作者:Sunshine_Lin
来源:SegmentFault 思否社区
前言
大家好,我是林三心,用最通俗易懂的话讲最难的知识点是我的座右铭,基础是进阶的前提的我的初心
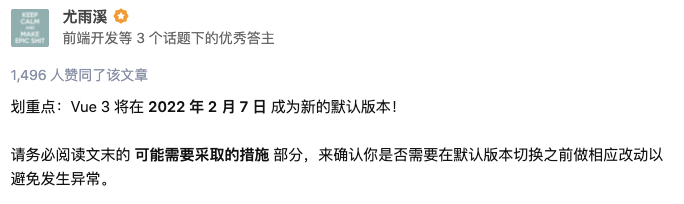
相信大家最近听到了一个消息,尤雨溪大佬发表了一个声明:

有什么影响
那么 Vue3 成为默认版本,有什么影响呢?
Vue3 成为默认版本,肯定会提高互联网上 Vue3 的使用率。。那么对于 Vue3 这门技术的需求肯定会大大提高。所以,总结为一句话:咱们又得学习新东西了
该学啥
其实咱们只需要看看 Vue3 跟哪些技术息息相关就行了。接下来我就说说哪些技术跟 Vue3 息息相关吧
Vue3
为啥要学
首先肯定就是 Vue3 本身了。 Vue3 对于 Vue2 的提升是很大的,具体有:
-
响应式 Proxy 代替 Object.defineProperty
-
diff算法 层面的优化
-
静态标记 ,虚拟dom比对时不比对静态节点,也就是 hoistStatic 静态提升
-
Compostion api 代替 Option api ,代码编写更加集中
-
对 typescript 支持更好
-
源码体积更小,不到 Vue2 的一半
-
tree-shaking 按需加载
学习链接
Typescript
为啥要学
-
提高代码的 可读性 和 可维护性
-
增强团队协作,当你协作开发时,typescript能让你一目了然其他同事定义的变量
-
提高开发效率,typescript是静态检查,且在代码保存前就会提示报错,可以让你在保存前把错误先解决掉
-
基本现在的大厂都是使用后typescript进行开发
-
各种热门的库、框架、项目都已经拥抱typescript了
学习链接
JSX
为啥要学
-
相对于 template , JSX 比较灵活
-
JSX 运行速度更快,因为毕竟 template 需要先编译成js层面的东西
-
JSX 更贴近原生JavaScript,可以以JavaScript的思维去写 JSX
有利有弊
-
template 虽然死板,但是出了问题好排查
-
JSX 虽然灵活,但是除了问题不好排查
学习链接
Vite
为啥要学
快在哪
学习链接
Pinia
为啥要学
-
pinia对typescript的支持比较好
-
使用方便,合并了 muation、action
-
自带持久化插件
学习链接


文章评论