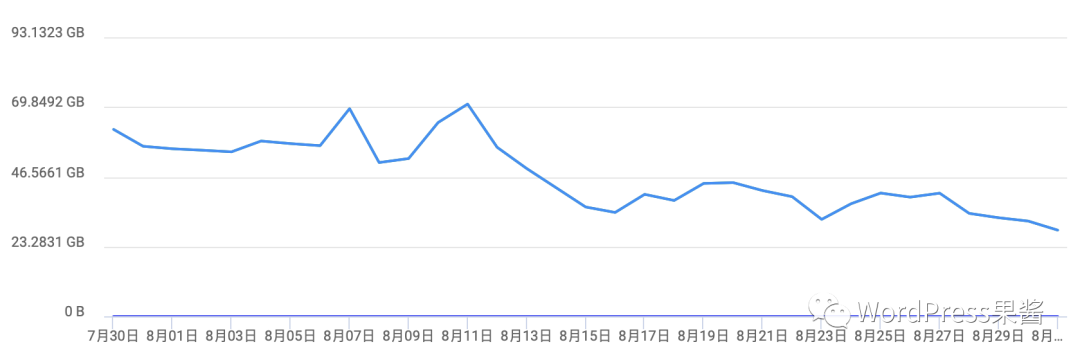
所以如果你的网站图片 CDN 流量很大的话,建议在「CDN 加速」中尽快开启 WebP 的支持,这个真的是省钱的好东西,经过我的测试,CDN 的流量直接减半了,相应的费用也直接减半:

最后你在使用 WPJAM Basic 有什么问题,或者有什么功能需求,请给我留言。
点击卡片关注「WordPress果酱」
每天分享 WordPress 使用技巧
⏬⏬ 下载 WPJAM Basic 请点击阅读原文

文章评论