JQuery, 但是学习它的设计思想很有必要). 所以我们大可不必担心, 保持自己的学习步伐, 按需学习即可. js常用工具类

-
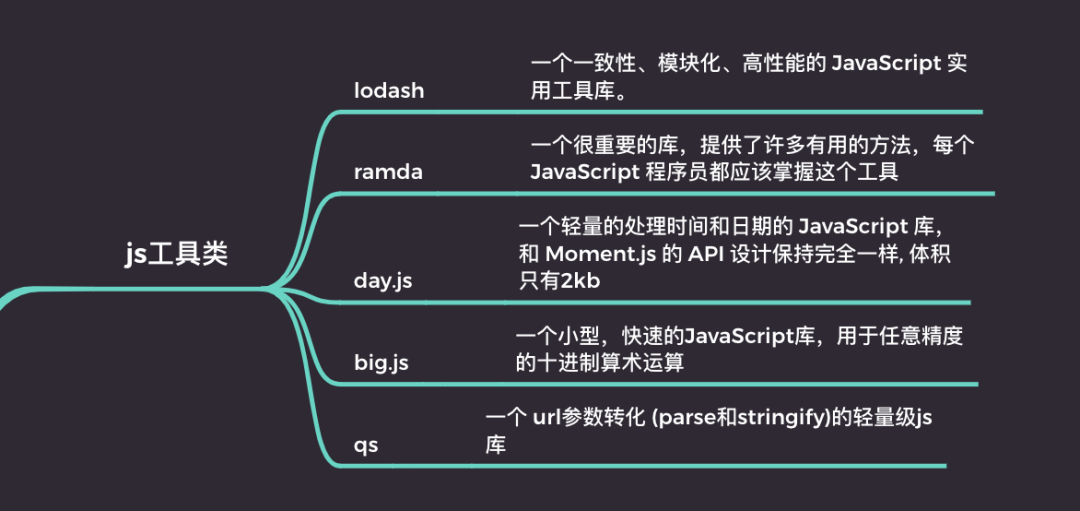
lodash 一个一致性、模块化、高性能的 JavaScript 实用工具库。
-
ramda 一个很重要的库,提供了许多有用的方法,每个 JavaScript 程序员都应该掌握这个工具
-
day.js 一个轻量的处理时间和日期的 JavaScript 库,和 Moment.js 的 API 设计保持完全一样, 体积只有2kb
-
big.js 一个小型,快速的JavaScript库,用于任意精度的十进制算术运算
-
qs 一个 url参数转化 (parse和stringify)的轻量级js库
dom库

-
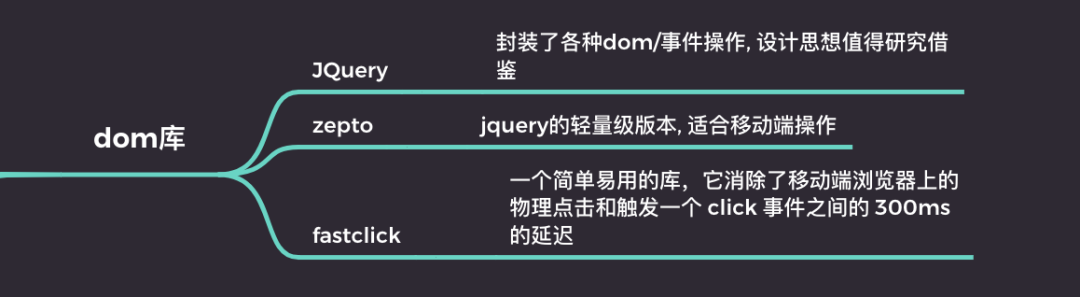
JQuery 封装了各种dom/事件操作, 设计思想值得研究借鉴
-
zepto jquery的轻量级版本, 适合移动端操作
-
fastclick 一个简单易用的库,它消除了移动端浏览器上的物理点击和触发一个 click 事件之间的 300ms 的延迟。目的就是在不干扰你目前的逻辑的同时,让你的应用感觉不到延迟,反应更加灵敏。
文件处理

-
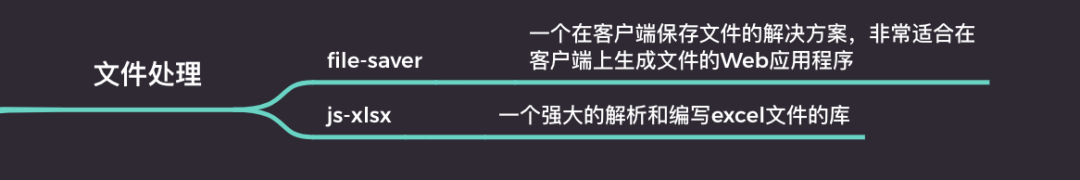
file-saver 一个在客户端保存文件的解决方案,非常适合在客户端上生成文件的Web应用程序
-
js-xlsx 一个强大的解析和编写excel文件的库
网络请求

