
redux究竟好用与否,相信大家都有不同的看法。话不多说,直接往下看。
ps: 具体能否完全代替redux,还有待考证,本文仅提供思路。(就目前我用到的项目中是可以满足的)
1、使用createContext创建一个context
我们先使用create-react-app创建一个空项目,删掉一些文件。加入两个组件,方便验证。
首先的思路是先创建一个context,将provider抛出去,包裹住最外层的App,做为全局。
1). 在src下建立contexts文件夹用于存放所有context。创建global.js,内容如下。
import { createContext } from "react";
const GlobalContext = createContext({});
const GlobalProvider = ({ children }) => {
return (
<GlobalContext.Provider>
{children}
</GlobalContext.Provider>);
};
export default GlobalProvider;
2). 包裹最外层App。
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import GlobalProvider from "./context/global";
ReactDOM.render(
<React.StrictMode>
<GlobalProvider>
<App />
</GlobalProvider>
</React.StrictMode>,
document.getElementById("root")
);
3). 此时App.js如下。
import A from "./components/A";
import B from "./components/B";
function App() {
return (
<div className="App">
<A></A>
<B></B>
</div>
);
}
export default App;
注:A和B为组件,用于验证使用。
2、创建一些全局数据,通过provider传入
我们在抛出去的provider中使用useState来声明一些变量来做为全局数据。同时,将声明的修改state的方法一并传入。
import { useState, createContext } from "react";
export const GlobalContext = createContext({});
const GlobalProvider = ({ children }) => {
const [count, setCount] = useState(0);
return (
<GlobalContext.Provider
value={{
count,
setCount,
}}
>
{children}
</GlobalContext.Provider>
);
};
export default GlobalProvider;
3、在组件中使用useContext
现在只需要在组件中使用useContext即可
import { useContext } from "react";
import { GlobalContext } from "../contexts/global";
const A = () => {
const { count } = useContext(GlobalContext);
return <div>我是A {count}</div>;
};
export default A;
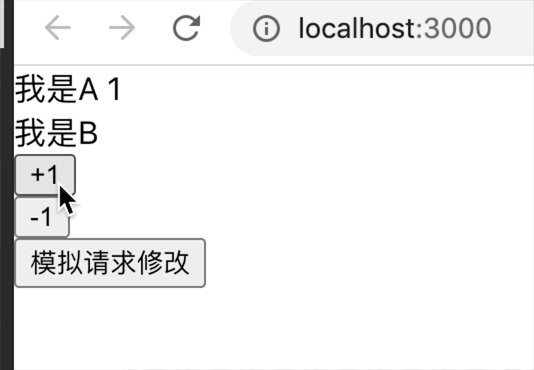
OK!,一个简单的全局状态管理就实现了,下面我们来验证一下。
我们在B中调用setCount方法,看下A中的count会不会发生变化。
import { useContext } from "react";
import { GlobalContext } from "../contexts/global";
const B = () => {
const { count, setCount } = useContext(GlobalContext);
const handleAdd = () => {
setCount(count + 1);
};
const handleSub = () => {
setCount(count - 1);
};
return (
<div>
我是B
<button onClick={handleAdd}>+1</button>
<button onClick={handleSub}>-1</button>
</div>
);
};
export default B;

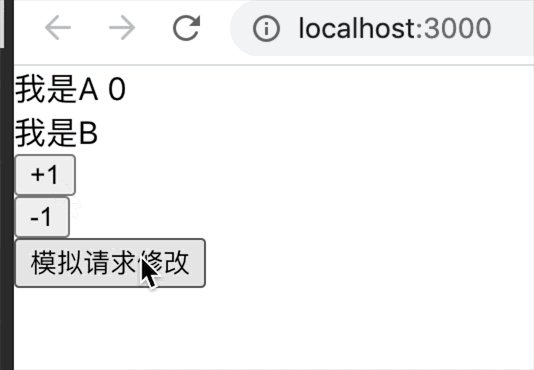
可以看到是没问题的,虽然我们实现了简单的全局数据管理,但是还是有一些问题的。
1. 异步操作
2. 在方法中使用
无法异步操作很好理解,因为是通过useState的第二个参数来修改值的。假设我们需要一个请求用户信息,在请求完成后修改值。就目前的结构来说是无法做到的。那么应该怎么办呢,别急!一步一步来!
首先我们来看global文件,抛出去的provider中传递的count值与setCount方法,我理解为是一个闭包。同时,这个GlobalProvider又是一个组件。那么,既然是组件,我们可不可以声明一个方法,通过相同的方式传递出去呢?一定是可以的,看代码!
这里我们使用setTimeout来模拟请求。
// global.js
import { useState, createContext } from "react";
export const GlobalContext = createContext({});
const GlobalProvider = ({ children }) => {
const [count, setCount] = useState(0);
// 添加方法,通过使用相同的传入方式传入即可
const onChangeCount = () => {
// 模拟请求,两秒后修改值
setTimeout(() => {
setCount("请求后修改");
}, 2000);
};
return (
<GlobalContext.Provider
value={{
count,
setCount,
onChangeCount,
}}
>
{children}
</GlobalContext.Provider>
);
};
export default GlobalProvider;
// B.js
import { useContext } from "react";
import { GlobalContext } from "../contexts/global";
const B = () => {
// 解构出来
const { count, setCount, onChangeCount } = useContext(GlobalContext);
const handleAdd = () => {
setCount(count + 1);
};
const handleSub = () => {
setCount(count - 1);
};
const handleChange = () => {
// 调用方法
onChangeCount();
};
return (
<div>
我是B
<br />
<button onClick={handleAdd}>+1</button>
<br />
<button onClick={handleSub}>-1</button>
<br />
<button onClick={handleChange}>模拟请求修改</button>
</div>
);
};
export default B;
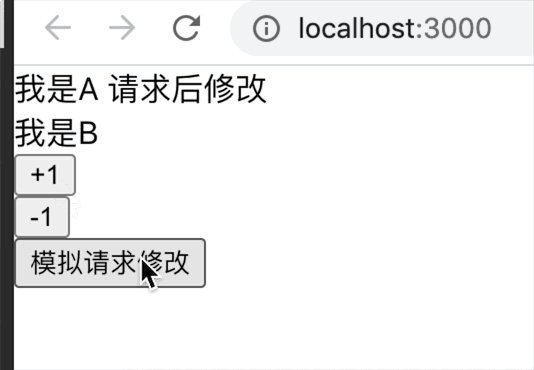
这样我们就解决了第一个问题,来看下效果。

