很赞同【越好的框架越不需要使用者特地去读】这个理念,毕竟我们研读源码就是为了解决具体问题,按需去看比较好,不过这个前提是你已经是一个系统化训练的工程师,如果是针对新手,尤其是前端这个特殊的领域,大部分同学都不是计算机出身 ,现在我建议去看vue3的源码
并不是其他的不好,而是Vue3很适合用来帮助初中级前端走完升级的路线,通过vue3源码中的细节,构建和丰富自己的前端知识体系
-
vue3大部分代码是小右写的,平均代码质量比较高,React也很赞,但是整体工程化过于复杂,不太适合新手,建议搞定vue之后去看React更好一些 -
源码阅读本身也是一个需要练习的技能,一次训练,持久收益 -
先忽略ts,去看@vue/reactivity,这是个独立的包,1000左右,难度适中,测试覆盖率100%(到100%的测试case还是我提的 嘿嘿),非常适合作为第一个阅读的源码 -
还能巩固ES6+的几个新数据解构和语法 -
之前我推荐1000左右的代码还是seajs -
研究文件解构,学习一下工程化体系 -
lerna管理 -
script下面的文件,研究commit规范,git hook,dev build等配置 -
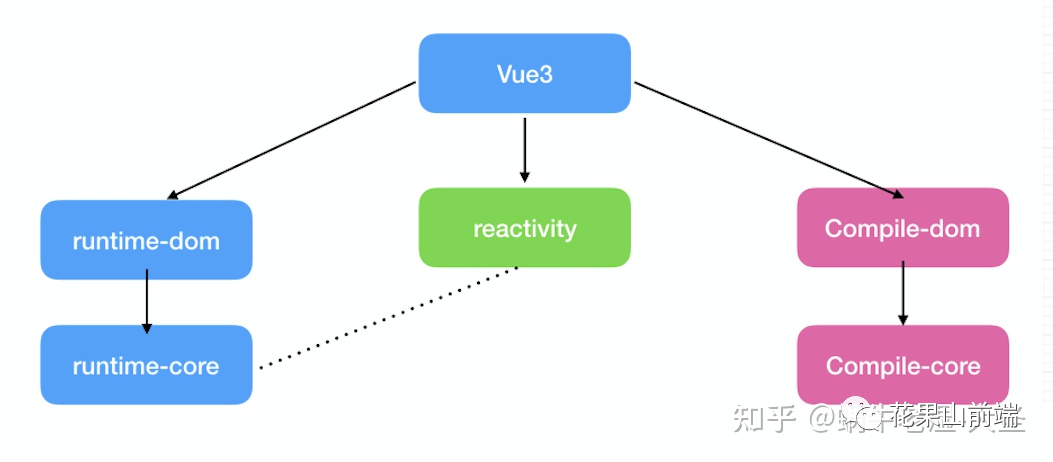
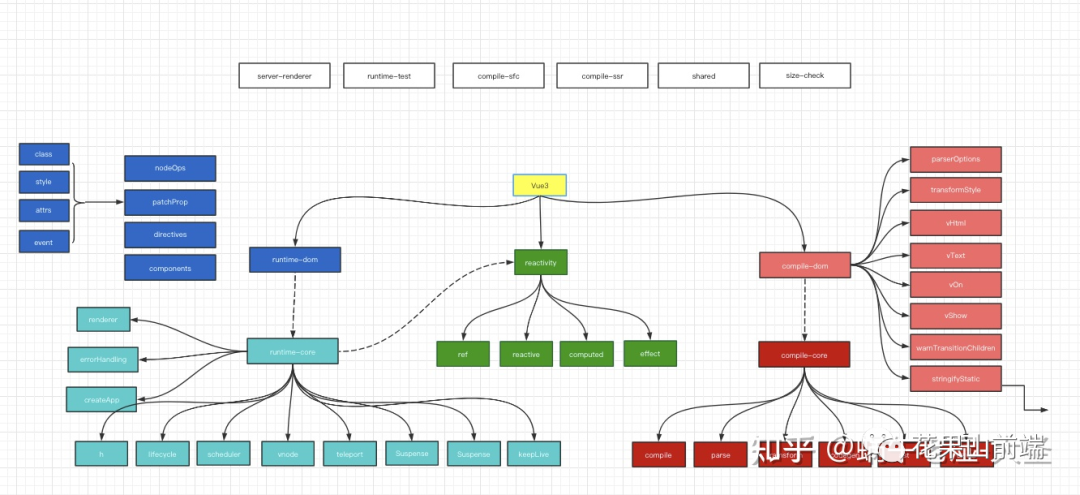
研究runtime-core和dom,了解vue整个框架设计的理念 -
事件修饰符once的实现,并不需要add再removeListener,而是addEventListener的时候加一个第三个参数,{once:true}的配置就可以 -
insertBefore第二个参数给null的话,和appendChild效果一样 -
等等等等, 会让自己恍然大哦一下的小tips -