-
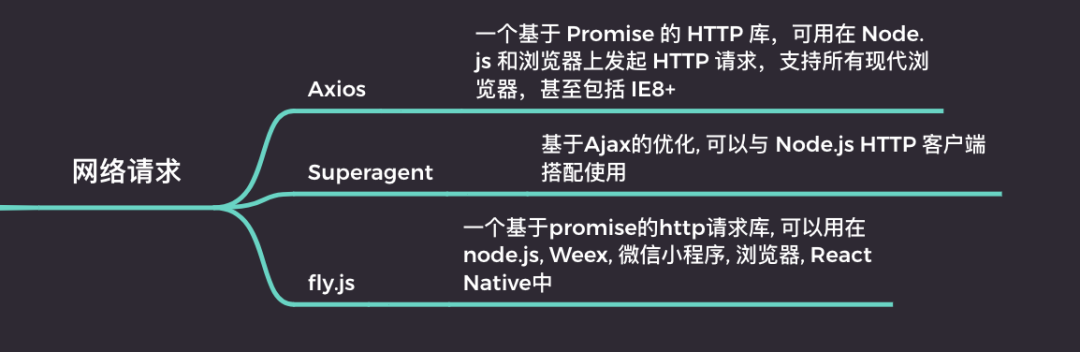
Axios 一个基于 Promise 的 HTTP 库,可用在 Node.js 和浏览器上发起 HTTP 请求,支持所有现代浏览器,甚至包括 IE8+
-
Superagent 基于Ajax的优化, 可以与 Node.js HTTP 客户端搭配使用
-
fly.js 一个基于promise的http请求库, 可以用在node.js, Weex, 微信小程序, 浏览器, React Native中
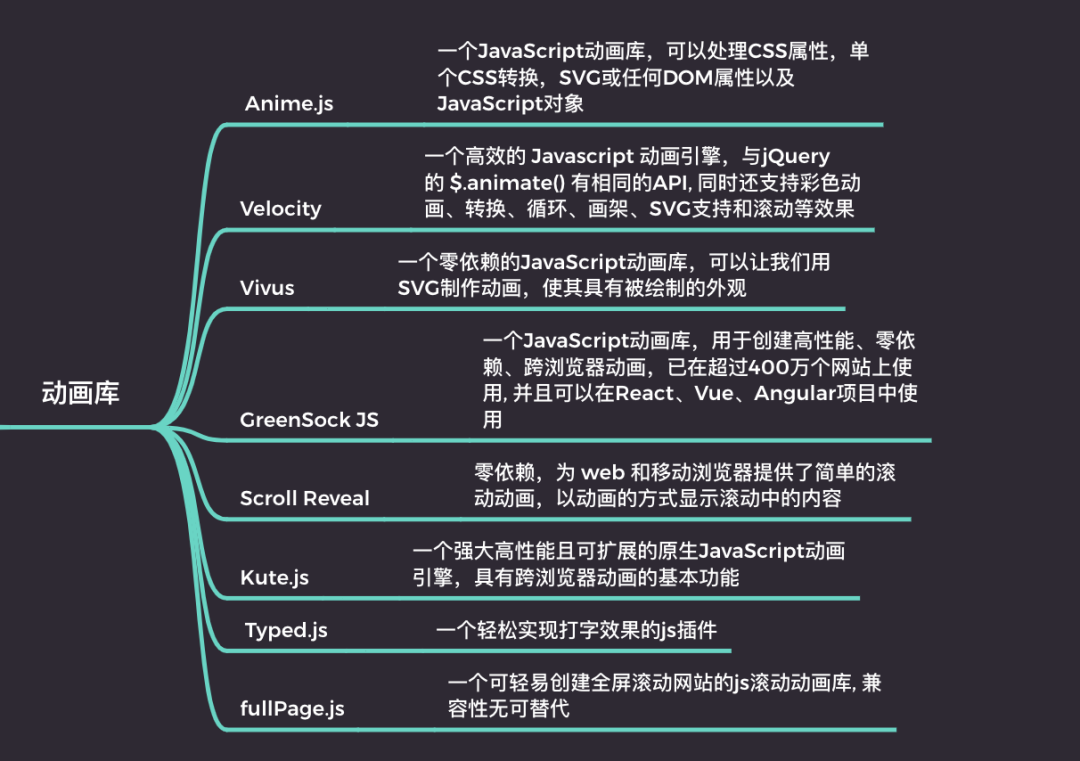
动画库

