怎么提高 selenium 脚本的自动化执行效率?
2、使用 selenium grid,通过 testng 实现并发执行
3、针对一些不稳定的动态控件通过 JS 实现操作
4、重载 testng 的 listener 实现 retry 机制,提高测试用例成功率
xpath 基本用法:
1、属性定位
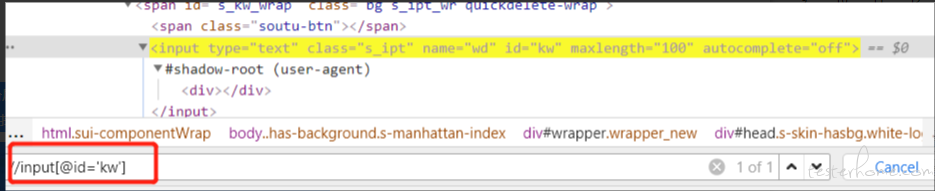
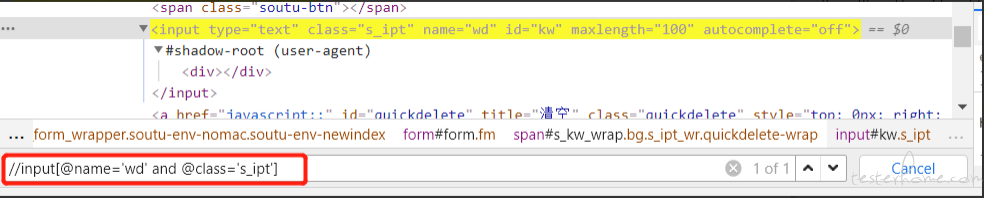
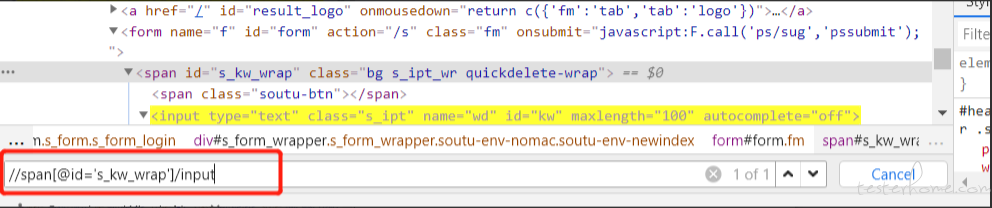
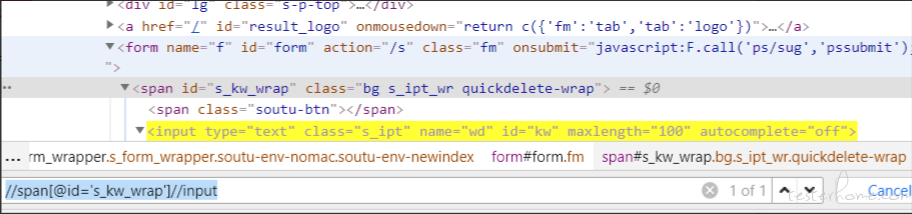
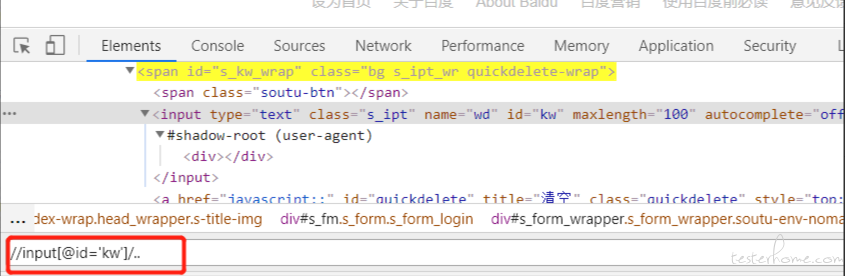
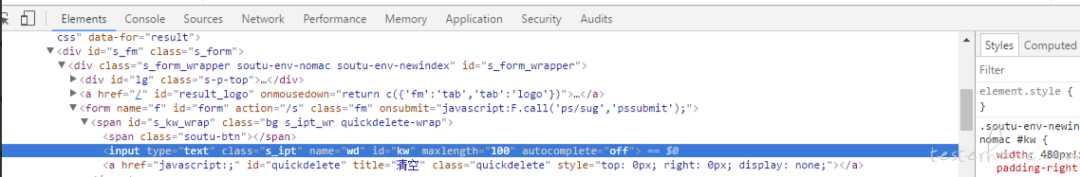
表示方法://标签名 [@ 属性名=属性值] ,通过单一的属性即可查找到元素。如:查找输入文本框,//input[@id='kw']








