前言
VSCode是我们前端开发的武器,本文40+精选插件,让其更加锋利,无坚不摧!!补充两款非常棒的插件
-
Tabnine[1] AI 代码完成插 -
Trailing Spaces[2] 尾部空格删除插件
另外两款也不错,但是不太推荐
-
rong-notes[3] 添加注释,下载量比较小,最后维护日期是2019年1月,就不推荐了。 -
ClassTree[4] 根据jsx,dom结构快速生成 jsx/vue class结构。还是比较有创意的,下载量太小。
必备的
下面这些必备的我就不说了
-
代码段
-
JavaScript \(ES6\) code snippets[5], ES7 React/Redux/GraphQL/React-Native snippets[6] -
vue[7], vetur[8], Vue 3 Snippets[9], Vue VSCode Snippets[10] 代码段这玩意,你也可自定义,可以参见 VSCode创建自定义代码段[11]
-
代码检查和格式化
-
ESLint[12], Prettier - Code formatter[13], Beautify[14]
-
其他
-
open in browser[15]
由于VSCode自身功能的增强,NPM-Scripts[16], Change Case[17]等的插件就不需要特意安装了。接下来更精彩!!!, 全程高能动图,请别分神!
实用高效工具
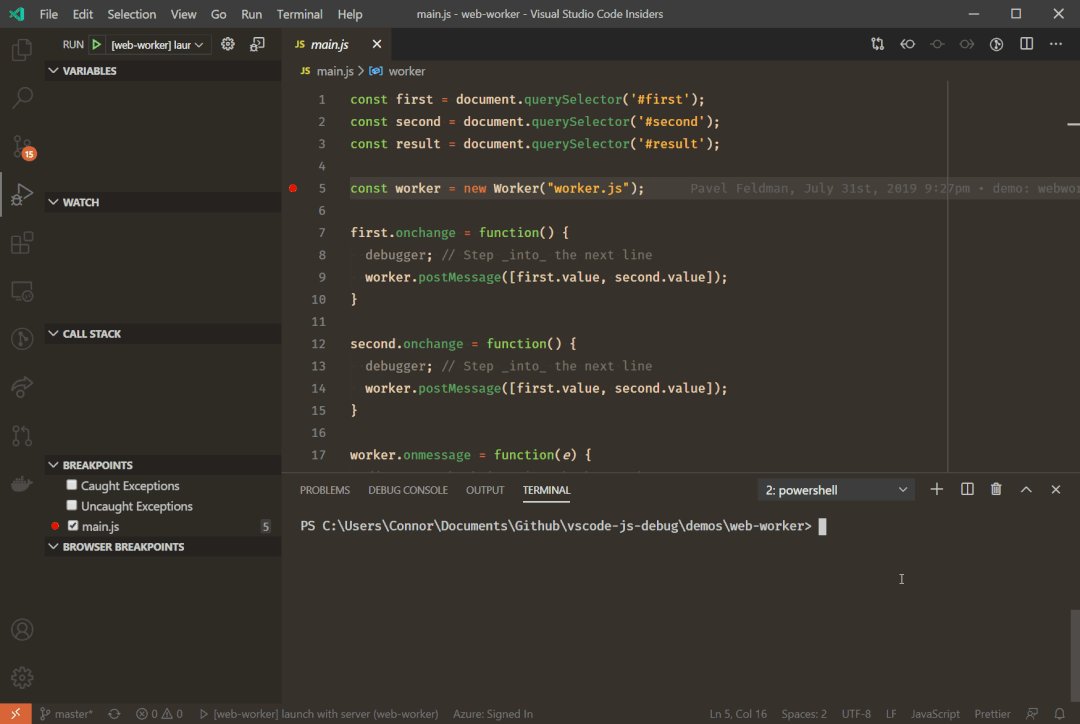
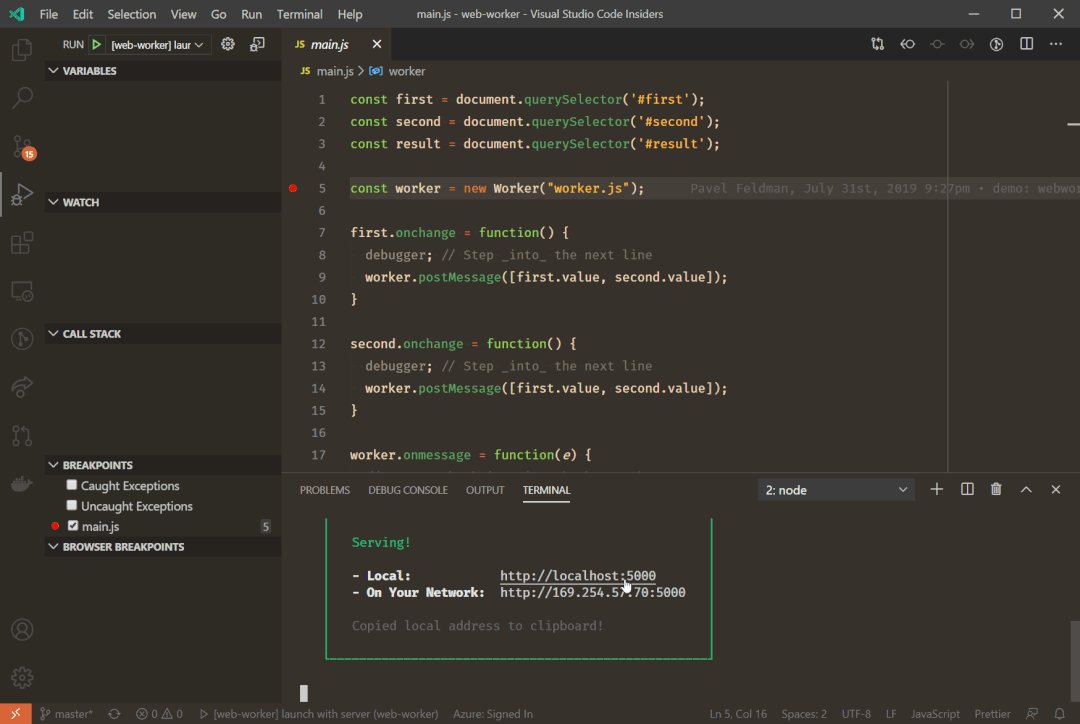
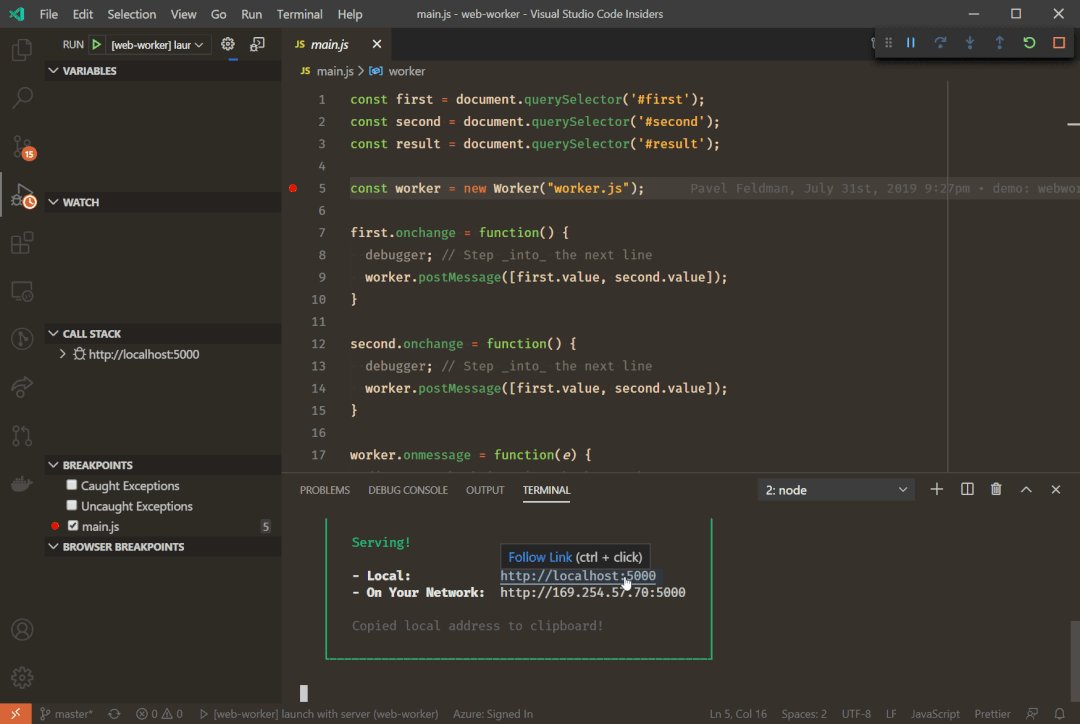
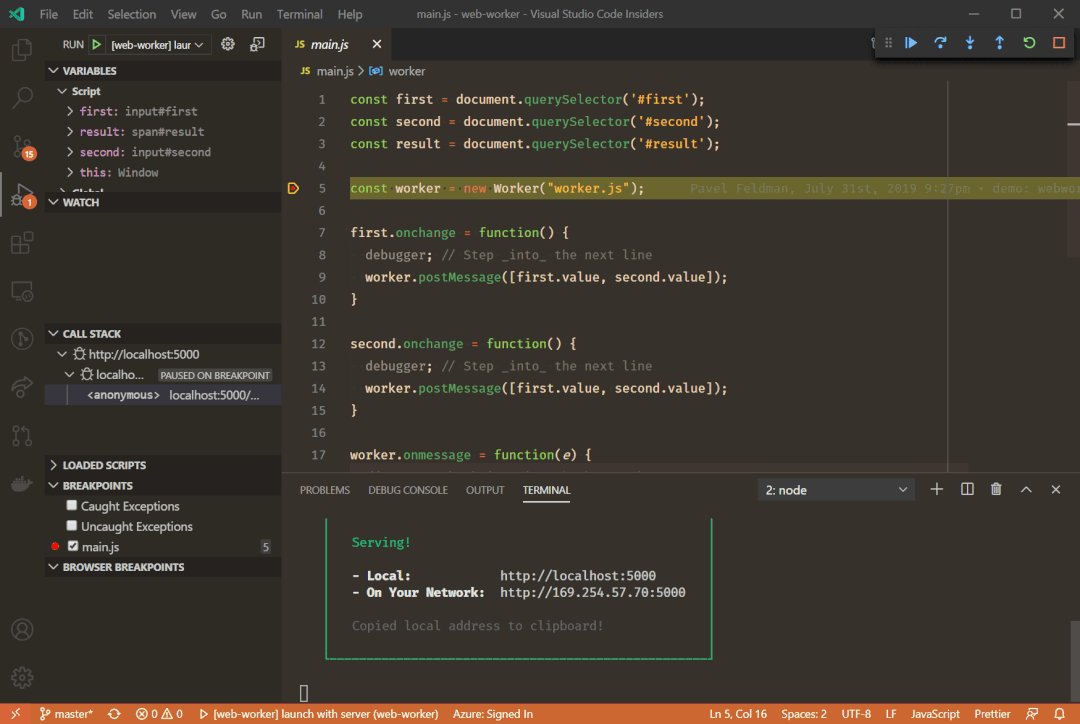
scode-js-debug[18] debug利器
新版VSCode内置。
可用于调试Node.js、 Chrome、 Edge、 WebView2、 VS Code 扩展等等,替换 Debugger for Chrome 插件。其还可以调试Service Worker, Web Worker, 功能是异常的强大。
launch.json
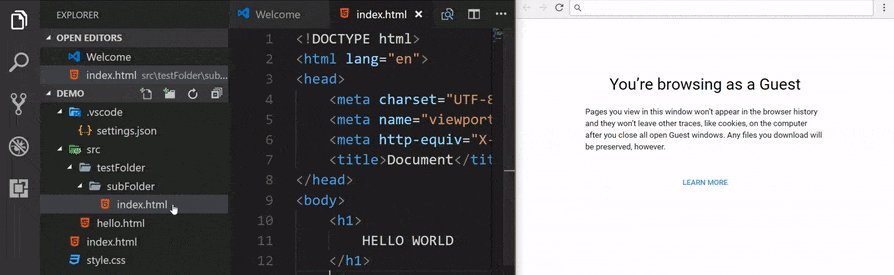
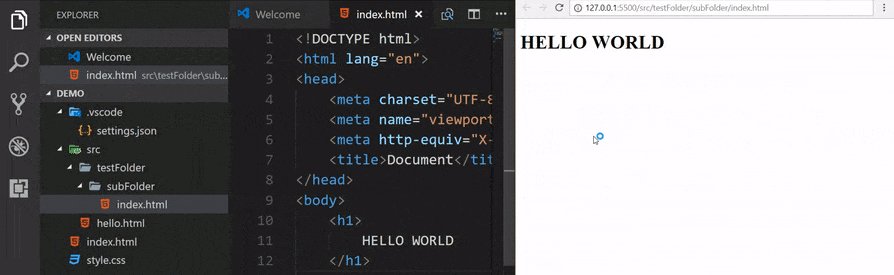
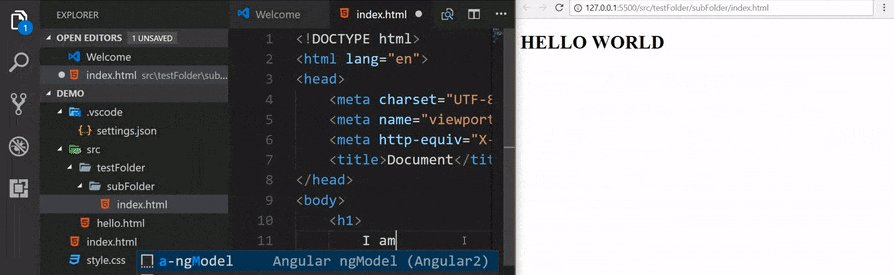
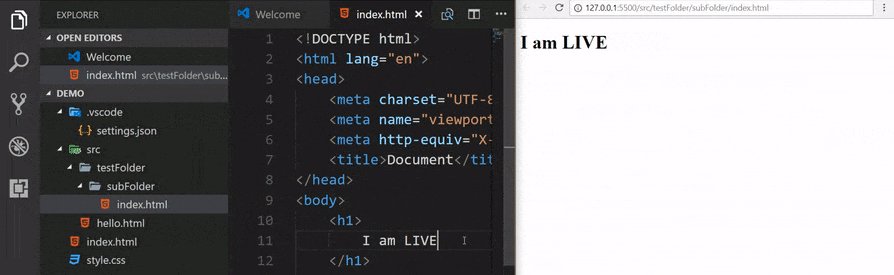
Live Server[19] 静态服务器
为静态和动态页面启动具有实时重载特性的本地开发服务器。

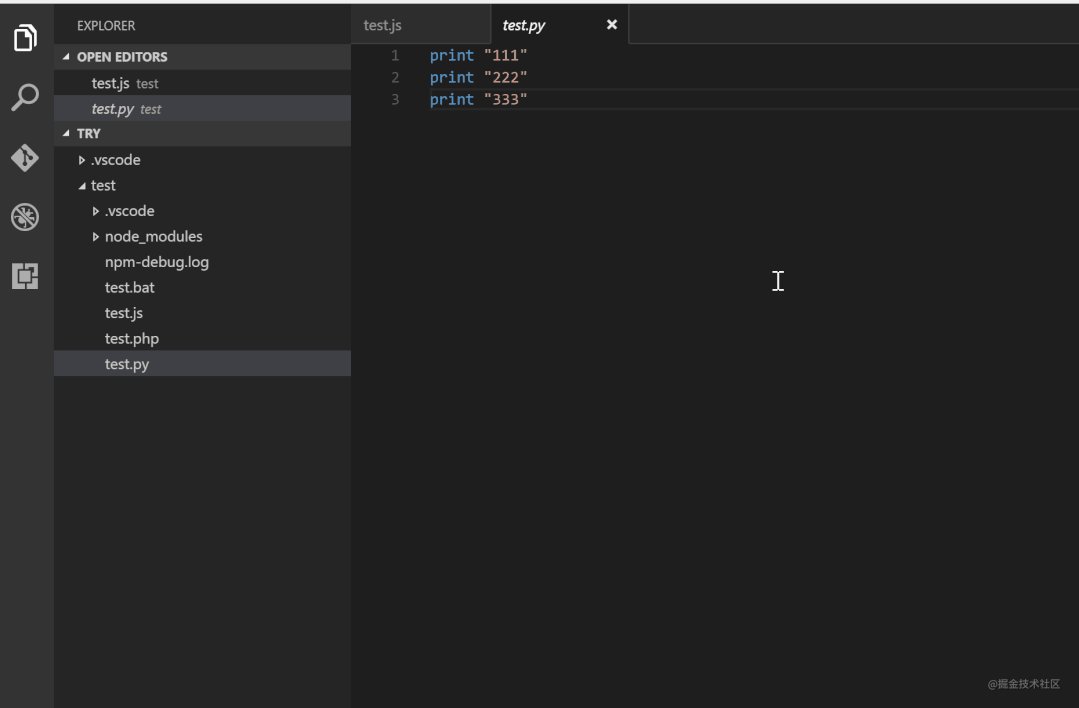
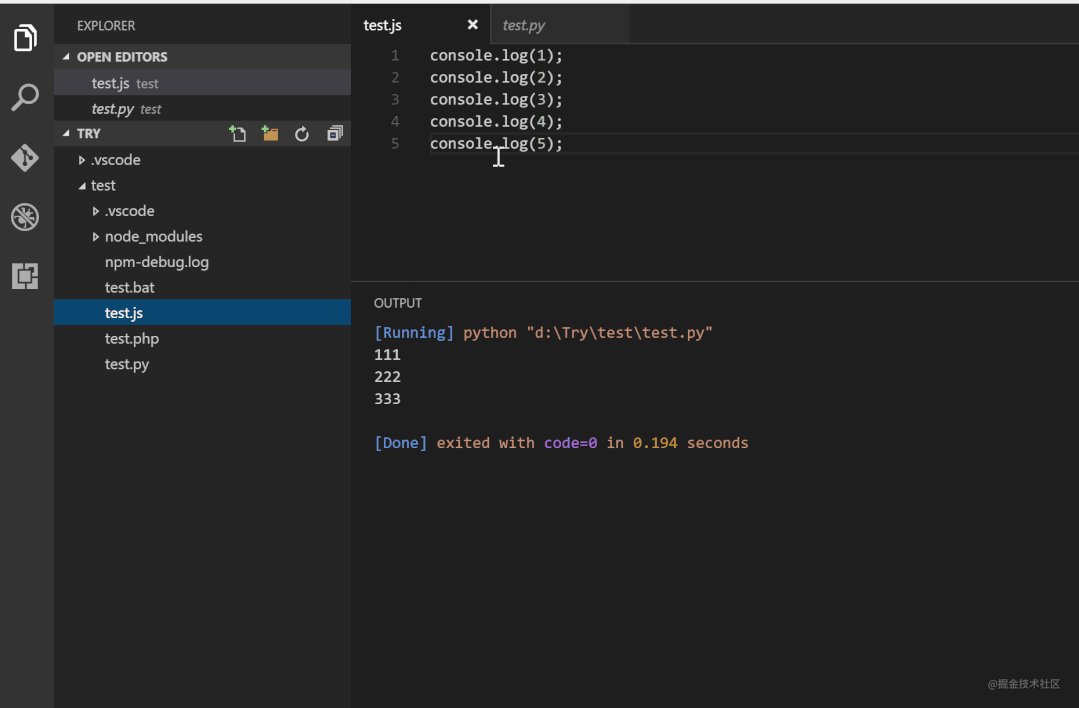
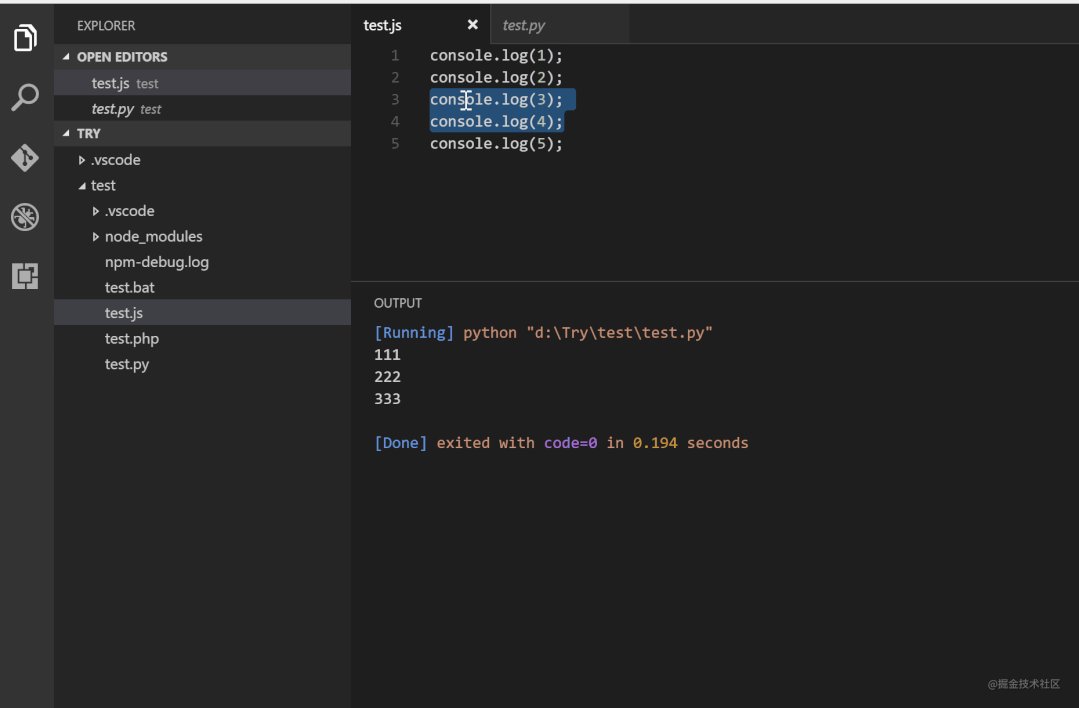
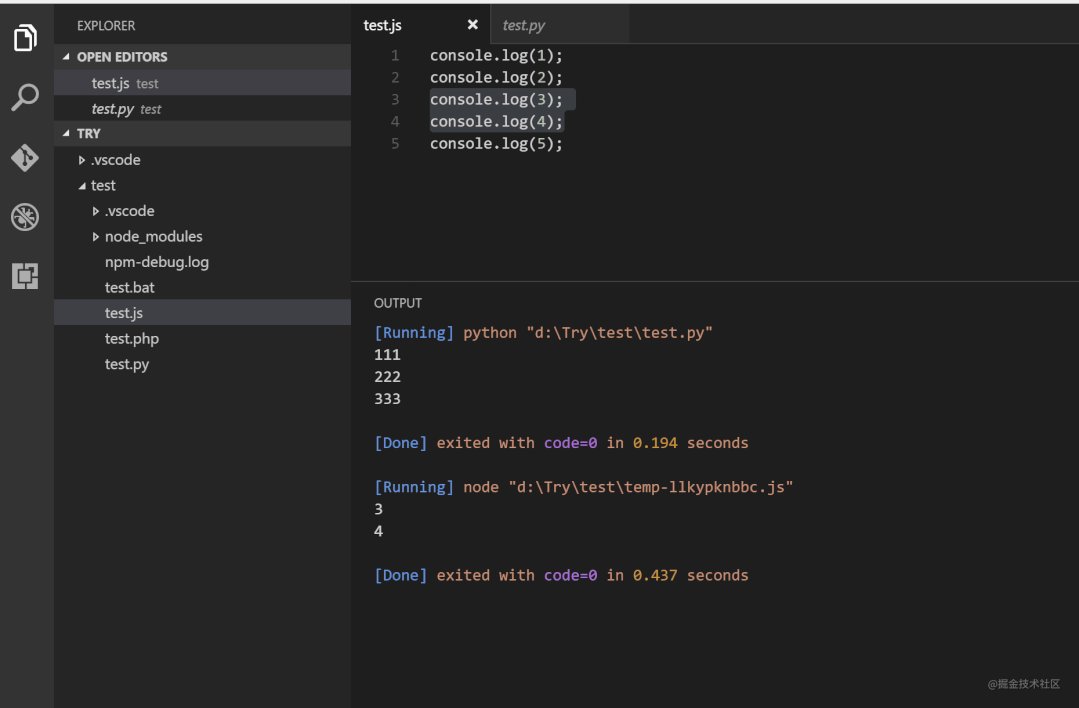
Code Runner[20] 代码运行器
最喜欢的插件,没有之三,平时写一些测试代码,和一些逻辑库,快捷键 Ctrl+Alt+M, 喝口水,看一下结果,悠哉。
一键运行多种语言运行代码片段或代码文件: c,c + + ,Java,JavaScript,PHP,Python,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT/CMD,BASH/SH,f # Script,f # (。NET 核心) ,c # 脚本,多到你想不到。

