来自公众号:前端速冻鱼
阅读本文 ?
1.您将了解到发现了开源项目出现的 bug 我们可以怎么做
2.您将了解到如何快速定位开源项目BUG问题所在
3.您将了解到如何参与开源项目bug修复并提交PR成为Contributes
NaiveUI 仓库地址 :NaiveUI[1]?

如果你正在学习vue3+TS,那么我建议你可以关注一下NaiveUI,一个很棒的vue3组件库^_^,文中开源项目便指的它 ?。
前言 ?
根据需求,需要编写一个基于 vue3+TS 的聊天室 web 应用,其中发现开源项目 bug 并提交 pr 成功合并 ?
发现 Bug?
起因 ?
因为在研究vue3+TS的项目,我就想着去github上找找有没有vue3+TS的组件库,想到之前尤大 ? 推荐过的NaiveUI,star? 已经5.8k了,于是我便将项目下载下来玩了一下。
经过 ?
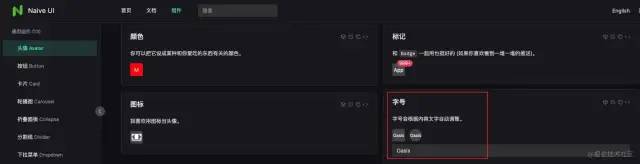
当时我正在玩NaiveUI的Avatar组件,这个组件原本是支持输入文字自适应缩放居中的 ☃

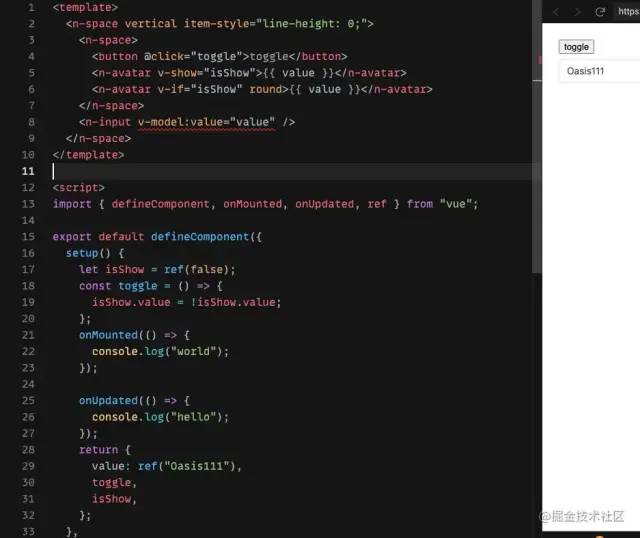
但是我发现当使用v-show和v-if时它的表现居然不同,v-show情况下输入文字后,组件的文字没有自动缩放居中,于是我在codesandbox[2]里面实验的一下,确定了这个BUG确实存在 ?,于是便有了后文。
结果?
由于不知道是不是自己写的代码问题,怀着揣测的心情想去搞明白究竟怎么回事 ?,我便去Issues上面搜索了一番,但是并没有找到有小伙伴提出类似问题,于是我便提了一个Issues?

定位 Bug?
step1?
我提Issue后并没有不管它,而是想着怎么去解决它,那么问题来了,造成这个bug的原因是什么呢 ❓,所以我将NaiveUI项目下载到了我的本地,调试一波,调试了半天对问题定位一知半解,有很多疑问,这时候怎么办呢 ❓
step2?
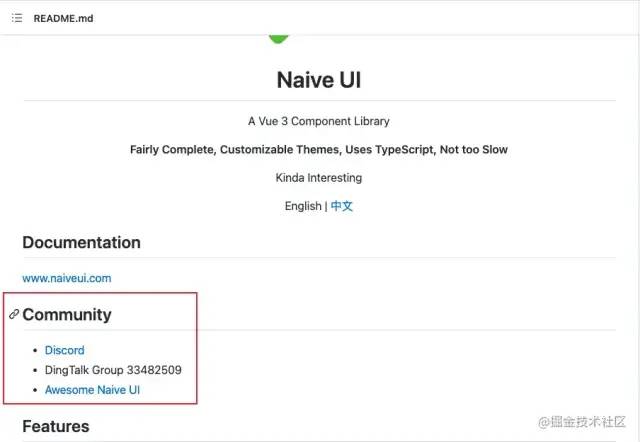
如何快速了解这个项目某个组件的代码呢 ❓ 第一肯定是自己看源码,第二就是找作者直接问呐,哈哈哈哈 ?,于是我去找作者寻问了,怎么找到作者呢 ❓ 在他们官方文档一般有个Community
通过这个你就可以开始你的沙雕提问了 ?hhhh ~~~

