关注 Vue社区,回复“加群”
加入我们一起学习,天天进步

前言
这可能是目前最便捷、最合适的 Icon 使用方式了,特别是在 Vue3 中,等等,你以为它只是适用于 Vue3?不,不要被标题欺骗,它支持 Vue2/Vue3、React、Preact、Solid、Svelte 等多种主流框架,同样,它也支持 Vite、Roullp、Webpack、Nuxt、VueCLI、Svelte Kit、Svelte + Vite、Next.js 等多种主流构建工具。之所以标题中带有 Vue3 以及 ElementPlus 单纯是因为此文是以此背景下产生的,示例代码也是基于此。
假如你并不是此环境也无碍,你依然可以看完此文,因为不同环境只是在配置上稍微有些不同,使用上是完全一致的,当然,最终是否使用取决于你自己的取舍!
写在前面
最近一年以来,Vue 正式将默认分支改为 Vue3.0,ElementPlus 也正式发版,技术更新的很快,随之而来的就是生态圈会出现更多好玩的、新的、有创意的工具。
如果有条件,一定要去尝试更新,一方面随着框架大版本的迭代特别是使用方式的巨大改变以及周围生态的大更新会让你发现新大陆,另一方面像 Vue3 官方已经设置为默认库,陆续会有更多的用户直接去使用 Vue3,当大家都在使用你所认为的新东西的时候,你没有使用,那就说明你在这股技术潮流中已经落后了。。
几年前写过一篇文章叫 Vue 项目中优雅的使用 icon ,主要介绍了当时项目中主流的几种图标使用方式,比如 Img 图标、CSS 雪碧图、字体图标(Icon Font)、SVG 图标(SVG Icon),文中着重描述的就是 SVG Icon 并且提供了一种较为优雅的 SVG Icon 使用方式,我们来回顾下这种方式:在开发环境将自定义的 Icon 抽离成一个单独的模块,使用 svgLoader 去解析 SVG Icon ,然后再写一个 Vue 组件 <SvgIcon iconClass="iconName"/> 统一的去加载它,在每次需要使用图标时就去下载一个 SVG 图标到 Icon 模块中,使用组件并传入 SVG 文件名即可加载图标,如果你不了解请看上文。这种方式估计也是当下大多数同学 Vue2 项目中正在使用的。
那么可能有人会问,这种方式在 Vue3 中不适用了吗?
不,它依然适用。那我们为什么要改呢?
这可就要好好说道说道了。
PS:下文中 ElementUI 指的是适用于 Vue2 的组件库,ElementPlus 指的是适用于 Vue3 的组件库!
相信大家有很多同学做项目组件库是基于 ElementUI,但是在 ElementUI 中内置的图标库是字体图标,很多同学包括我自己为了省事或多或少的会使用一些内置的字体图标(特别是一些按钮上的操作图标),只有迫不得已才会使用自定义的图标,也就是上面那种 SVG Icon,这样就导致了一个项目中同时存在字体图标和 SVG 图标两种使用方式,当然这也不是大问题。
问题是目前 Vue 升级了,现在是 Vue3,我们想要在项目中使用 Vue3,那 ElementUI 就必须升级为 ElementPlus,而 ElementPlus 的升级在使用上和之前相比很多组件是颠覆性的,特别是图标组件,因为它由字体图标迁移到了 SVG 图标,使用的方式更是大不一样。
没有办法,该升级还得升级,那就改吧,改完了之后问题就出现了,如果我们还使用之前的 <SvgIcon /> 去加载自定义的图标,那就出现了一种尴尬的情况,同是 SVG 图标,同一个项目,两种使用方式。。。
为了项目的统一(好吧,是强迫症!!!),绝对不能容许有这种情况,解决办法有两个:
-
不使用组件库内置图标。 -
将自定义图标使用方式和组件库保持一致。
嗯。。恰好发现了 antFu 大佬写的 unplugin-icons 插件可以做到自定义图标和组件库中图标使用一致并且还能为我们的开发提供很大的便捷(其实我觉得ElementPlus 也是参考了这个),简直 nice 啊,于是就有了这篇文章。
所以此文我们讲的还是使用 SVG Icon,不同的是使用方式变了,也正如标题所说,这种方式更为优雅!!!