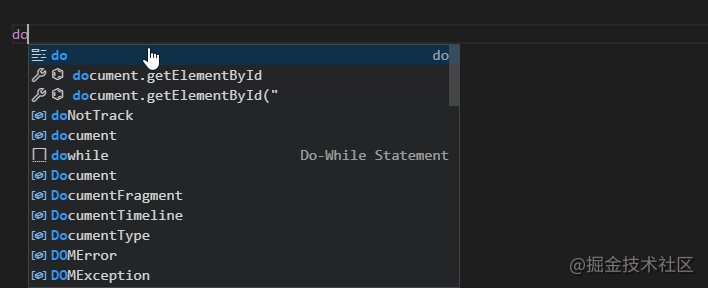
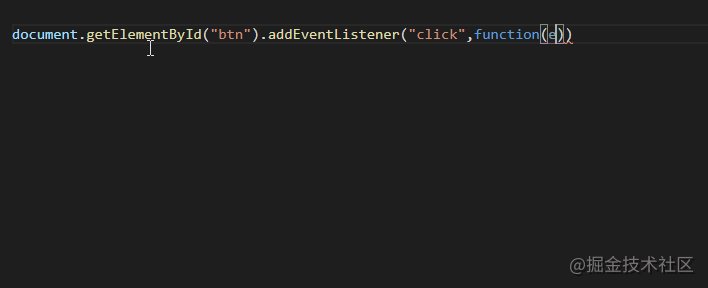
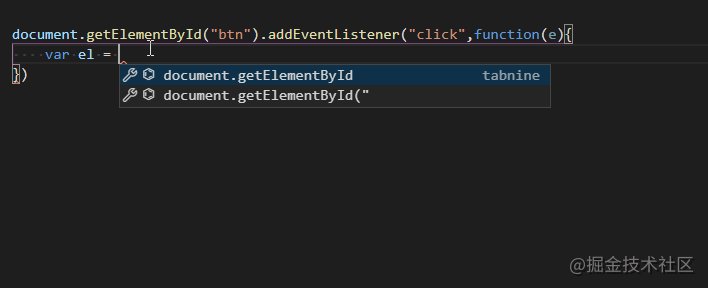
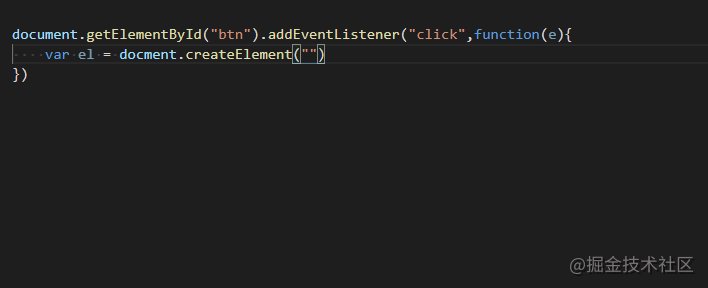
Tabnine[21] AI 代码完成插件
感谢评论区的推荐。这是一款人工智能代码完成工具,能够以更快的速度完成代码,并且错误更少, 其支持多种语言,还具备记忆功能,真的强大。
我用了,就爱了

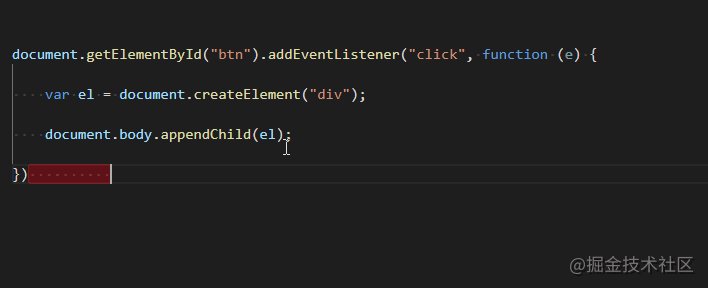
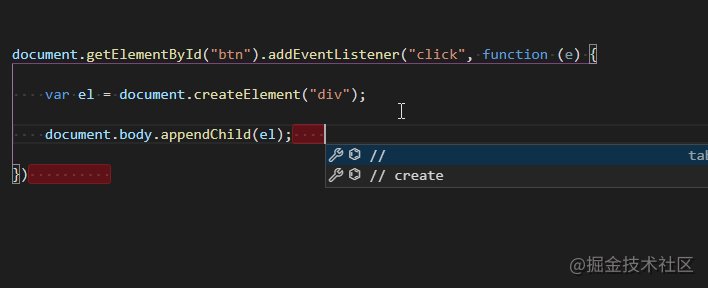
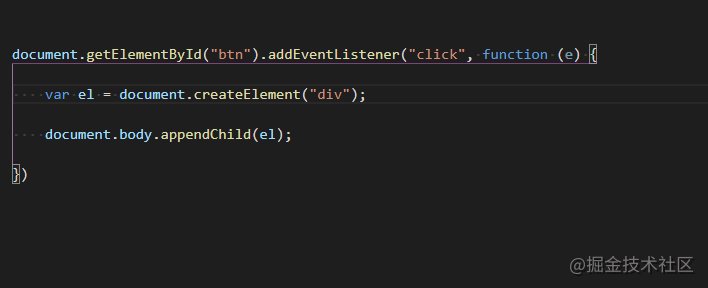
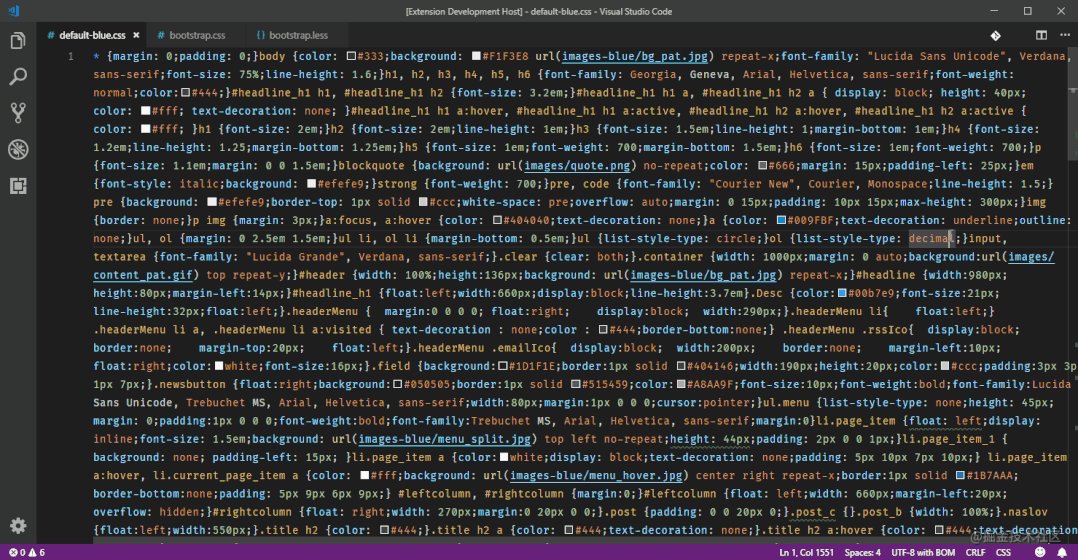
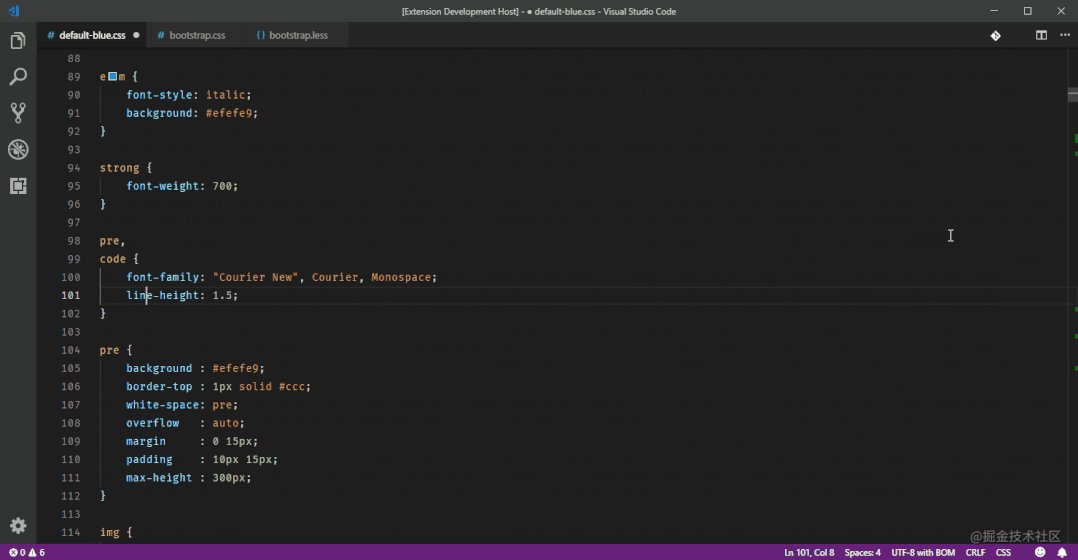
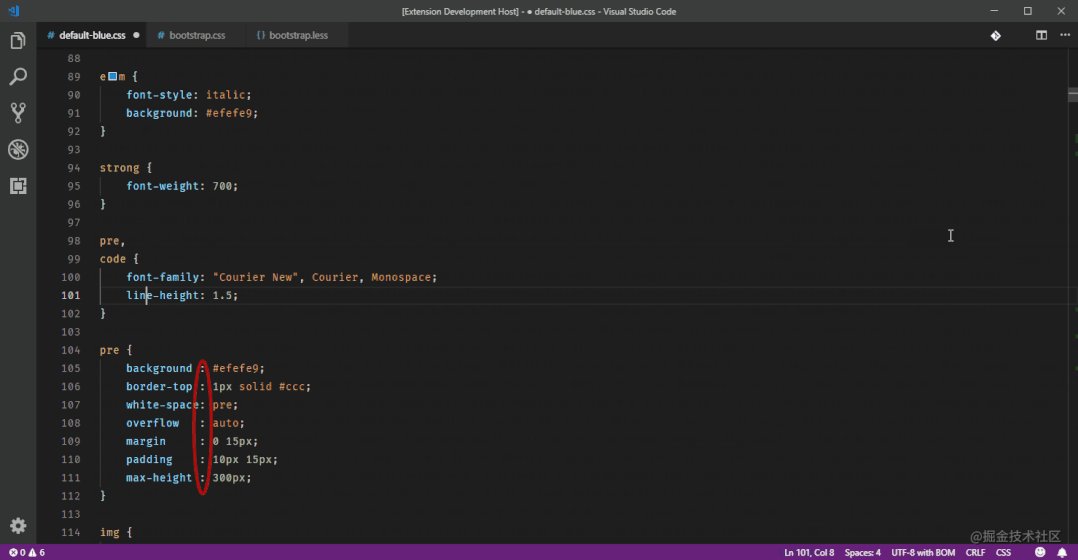
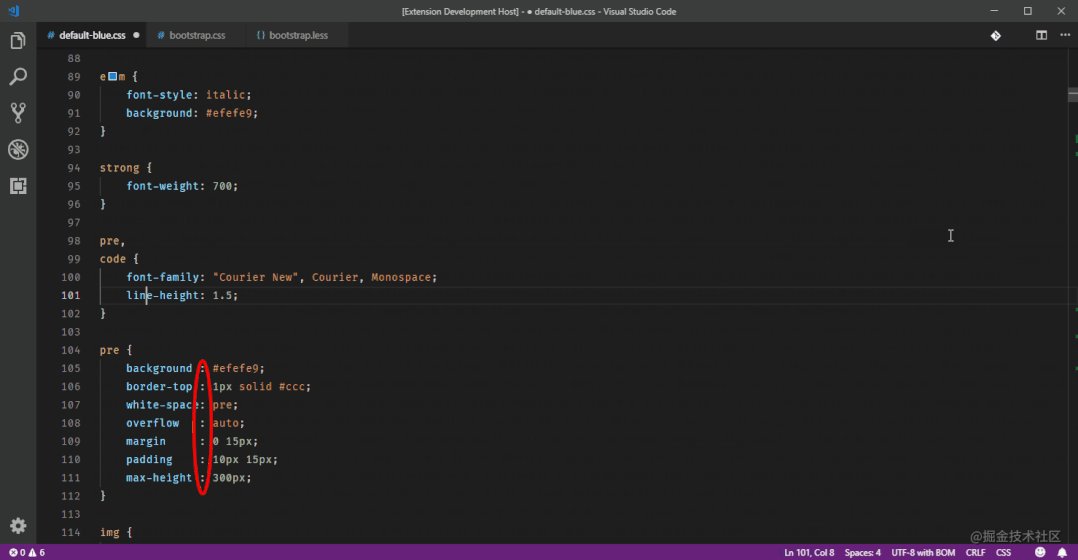
Trailing Spaces[22] 尾部空格删除插件
高亮空格,并提供了一键删除。

