
 Andy前端推荐搜索
Andy前端推荐搜索之前有给大家分享一个uniapp实战仿抖音小视频,另外还分享了一个pc桌面端仿macOs系统。今天分享的是基于uniapp+uview-ui最新研发的移动APP后台解决方案。
Electron13-Vue3-MacOS 仿mac桌面UI系统

技术点
-
编码工具:HbuilderX3.3.5
-
技术框架:uniapp+uview-ui+uni-ui+ucharts+mockjs
-
弹窗组件:ua-popup(uni-app跨端弹框组件)
-
表格组件:ua-table(uni-app封装的多功能表格)
-
自定义组件:ua-dock全新的替代tabbar菜单栏
-
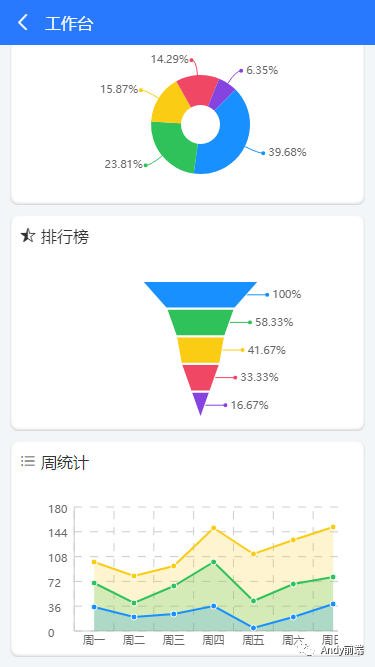
uni-app图表组件:u-charts图表库

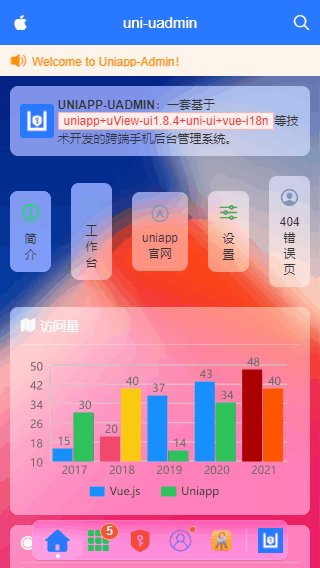
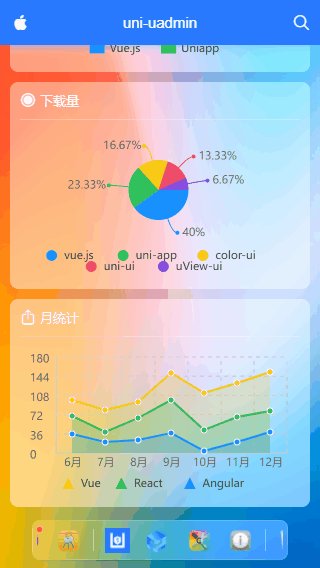
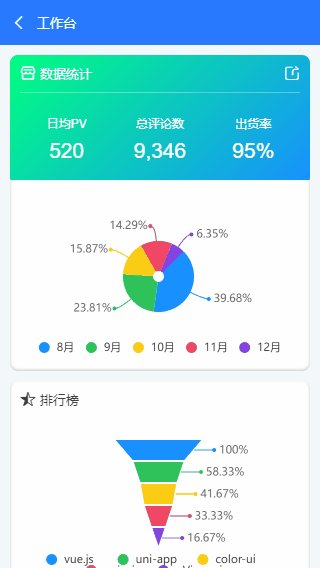
uniapp-uadmin 全新研发的一款跨端手机APP后台管理系统解决方案。