嗯?为什么使用 SVG Icon?
嗯,你还不知道为什么要使用 SVG Icon?
那我们就再简单的对比一下几种 Icon 使用方式,当然,Img 和 CSS 雪碧图就不说了,因为现在最常用的都是矢量图标,所以我们简单对比下当下最常用的字体图标和 SVG 图标的优缺。
如上,我们可以看到,除了在浏览器支持上,SVG 图标是完胜字体图标的,至于浏览器支持吗,在当下这个 Chrome 内核霸主时代也就没有了意义。
好了,接下来就开始实战了!
ElementPlus 中使用 Icon
先来简单了解一下 ElementPlus 中的 Icon 怎么用,如果你想使用 ElementPlus 的图标库,首先要先安装官方提供的图标库包,因为它并不在 ElementPlus 的包中。
安装图标库
# NPM
$ npm install @element-plus/icons-vue
# Yarn
$ yarn add @element-plus/icons-vue
# pnpm
$ pnpm install @element-plus/icons-vue
使用图标
ElementPlus 的图标库由之前的 Icon Font 迁移了 SVG Icon,使用方式大不一样,我们只需要将所用到的图标引入后再将图标名作为一个 Vue 组件使用即可,如下:
<template>
<Expand />
<Fold />
</template>
<script setup>
import { Expand, Fold } from '@element-plus/icons-vue';
</script>
另外,ElementPlus 还为我们提供了 ElIcon 组件,用于修改图标样式,我们只需要将图标组件通过插槽的形式传入进去,然后通过该组件的 color 及 size 属性去修改图标的颜色和大小,当然,如果有特殊需求你也可以使用 class 属性和 style 属性去定义图标样式,但一般我们只会去修改颜色和大小就够了,如下:
<template>
<el-icon color="#000" size="22">
<Expand />
</el-icon>
<el-icon style="color: #000; font-size: 22px;">
<Fold />
</el-icon>
</template>
<script setup>
import { Expand, Fold } from '@element-plus/icons-vue';
</script>
可以看到,ElementPlus 中将 SVG 图标单独抽离了出来,对于加载一个 Icon,我们不需要关注修改它的样式,只是引入加载就好了,然后再由一个统一的组件去修改样式。
一部分人刚开始使用这种方式会觉得不太适应,当你使用久了就会发现这种方式使用真的超级便捷,因为我们不需要再去写 CSS Class 类然后再写样式去改变图标,写一个图标只需要引入和使用就行了,至于样式修改,通过 ElIcon 组件两个属性就可以解决,有时候我们甚至并不需要传入属性,ElIcon 的默认样式就 OK 了,还能够保持统一,而在我们自定义图标时,也不用那么麻烦再去专门写一个组件来加载 SVG 图标。