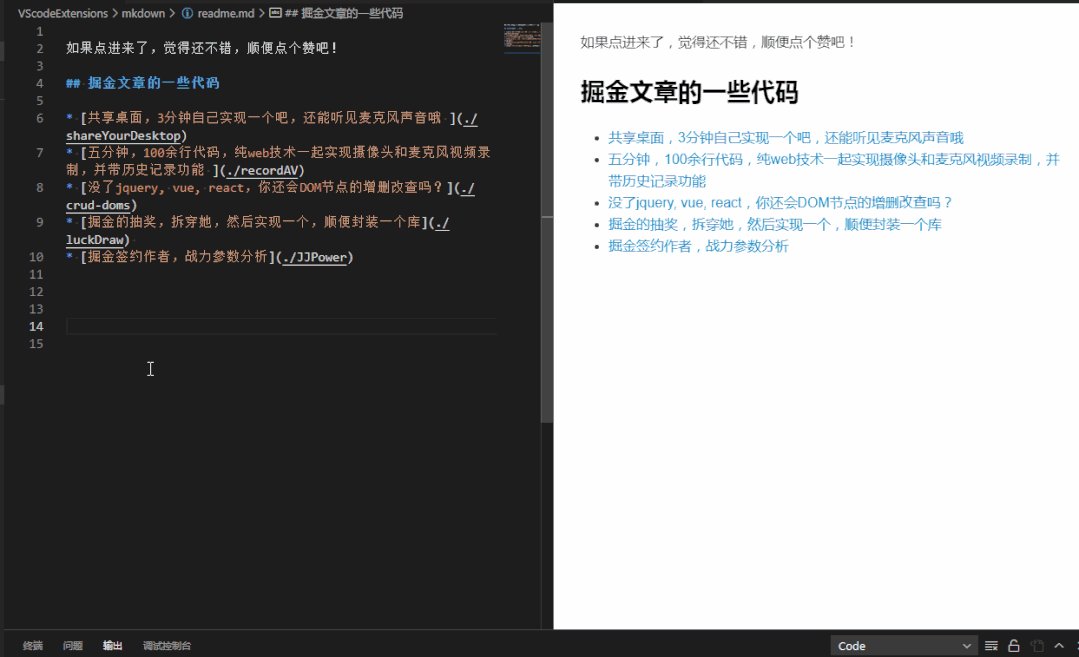
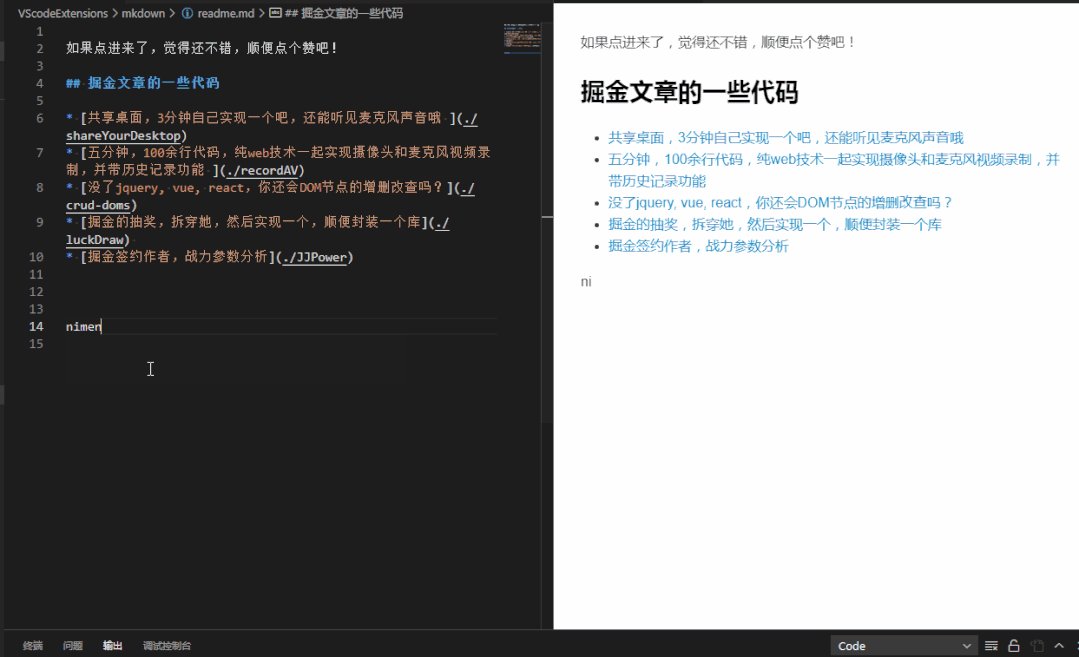
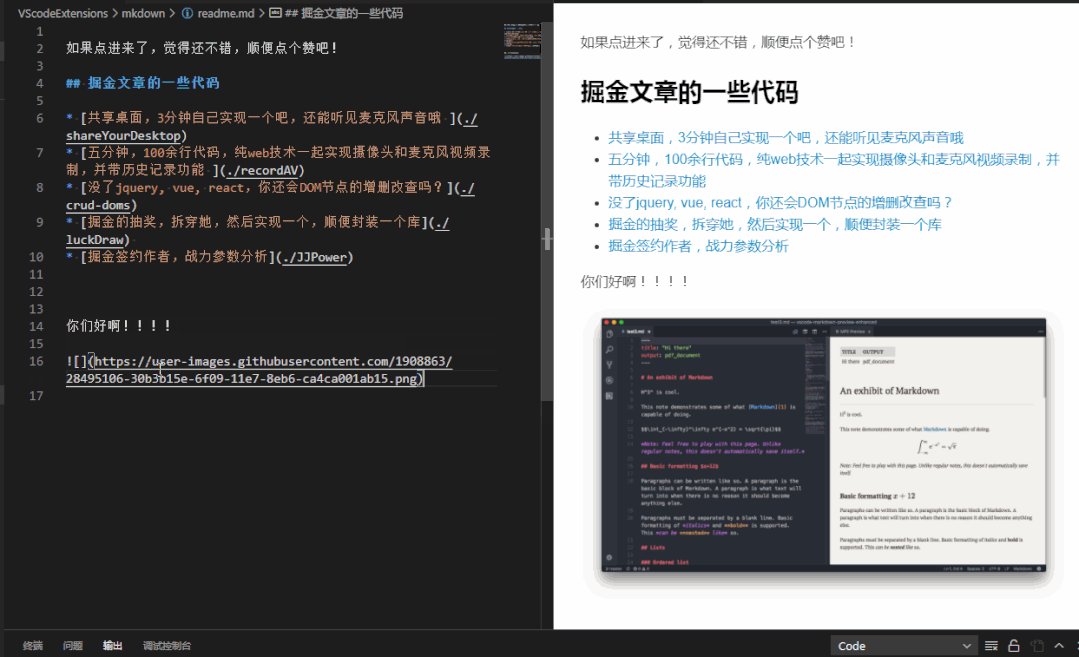
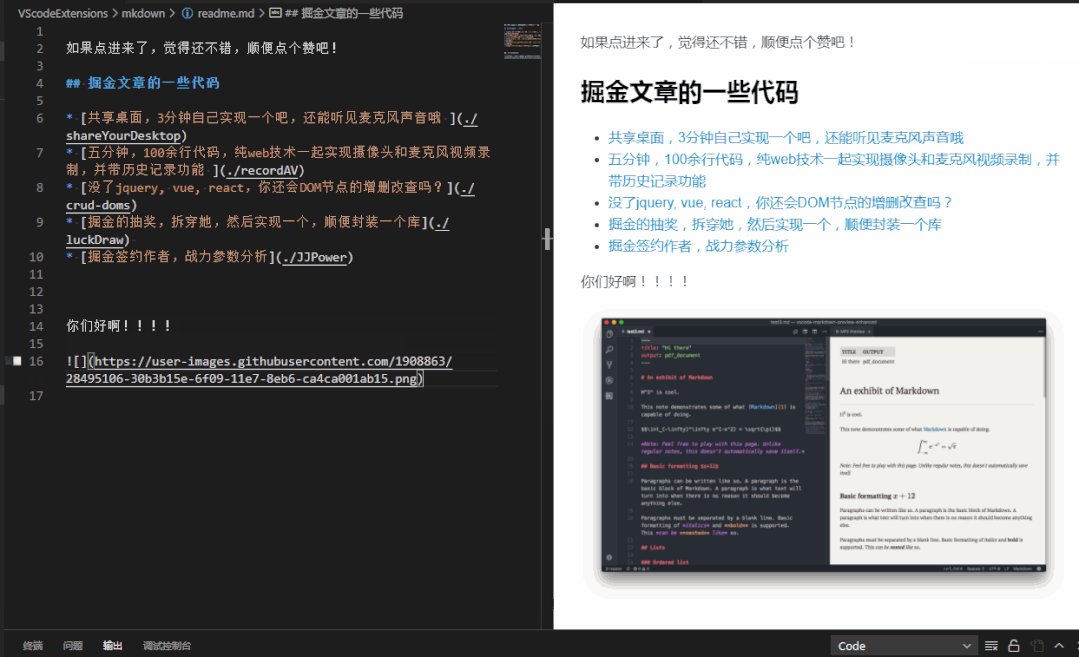
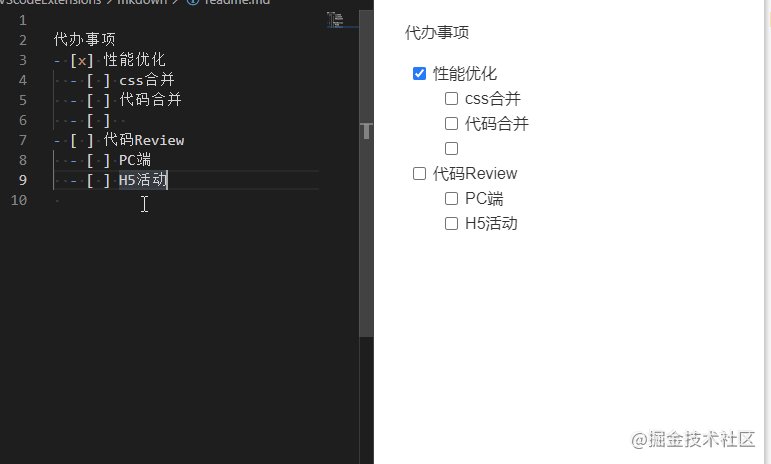
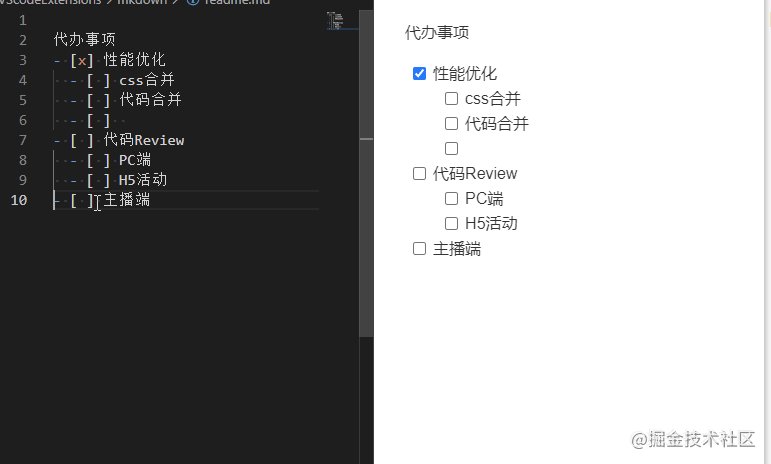
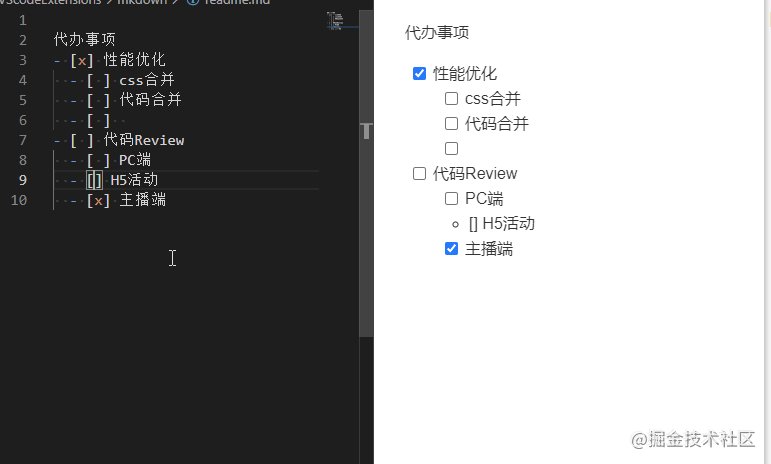
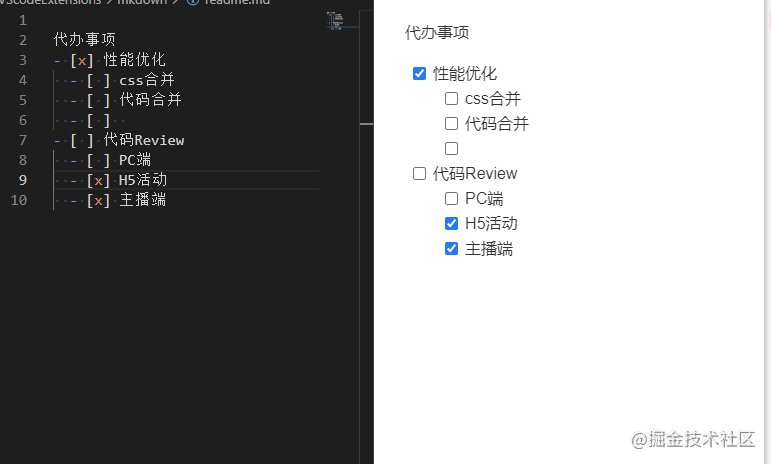
Markdown Preview Enhanced[23] markdown编辑和预览

如果需要更多功能比如 TODO, 或者多行同时修改等, Markdown All in One[24] 是不错的选择。
下面演示一下常用的TODO便签。

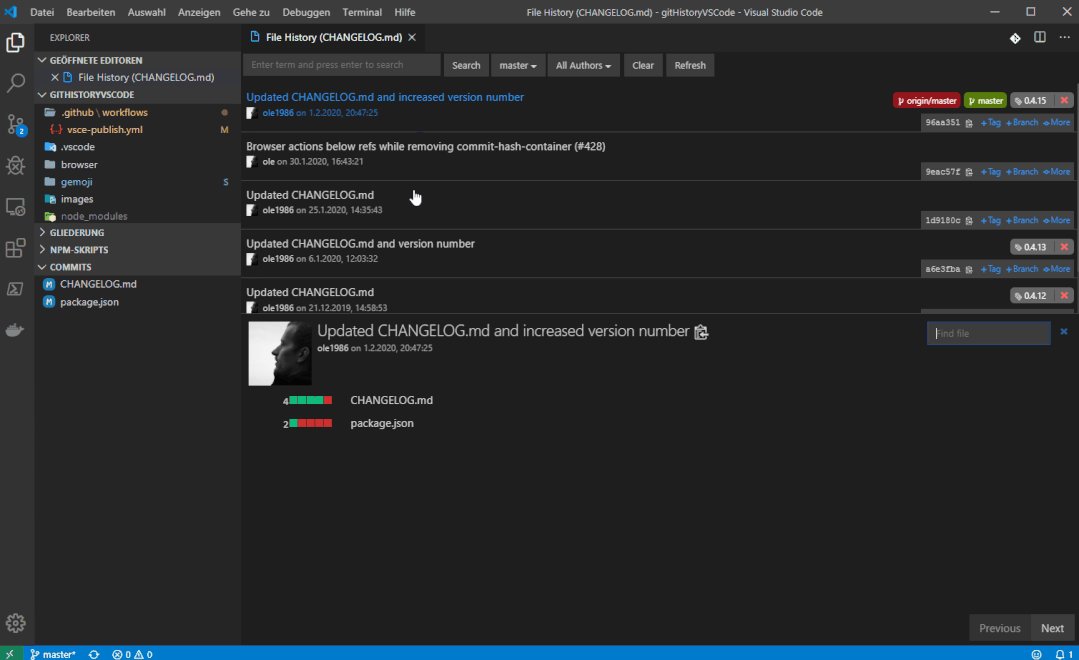
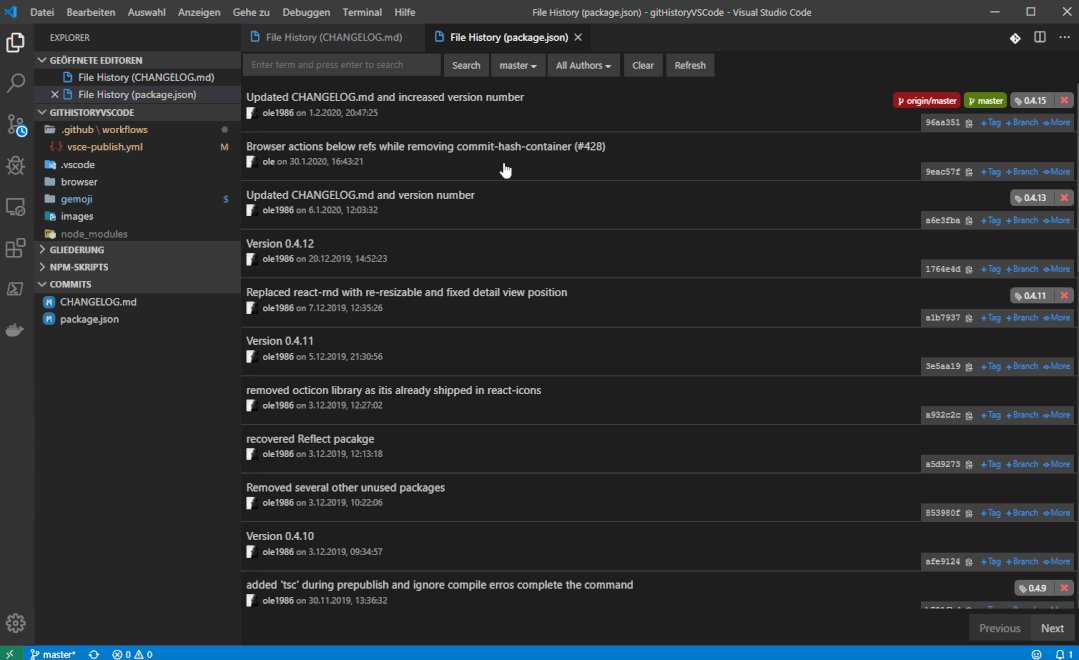
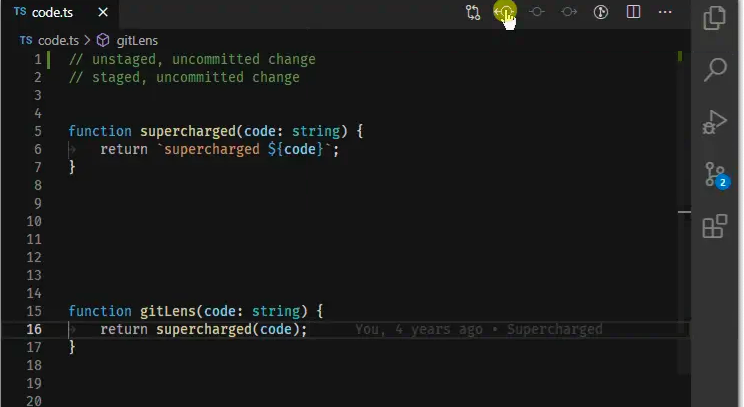
Git History[25] 和 GitLens[26] Git历史记录
谁动了我的代码? 直接在VSCode里面,查看Git的历史,搜索,版本对比。清爽!!
VSCode也内置了时间线的功能,但是能力还是弱一些。

GitLens功能更加强大,无缝导航和浏览 Git 存储库。

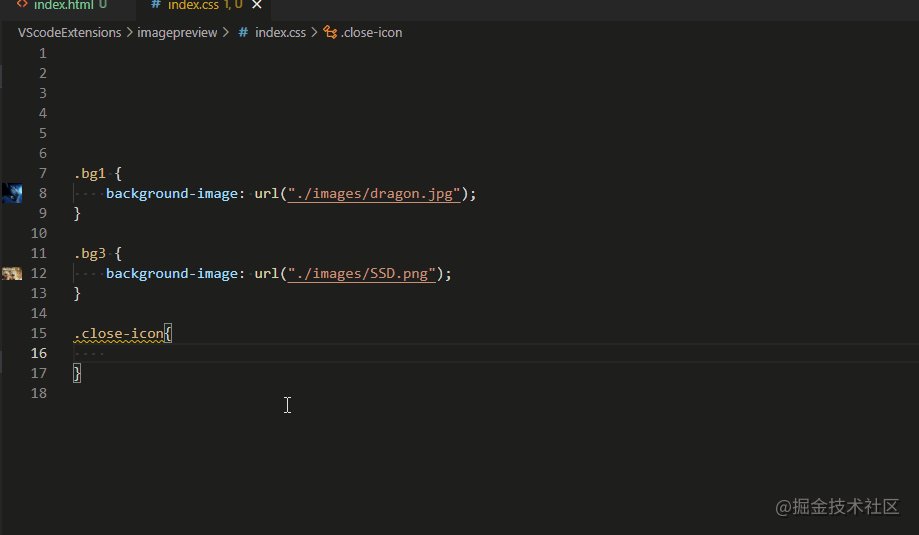
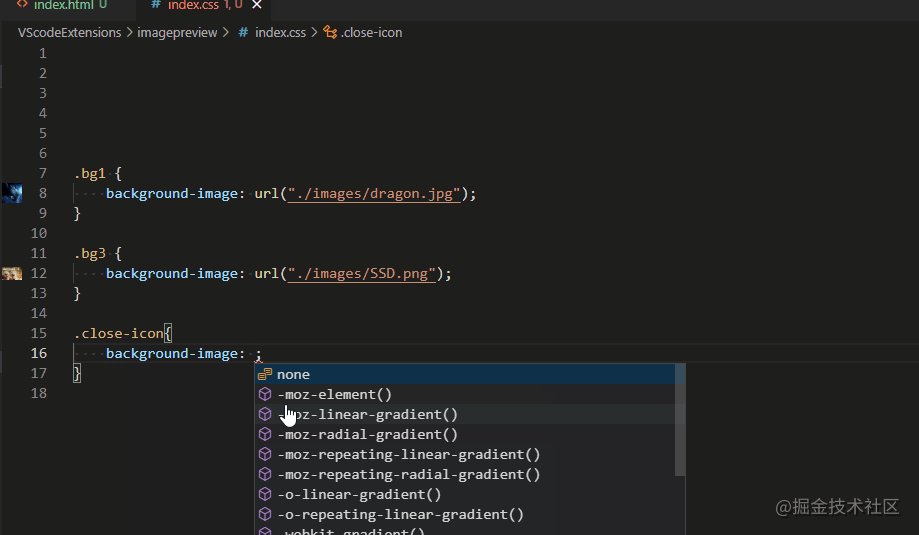
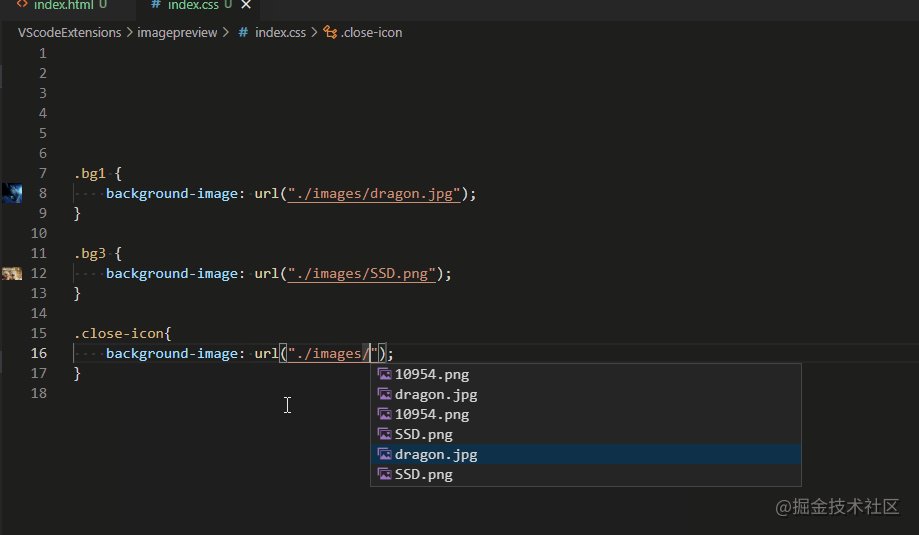
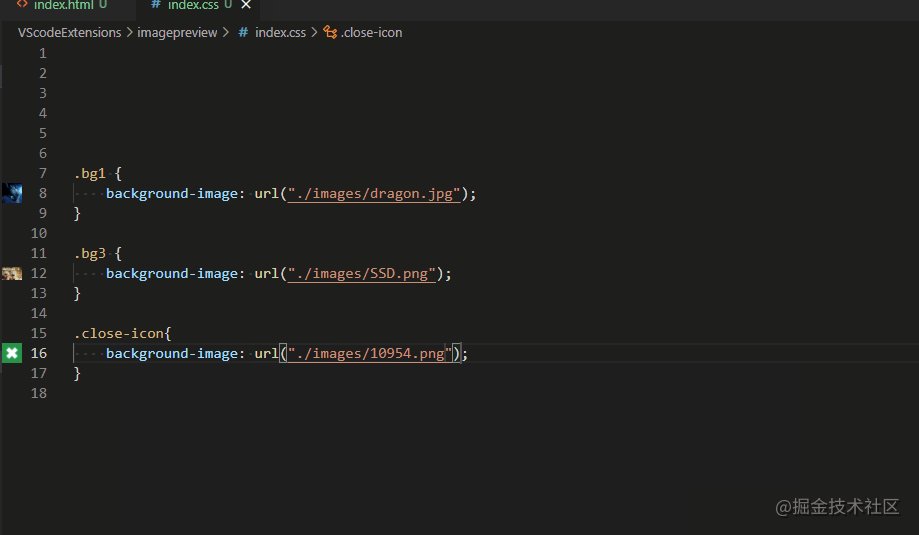
Image Preview[27] 图片预览
CSS编写,再也担心写错图片地址啦!
其支持在html和css文件里面,当有使用图片路径的时候,在左边实现小的预览器,一眼就知对与错。

