最近 React Native 的动作频繁,可以说在移动开发领域,React Native 取得了一定的成就。虽然架构改造迟迟未来,但 React Native 并没有止步于移动开发,而是希望为更多的平台提供一个开发选项。为此,Facebook 将这项技术扩展到了桌面和虚拟现实平台。
尊重平台
Facebook 相信 React Native 使开发者能够满足用户的期望,同时也获得更好的开发者体验的好处。这主要体现在三个方面:
-
通过接受平台限制,实际上改善了平台体验。
-
可以从各种知识中学习以构建更高级别的跨平台抽象。
-
为每个平台上打造更好的开发者和用户体验。
拥抱平台约束
特定的设备硬件或用户期望包含了独特的约束和要求。例如,与 iOS、macOS 和 Windows 相比,Android 和 VR 头显的内存通常更受限制。再举一个例子,用户希望移动应用程序几乎可以立即启动,但当桌面应用程序启动时间更长时,他们就不会那么沮丧。通过使用 React Native 解决这些问题,可以更轻松地借鉴经验教训和为一个平台编写的代码,并将其应用到其他平台。

例如,React Native 依赖于一种称为“视图扁平化”的优化,这对于减少 Android 上的内存使用至关重要。但 Facebook 从未为 iOS 构建过这种优化,因为它没有相同的内存限制。在过去几年中,在构建新的跨平台渲染器时,Facebook 不得不重新实现“视图扁平化”。但这一次,它是用 C++ 编写的,而不是特定于平台的 Java。在 iOS 上尝试同样的优化现在只需轻按一个开关。
从各项知识中学习
React Native 最初创建的原因之一是为了减少工程孤岛。Android 工程师倾向于与开发相同产品的 iOS 工程师隔离。Android 工程师为 Android 工程师审查代码并参加 Android 会议。iOS 工程师审查 iOS 工程师的代码并参加 iOS 会议。在不同平台上工作的工程师带来了有关如何构建出色产品体验的独特领域和机构知识。
React Native 等跨平台框架的最佳成果之一是它们如何将具有截然不同领域专业知识的工程师聚集在一起。我们相信,通过针对更多平台,我们可以加速平台专家之间知识的交叉传播。
例如,React Native 中的可访问性抽象受到 Android、iOS 和 Web 各自以不同方式处理可访问性的影响。这能够构建一个通用界面,以改进在两个移动平台上处理可访问性提示的方式。
再举一个例子,对用户对网络速度感知的研究导致了像 Suspense 这样的并发功能。在过去的一年里,新的 Facebook.com 网站对这些功能进行了审查。现在有了新渲染器,这些特性正在向 React Native 迈进,并影响 Facebook 设计事件调度和优先级的方式。React 团队在改善 Web 体验方面的投资使 React Native 受益于原生平台。
竞争推动创新
除了特定领域的工程师和聚会和会议,每个平台还带来了其他解决类似问题的独特参与者。在 Web 上,React(直接为 React Native 提供支持)经常从其他开源 Web 框架(如 Vue、Preact 和 Svelte)中汲取灵感。在移动方面,React Native 受到了其他开源移动框架的启发,我们也一直在学习 Facebook 内部构建的其他移动框架。
从长远来看,竞争会给每个人带来更好的结果。通过研究是什么让每个平台上的其他玩家变得出色,可以学习适用于其他平台的经验教训。例如,简化复杂网站的竞赛影响了 React 的开发,并为 React Native 提供了一个为移动应用程序提供声明性框架的先机。对 Web 更快迭代周期和构建时间的需求也导致了 Fast Refresh 的开发,这极大地使 React Native 受益。类似地,Facebook 内部移动框架中的性能优化——尤其是围绕数据获取和并行化——挑战开发团队改进 React Native,这种方式在构建新的 Facebook.com 网站时也影响了 React。