接下来我们来看下如何自定义图标。
自定义 Icon
自定义图标就要用到 antFu 大佬写的 unplugin-icons[1] 插件了,我们首先了解一下此插件是做什么的。
插件核心是用来做 svg Icon 按需解析并加载的,同时它基于 iconify[2] 图标库支持按需访问上万种图标,当然,我们不使用图标库也是可以的。
安装插件
首先我们需要安装此插件:
npm i -D unplugin-icons
使用插件
插件安装完成后,使用起来也非常简单,我们以 Vue3 + VueCLI 为例,看看它是如何使用的,在 vue.config.js 文件配置下面内容:
// vue.config.js
// 引入
const Icons = require('unplugin-icons/webpack')
module.exports = {
configureWebpack: {
plugins: [
// 使用
Icons({ compiler: 'vue3' }),
],
}
}
如果你是 Vue3 + Vite ,只需要在 vite.config.js 中做如下配置即可:
// vite.config.js
import Icons from 'unplugin-icons/vite'
export default defineConfig({
plugins: [
Icons({ compiler: 'vue3' }),
],
})
没错,使用就是这么简单,当然,如果你是其他环境,也可以按照 GitHub 上的文档配置。
使用图标库
上面说了,插件基于 iconify 图标库支持按需访问上万种图标,我们来看如何使用 iconify 图标库,先来介绍下此图标库的一些概念。
iconify 这个图标库能够作为 unplugin-icons 插件的数据源,是因为它真的很好用,此库内部有 100+ 个图标集,每个图标集中都有成千上万种图标,所以,非常非常全。
iconify 库下的图标集你可以理解为模块,每个模块(图标集)下才是对应的图标文件,每个图标集中的图标数量也是非常多的。
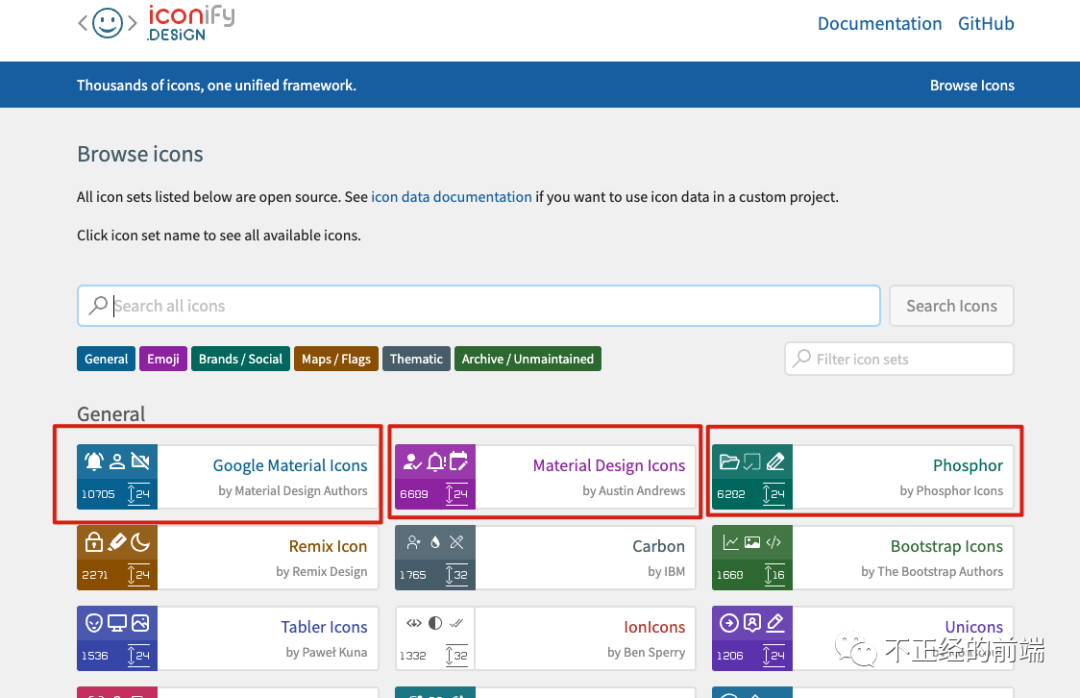
我们打开此图标库的官网:

如上图,其中圈红的就是图标集了,拿第一个 Google Material Icons 来说,此图标集下就有 1w+ 图标。
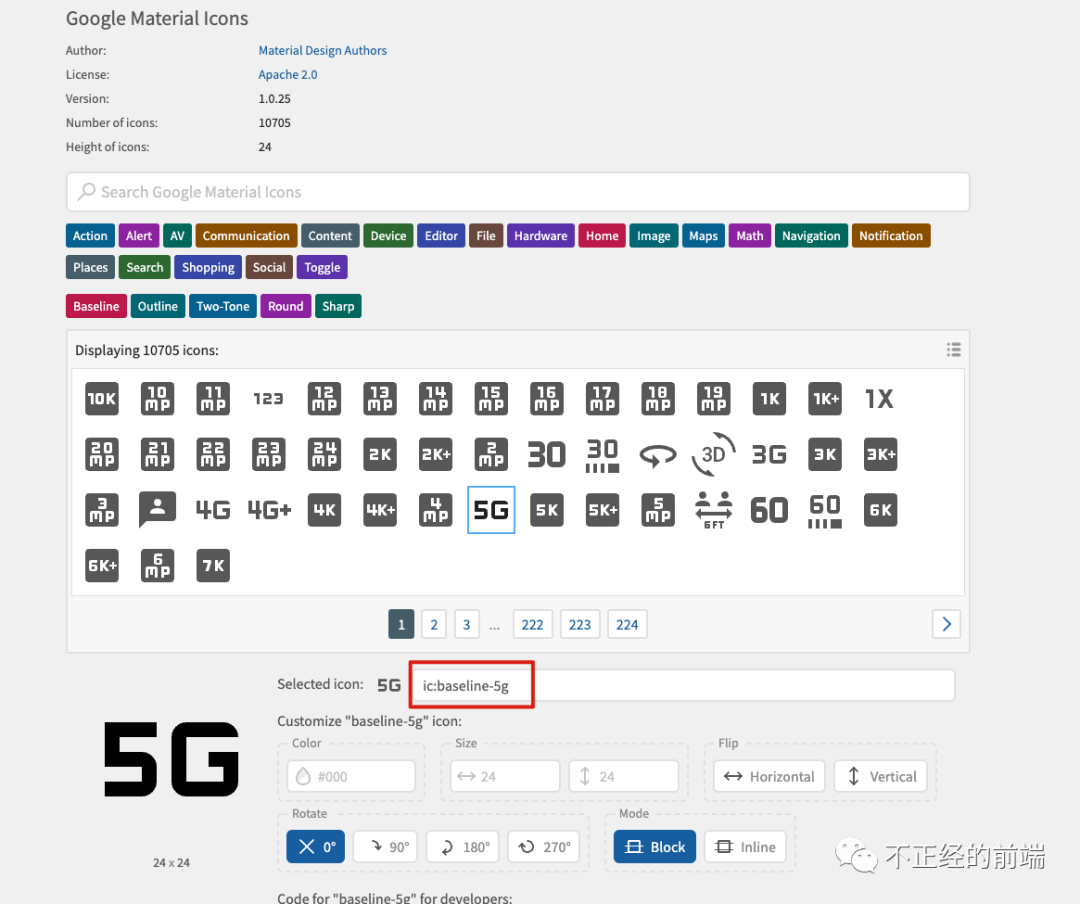
我们点开这个图标集,选中一个图标:

我们选中了 5G 这个图标,如上图圈红的位置,此图标的完整名字即 ic:baseline-5g,其中 ic 是图标集的名字,baseline-5g 则是图标名字,这点我们要先知道。
了解了 iconify 图标库的相关知识,接下来我们就配合插件使用它吧,既然要使用,那肯定得安装。unplugin-icons 插件支持三种安装此图标库的方式,我们依次来看。
手动安装图标库