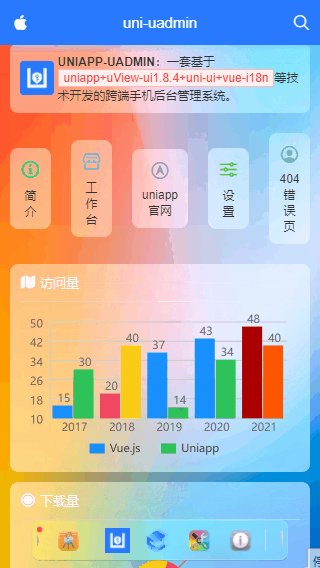
整个项目UI界面采用纯背景模糊毛玻璃质感效果。

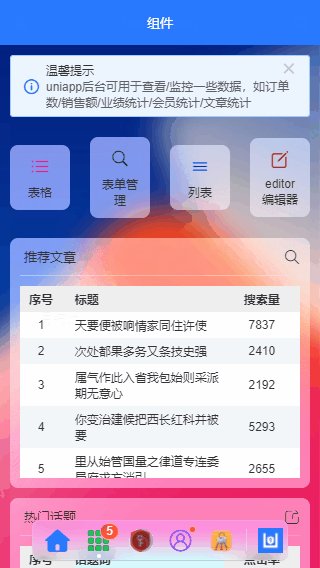
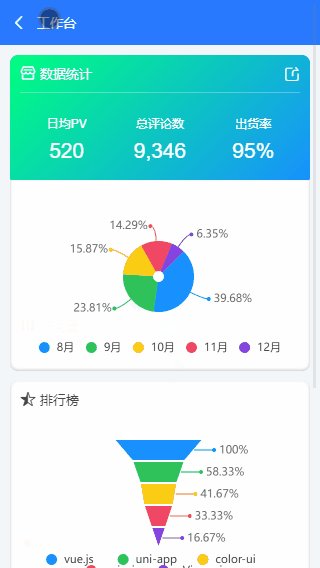
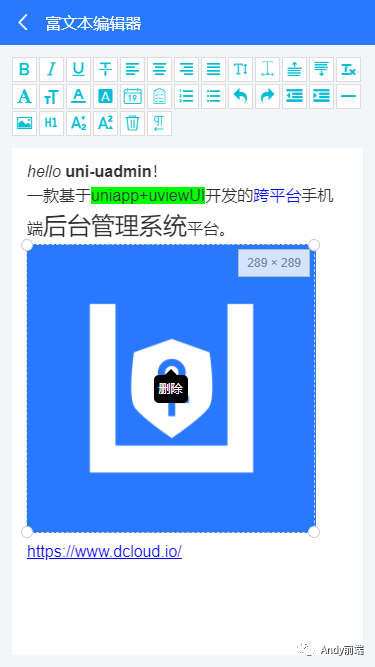
集成了图表、自定义表格、表单、瀑布流及图文编辑器等业务模块,动态权限管理,错误页处理,支持编译App+H5+小程序。