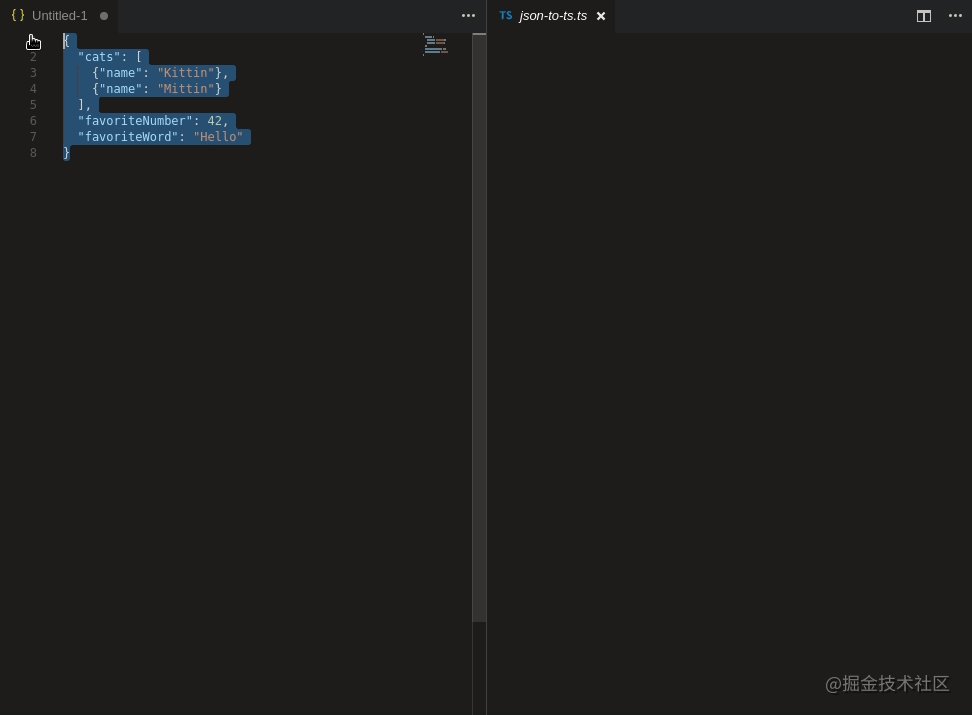
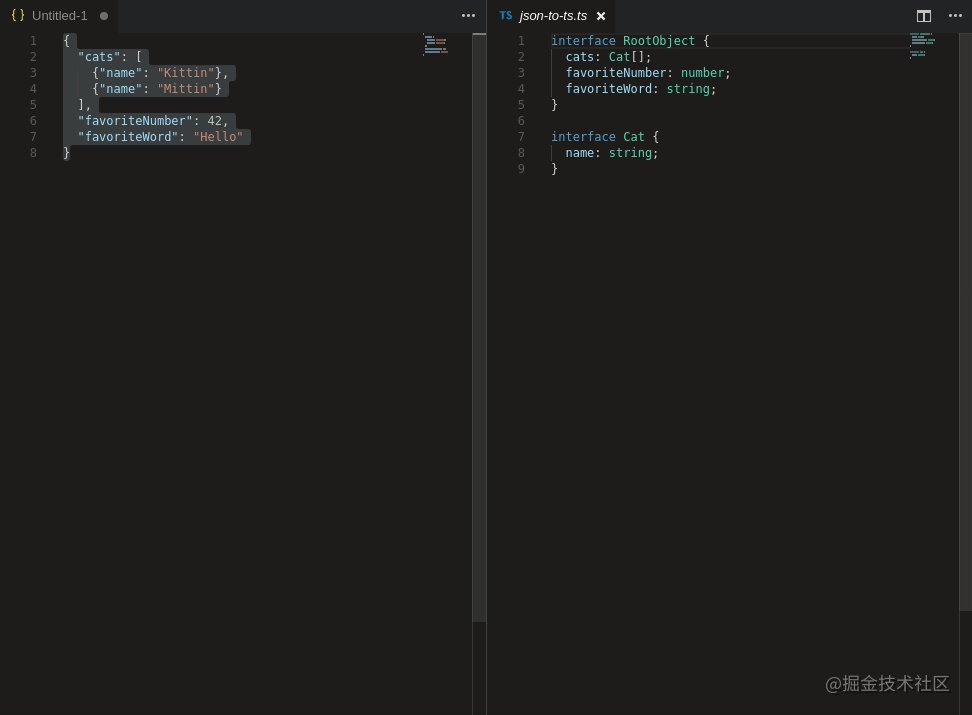
JSON to TS[28] json转为TS申明
现在的前端,谁还不写个TypeScript,可是咋生成申明文件呢?手写,那你太out了。这款插件,一键生成。
别人手巧,我在喝茶,笑一个。

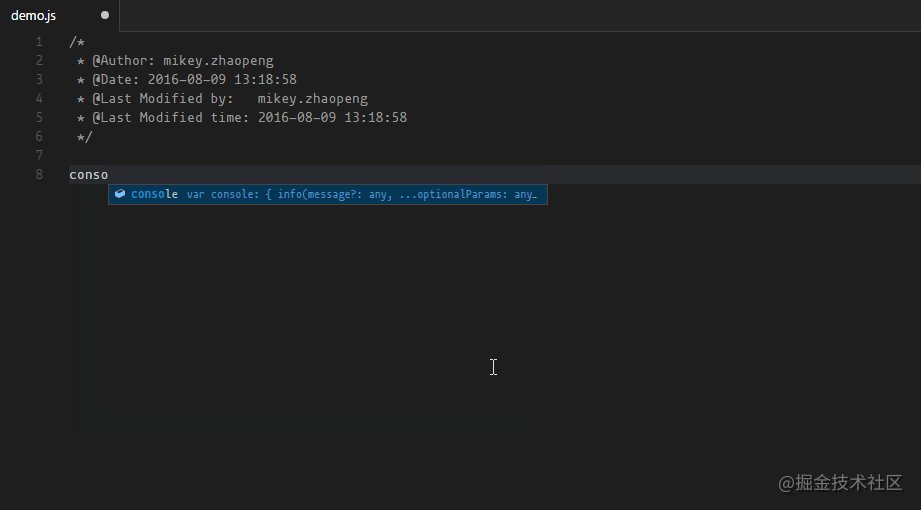
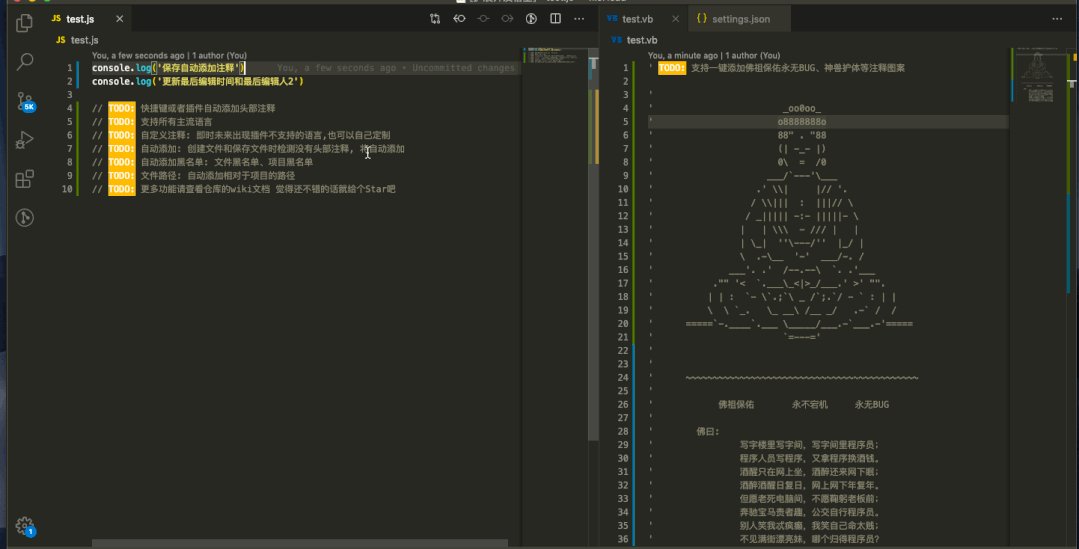
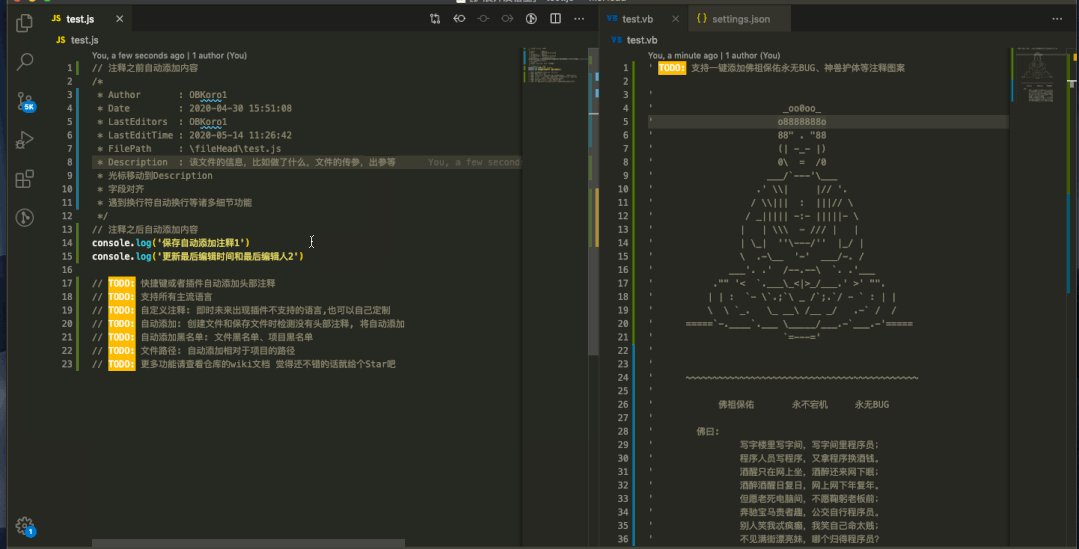
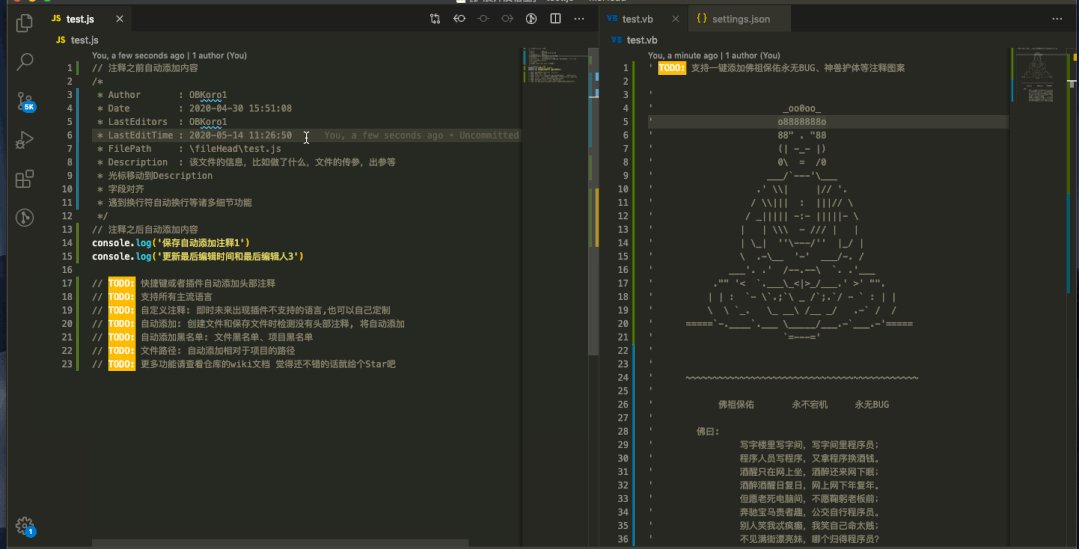
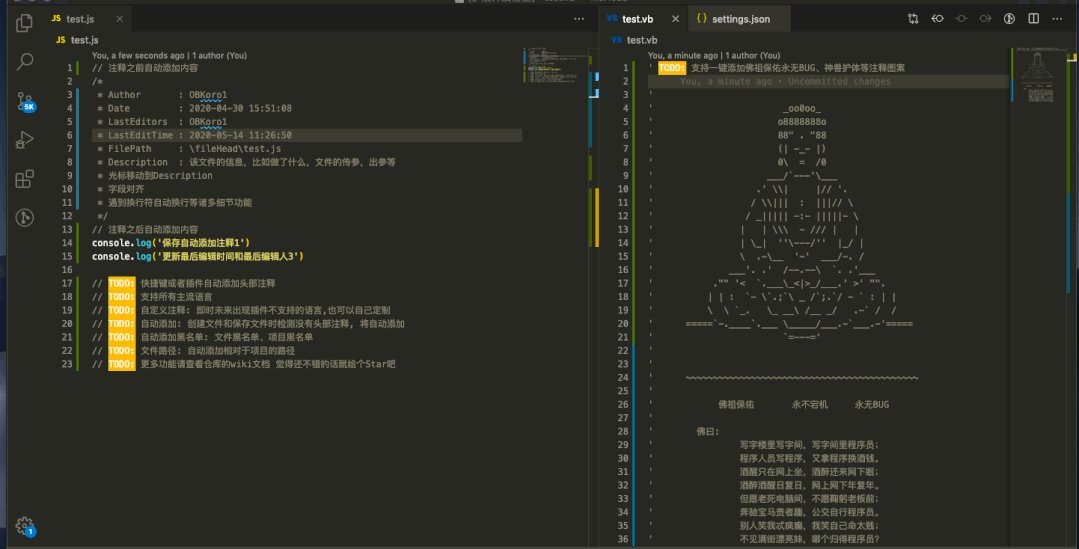
vscode-fileheader[29] 和 koroFileHeader[30] 生成文件备注
某人某天编写,某人某天更新,来过就留下足迹,一眼望穿!



npm Intellisense[32] npm模块导入智能提示
那么多npm模块,记性不好,脑子不快,没关系,这款插件替你分忧。

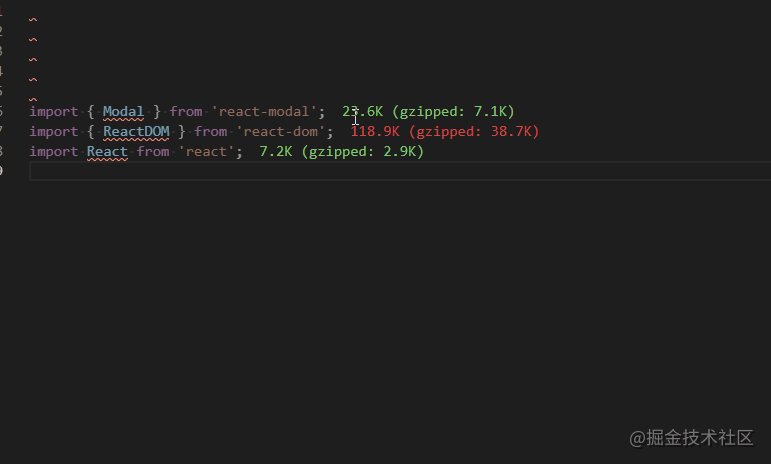
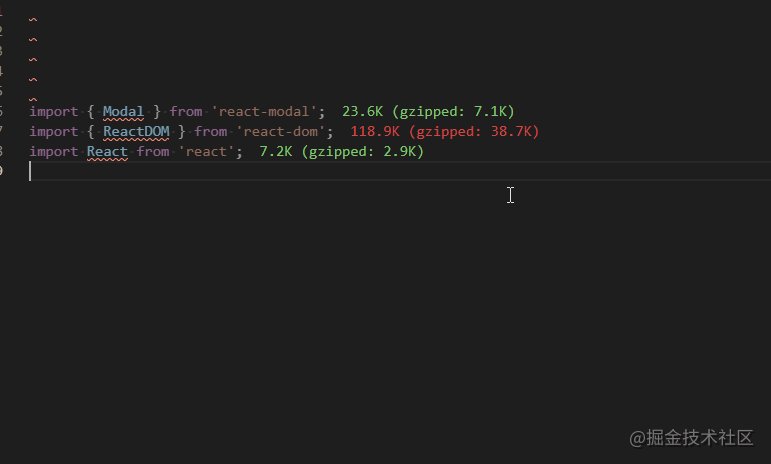
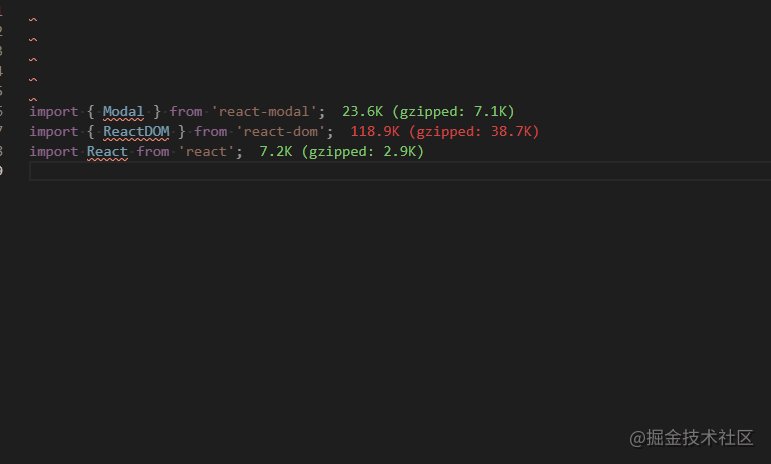
Import Cost[33] 依赖包大小提示
我们一来那么多包,你引入的成本是多少呢?成本早知道,就交给她吧!

formate: CSS/LESS/SCSS formatter[34] css样式美化
VSCode内置css格式化功能,这款支持less, scss,高效美观,如你!