第一种是手动安装图标库,如名,直接安装 iconify 整个库,这个库大约在 120MB 左右大小,当然你不需要担心,在生产环境只会打包你所使用到的图标。
npm i -D @iconify/json
手动安装图标集
虽然插件在生产环境只会打包你所使用到的图标,但 120MB 安装下来还是太慢了,所以,第二种安装方式即手动安装图标集合,因为图标太多了,有时候我们只需要用到一个图标集的 Icon 就够了,这时我们就可以只安装使用到的图标集。
npm i -D @iconify-json/xxx
如上命令,我们只需要选中要使用的图标集,将图标集的名字替换 xxx 即可,而图标集的名字你可以通过上面我们说的那种方式在图标库官网查看。
自动安装图标集
安装图标集也挺累的?没关系,插件还支持自动安装图标集,非常简单,只需要在配置里添加一行代码即可。
// vue.config.js
const Icons = require('unplugin-icons/webpack')
module.exports = {
configureWebpack: {
plugins: [
Icons({
compiler: 'vue3',
// 自动安装
autoInstall: true
}),
],
}
}
如上,只要我们在配置中传入 autoInstall 属性为 true 就 ok 了,插件就会在检测到我们引入一个图标时自动去下载该图标集,这样就省事多了。
不用想,大家应该都会使用自动安装这种方式。
使用图标库
我们再来看看项目中如何使用一个图标库中的图标。拿上面的 5G 图标为例,它的图标集是 ic,图标名叫 baseline-5g ,使用如下:
<template>
<IconBaseline5g />
</template>
<script setup>
import IconBaseline5g from '~icons/ic/baseline-5g'
</script>
没错就是这么简单,如果我们配置了自动安装,在写完上面代码保存时,插件会检测到并且通过包管理工具自动安装 ic 图标集了。
我们发现这种 Icon 使用方式和 ElementPlus 简直一模一样,那是不是也可以使用 ElementPlus 的 ElIcon 组件呢?
答案是当然可以:
<template>
<el-icon size="22" color="#000">
<IconBaseline5g />
</el-icon>
</template>
<script setup>
import IconBaseline5g from '~icons/ic/baseline-5g'
</script>
嗯,总算是有点意思了。
自定义 SVG 图标
最后就是我们自定义的图标了,虽然 iconify 提供了超级多的图标库,ElementPlus 里也有一些,但有时候 UI 设计师总是不按套路出牌,非得自己设计,,,当然,这也没有问题,你可以直接让设计师导出一个 SVG 文件给到你。
还是以 Vue3 + VueCLI 为例子,我们先来做一些准备,首先在 src/assets 目录下新增 svg/ 目录(按自己喜好定义),我们可以按照模块在 svg/ 下建不同的文件夹,这些文件夹用来存放我们自定义的 SVG 图标文件。