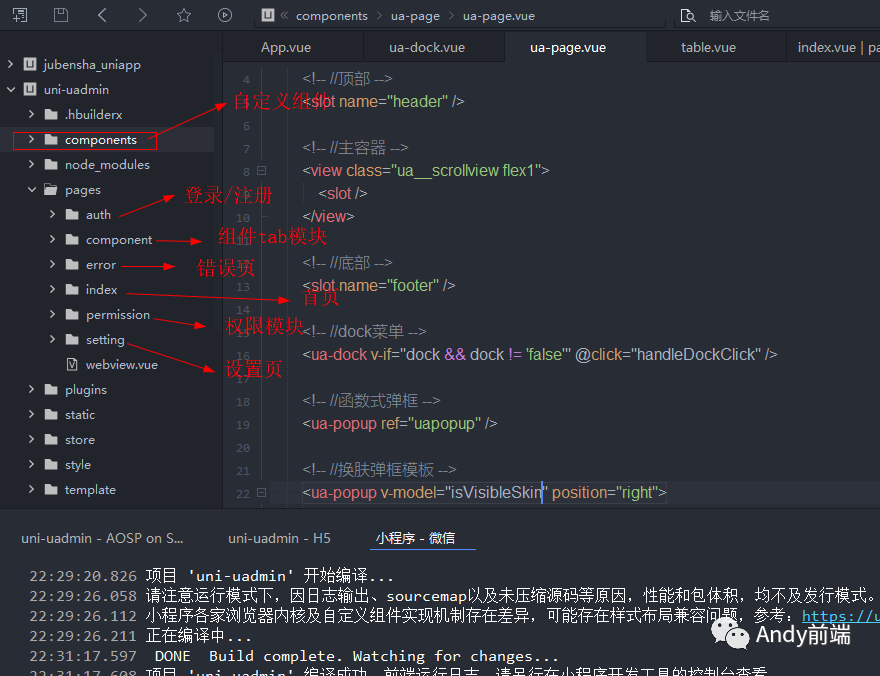
项目构建目录

公共template
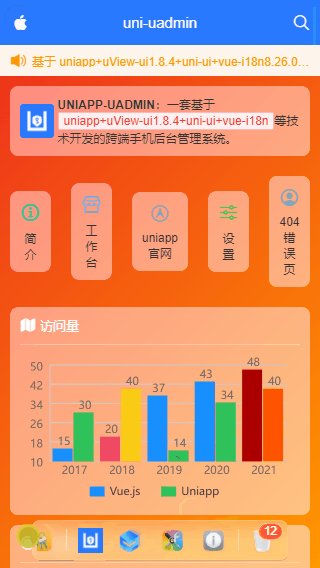
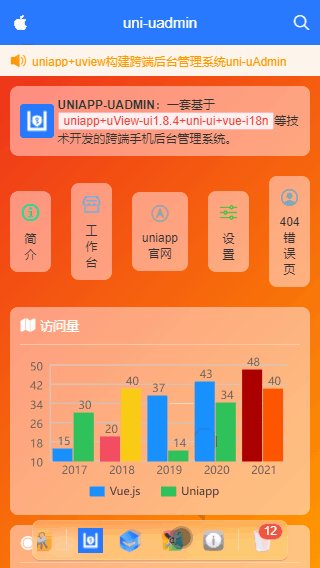
页面整体布局分为顶部导航条+内容区域+底部dock菜单三大模块。
<!-- 公共页面模板 --><template><view class="ua__pageview flexbox flex-col" :style="{'--SKIN': $store.state.skin, 'background': bgcolor, 'color': color}"><slot name="header" /><!-- //主容器 --><view class="ua__scrollview flex1"><slot /></view><!-- //底部 --><slot name="footer" /><!-- //dock菜单 --><ua-dock @click="handleDockClick" /><!-- //函数式弹框 --><ua-popup ref="uapopup" /><!-- //换肤弹框模板 --><ua-popup v-model="isVisibleSkin" position="right"><Skin /></ua-popup></view></template>



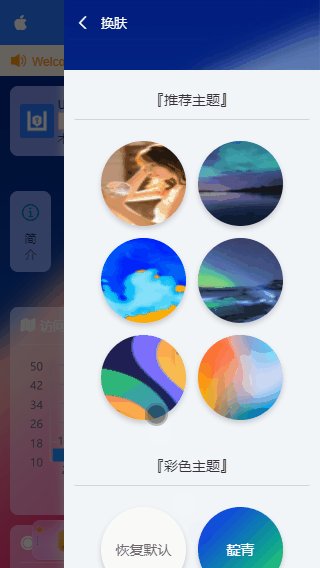
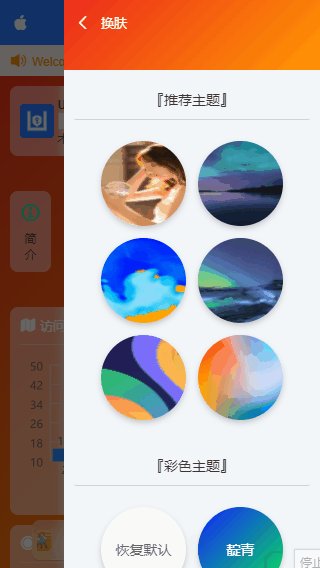
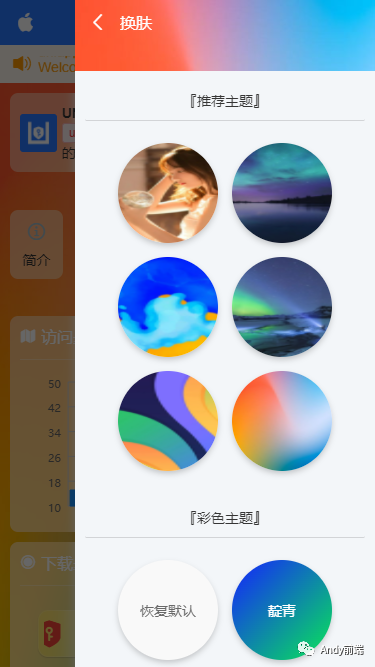
项目支持全局换肤功能,主题皮肤分为背景图及彩色渐变背景。
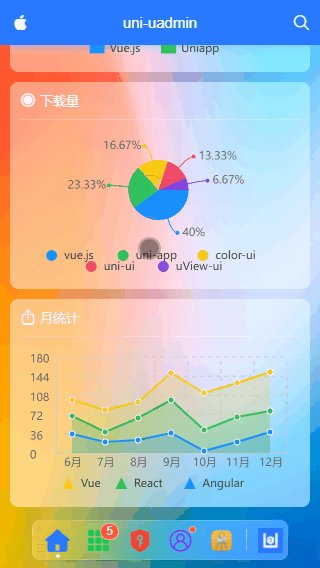
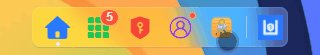
uniapp自定义dock菜单