可以看到,点击模拟请求修改后,两秒后更新值。这样我们第一个问题就解决了。
下面我们来解决第二个问题。在解决之前,我们需要先看一下这个问题是怎么产生的。
因为我们抛出去的provider是一个函数式组件。而提供的数据以及修改数据的方法都是通过hooks来实现的,因为在函数式组件外是无法使用hooks的,这就导致了,在外部无法修改值。这里我们借助订阅发布模式来解决这个问题。
-
首先我们创建一个eventBus对象。其中包括eventList(用于存放事件的数组),on事件(订阅),emit事件(发布)。大家感兴趣的也可以自己添加off事件(取消订阅)。关键代码如下:
import { useState, createContext } from "react";
export const GlobalContext = createContext({});
export const eventBus = {
eventList: [],
on: function (key, fn) {
if (!eventBus.key) {
this.eventList[key] = [];
}
this.eventList[key].push(fn);
},
emit: function (key, data) {
(this.eventList[key] || []).forEach((fn) => {
fn(data);
});
},
};
-
我们在GlobalProvider组件中去订阅事件。
const GlobalProvider = ({ children }) => {
const [count, setCount] = useState(0);
eventBus.on('setCount', setCount);
const onChangeCount = () => {
// 模拟请求,两秒后修改值
setTimeout(() => {
setCount("请求后修改");
}, 2000);
};
return (
<GlobalContext.Provider
value={{
count,
setCount,
onChangeCount,
}}
>
{children}
</GlobalContext.Provider>
);
};
只需两步,我们就可以把这个问题解决了,下面我们写一个公共的方法,来检验一下!
在utils文件夹新建changeCount.js文件,代码如下。
import { eventBus } from "../contexts/global";
const changeCount = () => {
eventBus.emit("setCount", 222);
};
export default changeCount;
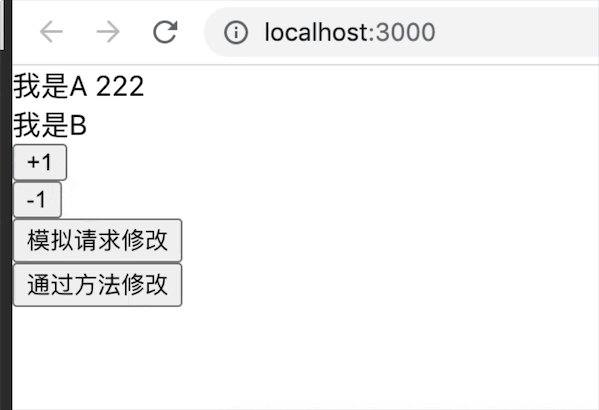
在B组件中调用方法,具体代码不贴了,直接看效果。

这样我们就实现了一个较为完整的hooks替代redux的方案,其实在hooks中,使用useReducer也是可以实现状态管理。
最后,说下大体的实现思路。通过createContext创建一个context,将这个context.provider抛出去,包裹住想要获取数据的组件,可以是根,也可以是某个路由下的一些组件的父节点。这样就相当于把context注入到所有包裹的组件当中,使用useContext就可以拿到所有传递下去的数据。数据与修改数据的方法都是通过useState或者其他hooks来实现的,就可以实现数据改变更新视图。
解决异步请求的方法也是通过自定义的闭包方法调用。在函数式组件外调用则是通过订阅发布模式来实现。redux中store.substribe也是通过订阅发布模式。
这样我们实现一种较为的简单的全局状态管理,有如下这几个优点
-
较为轻便。 -
处理异步十分简单,不需要像redux中使用中间件来实现。 -
可任意拆分
同样,与redux对比也有几个比较大的缺点
-
数据流向不清晰 -
违反了数据的不可变性
总结:如果我们在项目当中需要用到较少的全局状态管理机制,且对数据流向等要求不高,则可以选择hooks的方式。如果在项目中全局状态管理较多,那么还是推荐使用redux。

更多精彩
关注公众号,回复以下关键词
查看更多优质内容!
导图 | 简历 | 面试 | 个人成长 | 学习方法
JavaScript | TypeScript| Vue | React
工程化 | 性能优化 | 设计模式 | 浏览器
文章评论