1.申请插件
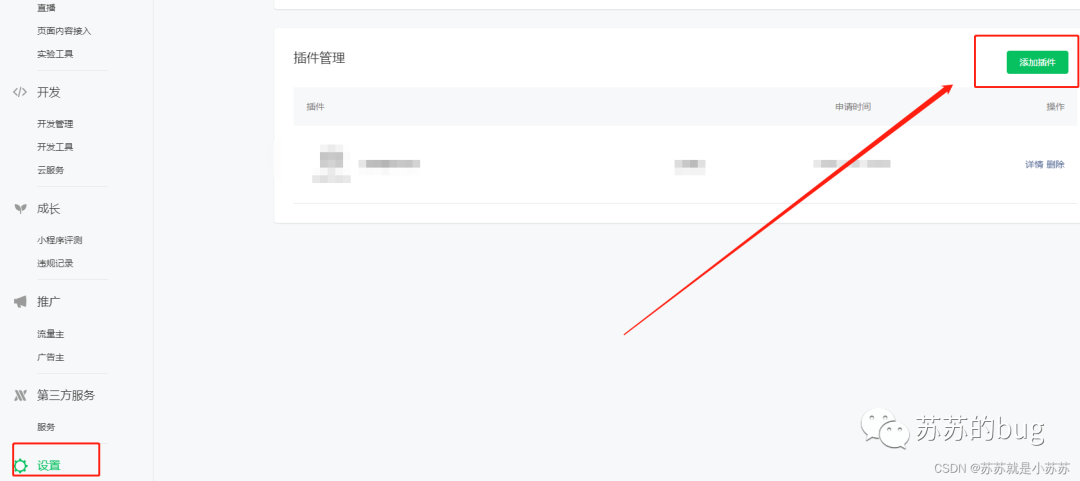
注意:个人开发者无法使用登录微信公众平台,在你的小程序后台的设置-第三方服务—插件管理,搜索插件并点击添加。 添加成功之后,点击详情,查看该插件的具体信息。
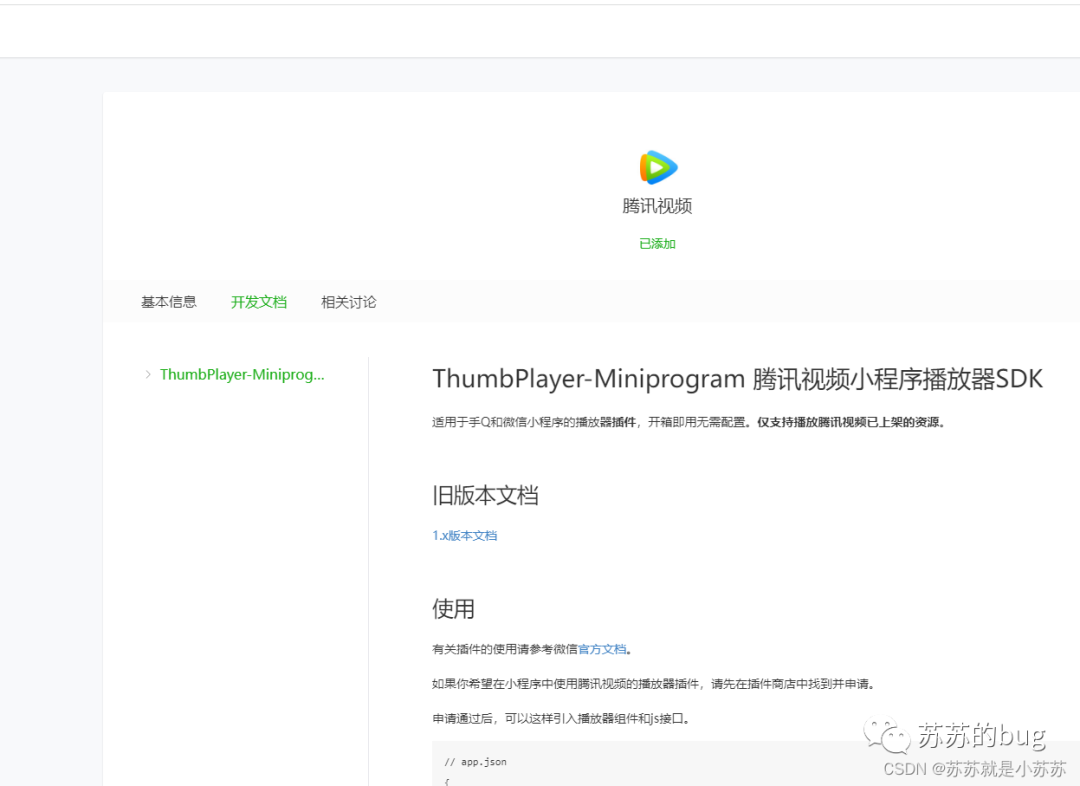
添加成功之后,点击详情,查看该插件的具体信息。
 拿到该插件的appid以及版本号。github地址:https://github.com/tvfe/txv-miniprogram-plugin
拿到该插件的appid以及版本号。github地址:https://github.com/tvfe/txv-miniprogram-plugin
2.使用步骤
微信小程序:小程序的app.json里声明使用插件
"plugins": {
"tencentvideo": {
"version": "2.0.5",
"provider": "wxa75efa648b60994b"
}
},
在使用插件的页面的js文件里
const txvContext = requirePlugin("tencentvideo");
使用插件的自定义组件,在json中定义需要引入的自定义组件。使用plugin://协议
"usingComponents": {
"txv-video": "plugin://tencentvideo/video"
}
页面中使用
<txv-video vid="xxxxxxxx" playerid="txv1"></txv-video>
暂停方法:
this.txvContext = txvContext.getTxvContext('txv1');
this.txvContext.pause()
uniapp:manifest.json添加:
"mp-weixin" : {
"appid" : "",
"setting" : {
"urlCheck" : false
},
"usingComponents" : true,
"plugins": {
"tencentvideo": {
"version": "2.0.5",
"provider": "wxa75efa648b60994b"
}
}
},
在page.json中的对应页面的 style中添加
"usingComponents": {
// #ifdef MP-WEIXIN
"txv-video": "plugin://tencentvideo/video"
// #endif
}
页面实现:
<txv-video vid="xxxxxx" playerid="txv1"></txv-video>
3.如何获取vid

https://v.qq.com/x/page/n0041aa087e.html
n0041aa087e即为vid。
文章评论