ua-dock 一款自定义的替代原生tabbar的可以左右滑动、自定义图标及标题的tab切换菜单。支持switchTab及navigateTo跳转连接,点击菜单项返回索引。
<template><view class="ua__dockbar"><scroll-view class="ua__dock-scroll ua__filter" :class="platform" scroll-x :style="{'background': bgcolor}"><view class="ua__dock-wrap"><!-- Tab菜单项 --><block v-for="(item, index) in menu" :key="index"><view v-if="item.type == 'divider'" class="ua__dock-divider"></view><view v-else class="ua__dock-item" :class="currentTabIndex == index ? 'cur' : ''" @click="switchTab(index, item)"><text v-if="item.icon" class="iconfont nvuefont" :class="item.icon">{{item.icon}}</text><image v-if="item.img" :src="item.img" class="iconimg" :style="{'font-size': item.iconSize}" /><text v-if="item.badge" class="ua__badge ua__dock-badge">{{item.badge}}</text><text v-if="item.dot" class="ua__badge-dot ua__dock-badgeDot"></text></view></block></view></scroll-view></view></template>
props 参数支持如下配置
props: {// 当前索引current: { type: [Number, String], default: 0 },// 背景色bgcolor: { type: String, default: null },/*** [ 菜单选项 ]type 菜单类型 type: 'tab'支持uni.switchTab切换 type: 'divider'分割线path 菜单页面地址icon 菜单图标-iconfont图标img 菜单图片color 菜单图标颜色title 标题badge 圆点数字dot 小红点*/menu: {type: Array,default: () => [/* Tab菜单 */{type: 'tab',path: '/pages/index/index',icon: `\ue619`,color: '#2979ff',title: '首页',},{type: 'tab',path: '/pages/component/index',icon: 'icon-component',color: '#17c956',title: '组件',badge: 5,},{type: 'tab',path: '/pages/permission/index',icon: 'icon-auth',color: '#f44336',title: '权限管理',},{type: 'tab',path: '/pages/setting/index',icon: 'icon-wo',color: '#8d1cff',title: '设置',dot: true,},{path: '/pages/error/404',img: require('@/static/mac/keychain.png'),title: '错误页面',},{ type: 'divider' },/* Nav菜单 */{img: require('@/static/logo.png'),title: 'github',},{img: 'https://www.uviewui.com/common/logo.png',title: 'gitee',},{img: require('@/static/mac/colorsync.png'),title: '皮肤',},{img: require('@/static/mac/info.png'),title: '关于',},{ type: 'divider' },{img: require('@/static/mac/bin.png'),title: '回收站',badge: 12,},]},}






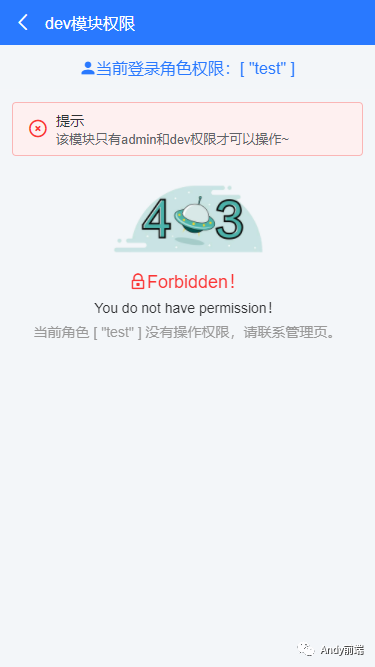
uni-uadmin 还支持动态权限控制及错误页跳转。
uaTable 基于uniapp多功能表格