-
Anime.js 一个JavaScript动画库,可以处理CSS属性,单个CSS转换,SVG或任何DOM属性以及JavaScript对象
-
Velocity 一个高效的 Javascript 动画引擎,与jQuery的 $.animate() 有相同的API, 同时还支持彩色动画、转换、循环、画架、SVG支持和滚动等效果
-
Vivus 一个零依赖的JavaScript动画库,可以让我们用SVG制作动画,使其具有被绘制的外观
-
GreenSock JS 一个JavaScript动画库,用于创建高性能、零依赖、跨浏览器动画,已在超过400万个网站上使用, 并且可以在React、Vue、Angular项目中使用
-
Scroll Reveal 零依赖,为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容
-
Kute.js 一个强大高性能且可扩展的原生JavaScript动画引擎,具有跨浏览器动画的基本功能
-
Typed.js 一个轻松实现打字效果的js插件
-
fullPage.js 一个可轻易创建全屏滚动网站的js滚动动画库, 兼容性无可替代
-
iscroll 移动端使用的一款轻量级滚动插件
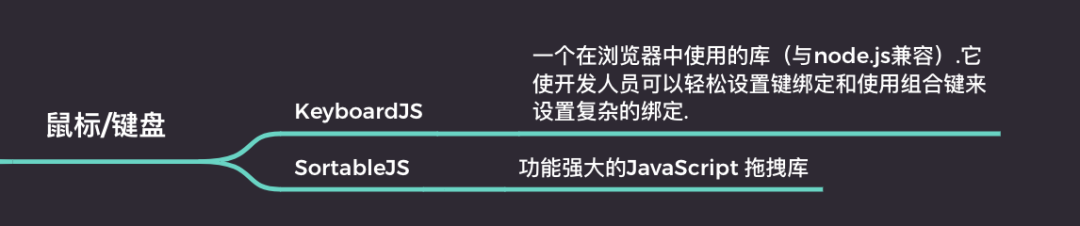
鼠标/键盘相关

-
KeyboardJS 一个在浏览器中使用的库(与node.js兼容).它使开发人员可以轻松设置键绑定和使用组合键来设置复杂的绑定.
-
SortableJS 功能强大的JavaScript 拖拽库
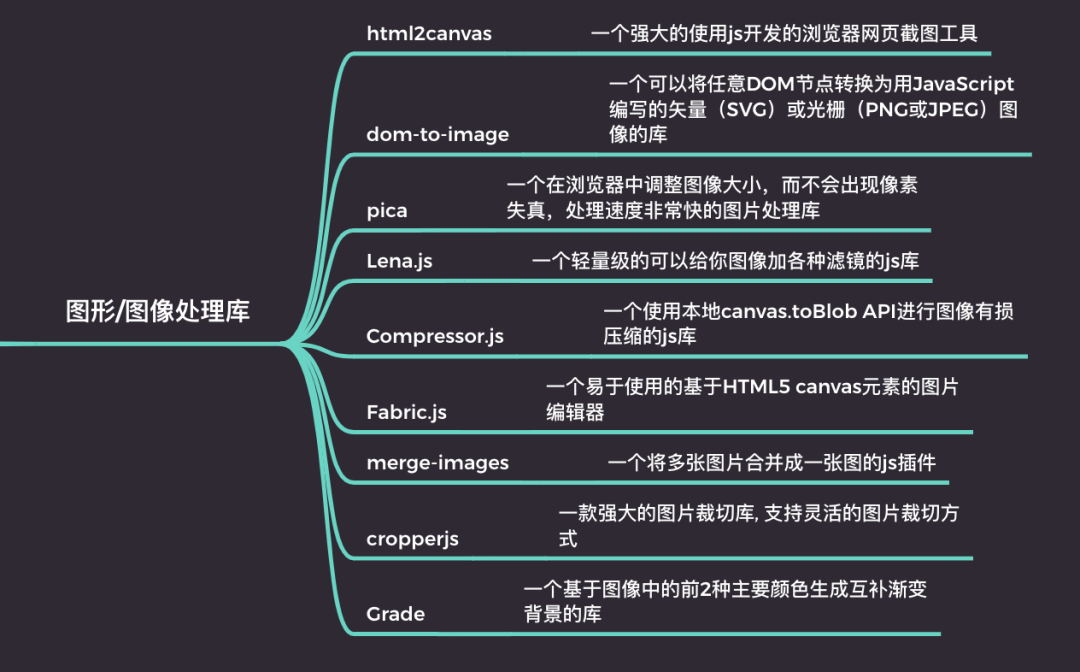
图形/图像处理库

-
html2canvas 一个强大的使用js开发的浏览器网页截图工具
-
dom-to-image 一个可以将任意DOM节点转换为用JavaScript编写的矢量(SVG)或光栅(PNG或JPEG)图像的库
-
pica 一个在浏览器中调整图像大小,而不会出现像素失真,处理速度非常快的图片处理库
-
Lena.js 一个轻量级的可以给你图像加各种滤镜的js库
-
Compressor.js 一个使用本地canvas.toBlob API进行图像有损压缩的js库
-
Fabric.js 一个易于使用的基于HTML5 canvas元素的图片编辑器
-
merge-images 一个将多张图片合并成一张图的js插件
-
cropperjs 一款强大的图片裁切库, 支持灵活的图片裁切方式
-
Grade 一个基于图像中的前2种主要颜色生成互补渐变背景的库
- EOF -
觉得本文对你有帮助?请分享给更多人
推荐关注「前端大全」,提升前端技能
点赞和在看就是最大的支持❤️
文章评论