src/assets/svg/home/jihua.svg
src/assets/svg/about/kefu.svg
上面是我建的两个图标,接下来我们来配置自定义图标的加载。
unplugin-icons 插件中有一个 customCollections 属性,用来做自定义图标的加载,但是由于我们需要引入 SVG 文件,所以还需要一个 SVG 文件解析的 loader ,这点插件也为我们考虑到了,unplugin-icons 插件包下就有这个 loader,我们直接引入使用即可,如下:
// vue.config.js
const Icons = require('unplugin-icons/webpack')
// 引入loader
const { FileSystemIconLoader } = require('unplugin-icons/loaders')
module.exports = {
configureWebpack: {
plugins: [
Icons({
compiler: 'vue3',
autoInstall: true,
// 自定义图标加载
customCollections: {
// home图标集
// 给svg文件设置fill="currentColor"属性,使图标的颜色具有适应性
home: FileSystemIconLoader('src/assets/svg/home', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
// about图标集
about: FileSystemIconLoader('src/assets/svg/about', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
},
}),
],
}
}
如上,我们把 svg/ 目录下的每个文件夹作为一个模块,其下文件使用 loader 解析即可,然后就可以快乐的使用了:
<template>
<el-icon size="22" color="#000"><IconBaseline5g /></el-icon>
<el-icon size="22" color="#000"><IconHomeJiHua /></el-icon>
<el-icon size="22" color="#000"><IconAboutKeFu /></el-icon>
</template>
<script setup>
// iconify 图标
import IconBaseline5g from '~icons/ic/baseline-5g';
// 自定义图标
import IconHomeJiHua from '~icons/home/jihua';
import IconAboutKeFu from '~icons/about/kefu';
</script>
到此,整个项目的图标就只有一种使用方式了,随用随引即可,nice!