扩展新平台
React 和 React Native 正处于一个转折点。React 已经开始了 React 18 版本的发布,新的 React Native 渲染器现在正在全面支持 Facebook 移动应用程序。React Native 的团队今年大幅增长,以支持 Facebook 的日益普及。在其他平台上开发的团队已经注意到了 React Native 的采用,并看到了他们也可以从 React Native 中获益的机会。
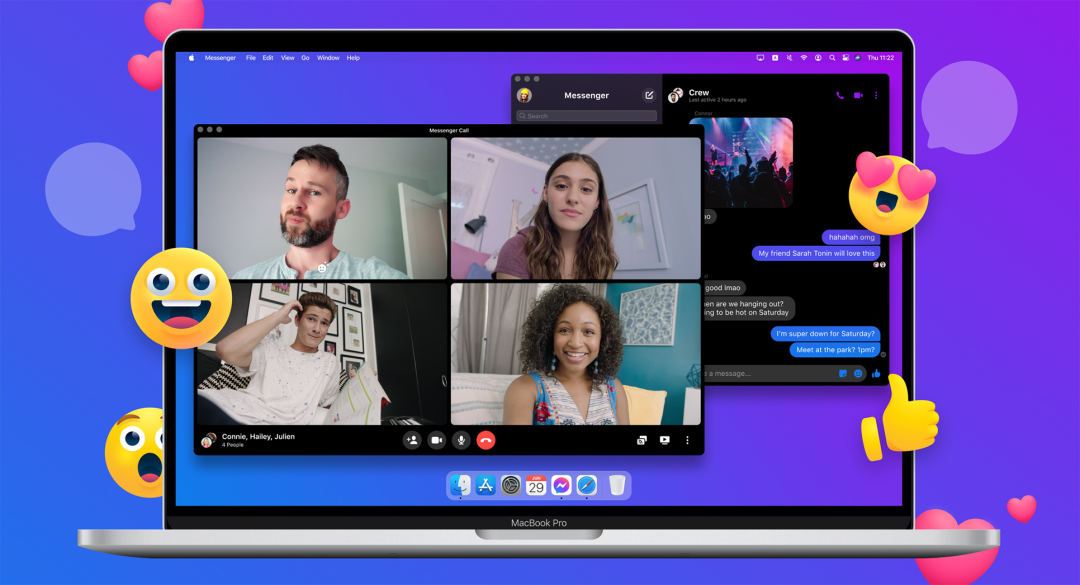
在过去的一年里,React Native 团队一直与 Microsoft 和 Messenger 团队合作,在 Windows 和 macOS 上创建真正的原生视频通话体验。由于对移动应用程序的启动时间进行了严格审查,最初使用 React Native 实现的桌面视频通话完全破坏了它所取代的 Electron 实现的性能。在构建此体验的前几周,React Native 团队录制了通过多个实时视频通话调整窗口大小的视频,并惊叹于流畅的帧速率。
为桌面构建对React Native 团队来说非常令人兴奋。他们已经将所知道的关于构建移动体验的知识应用到桌面上。通过多个子窗口、菜单栏、系统托盘等扩展了视野。随着继续合作开发新的桌面 Messenger 功能,React Native 团队希望找到影响在 Web 和移动设备上构建的机会。如果您想保持最新状态,桌面协作工作正在 GitHub 上进行。

React Native 为 Windows 和 macOS 的 Messenger 中的视频通话提供支持。
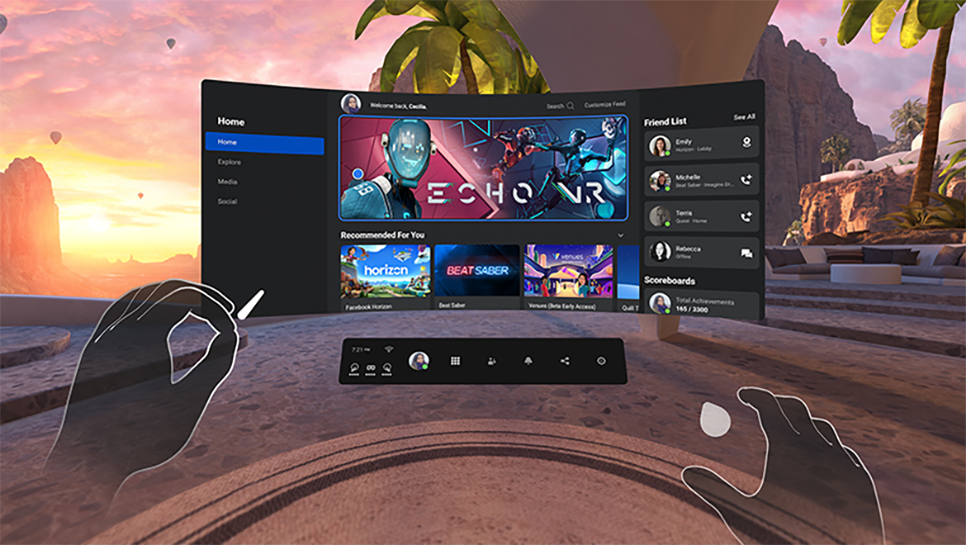
他们还与 Facebook Reality Labs 更紧密地合作,以了解 React 如何在 Oculus 上提供独特的虚拟现实体验。由于更严格的内存限制和用户对交互延迟的敏感性,使用 React Native 在 VR 中构建体验将特别有趣。
与他们为移动端处理 React Native 的方式类似,React Native 团队将在 Facebook 规模上验证技术,然后再公开分享任何内容。
尽管 VR 的大部分开发仍将在内部进行,但 React Native 团队希望尽快分享更多内容。预计 React Native for VR 的改进将在开源中浮出水面。例如,预计减少 VR 用例内存使用量的项目也将减少 React Native 在移动和桌面体验上的内存使用量。

回顾行业如何采用 React 时,社区一直对更多平台上的 React 充满兴趣。甚至在 React Native 团队向社区宣布 React Native 之前,Netflix 就已经在制作 Gibbon,这是他们用于使用 React 构建电视体验的自定义渲染器。在 Facebook 开始构建桌面版 Messenger 之前,微软已经在使用 React 在 Office 和 Windows 10 中构建原生桌面体验。
概括
总之,React Native 团队的愿景是将 React Native 的影响力扩展到移动之外,并且已经开始与 Facebook 的桌面和 VR 团队合作。当拥抱每个平台的平台约束,从各项知识中学习,从其他参与者那里收集灵感时,生态系统中的每个平台都会受益。随着 React Native 团队继续探索许多平台为 React Native 解锁的内容,许多有趣的事情即将发生。

文章评论