解决 Bug?
step1?
现在我们已经知道了问题所在,那就要开始疯狂转动你的小脑袋 ? 去思考怎么去coding解决这个BUG呢,我们就需要在本地不停的调式,遇到问题记得询问,爱问才是好孩纸 ?,当然你会遇到各种问题,不要怕,一个个解决,不会的就问,就查资料,试错就是进步,以下就是我解决这个BUG的核心代码
export default defineComponent({
name: 'Avatar',
props: avatarProps,
setup (props) {
const { mergedClsPrefixRef } = useConfig(props)
let memoedTextHtml: string | null = null
const textRef = ref<HTMLElement | null>(null)
const selfRef = ref<HTMLElement | null>(null)
const fitTextTransform = (): void => {
const { value: textEl } = textRef
//解决BUG的核心代码在这里^_^
if (textEl) {
if (memoedTextHtml === null || memoedTextHtml !== textEl.innerHTML) {
memoedTextHtml = textEl.innerHTML
const { value: selfEl } = selfRef
if (selfEl) {
const { offsetWidth: elWidth, offsetHeight: elHeight } = selfEl
const { offsetWidth: textWidth, offsetHeight: textHeight } = textEl
const radix = 0.9
const ratio = Math.min(
(elWidth / textWidth) * radix,
(elHeight / textHeight) * radix,
1
)
textEl.style.transform = `translateX(-50%) translateY(-50%) scale(${ratio})`
}
}
}
}
step2?
代码我们自己修改好了,并不能代表着这个BUG就解决了,我们要提交PR?,让开源作者 ??检视你的代码是否合格,是否能够合并进他们的项目中,这个过程也是一个很宝贵的过程,你能和开源作者进行交流 ?♂️,能学习到很多。当然不是一遍就能通过的,你还得自己反复的修改,当然作者也会帮助你,给你提出他的意见。当然这个过程会遇到困难,你要做的就是耐心慢慢改。
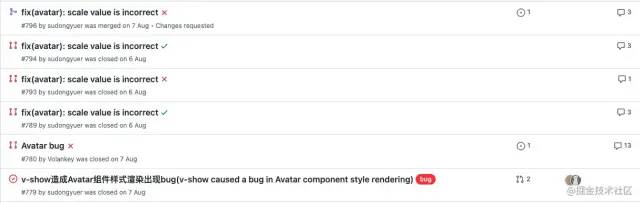
看看我提交了多少次 ?PR
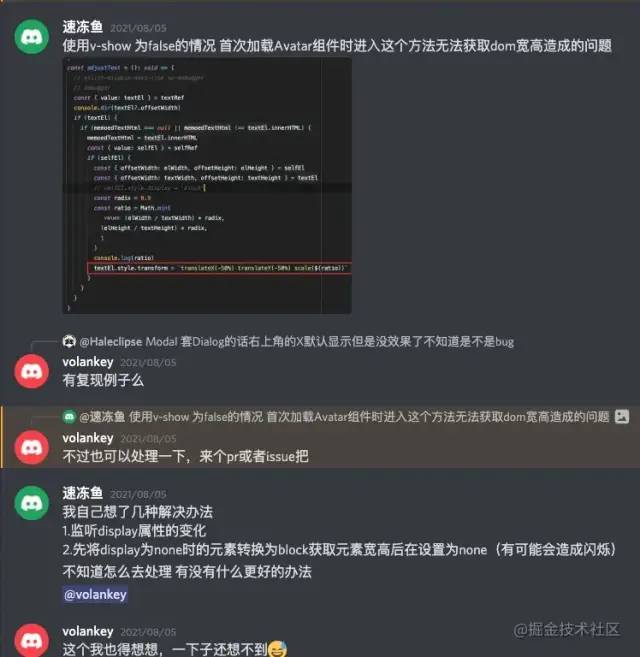
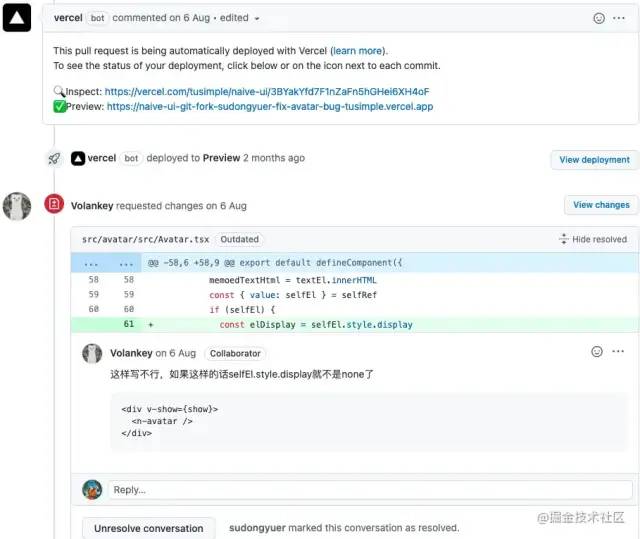
和贡献者们进行讨论 ?(o^^o)
step3?
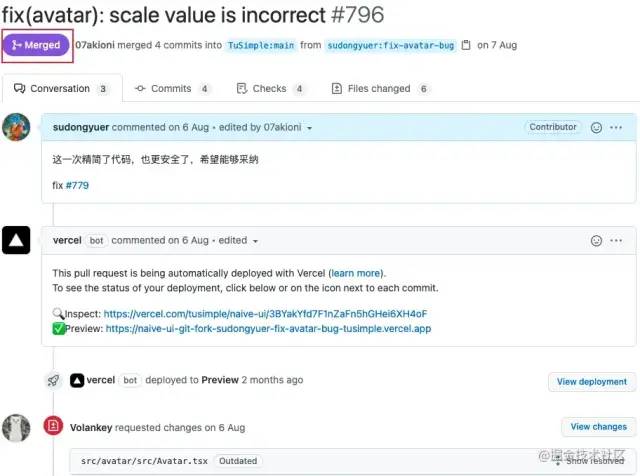
最后经过你的努力,和开源作者们的帮助,你解决了这个BUG,然后通过了检视,最后你的PR就会出现Merged字样,你就完成了对开源项目的贡献

