
出品|51Testing软件测试网
背景介绍
IT系统的性能测试与优化是一项复杂、富有挑战性的工作,它主要通过某些特定的方式、按照一定的策略,对被测试的系统进行施压,获取该系统的响应时间、运行效率、资源利用情况等指标,来评价系统是否满足用户性能需要。
其中,重要的环节之一就是监控系统的运行状况,实时查看CPU,内存等系统资源数据,并做好记录情况,以便定位系统瓶颈问题,找到系统性能优化方向。
伴随着业务和技术的快速发展,部署IT系统的环境资源类型和数量日益增多,如何便捷的将系统环境各项资源的使用情况记录保存到本地,以便于后续的对比分析,是目前测试人员在日常工作中需要面对的问题。
本文采用Selenium Web自动化库开发实现了针对Grafana平台的图表截图的本地化工具。该工具可以实现指定监控服务器,指定性能时间段,实现将该时间段服务器的相关性能图表截图保存至本地。
监控可视化工具Grafana
Grafana是一个开源的度量分析和可视化分析平台,可以通过将采集的数据查询之后可视化的进行展示,并且具有通知告警的功能。
Grafana工具具有以下六大特点:

可视化
快速和灵活的客户端图形具有多种选项,面板插件提供许多不同的可视化指标。

通知提醒
以可视化方式定义最重要的指标警报规则,Grafana将不断计算并发送通知,在数据达到阈值时执行告警通知。

动态仪表盘
使用模板变量创建动态和可复用的仪表盘,这些模板变量作为下拉菜单出现在仪表板顶部。

数据源
Prometheus、Graphite、InfluxDB、OpenTSDB等各种数据源,同时也支持自定义的数据源。

注释
注释来自不同数据源图表,将鼠标悬停在事件上可以显示完成的事件元数据和标记。

过滤器
过滤允许动态创建新的键/值过滤器,这些过滤器将自动应用于使用该数据源的所有查询。

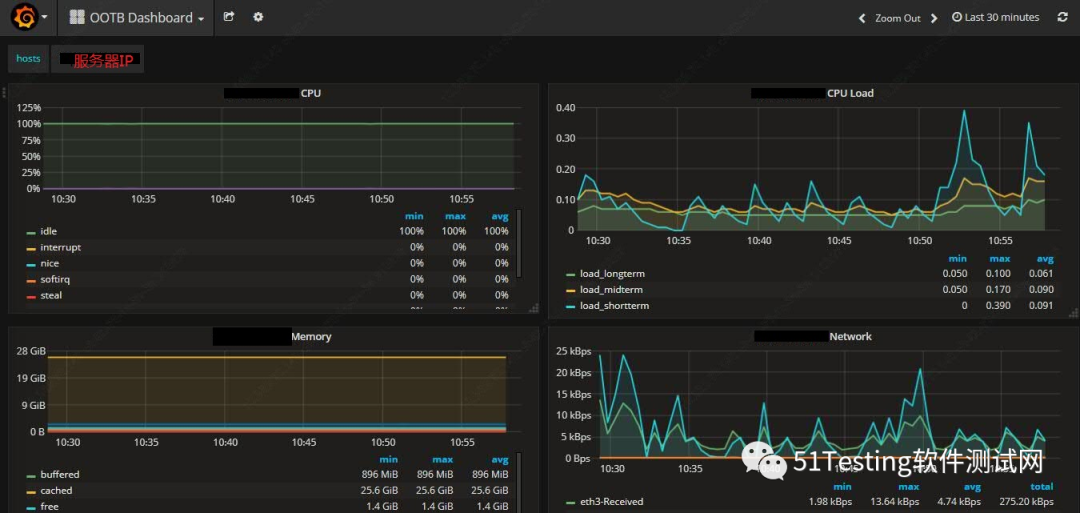
图一 Grafana可视化监控数据样例
Grafana可视化工具强大,同时也具有分享和截图的功能,但是其Snapshot的截图均保存于线上,对于查看历史相关监控图表不是很方便,因此本人萌生了做一个自动化小工具的想法。
基于Selenium的Grafana自动化截图工具
Selenium是一个用于Web应用程序测试的工具,它可以直接运行在浏览器中,通过一系列命令来模拟用户操作。
近几年,Selenium被越来越多的公司采用作为Web自动化测试的轻量级框架,它可以支持对多浏览器进行测试,如IE、Firefox、Safari、Chrome、Android手机浏览器等。
当使用Selenium实现自动化测试时,主要需要以下三个部分:

测试脚本
可以是Python、Java编写的脚本程序。

浏览器驱动
驱动是根据不同的浏览器开发的,不同的浏览器使用不同的Webdriver驱动程序并且需要对应相应的浏览器版本。

浏览器
目前Selenium支持市面上大多数浏览器。
本文实现的Grafana监控图表自动化截图的小工具是基于Selenium进行开发的。
在Grafana平台上查看性能测试过程中手动查看系统监控数据的步骤为登录平台,选择服务器IP,设置所需要查看的时间段,最后点击确定按钮,Grafana平台将自动的把该时间段的所有数据汇总在表格里以图表的形式进行展示。
基于Selenium框架,采用Python编写自动化程序,实现在不需要手动打开浏览器的情况下,指定服务器IP、时间段,自动的将该时间段的监控图表保存至本地,之后直接在本地查看即可。

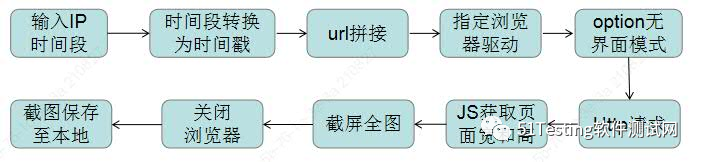
图二 实现流程

手动传参数
使用Python的Argparse库实现参数获取。
Argparse是Python自带的命令行参数解析包,当代码需要频繁修改参数时,通过该工具可以将代码分离开来,让代码更简洁。
图三 指定参数的说明信息

URL拼接
对Grafana平台查询特定时间段操作所产生的URL进行了分析,找到了URL拼接的规律,实现URL的拼接。
通过Grafana平台服务启动的IP地址,端口号,可以对Grafana平台进行访问。接下来选择被监控服务器的地址、监控的性能测试时间段。
Grafana则会跳转到具有相应Dashboard的界面。平台访问时将用户选择的开始和截止标准时间“%Y-%m-%d %H:%M:%S”转换为13位的时间戳,随后拼接在URL的最后。通过上述分析,实现了动态传参,并完成标准时间转换为时间戳函数,得到了拼接后的URL。

浏览器无界面模式自动发送HTTP请求
示例项目中采用的是7.6版本的谷歌浏览器,首先需要将相应版本的谷歌浏览器驱动放在与python.exe同一层目录下,这样即使不手动指定浏览器驱动位置,也可以使Selenium自动打开浏览器。
Selenium默认的是浏览器弹出的模式,由于我们只需要在运行完看到相应的所需监控图表截图即可,不需要在前台看到打开浏览器,选择时间段并截图的这一些列操作。
因此,我通过chrome_options.add_argument('headless')设置了浏览器无界面headless模式。接下来指定webdriver.Chrome(),通过driver.get(url)对第一步拼接好的url发起自动的访问。

JS脚本获取整个web页面
通常在同一台服务器上部署的监控信息较多,使用Grafana查看时需要使用下拉框,直接截图只能实现浏览器当前页面的截取,因此通过JS脚本实现获取整个Web页面。
使用time.sleep()函数推迟调用线程的执行,通过driver.execute_scrip()函数执行JS脚本,在推迟的1秒中获取到整个页面的宽和高的数据。

截图并保存至本地
通过driver.set_window_size(width, height)方法将浏览器的宽和高设置为通过JS脚本获取到的数据,再使用time.sleep()推迟线程1秒,在这期间执行对整个Web页面的截图操作。截图过程通过driver.save_screenshot(pic_name)函数执行,将按照给定的宽和高对页面进行本地化保存。完成上述动作后关闭浏览器。

打包为应用程序
为便于工具的推广和使用,采用pipinstaller工具对整个程序和代码中使用到的相关依赖包打包成了应用程序exe文件。运行成功之后,相关截图也会保存在当前应用程序的同一级目录下。

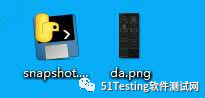
图四 应用程序和本地化截图
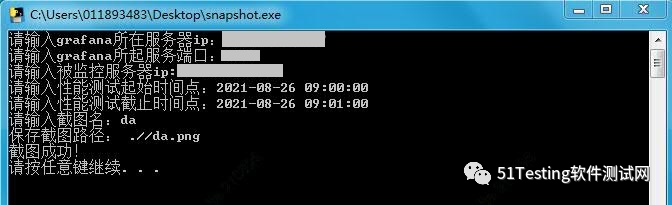
以下是自动化截图工具的操作演示:

图五 自动化截图工具演示

图六 保存至本地的截图展示
总结
本文所述的基于Selenium开发的自动化截图工具,可以使我们在性能测试中不用频繁的在浏览器中打开Grafana监控页面就可以直接在本地查看所需要的监控数据,方便了对系统资源历史监控情况的查询也方便了很多,大大提高了工作效率。
后续我们将结合实际工作,对该工具进行优化和完善,使它能够适应更复杂的场景。
End






文章评论