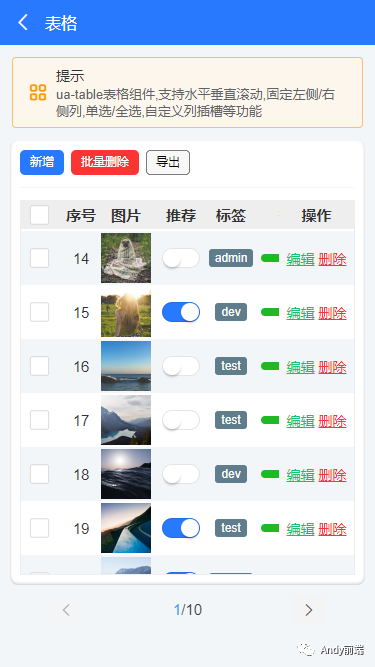
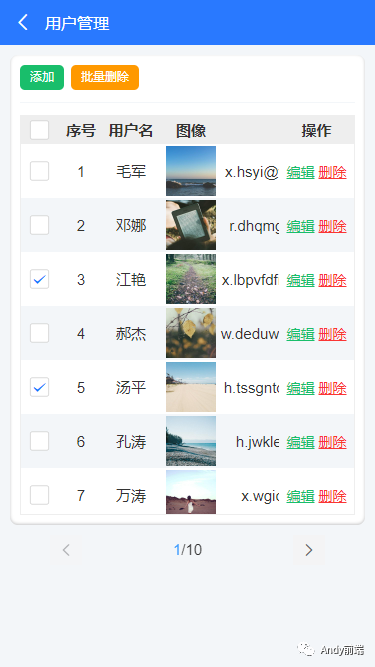
ua-table 基于uniapp开发的富表格组件。支持全选、单选,列宽/居中、隔行换色左右、上下滑动固定表头及列,支持点击行返回行数据,返回单选及多选行列数据,自定义slot插槽等功能。
<ua-table:columns="columns"headerBgColor="#eee":headerBold="true"stripepadding="5px 0":data="data.list"height="450rpx"></ua-table><script>import Mock from 'mockjs'export default {data() {return {columns: [{type: 'index', align: 'center', width: 100, fixed: true}, // 索引序号{prop: 'title', label: '标题', align: 'left', width: '350'},{prop: 'num', label: '搜索量', align: 'center', width: 120},],data: Mock.mock({total: 100,page: 1,pagesize: 10,'list|10': [{id: '@id()',title: '@ctitle(10, 20)',num: '@integer(1000,10000)'}]}),}}}</script>
上面是最简单基本的表格,想要自定义表格内容,则可以通过自定义slot插槽来实现功能。
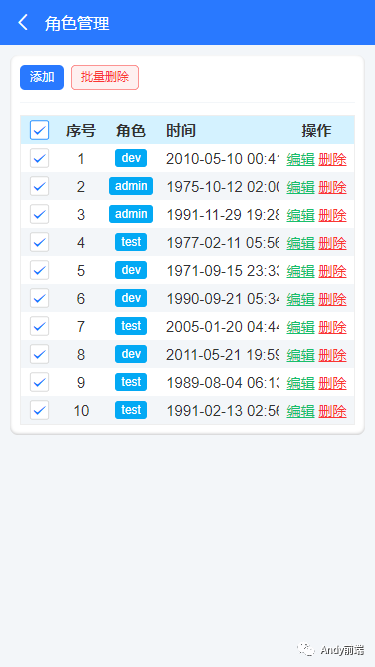
<ua-table:columns="columns"headerBgColor="#eee":headerBold="true":stripe="true":data="data.list"@row-click="handleRowClick"@select="handleCheck"height="750rpx"style="border:1px solid #eee"><template #default="{row, col, index}"><block v-if="col.slot == 'image'"><u-image :src="row.image" :lazy-load="true" height="100rpx" width="100rpx" @click="previewImage(row.image)" /></block><block v-if="col.slot == 'switch'"><u-switch v-model="row.switch" inactive-color="#fff" :size="36"></u-switch></block><block v-if="col.slot == 'tags'"><u-tag :text="row.tags" bg-color="#607d8b" color="#fff" mode="dark" size="mini" /></block><block v-if="col.slot == 'progress'"><u-line-progress active-color="#1fb925" :percent="row.progress" :show-percent="false" :height="16"></u-line-progress></block><block v-if="col.slot == 'btns'"><view class="ua__link success" @click.stop="handleFormEdit(row)">编辑</view><view class="ua__link error" @click.stop="handleDel(row, index)">删除</view></block></template></ua-table><script>import Mock from 'mockjs'export default {data() {return {columns: [{type: 'selection', align: 'center', width: 80, fixed: true}, // 多选{type: 'index', align: 'center', width: 80, fixed: true}, // 索引序号{prop: 'author', label: '作者', align: 'center', width: 120},{prop: 'title', label: '标题', align: 'left', width: 350},{slot: 'image', label: '图片', align: 'center', width: 120},{slot: 'switch', label: '推荐', align: 'center', width: 100},{slot: 'tags', label: '标签', align: 'center', width: 100},{slot: 'progress', label: '热度', align: 'center', width: 150},{prop: 'date', label: '发布时间', align: 'left', width: 300}, // 时间{slot: 'btns', label: '操作', align: 'center', width: 150, fixed: 'right'}, // 操作],data: Mock.mock({total: 100,page: 1,pagesize: 10,'list|30': [{id: '@id()',author: '@cname()',title: '@ctitle(10, 20)',image: 'https://picsum.photos/400/400?random=' + '@guid()',switch: '@boolean()','tags|1': ['admin', 'test', 'dev'],progress: '@integer(30, 90)',date: '@datetime()'}]}),}}}</script>
由于小程序及app对v-for里面自定义插槽支持度不怎么友好,花了一点时间做了兼容处理。
Okay,以上就是uniapp+uview开发手机后台管理系统的一些分享。

文章评论