等等,你以为这就完了?No!
用的时候还需要引入,这确实也挺麻烦的。。有没有办法自动引入,而我们直接想再哪里使用就在哪里使用呢?
当然可以,我们接着看。
自动引入
我们想要做到自动引入,还需要一个插件的配合,同样也是 antFu 大佬写的 unplugin-vue-components[3] 插件。
不得不说 antFu 真是 Vue3 生态轮子一哥啊!!!
该插件的作用是给 Vue 提供自动引入组件的功能,它支持 Vue2 和 Vue3 的开箱即用,同时支持组件和指令,也支持 Vite、Webpack、VueCLI、Rollup、ESbuild。最重要的是,它和 unplugin-icons 完美契合。
安装插件
首先是安装:
npm i unplugin-vue-components -D
使用插件
接下来是使用,还是沿用 Vue3 + VueCLI 的环境,其他环境自行查看文档,其实就是换个环境的包引入即可。
先来使用插件,如下配置:
// vue.config.js
const Icons = require('unplugin-icons/webpack')
const { FileSystemIconLoader } = require('unplugin-icons/loaders')
// 引入自动引入插件
const Components = require('unplugin-vue-components/webpack')
module.exports = {
configureWebpack: {
plugins: [
// 使用自动引入插件
Components({ /** options **/ }),
Icons({
compiler: 'vue3',
autoInstall: true,
customCollections: {
home: FileSystemIconLoader('src/assets/svg/home', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
about: FileSystemIconLoader('src/assets/svg/about', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
},
}),
],
}
}
如上,在我们使用插件之后,再使用项目中我们自定义的组件就无需引入了。
写个例子,比如我们在 src/ 目录下的任意位置写一个 HelloWord 组件,然后找个地方直接使用它:
<template>
<div>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</div>
</template>
<script>
// 无需引入 HelloWorld 组件
</script>
如上,像往常一样在一个页面组件中使用该组件,它将按需导入组件,不再需要导入和组件注册。插件会在编译时自动将上面代码解析成下面这样:
<template>
<div>
<HelloWorld msg="Hello Vue 3.0 + Vite" />
</div>
</template>
<script>
import HelloWorld from './src/xxxxxxxxx/HelloWorld.vue'
export default {
components: {
HelloWorld
}
}
</script>
当然,这仅限于我们自己在项目中写的组件(异步注册父组件或延迟路由的情况下同样支持,自动导入的组件将与其父组件一起进行代码拆分)。
项目中组件自动引入的解析是插件中内置的,但是对于上文中的 Icon 组件,由于是外部引入的组件,我们就需要配置它独有的解析器了,unplugin-icons 插件提供给我们一个 unplugin-icons/resolver 包,这个包就是用来处理 Icon 相关的自动引入解析的,我们叫它 Icon自动引入解析器,其实实现起来也是非常简单的,具体等看了下面自定义自动引入就明白了。
随后我们配置如下:
// vue.config.js
const Icons = require('unplugin-icons/webpack')
const { FileSystemIconLoader } = require('unplugin-icons/loaders')
// 引入 Icon自动引入解析器
const IconsResolver = require('unplugin-icons/resolver')
// 引入自动引入插件
const Components = require('unplugin-vue-components/webpack')
module.exports = {
configureWebpack: {
plugins: [
// 使用自动引入插件
Components({
// 配置解析器
resolvers: [
// Icon自动引入解析器
IconsResolver({
// 自动引入的Icon组件统一前缀,默认为 i,设置false为不需要前缀
prefix: 'icon',
// 当图标集名字过长时,可使用集合别名
alias: {
system: 'system-uicons'
}
})
]
}),
Icons({
compiler: 'vue3',
autoInstall: true,
customCollections: {
home: FileSystemIconLoader('src/assets/svg/home', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