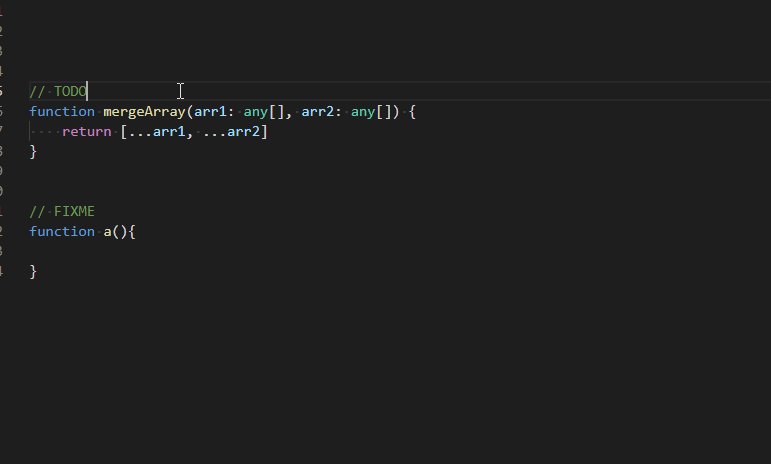
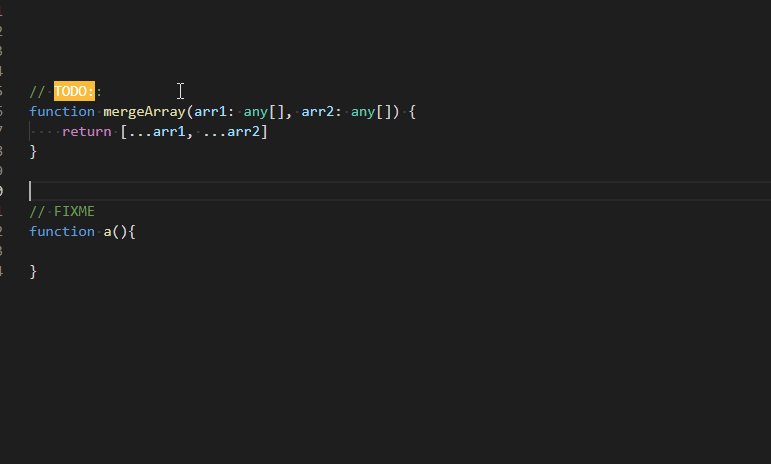
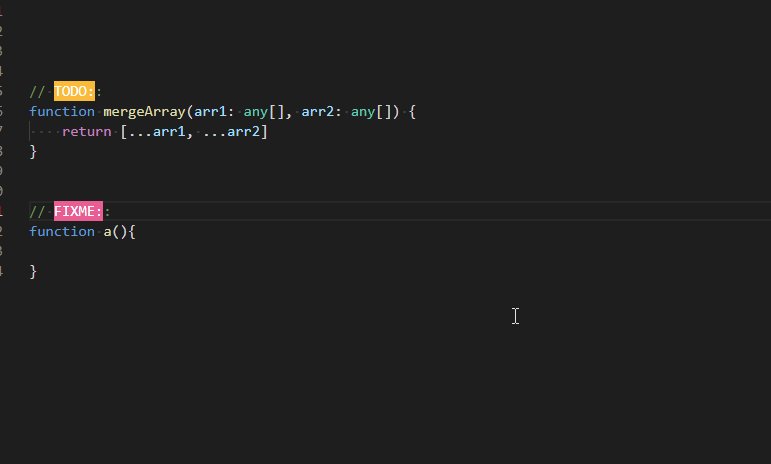
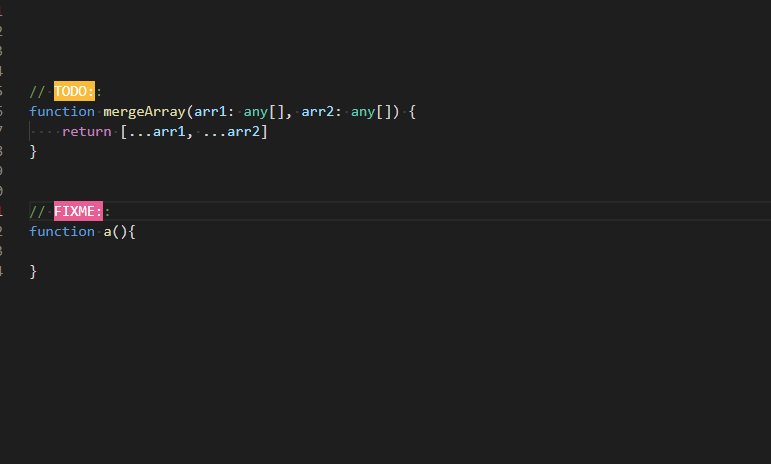
TODO Highlight[35] 高亮TODO
在代码中突出显示 TODO、 FIXME 和其他注释。

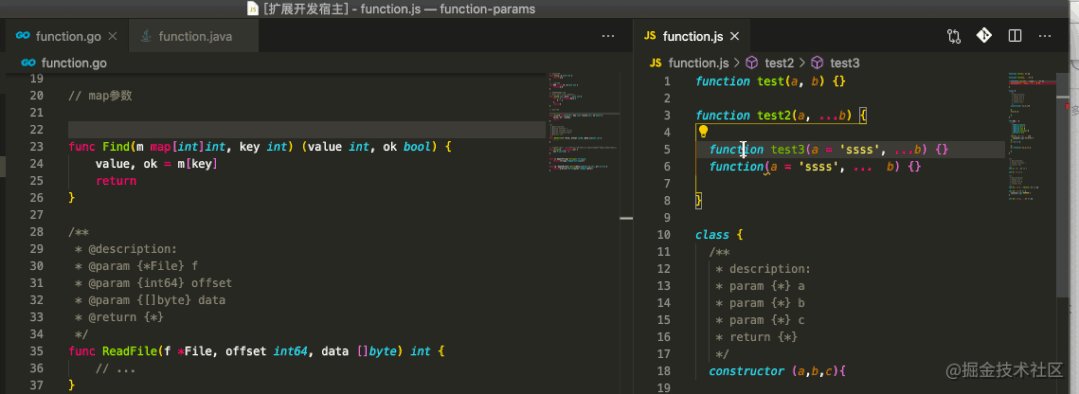
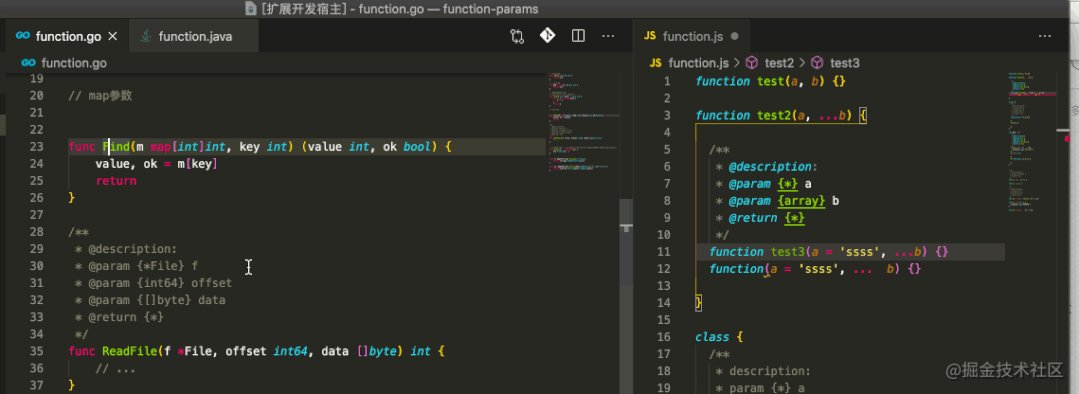
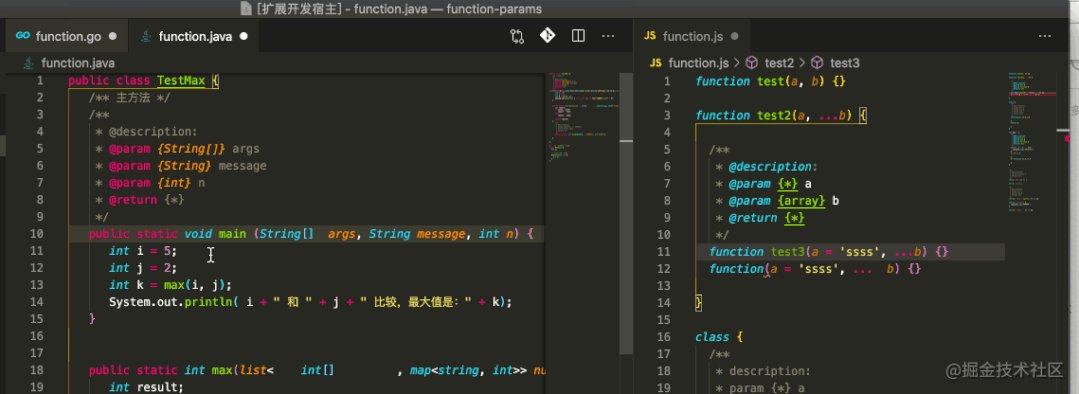
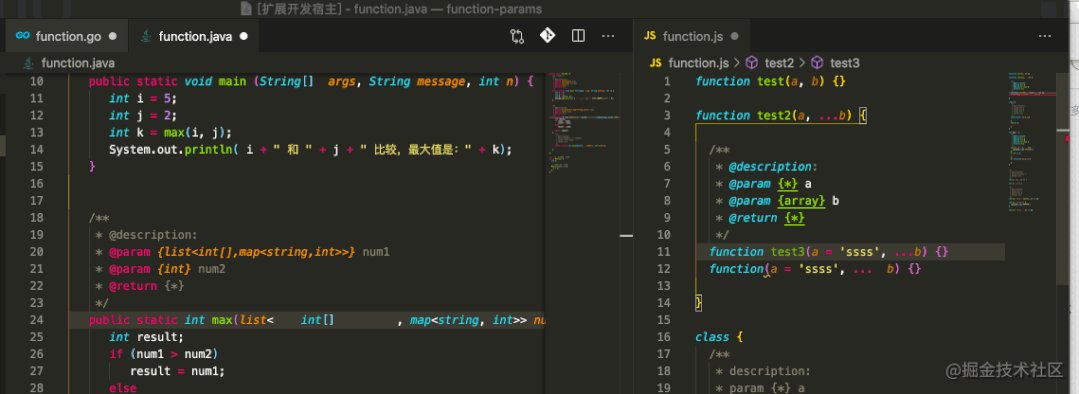
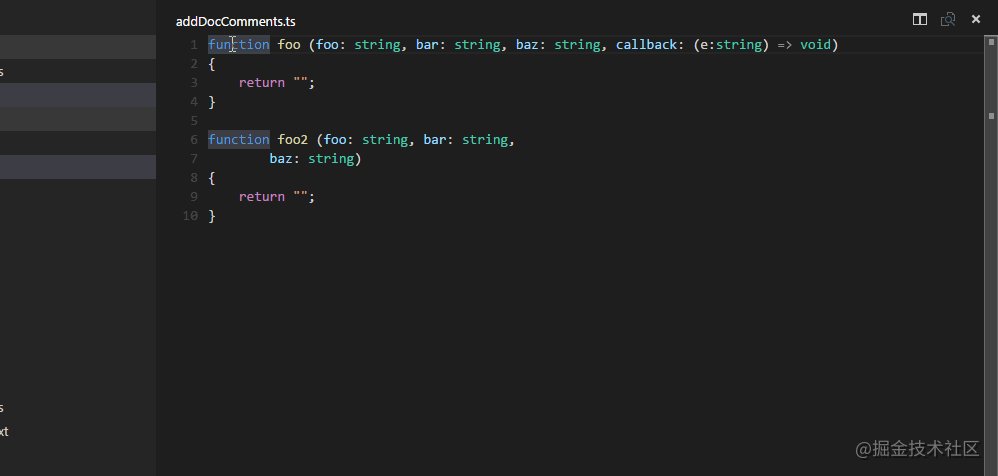
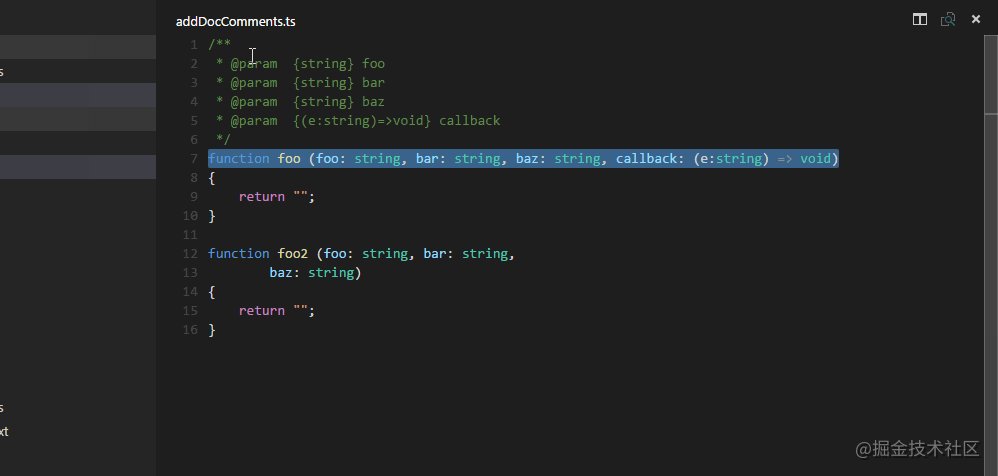
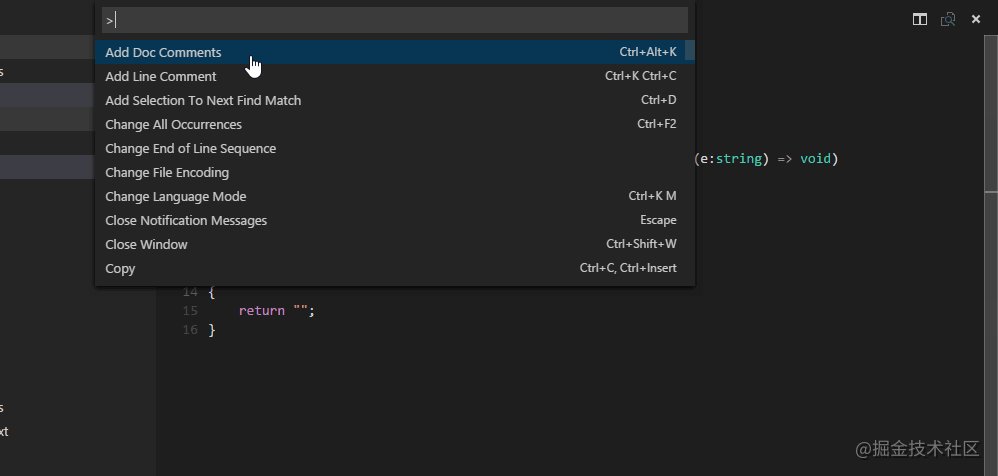
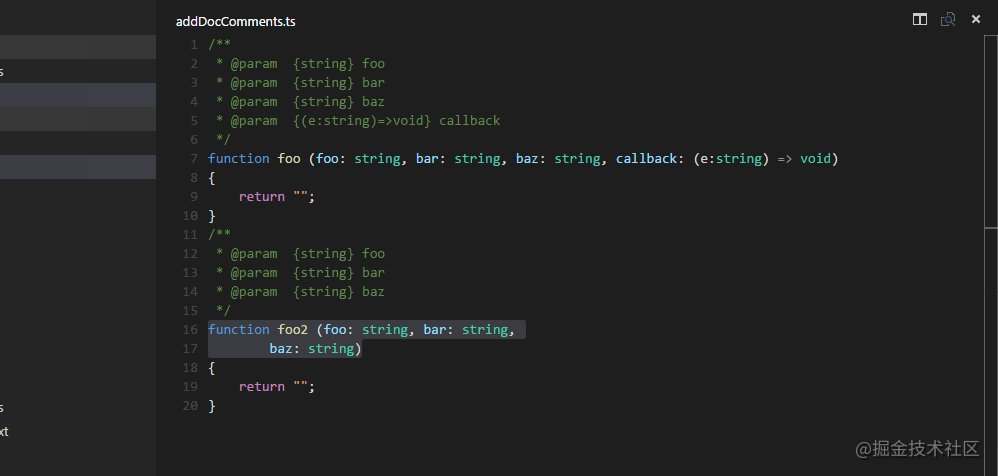
Add jsdoc comments[36] 给方法添加JSDoc
自动给方法添加JSDoc, 可别说我不会写注释, 我对我写的每一行代码负责!!!

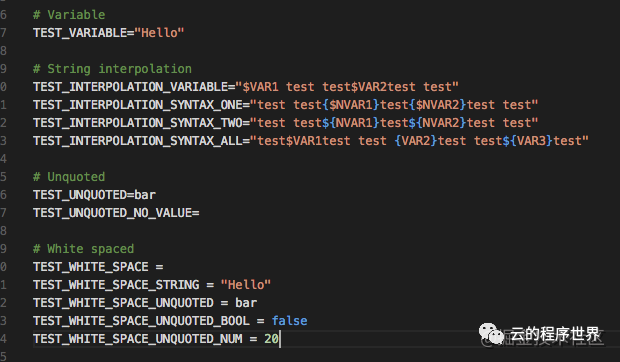
DotENV[37] env文件高亮
这年头,谁的配置还没不用个env文件,没高亮,真难看,这款就是你的救星。

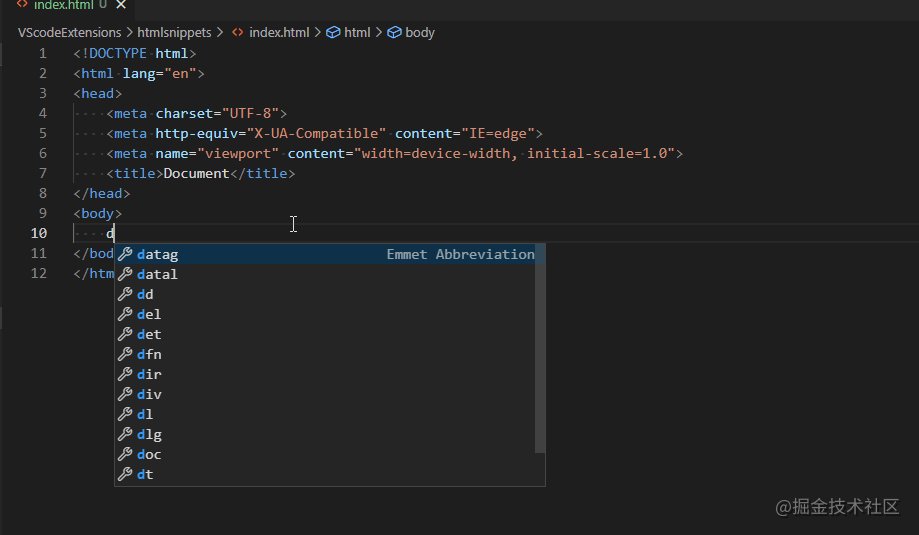
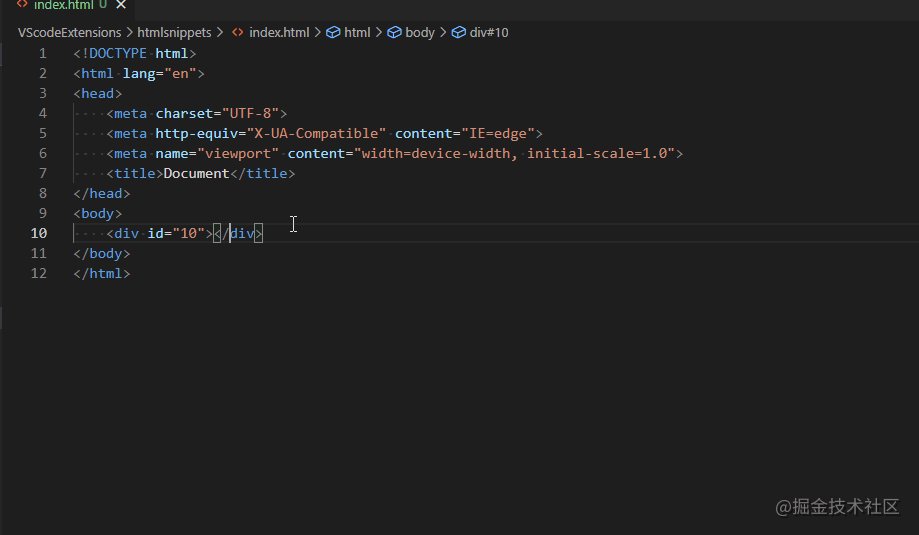
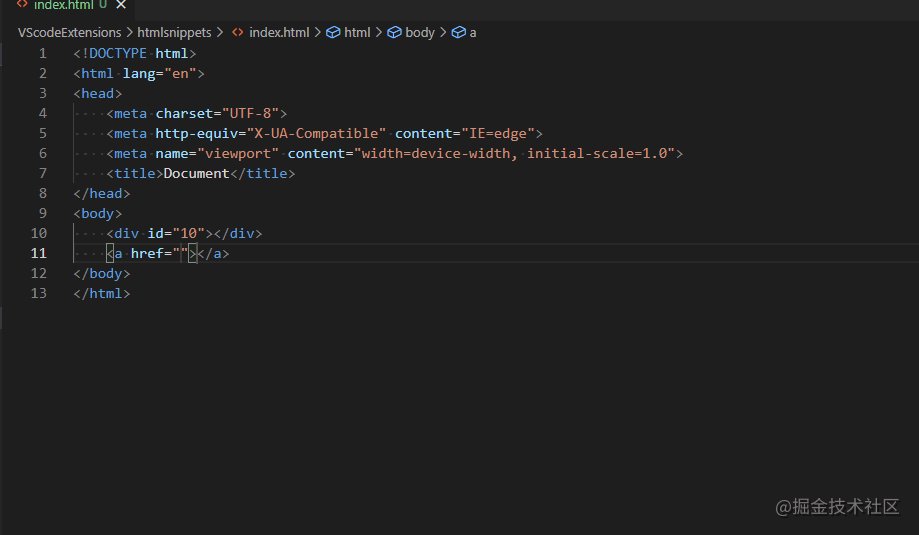
HTML Snippets[38] html代码段
此插件能快速的输出html代码, 效率就是懒出来的,你们说对吧。

Wrap Console Log Lite[39] 快捷的输出变量
我们经常使用console.log输出变量来查看执行情况,这插件,直接给你生成出书代码,懒的可以啊,懒到极致。