细节不多说,比如dom diff里面的getSequence生成最长递增子序列,会让你尝试去研究算法是个啥,然后研究vue3的贪心+二分实现的时候,还会了解动态规划的实现,算法能力++,至少意识到需要学算法,这也是前端老铁的软肋质疑 -
有些vue的实现让你了解js和dom里一些容易忽略的细节 -
shapeFlag和patchFlag还会让你意识到位运算也需要学学 -
typescript不用多说,看见不懂的语法,按需学一学也不错 -
看完就可以搞一本算法第四版之类的,好好学一下算法,有时候知道自己需要学也挺重要 -
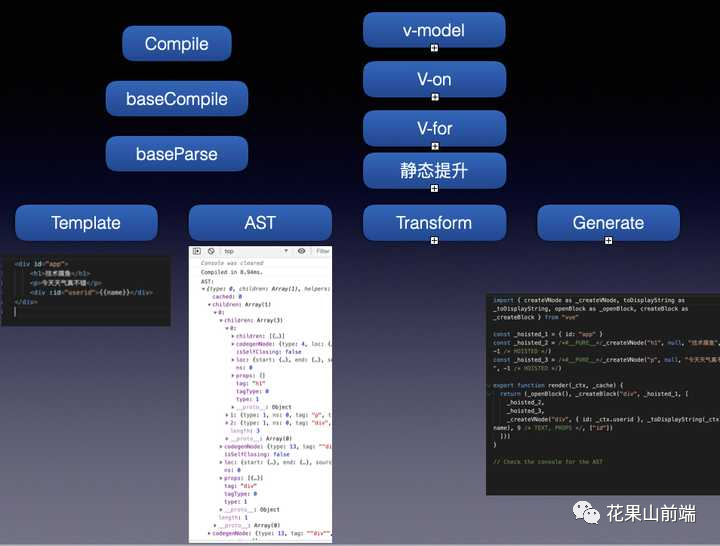
compiler了解vue编译的优化 -
让你知道原来还有个编译原理的东东需要学习 -
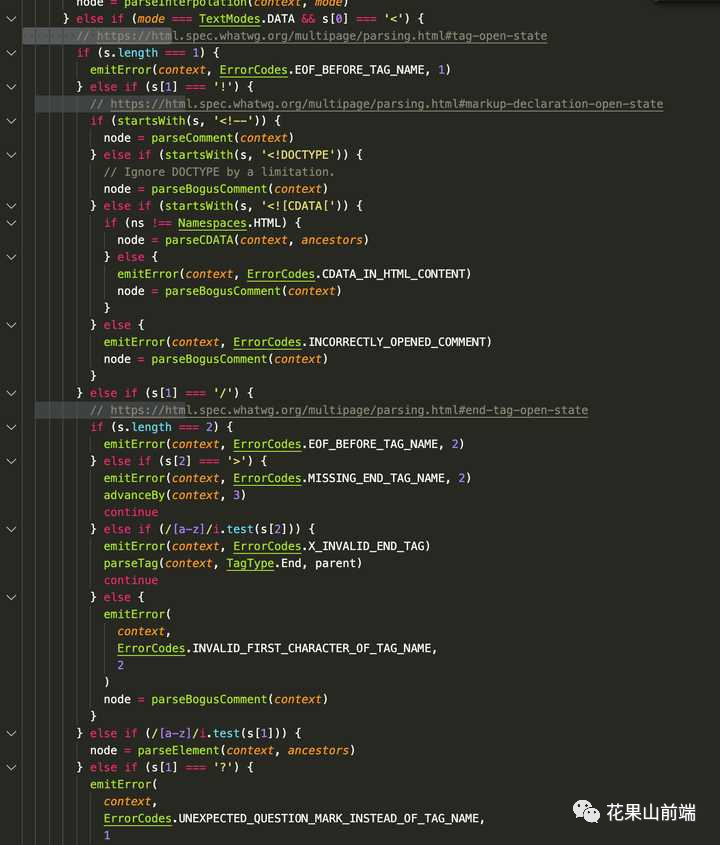
先去看the-super-tiny-compiler这200行代码, 了解一下parser,ast,codeGenerator等是啥意思 -
看完compiler dom和core ,既能应付面试,还大概入门了编译原理 -
其他的很多实现也挺有意思,而且大部分代码都配有测试 -
slot -
v-model -
keep-alive -
其他包比如sfc,test选看,按需看就行 -
其他的vuex,vite,router啥的也是类似
综上所述,看完vue生态代码其实是对前端这个特殊行业的新手工程师,可以起到帮助巩固计算机基础的重要性。
有时候不是我们不勤奋,而是没有科班的训练,我们不知道这些东西学的意义是啥,阅读框架源码的意义也在于此
当然完整系统的看完一个后,阅读源码这个技能你也掌握了,针对其他框架就可以按需阅读,也就找到了自己高效学习的路线
ps:我vue3源码也是粗略看过,如果有说的不对的地方,以vue最新的源码为准
欢迎阅读原文去知乎讨论



文章评论