收获 ?
到这里我们终于可以长舒一口气啦,满满的成就感和满足感?,一切都是值得的,或许这就是开源的魅力吧,你成了NaiveUI的贡献者之一,还可以跟我的偶像antfu(vuejs 的核心成员|vueuse 作者)同框真是幸运呢~
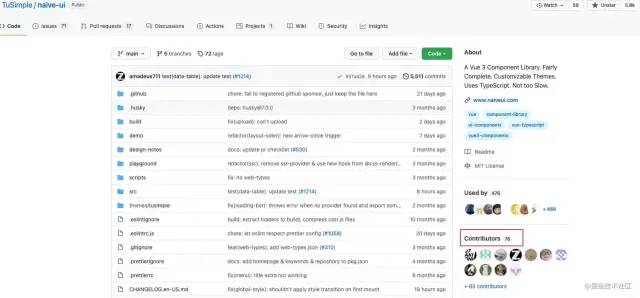
现在你也成为这个开源项目的Contributers之一啦~ ?
和偶像同框 ?
一次成功的PR带给你的不是仅仅是成为Contributer的喜悦,是你突破困难,克服困难,和优秀的人一起思考,一起解决问题带来的舒适,它会带给你信心和动力去做更多的贡献,去当一个真正的Creator,所以我也希望大家都能一起去参与开源,感受开源的魅力。?
结束语 ?
github?:sudongyu[3]
个人博客 ??:速冻鱼 blog[4]
vx?:sudongyuer
本文来自读者速冻鱼的投稿:
https://juejin.cn/post/7010752931993976845
参考资料
https://github.com/TuSimple/naive-ui: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2FTuSimple%2Fnaive-ui
[2]https://codesandbox.io/: https://link.juejin.cn?target=https%3A%2F%2Fcodesandbox.io%2F
[3]https://github.com/sudongyuer/: https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2Fsudongyuer%2F
[4]https://sudongyuer.github.io/: https://link.juejin.cn?target=https%3A%2F%2Fsudongyuer.github.io%2F

文章评论