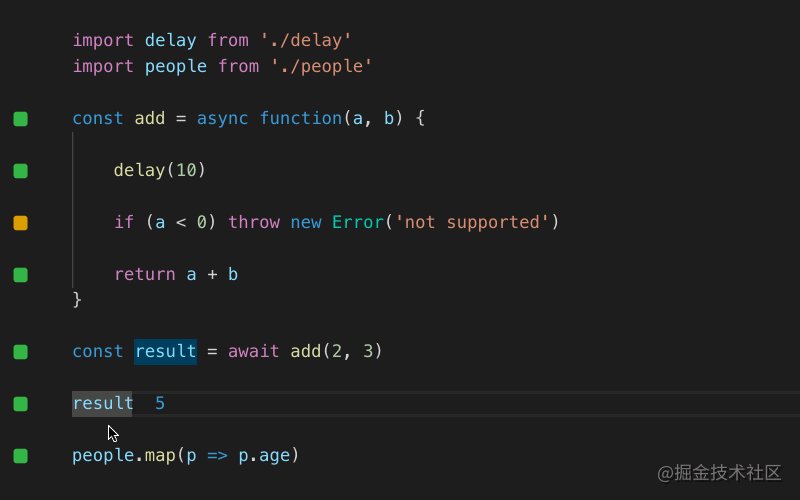
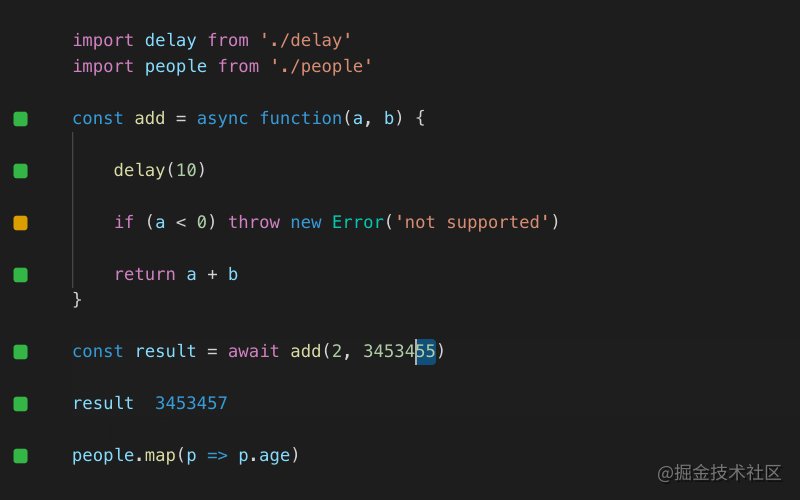
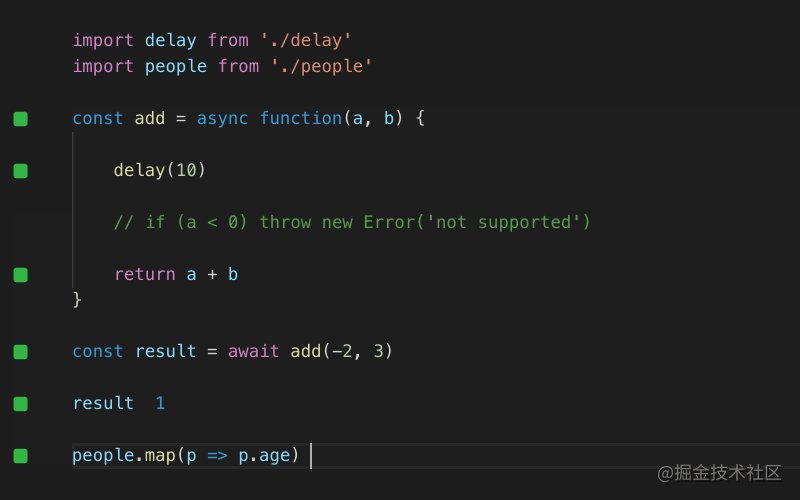
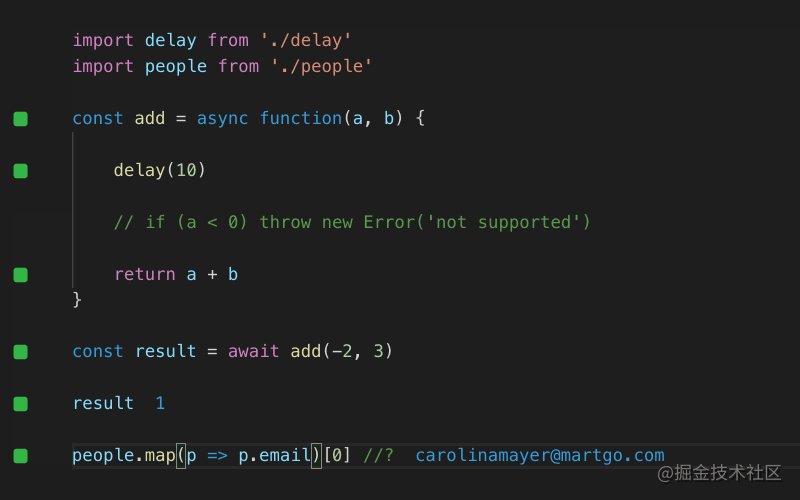
Quokka.js[40] 直接显示变量结果
不用运行,就能知道你的代码结果,这编程体验也是没谁了,把更多时间话费在逻辑上吧。

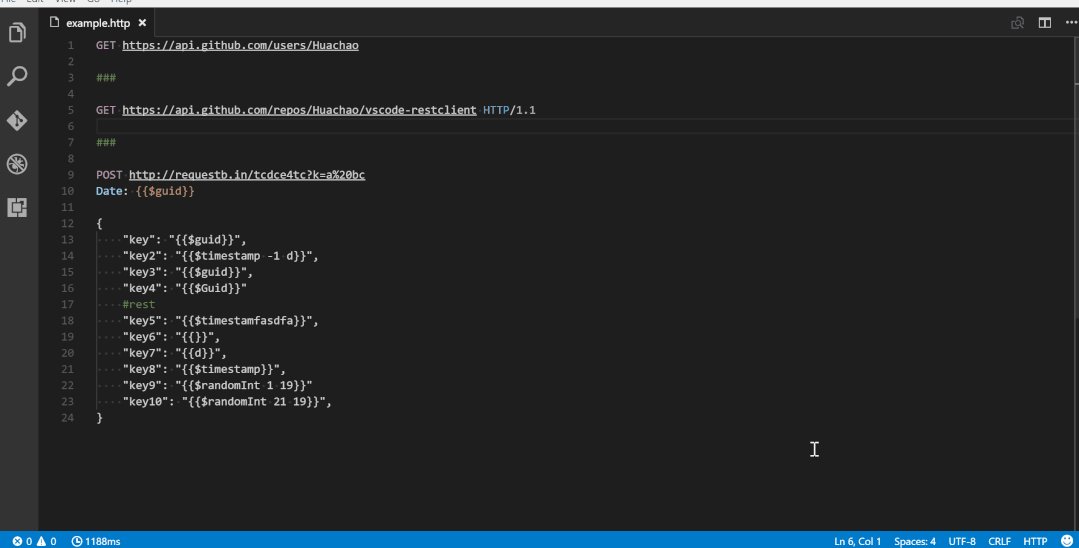
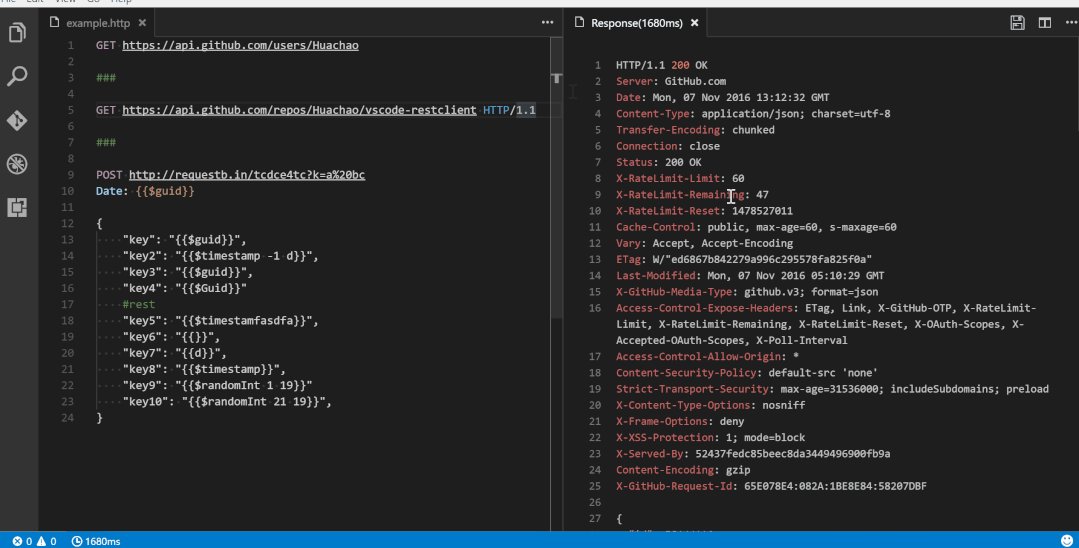
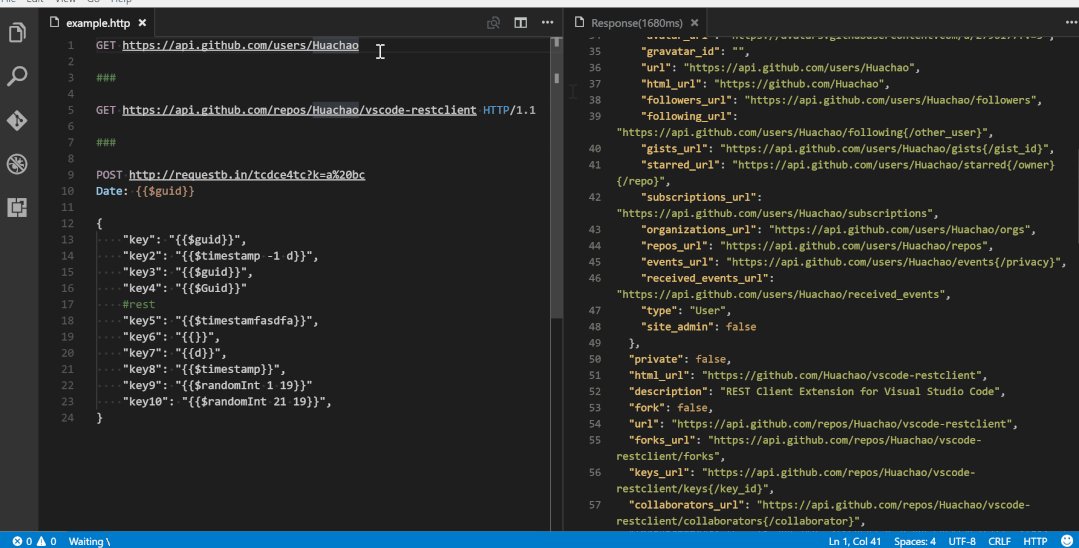
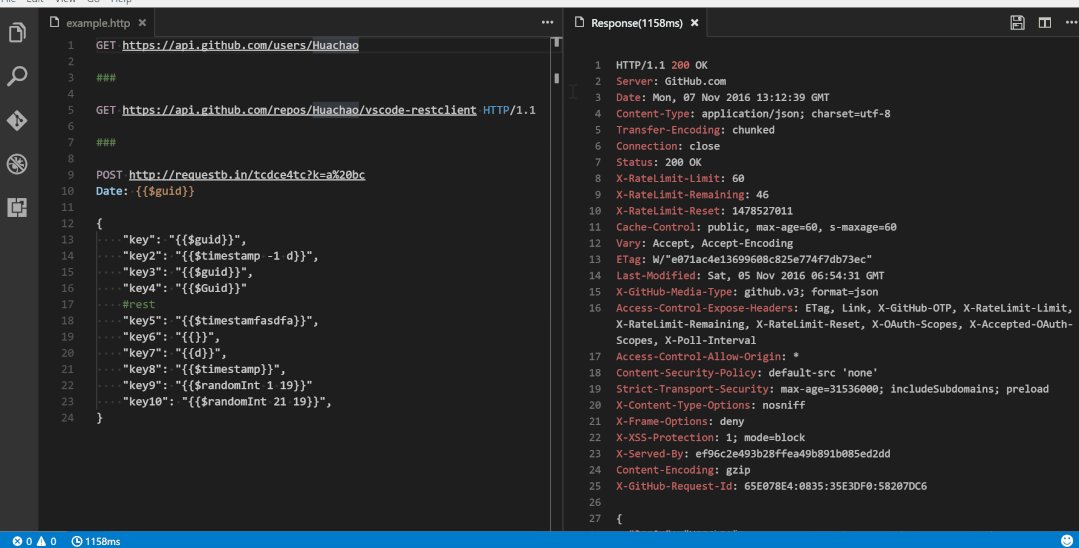
REST Client[41] rest请求
想请求某个站点的接口,axios?, express? , No No No , 打开VS code直接发请求就好。
此插件允许您直接发送 HTTP 请求并查看 visualstudio 代码中的响应。

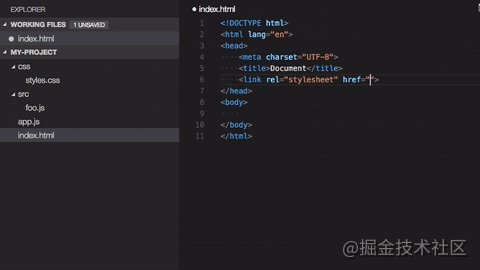
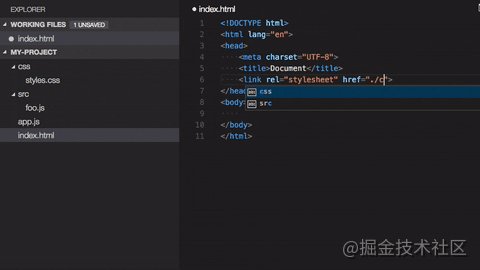
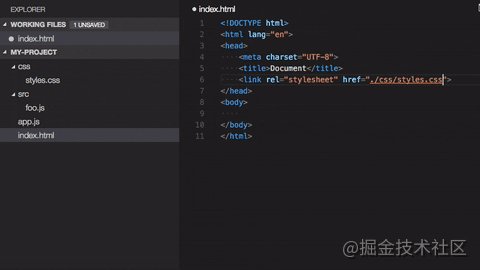
Path Intellisense[42] 引用路径智能提示

vscode-faker[43] 生成虚假数据
谁还没造点假数据,就这么简单!

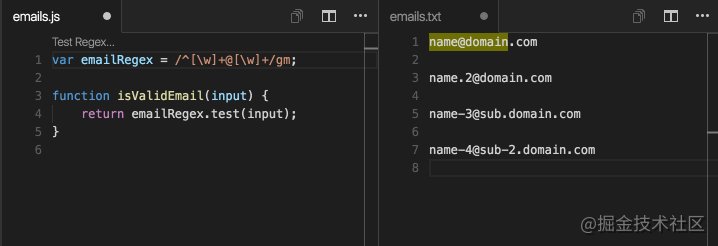
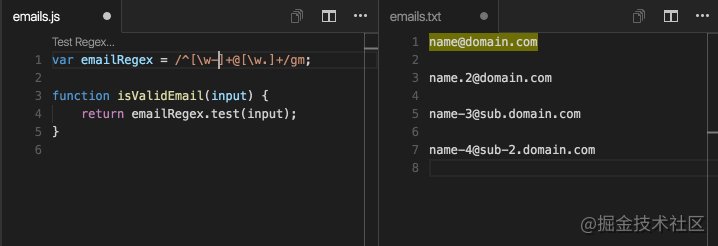
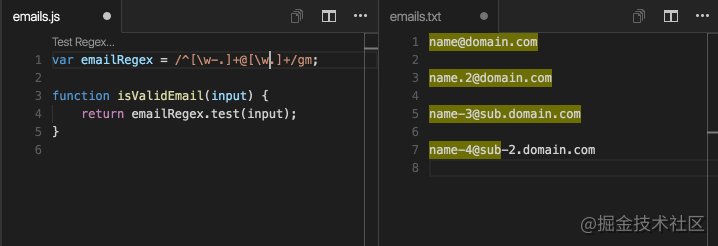
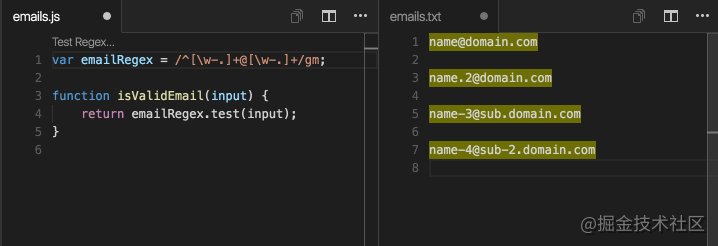
Regex Previewer[44] 边写正则边看结果
一边写正则,一边就能看到结果,这调试真的太方便了!!!

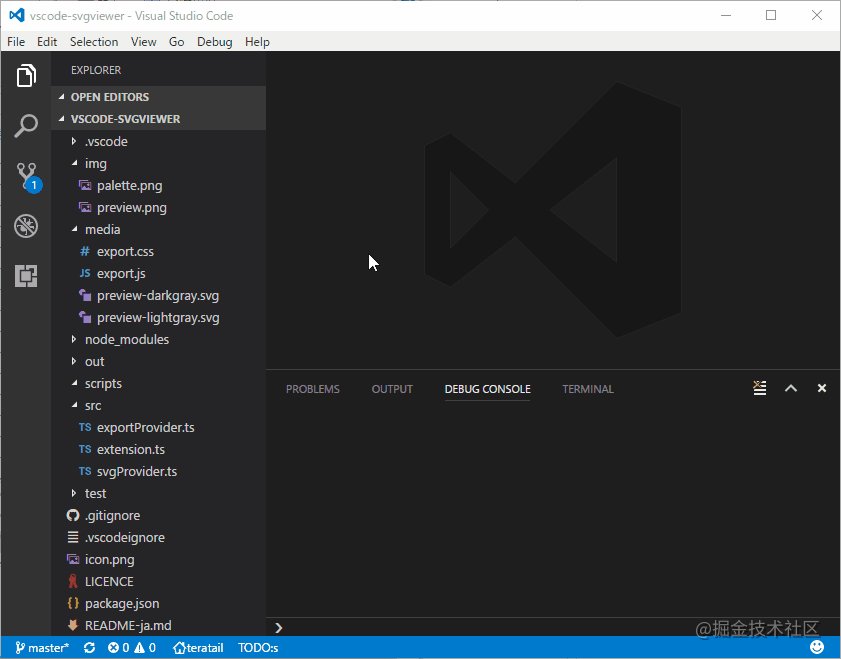
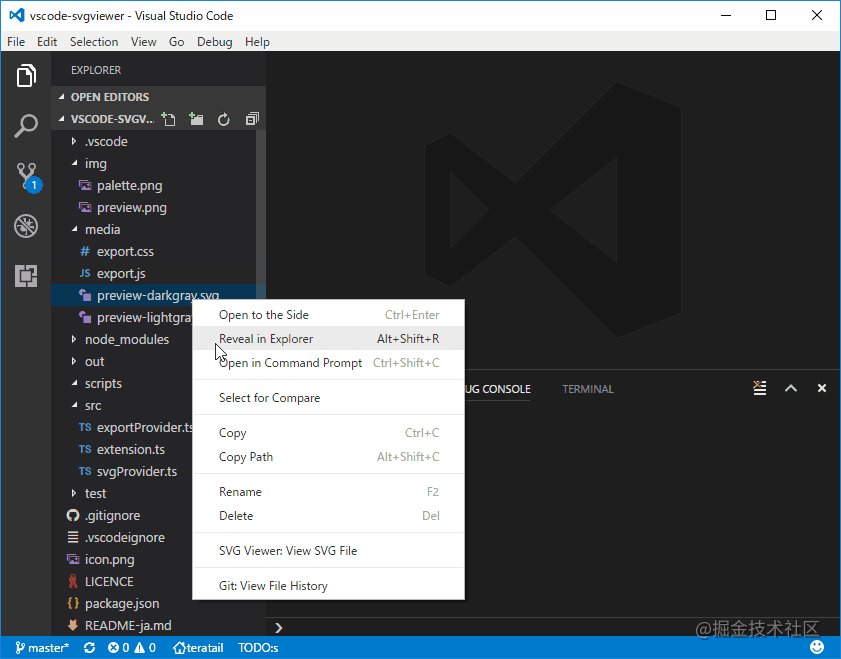
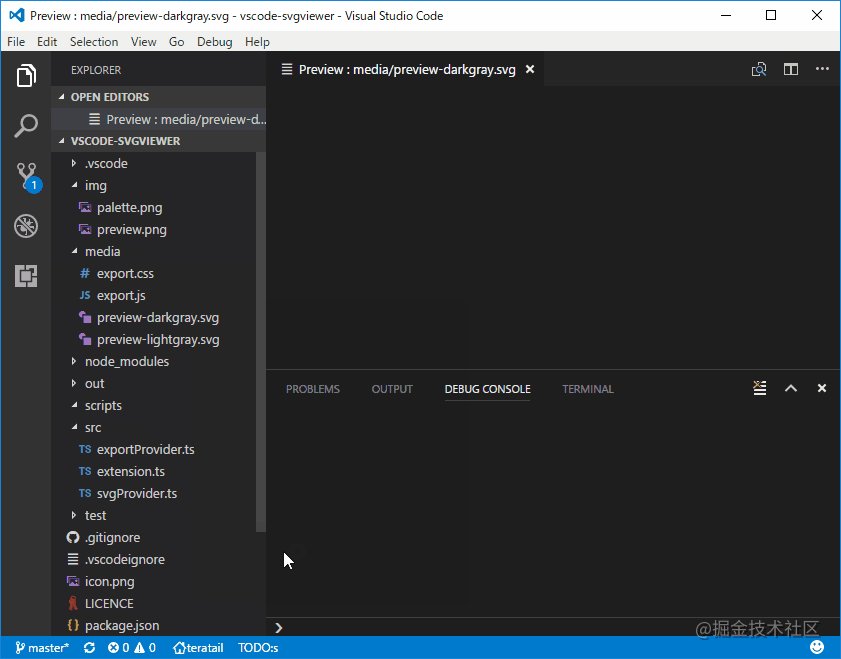
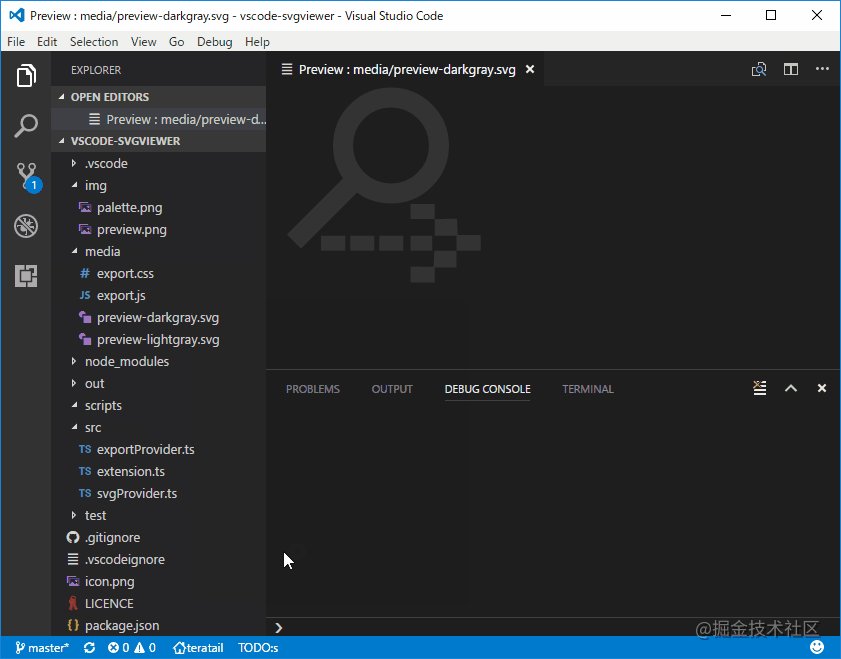
SVG Viewer[45] SVG文件预览
预览svg文件,还能到处成为图片,利器!