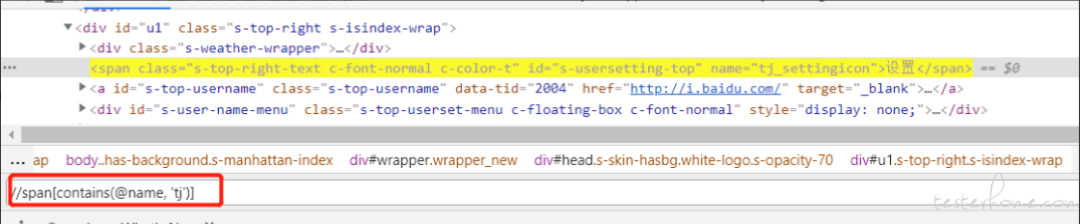
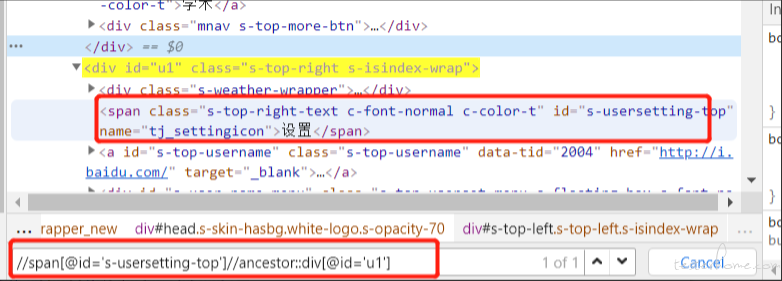
ancestor:当前元素的所有祖先元素(父、祖父等),如:通过【设置】查找其父级 div 元素,//span[@id='s-usersetting-top']//ancestor::div[@id='u1']



Selenium 之 CSS 定位汇总

定位输入框
一:单一属性定位
1:type selector
driver.find_element_by_css_selector('input')
driver.find_element_by_css_selector('#kw')
driver.find_element_by_css_selector('.s_ipt')
driver.find_element_by_css_selector('[name='wd']')
driver.find_element_by_css_selector("[type='text']")
driver.find_element_by_css_selector("input#kw")
driver.find_element_by_css_selector("input.s_ipt")
driver.find_element_by_css_selector("input[name='wd']")
driver.find_element_by_css_selector("input[name]")
driver.find_element_by_css_selector("[name='wd'][autocomplete='off']")
三种等待的用法
driver.implicitly_wait(10) # 设置隐式等待时间为 10s也就是说,driver 在没有被 close() 之前,定位每个元素时,都会有隐式等待的 10s,也就是说,只需要设置一次,所有的元素都可有最多 10s 的等待
可是隐式等待依然存在一个问题,那就是程序会一直等待整个页面加载完成,也就是通常状况下你看到浏览器标签栏那个小圈再也不转,才会执行下一步,但有时候页面想要的元素早就在加载完成了,可是由于个别 js 之类的东西特别慢,我仍得等到页面所有完成才能执行下一步。
Explicit Wait(显式等待)
wait = WebDriverWait(driver, 10) # 设置显示等待时间为 10selement = wait.until(EC.element_to_be_clickable((By.CSS_SELECTOR, '#kw')))# 判断条件element.send_keys("Python")
弥补了 implicit wait 的不足,能够经过判断一些条件,再去决定是否等待下去,显示等待是一种智能程度较高的等待方式,能够有效的加强脚本的健壮性。
Fluent wait(流畅等待,即显式等待的一种)
可以设置自己的方法去处理各种等待的问题。
Wait<WebDriver> wait = new FluentWait<WebDriver>(driver)//最大等待时间是60秒.withTimeout(60, TimeUnit.SECONDS)//每隔两秒去找一次元素ele1是否在页面显示.pollingEvery(2, TimeUnit.SECONDS)//并且忽略NoSuchElement异常.ignoring(NoSuchElementException.class);//ele1定位过程使用了对象waitWebElement ele1 = wait.until(new Function<WebDriver, WebElement>() {//一个等待的条件public WebElement apply(WebDriver driver) {return driver.findElement(By.id("xxxxxxx"));}});上面创建了一个 FlentWait 类的一个对象 wait,最大等待时间是 60 秒,每隔两秒去找一次元素 ele1 是否在页面显示。并且忽略 NoSuchElement 异常。下面的元素定位,ele1 定位过程使用了对象 wait,然后里面新建了一个函数,只需要把这个函数当做是一个等待的条件就很好理解。
↙↙↙阅读原文可查看相关链接,并与作者交流

文章评论