about: FileSystemIconLoader('src/assets/svg/about', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
},
}),
],
}
}
OK,启动项目,我们就可以直接使用图标组件无需引入了,注意,使用图标组件解析器时,必须遵循名称转换才能正确推断图标,也就是说想要自动引入 Icon 组件,我们必须按照下面格式书写组件名:
// prefix - 前缀,默认为 i,上面我们配置成了 icon,即组件名以 icon 开头
// collection - 图标集名
// icon - 图标名
{prefix}-{collection}-{icon}
// 当然大驼峰也可以,下面是用的就是大驼峰,因为看着顺眼
我们先来看看没有自动引入时:
<template>
<el-icon size="22" color="#000"><IconBaseline5g /></el-icon>
<el-icon size="22" color="#000"><IconSystemUiconsBell /></el-icon>
<el-icon size="22" color="#000"><IconHomeJiHua /></el-icon>
<el-icon size="22" color="#000"><IconAboutKeFu /></el-icon>
</template>
<script setup>
// iconify 图标,图标集 ic
import IconBaseline5g from '~icons/ic/baseline-5g';
// iconify 图标,图标集 system-uicons
import IconSystemUiconsBell from '~icons/system-uicons/bell';
// 自定义图标
import IconHomeJiHua from '~icons/home/jihua';
import IconAboutKeFu from '~icons/about/kefu';
</script>
再来看看有自动引入时(注意,iconify 的 system-uicons 图标集我们上面配置了别名为 system,下面加载了这个图标集中的 bell 图标):
<template>
<el-icon size="22" color="#000"><IconBaseline5g /></el-icon>
<!-- IconSystemUiconsBell -> IconSystemBell -->
<el-icon size="22" color="#000"><IconSystemBell /></el-icon>
<el-icon size="22" color="#000"><IconHomeJiHua /></el-icon>
<el-icon size="22" color="#000"><IconAboutKeFu /></el-icon>
</template>
<script setup>
// 无需手动引入图标组件
</script>
是不是很简洁!!!
自定义图标自动引入
如果你在看文章的同时按照上面配置写了 demo,那一定可以发现我们自定义的两个图标在做了自动引入时并没有加载出来。。
这是因为自定义的图标集想要自动引入,需要在 Icon 自动引入解析器( IconsResolver )的配置中使用 customCollections 属性标记出自定义的图标集模块名。
我们上面使用了两个自定义图标集,所以将两个自定义图标集的名字传入进去,让自动引入插件可以识别并解析即可:
// vue.config.js
const Icons = require('unplugin-icons/webpack')
const { FileSystemIconLoader } = require('unplugin-icons/loaders')
const IconsResolver = require('unplugin-icons/resolver')
const Components = require('unplugin-vue-components/webpack')
module.exports = {
configureWebpack: {
plugins: [
Components({
resolvers: [
IconsResolver({
prefix: 'icon',
alias: {
system: 'system-uicons'
},
// 标识自定义图标集
customCollections: ['home', 'about']
})
]
}),
Icons({
compiler: 'vue3',
autoInstall: true,
customCollections: {
home: FileSystemIconLoader('src/assets/svg/home', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
about: FileSystemIconLoader('src/assets/svg/about', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
},
}),
],
}
}
如上,再次运行项目,就可以看到四个图标已经完整的显示出来了!
自动引入的一些其他用处
既然自动引入插件都有了,我们还需要手动按需引入组件库吗???