Auto Close Tag[46] 自动关闭标签
自动添加 HTML/XML 关闭标记,与 Visual Studio IDE 或 Sublime Text 相同。

Auto Rename Tag[47] 标签重命名
自动重命名成对的 HTML/XML 标记,与 Visual Studio IDE 相同。
我们总有时候会写错,那么这就可以降低你犯错后修复成本。

CSS Peek[48] css定位器
我的class在哪定义的,自己都找不到了,怎么办,有请这位!!

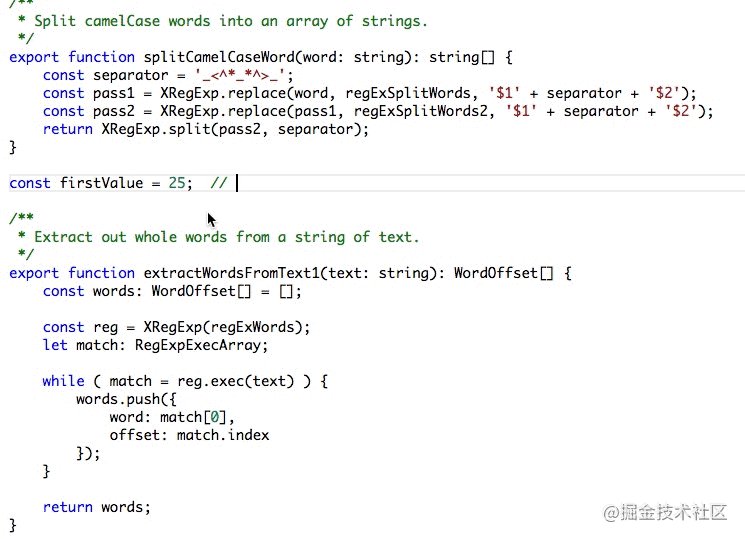
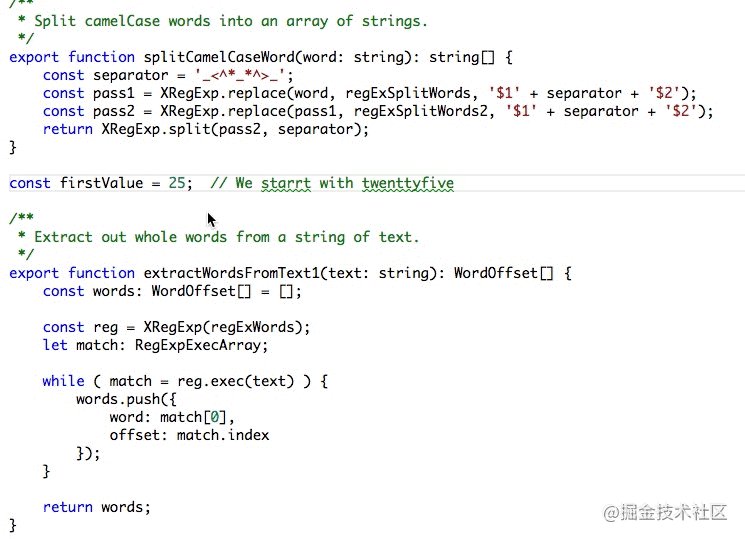
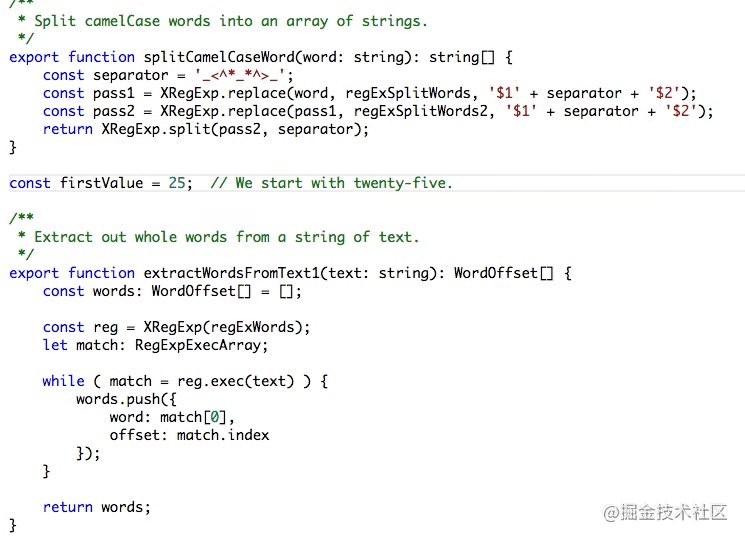
Code Spell Checker[49] 拼写检查
妈妈再也不担心我写错单词了。其能检查拼写错误,并给于提示,非常好的伙伴!

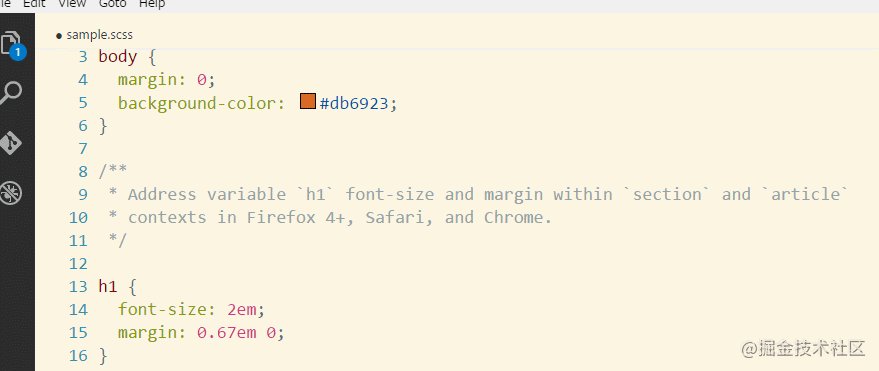
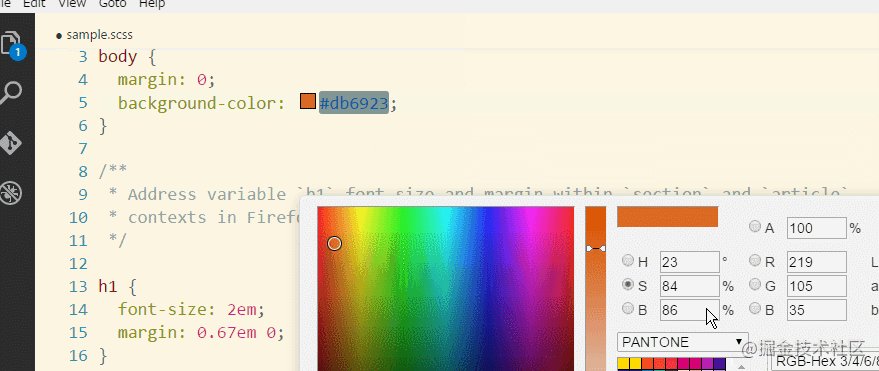
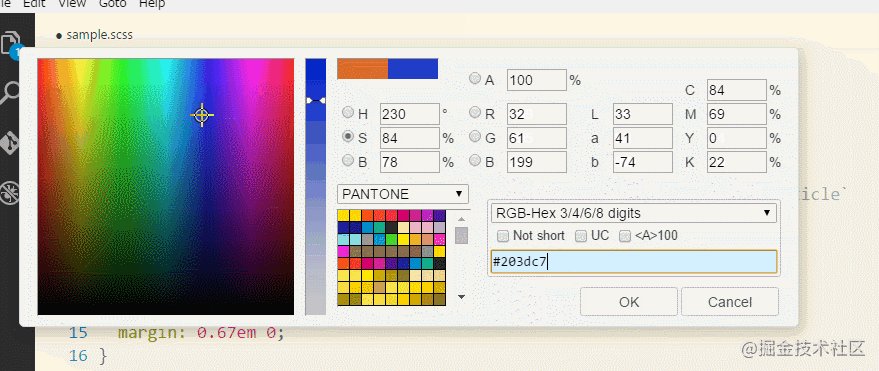
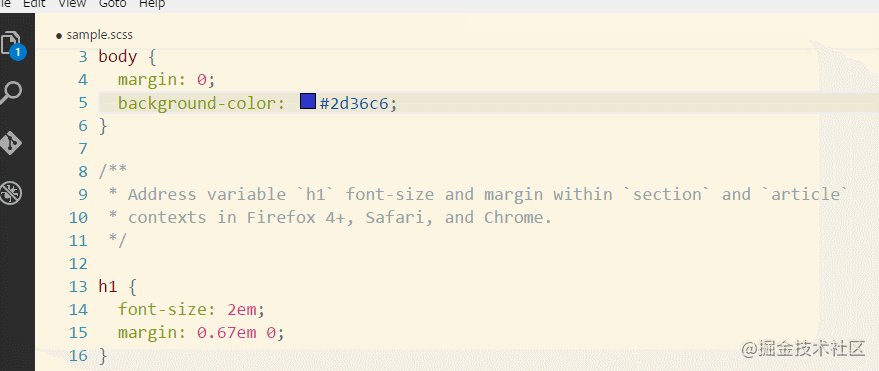
Color Picker[50] 颜色选择器
那种颜色好看呢,别着急,调出色板,慢慢选择吧。

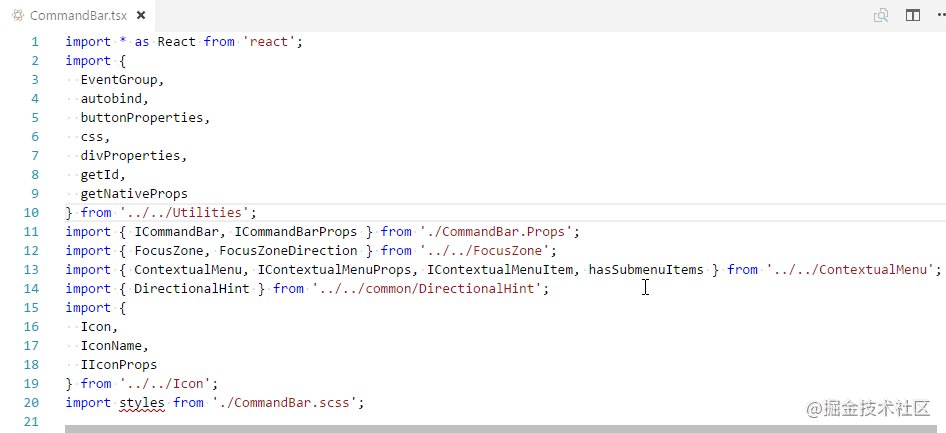
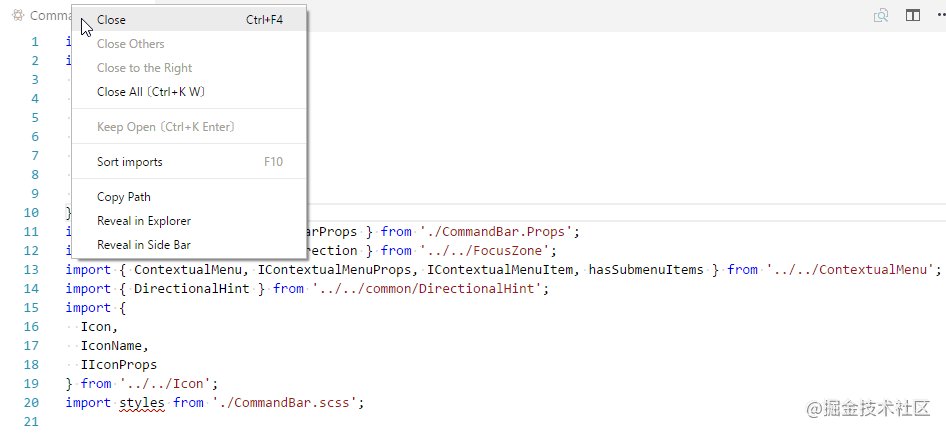
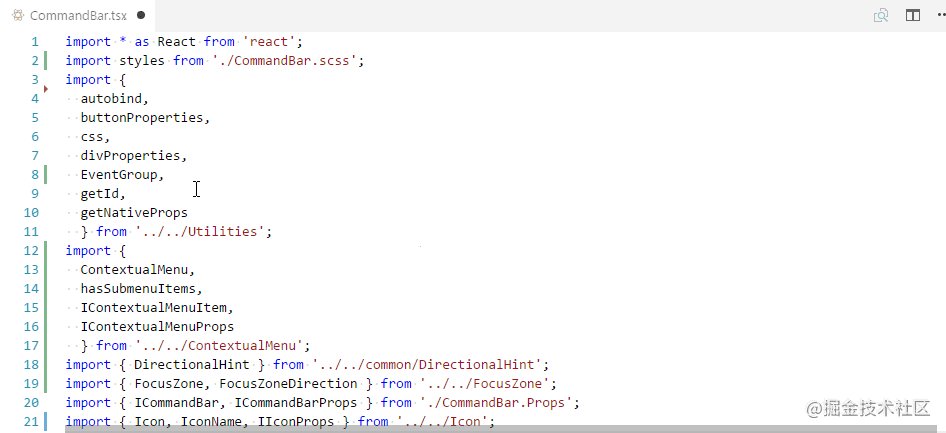
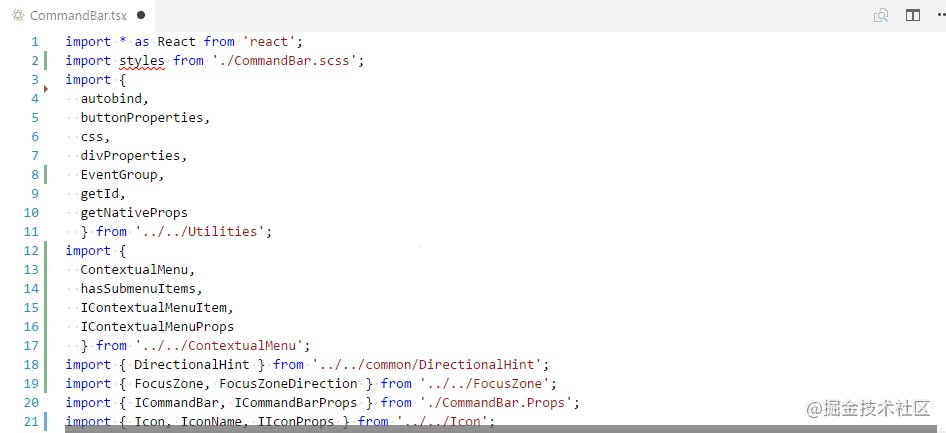
Sort Typescript imports[51] import自动排序
导入太多的库了,眼花撩顺,这款插件让他们有序排列, 强迫症患者的福星。我记得eslint好像也有类似的规则。

Bracket Pair Colorizer 2[52] 括号对齐利器
代码写太多,大括号太多,都不知道谁是谁的谁呢,这款插件给你明示。

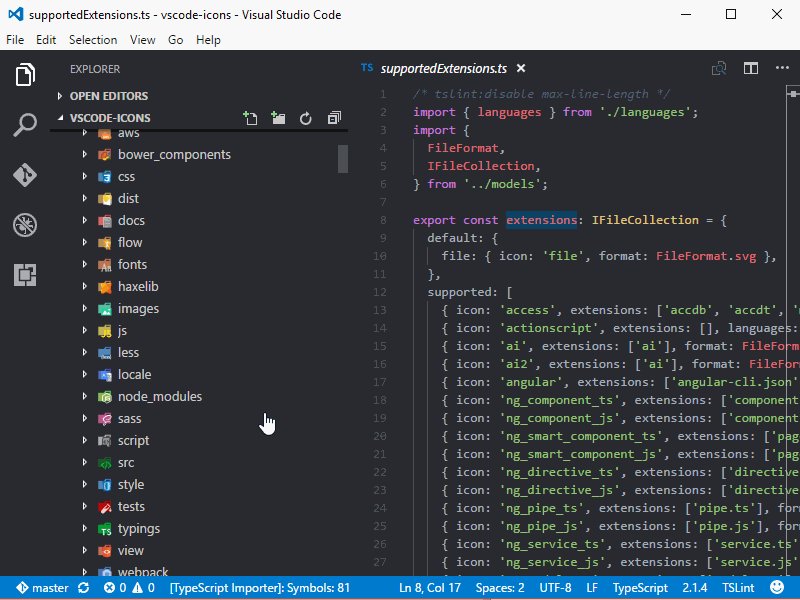
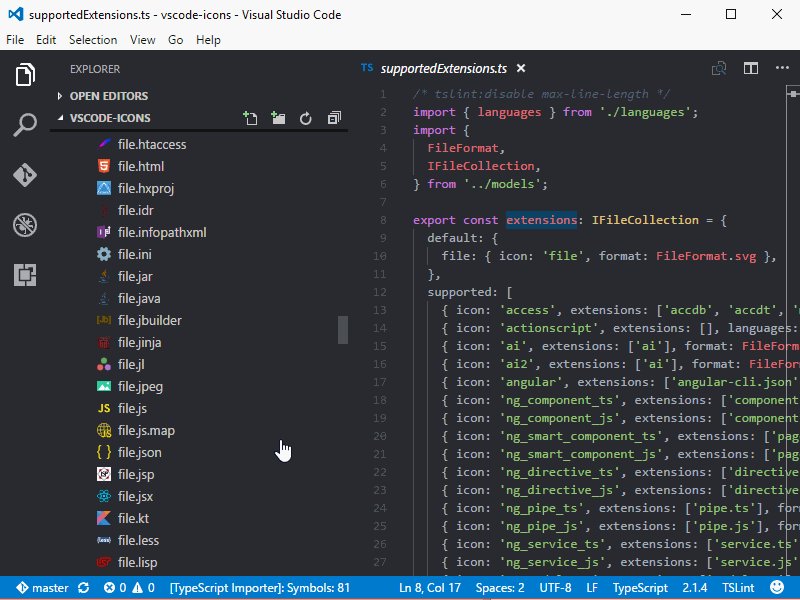
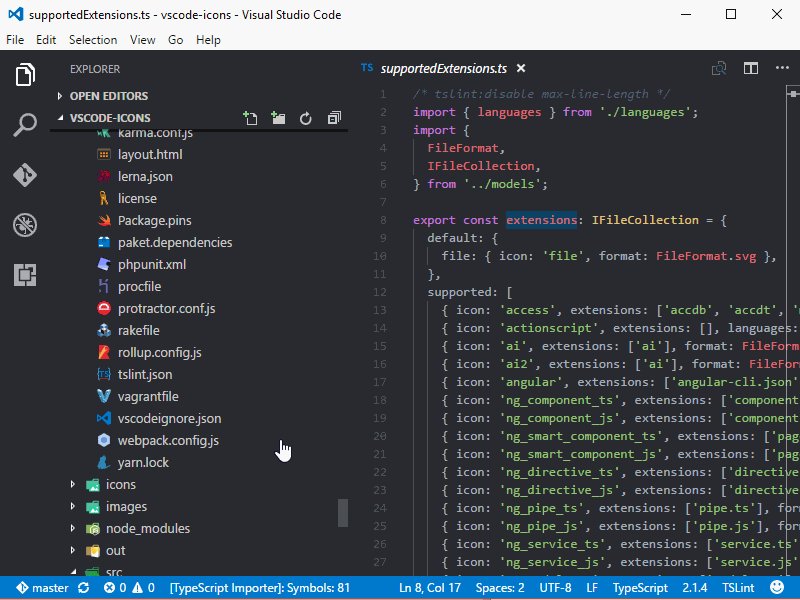
vscode-icon[53] 文件图标
让 vscode 资源树目录加上图标,赏心悦目!

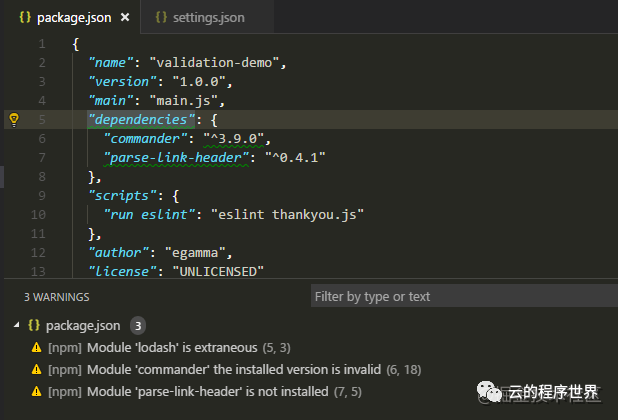
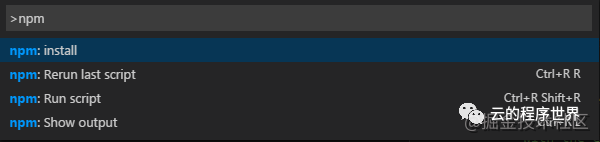
npm[54] npm扩展
这个扩展支持运行 package.json 文件中定义的 npm 脚本,并根据 package.json 中定义的依赖项验证已安装的模块。 是不是很酷!


