Vue 将在 2022年2月7日将默认版本切换为 vue3,这意味着 vue3 的时代来了,在 vue 官方修改之前,我们需要检查下我们的项目。
升级前我们需要注意点什么?
1、检查一下自己项目里面用到 Vue 是不是通过 CDN 的方式引入的,且未指定版本;

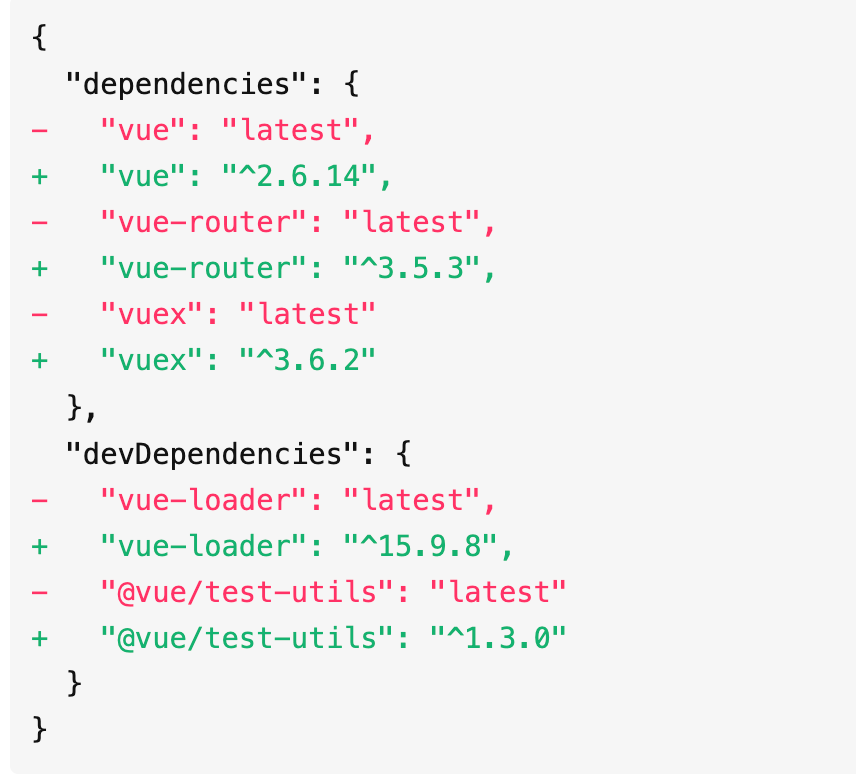
2、通过 npm 的方式安装的 vue,在 package.json 里依赖 vue@latest 的情况,还需要注意 vue 全家桶的版本;

3、npm install vue 将默认安装 Vue 3;
4、所有其他官方 npm 包的 latest 发布标签将指向其 Vue 3 的兼容版本,包括 vue-router、vuex、vue-loader 和 @vue/test-utils。
5、所有的文档和官方站点将默认切换到 Vue 3 版本。包括:
- vuejs.org
- router.vuejs.org
- vuex.vuejs.org
- vue-test-utils.vuejs.org (将迁移到 test-utils.vuejs.org)
- template-explorer.vuejs.org
总的来说,需要指定 vue 的版本号,防止 vue2 的项目中使用了 vue3,导致项目挂掉。但是 vue 确实坑,直接放弃了 IE,导致还在兼容 IE 的技术团队无法升级。
文章评论