比如在使用 ElementPlus 的时候,大家都知道,他有两种使用方式:
-
全局引入 -
按需引入
一般我们会选择按需引入,但是按需引入就需要我们每次使用时都要单独引入对应的组件,很麻烦。那么,借助自动引入插件,这件事将变得极为简单。
其实,自动引入插件直接内置了几个解析器,用于 Vuetify、Ant Design Vue、ElementPlus 等流行的 UI 库,我们甚至都不需要手写解析器,就可以无缝使用了。
还是拿 ElementPlus 为例:
// vue.config.js
const Icons = require('unplugin-icons/webpack')
const { FileSystemIconLoader } = require('unplugin-icons/loaders')
const IconsResolver = require('unplugin-icons/resolver')
const Components = require('unplugin-vue-components/webpack')
// 引入 ElementPlus 自动引入解析器
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
Components({
resolvers: [
IconsResolver({
prefix: 'icon',
alias: {
system: 'system-uicons'
},
customCollections: ['home', 'about']
}),
// 使用 ElementPlus 自动引入解析器
ElementPlusResolver(),
]
}),
Icons({
compiler: 'vue3',
autoInstall: true,
customCollections: {
home: FileSystemIconLoader('src/assets/svg/home', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
about: FileSystemIconLoader('src/assets/svg/about', svg => svg.replace(/^<svg /, '<svg fill="currentColor" ')),
},
}),
],
}
}
我们写个示例代码:
<template>
<el-button>这是自动引入的El按钮</el-button>
</template>
<script setup>
// 无需手动引入组件库组件
</script>
如上,是可以完美加载的,不需要全局引入组件库,也不需要按需引入,想用的话直接写组件即可!
自定义自动引入解析器的场景
假如公司内部有自己的组件库,要怎么做自动引入呢?
由于内部组件库也是外部引入的组件,同时没有官网为我们写的解析器,这就需要我们自己手写一个解析器了!!!
也非常简单,例如我司组件库名为 xx-ui,组件前缀统一是 xx,项目中使用了 xx-button 组件。
首先我们安装组件库 xx-ui:
npm install xx-ui
我们来配置此组件库的自动引入解析器:
Components({
resolvers: [
// ... 其他解析器
// 自定义xx-ui解析器
(name) => {
// name为项目编译时加载到的自定义组件,String类型大驼峰格式的组件名
// 例如:name = XxButton
// 判断组件前缀
if (name.startsWith('Xx')){
return {
// 包名,XxButton -> Button
importName: name.slice(2),
// 路径直接写包名即可,因为我们已经安装了这个包
path: 'xx-ui'
}
}
}
]
})
这样在使用时:
<template>
<xx-button></xx-button>
</template>
<script setup>
// 无需引入该组件库组件
<script>
上面代码在编译时就会给我们转换成下面这样:
<template>
<xx-button></xx-button>
</template>
<script setup>
import { Button } from "xx-ui"
<script>
这里只是简单举个例子,对于组件库一些像 ElMessage 这种 API 组件的自动引入,还需要 unplugin-auto-import[4] 插件支持,该插件是做 API 自动引入,和 unplugin-vue-components 组件自动引入略微有所不同而已,还有更多好玩的,比如上面我们说了,unplugin-vue-components 插件除了支持组件还支持指令,当然这些都需要你自己去探索!
思考
看到这里,你有没有觉得这种方式更优雅呢?
更更更好的 Icon 使用方式一定还会有的,如果你晓得,评论区请赐教!!!
CompositionAPI 太香了,script setup 更香,谁用谁知道,只看文档是学不会 Vue3 的 ——— 致 至今 还没有用过 Vue3 的你。
参考资料
unplugin-icons: https://github.com/antfu/unplugin-icons
[2]iconify: https://icon-sets.iconify.design/
[3]unplugin-vue-components: https://github.com/antfu/unplugin-vue-components
[4]unplugin-auto-import: https://github.com/antfu/unplugin-auto-import
❤️ 看完两件事
如果你觉得这篇内容对你挺有启发,我想邀请你帮我两个小忙:
-
点个「在看」,让更多的人也能看到这篇内容(喜欢不点在看,都是耍流氓 -_-)
-
关注公众号「Vue社区」,每周重点攻克一个前端面试重难点,
公众号后台回复「电子书」即可免费获取 27本 精选的前端电子书!

文章评论