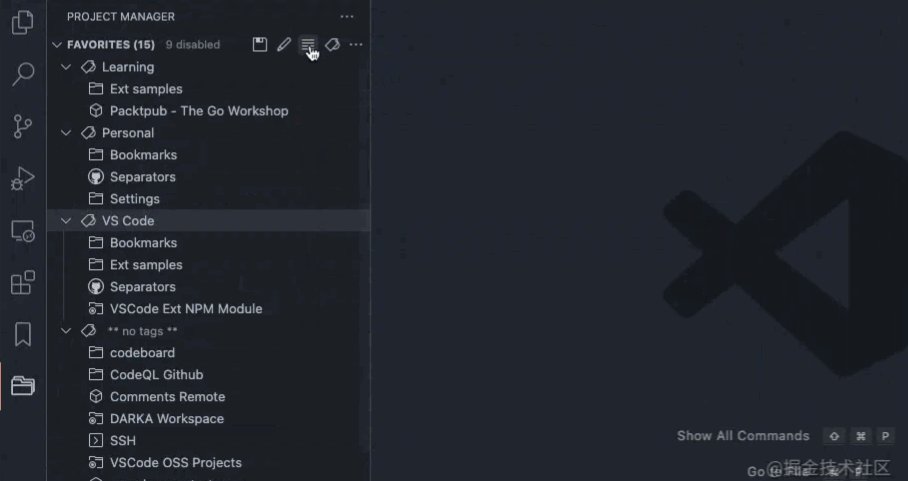
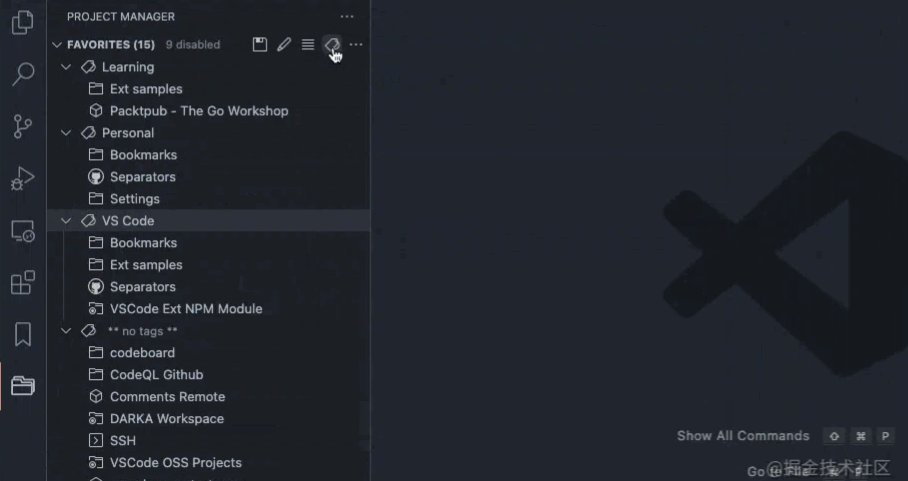
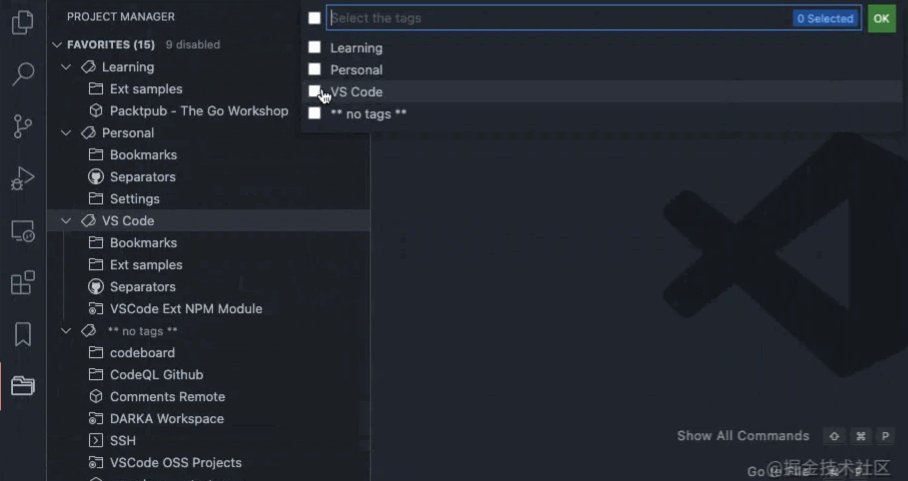
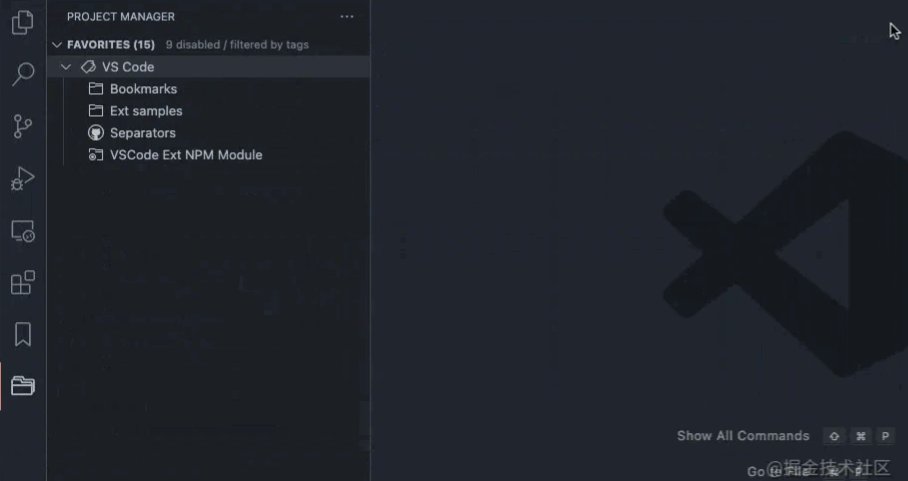
Project Manager[55] 项目管理利器

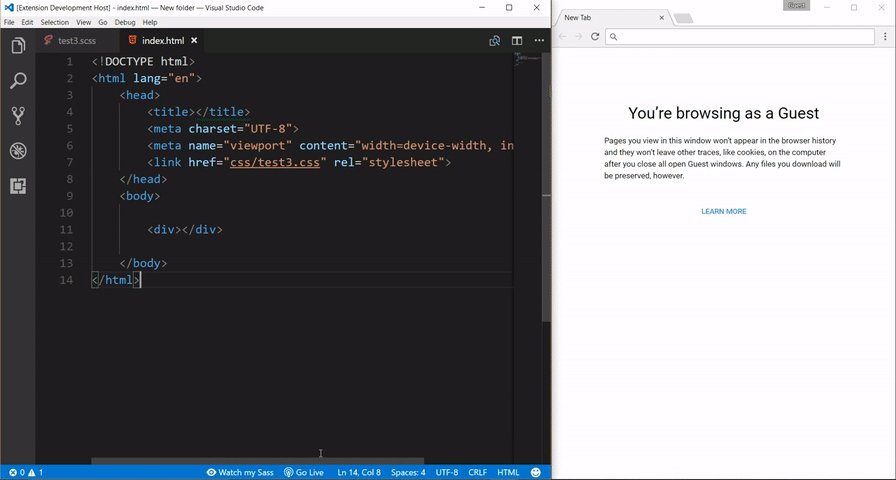
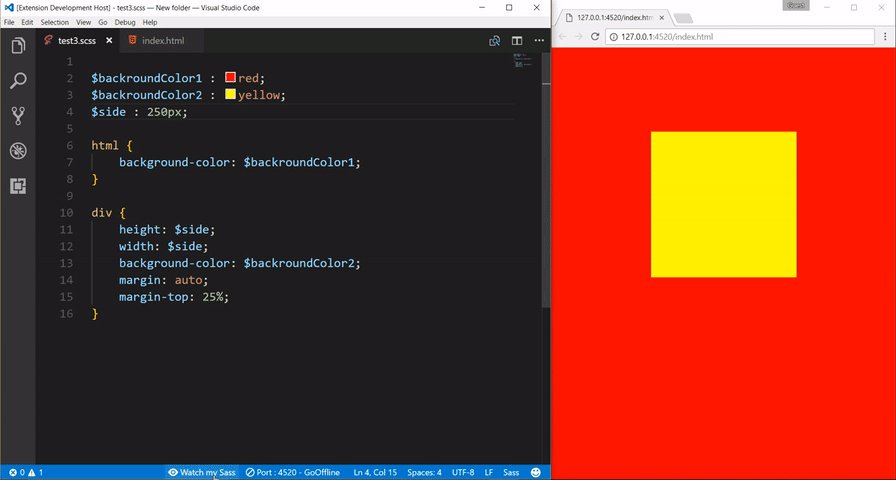
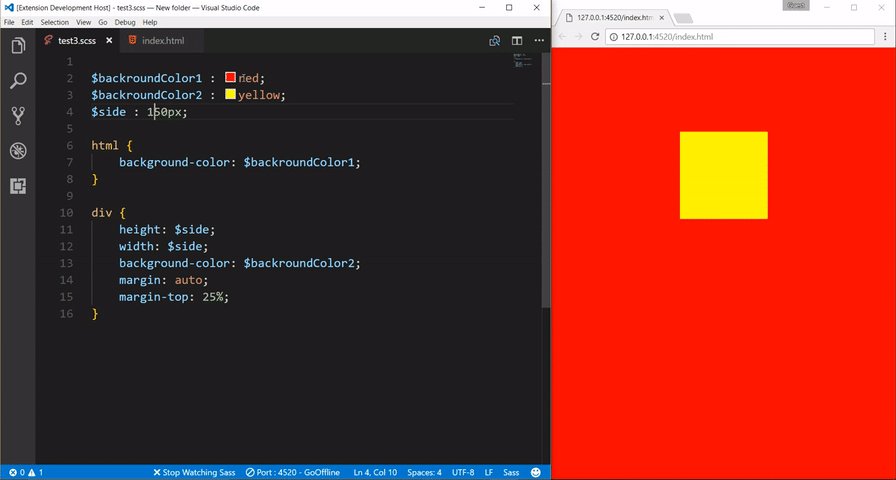
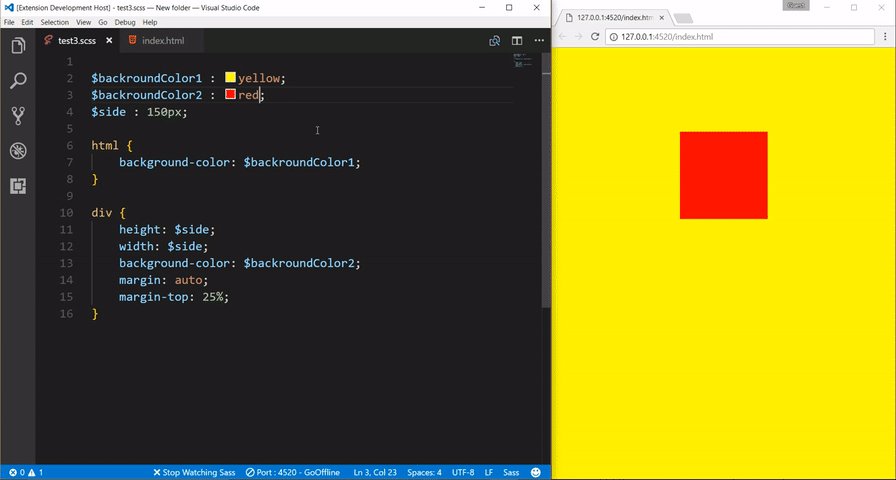
Live Sass Compiler[56] SASS实时编译

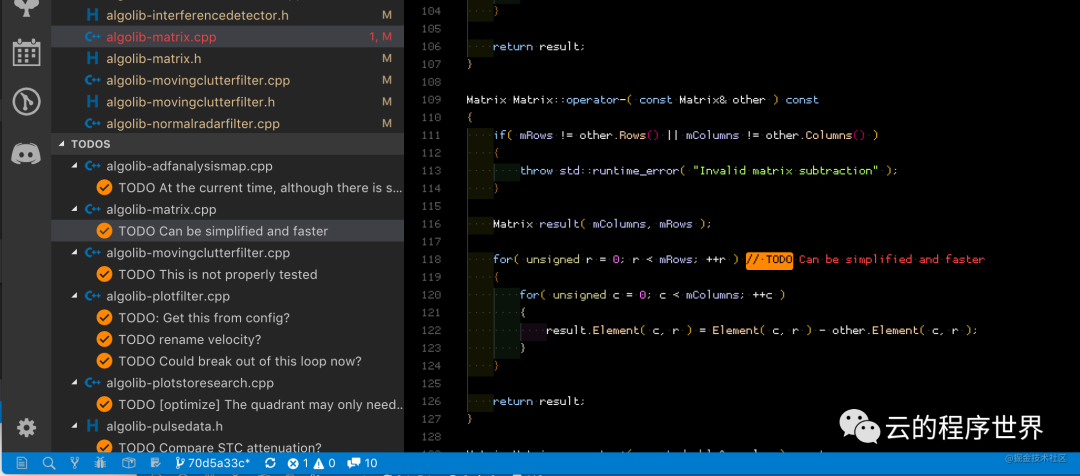
Todo Tree[57] TODO展示
把你的TODO事项以树形结构列出来,再也不担心忘记点啥呢

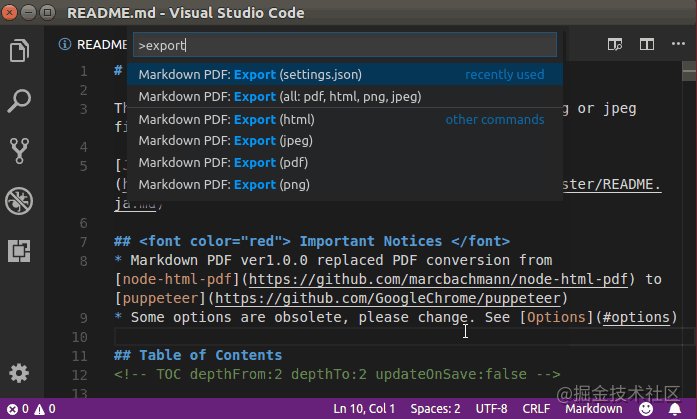
Markdown PDF[58] markdown转PDF
markdown写完文章,顺便生成pdf, 真的是6啊

引用
精选!15 个必备的 VSCode 插件(前端类)[59]
VSCode拓展推荐(前端开发)[60]
VSCode前端必备插件,有可能你装了却不知道如何使用?[61]
marketplace.visualstudio[62]
参考资料
Tabnine : https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
[2]Trailing Spaces: https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
[3]rong-notes: https://marketplace.visualstudio.com/items?itemName=zzy.rong-notes
[4]ClassTree: https://marketplace.visualstudio.com/items?itemName=quanmin.class-tree
[5]JavaScript (ES6) code snippets: https://marketplace.visualstudio.com/items?itemName=xabikos.JavaScriptSnippets
[6]ES7 React/Redux/GraphQL/React-Native snippets: https://marketplace.visualstudio.com/items?itemName=dsznajder.es7-react-js-snippets
[7]vue: https://marketplace.visualstudio.com/items?itemName=jcbuisson.vue
[8]vetur: https://marketplace.visualstudio.com/items?itemName=octref.vetur
[9]Vue 3 Snippets: https://marketplace.visualstudio.com/items?itemName=hollowtree.vue-snippets
[10]Vue VSCode Snippets: https://marketplace.visualstudio.com/items?itemName=sdras.vue-vscode-snippets
[11]VSCode创建自定义代码段: https://www.cnblogs.com/dotnetcrazy/p/9950431.html
[12]ESLint: https://marketplace.visualstudio.com/items?itemName=dbaeumer.vscode-eslint
[13]Prettier - Code formatter: https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
[14]Beautify: https://marketplace.visualstudio.com/items?itemName=HookyQR.beautify
[15]open in browser: https://marketplace.visualstudio.com/items?itemName=techer.open-in-browser
[16]NPM-Scripts: https://marketplace.visualstudio.com/items?itemName=traBpUkciP.vscode-npm-scripts
[17]Change Case: https://marketplace.visualstudio.com/items?itemName=wmaurer.change-case
[18]scode-js-debug: https://marketplace.visualstudio.com/items?itemName=ms-vscode.js-debug
[19]Live Server: https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
[20]Code Runner: https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
[21]Tabnine : https://marketplace.visualstudio.com/items?itemName=TabNine.tabnine-vscode
[22]Trailing Spaces: https://marketplace.visualstudio.com/items?itemName=shardulm94.trailing-spaces
[23]Markdown Preview Enhanced: https://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced
[24]Markdown All in One: https://marketplace.visualstudio.com/items?itemName=yzhang.markdown-all-in-one
[25]Git History: https://marketplace.visualstudio.com/items?itemName=donjayamanne.githistory
[26]GitLens: https://marketplace.visualstudio.com/items?itemName=eamodio.gitlens
[27]Image Preview: https://marketplace.visualstudio.com/items?itemName=kisstkondoros.vscode-gutter-preview
[28]JSON to TS: https://marketplace.visualstudio.com/items?itemName=MariusAlchimavicius.json-to-ts
[29]vscode-fileheader: https://marketplace.visualstudio.com/items?itemName=mikey.vscode-fileheader
[30]koroFileHeader: https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader
[31]koroFileHeader: https://marketplace.visualstudio.com/items?itemName=OBKoro1.korofileheader
[32]npm Intellisense: https://marketplace.visualstudio.com/items?itemName=christian-kohler.npm-intellisense
[33]Import Cost: https://marketplace.visualstudio.com/items?itemName=wix.vscode-import-cost
[34]formateCSS/LESS/SCSS formatter: : https://marketplace.visualstudio.com/items?itemName=MikeBovenlander.formate
[35]TODO Highlight: https://marketplace.visualstudio.com/items?itemName=wayou.vscode-todo-highlight
[36]Add jsdoc comments: https://marketplace.visualstudio.com/items?itemName=stevencl.addDocComments
[37]DotENV: https://marketplace.visualstudio.com/items?itemName=mikestead.dotenv
[38]HTML Snippets: https://marketplace.visualstudio.com/items?itemName=abusaidm.html-snippets
[39]Wrap Console Log Lite: https://marketplace.visualstudio.com/items?itemName=ergenekonyigit.vscode-wrap-console-log-lite
[40]Quokka.js: https://marketplace.visualstudio.com/items?itemName=WallabyJs.quokka-vscode
[41]REST Client: https://marketplace.visualstudio.com/items?itemName=humao.rest-client
[42]Path Intellisense: https://marketplace.visualstudio.com/items?itemName=christian-kohler.path-intellisense
[43]vscode-faker: https://marketplace.visualstudio.com/items?itemName=deerawan.vscode-faker
[44]Regex Previewer: https://marketplace.visualstudio.com/items?itemName=chrmarti.regex
[45]SVG Viewer: https://marketplace.visualstudio.com/items?itemName=cssho.vscode-svgviewer
[46]Auto Close Tag: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-close-tag
[47]Auto Rename Tag: https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
[48]CSS Peek: https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek
[49]Code Spell Checker: https://marketplace.visualstudio.com/items?itemName=streetsidesoftware.code-spell-checker
[50]Color Picker: https://marketplace.visualstudio.com/items?itemName=anseki.vscode-color
[51]Sort Typescript imports: https://marketplace.visualstudio.com/items?itemName=miclo.sort-typescript-imports
[52]Bracket Pair Colorizer 2: https://marketplace.visualstudio.com/items?itemName=CoenraadS.bracket-pair-colorizer-2
[53]vscode-icon: https://marketplace.visualstudio.com/items?itemName=vscode-icons-team.vscode-icons
[54]npm: https://marketplace.visualstudio.com/items?itemName=eg2.vscode-npm-script
[55]Project Manager: https://marketplace.visualstudio.com/items?itemName=alefragnani.project-manager
[56]Live Sass Compiler: https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
[57]Todo Tree: https://marketplace.visualstudio.com/items?itemName=Gruntfuggly.todo-tree
[58]Markdown PDF: https://marketplace.visualstudio.com/items?itemName=yzane.markdown-pdf
精选!15 个必备的 VSCode插件(前端类): https://zhuanlan.zhihu.com/p/27905838
[60]VSCode 拓展推荐(前端开发): https://github.com/varHarrie/varharrie.github.io/issues/10
[61]VSCode 前端必备插件,有可能你装了却不知道如何使用?:https://juejin.cn/post/6844903982033272845
[62]marketplace.visualstudio:https://marketplace.visualstudio.com/
- EOF -
关注「程序员的那些事」加星标,不错过圈内事
点赞和在看就是最大的支持❤️
文章评论